概要
前回の続きで、受注伝票の一覧を表示するアプリを作成します。
※OData関連の投稿一覧は以下の記事をご参照ください。
【SAPUI5】OData(1) ODataとは
ステップ
<前回の内容>
- テンプレートからアプリを作成
- データソース(OData)を指定
<今回の内容>
3. ビューのレイアウトを作成
3. ビューのレイアウトを作成
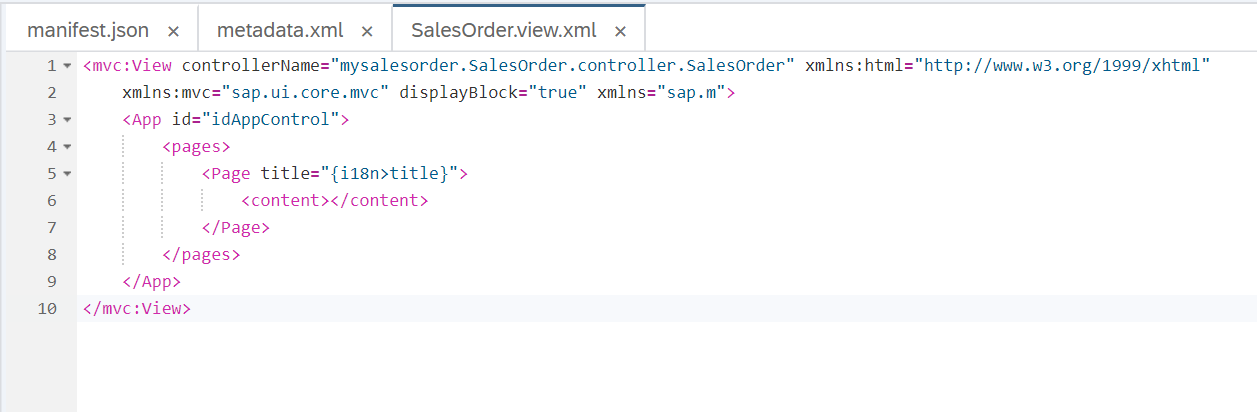
ステップ1で自動登録されたビューSalesOrder.view.xmlを開きます。普通に開くとxml形式ですが…

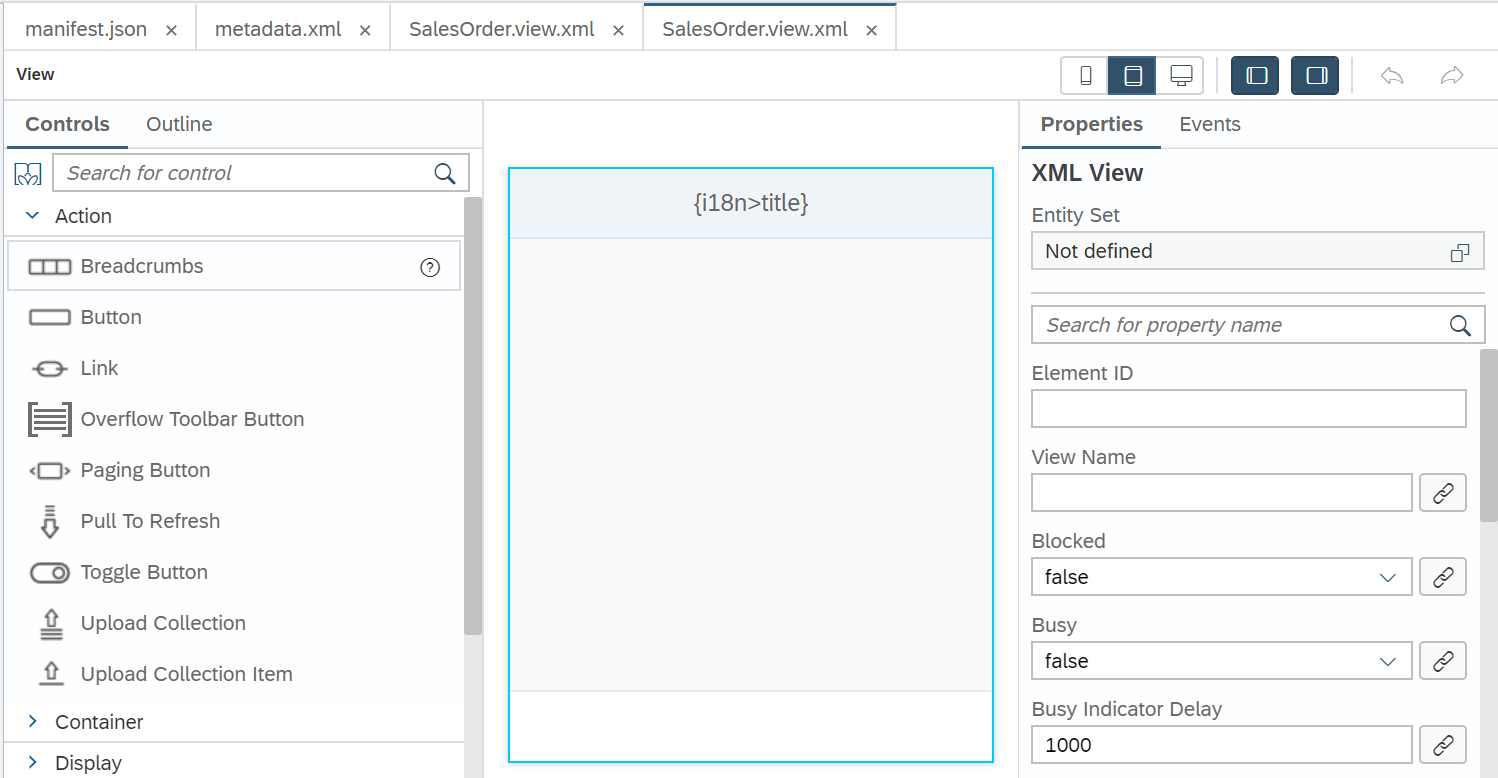
ファイルの上で右クリックして"Open Layout Editor"を選択すると、レイアウトエディタが開きます。左側のパネルからドラッグ&ドロップでUI要素を配置し、右側のパネルでODataとひもづけることができます。

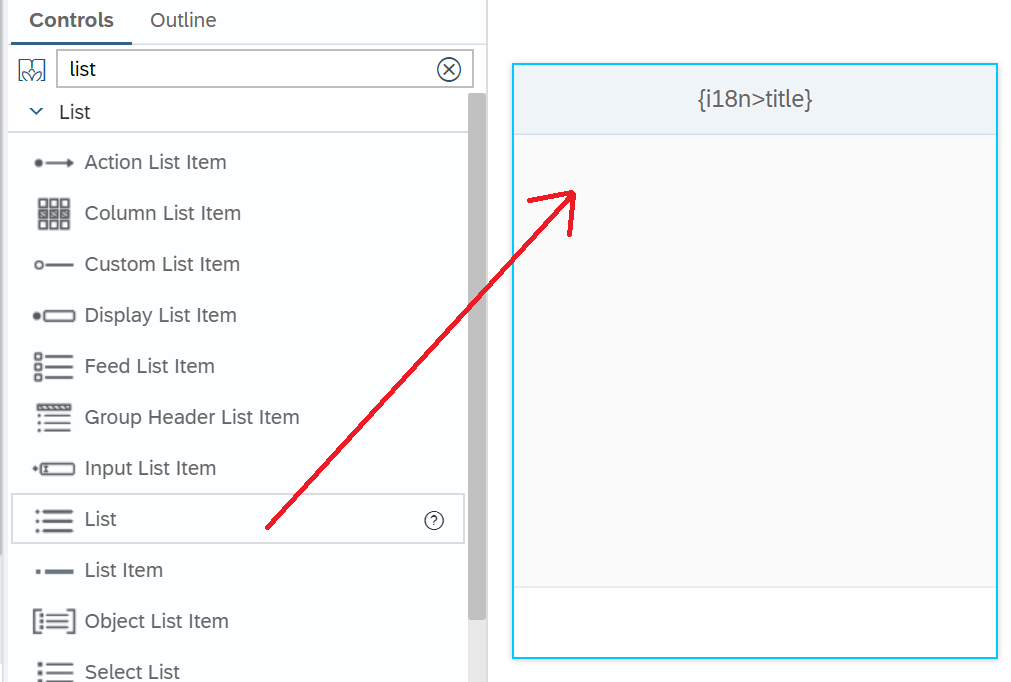
検索窓でlistと打ってListコントロールを検索し、ドラッグして画面に配置します。

ODataのEntity Setをバインド
バインドとは、画面の要素に対してデータを割り当てることです。
右側のパネルのEntity Setのところにあるアイコンをクリックします。

ポップアップで以下のようにEntity SetにSalesOrderSetを指定します。ついでにソート順をSalesOrderID順にしておきます。Bindボタンを押してバインドを登録します。

リストに表示するプロパティを選択
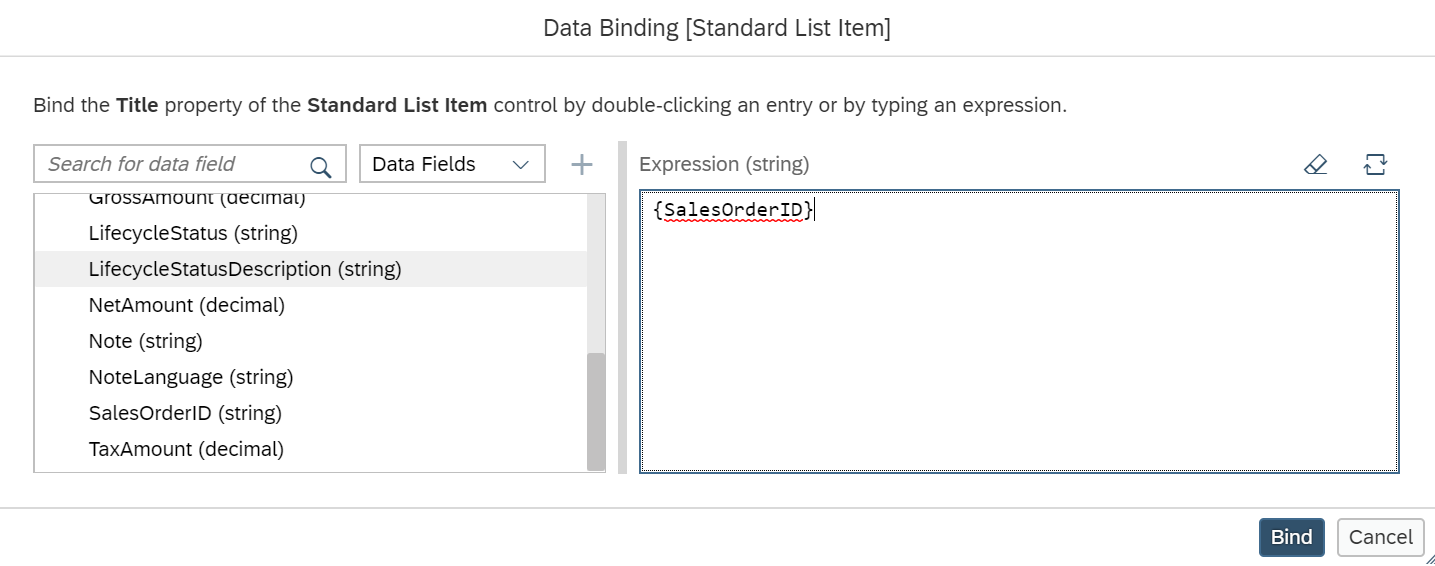
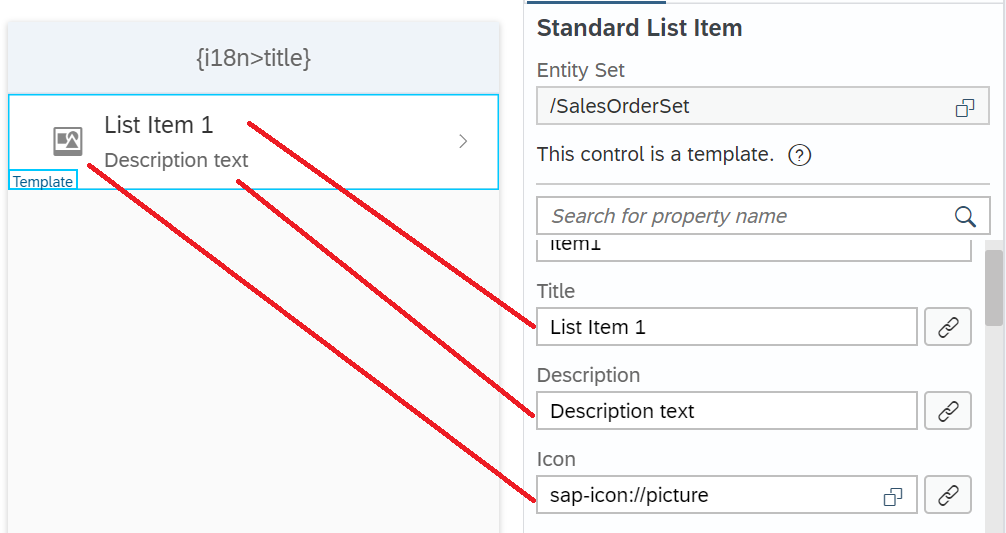
デフォルトでは、リストに表示される要素には固定値が設定されています。(右側のパネルのTitile, Description, Icon)Title, DescriptionにSalesOrderのプロパティを設定していきます。まずは、Descriptionの横にあるアイコンをクリックします。

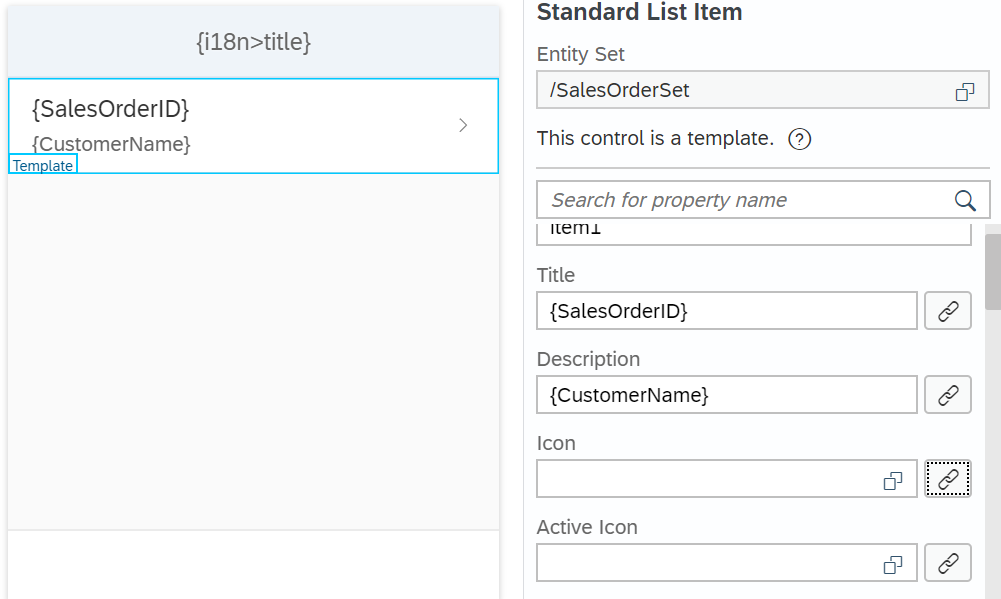
もともと入っている値を消して、左側のリストからSalesOrderIDを選んでダブルクリックします。今回は1つのプロパティだけをバインドしますが、複数バインドすることもできます。

同様にして、DescriptionにCustomorNameをバインドします。Iconは使わないのでクリアしてしまいます。

実行してみる
この時点でアプリを実行してみます。うまくいけば受注伝票の一覧が表示されるはずですが…

エラーになってしまいました。エラー内容を見るとmetadataにアクセスするときに以下のURIを指定しているようです。
https://webidetesting7474787-pxxxxxxxxxxtrial.dispatcher.hanatrial.ondemand.com/ES5/sap/opu/odata/iwbep/GWSAMPLE_BASIC/$metadata?sap-language=JA
正しいURIは
https://sapes5.sapdevcenter.com/sap/opu/odata/IWBEP/GWSAMPLE_BASIC/$metadata
なので、URIの指定が正しくできていないということになります。
トラブルシューティング
datasourceの指定をしているのはmanifest.jsonなので、ここに原因がありそうです。datasouceのuriに指定している/ES5/sap/opu/odata/iwbep/GWSAMPLE_BASIC/という部分がそのままmetadataへのアクセス時に使われているようです。
"dataSources": {
"GWSAMPLE_BASIC": {
"uri": "/ES5/sap/opu/odata/iwbep/GWSAMPLE_BASIC/",
"type": "OData",
"settings": {
"odataVersion": "2.0",
"localUri": "localService/metadata.xml"
}
}
}
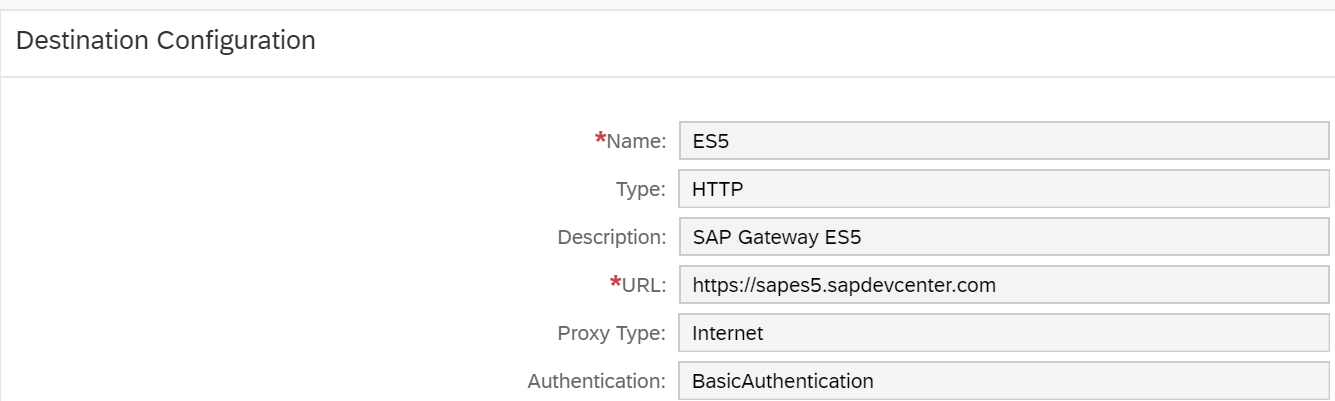
宛先情報はSAP Cloud Platform Cockpitで設定していて、このURLでアクセスしたいのです。

SAP Cloud Platform Cockpitの宛先を参照するためにはneo-app.jsonファイルでの設定を経由して、manifest.jsonでuriを指定します。
現状は以下のように、SAP Cloud Platform Cockpitとneo-app.json、neo-app.jsonとmanifest.jsonそれぞれの間のリンクが切れてしまっています。
有効な参照先が見つからないため、datasourcesのuriをそのまま指定する結果になってしまっていると考えられます。

直し方
neo-app.json、manifest.jsonをそれぞれ修正して、以下の状態にします。

neo-app.json
{
"path": "/destinations/ES5",
"target": {
"type": "destination",
"name": "ES5"
},
"description": "SAP Gateway ES5"
}
manifest.json
"dataSources": {
"GWSAMPLE_BASIC": {
"uri": "/destinations/ES5/sap/opu/odata/iwbep/GWSAMPLE_BASIC/",
"type": "OData",
"settings": {
"odataVersion": "2.0",
"localUri": "localService/metadata.xml"
}
}
}
結果
datasourceの指定がデフォルトでうまくいかないのはなぜなのか、謎です。
ウィザードでData sourceを作成したとき、URIは変更不可になっていました。

まとめ
ODataにアクセスするためにSAPUI5アプリ側で必要な設定は以下の通りです。
前提:SAP Cloud Platform Cockpitで宛先を登録する
- neo-app.jsonファイルでSAP Cloud Platform Cockpitの宛先を参照する
- manifest.jsonファイルでdatasourceを定義(1.の宛先を参照)
- manifest.jsonファイルで上記datasourceを参照したモデルを定義
- ビューの項目にモデルのデータをバインド