インラインSVGの文字列を選択出来なくする方法
Q&A
Closed
解決したいこと
インラインSVGで作成したボタンにクリックイベントを割り当てて、処理をさせたいと思っています。
その時SVGの中に動的に変更させたい文字列があります。
その文字列をマウスで選択出来なくしたいと思っています。
例)
画面にスキップボタンを動的に追加し、そのボタンを押せば処理が数秒進んだり戻ったりします。
その秒数は、カスタイマイズできるようにしたいとします。
発生している問題
インラインSVGは画像として扱われると思っていたのですが、その中の文字列がマウスで選択出来てしまいます。
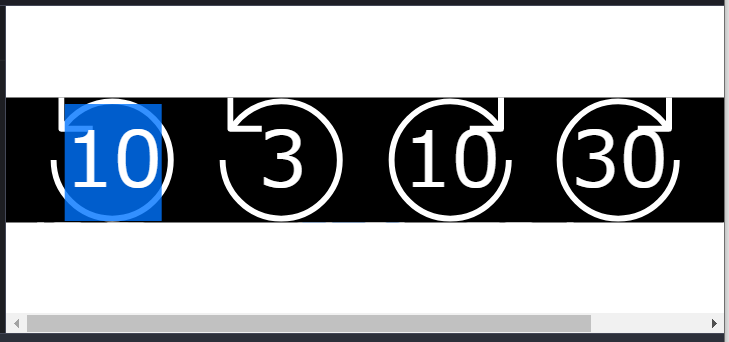
サンプルのhtmlでは、10や30の文字列が選択出来てしまいます。
サンプルコード
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Sample</title>
<style type="text/css">
<!--
/*** ユーザ定義コントロール ***/
/* skipボタン */
.skip {
background-color: black;
position: absolute;
display: flex;
justify-content: space-evenly;
top: 50%;
left: 50%;
width: 100%;
padding-left: 20%;
padding-right: 20%;
transform: translateY(-50%) translateX(-50%);
font-size: 2.5em;
line-height: 2.3em;
height: 2.5em;
opacity: 1;
transition: opacity 1.0s;
}
.skip:hover {
cursor : pointer;
opacity: 0.7;
}
-->
</style>
<script>
onLoad = function() {
// skipボタンの追加
const skipTimes = [-10, -3, 10, 30];
newElement = `
<div class="skip">
<svg onClick="skip({???0})" width="2.5em" height="2.5em" viewBox="0 0 32 32">
<path d="M1,16 c0,8.284,6.716,15,15,15s15-6.716,15-15S24.284,1,16,1C10.657,1,5.966,3.794,3.309,8" fill="none" stroke="#ffffff" stroke-linejoin="round" stroke-miterlimit="10" stroke-width="1.5"/>
<polyline fill="none" points="3,0 3,8 11,8" stroke="#ffffff" stroke-linejoin="round" stroke-miterlimit="10" stroke-width="1.5"/>
<text x="51%" y="52%" font-size="50%" font-family="sans-serif" text-anchor="middle" dominant-baseline="central" fill="#ffffff" stroke="#ffffff" stroke-width="0"
>{???0}</text>
</svg>
<svg onClick="skip({???1})" width="2.5em" height="2.5em" viewBox="0 0 32 32">
<path d="M1,16 c0,8.284,6.716,15,15,15s15-6.716,15-15S24.284,1,16,1C10.657,1,5.966,3.794,3.309,8" fill="none" stroke="#ffffff" stroke-linejoin="round" stroke-miterlimit="10" stroke-width="1.5"/>
<polyline fill="none" points="3,0 3,8 11,8" stroke="#ffffff" stroke-linejoin="round" stroke-miterlimit="10" stroke-width="1.5"/>
<text x="51%" y="52%" font-size="50%" font-family="sans-serif" text-anchor="middle" dominant-baseline="central" fill="#ffffff" stroke="#ffffff" stroke-width="0"
>{???1}</text>
</svg>
<svg onClick="skip({???2})" width="2.5em" height="2.5em" viewBox="0 0 32 32">
<path d="M31,16 c0,8.284-6.716,15-15,15S1,24.284,1,16S7.716,1,16,1c5.343,0,10.034,2.794,12.691,7" fill="none" stroke="#ffffff" stroke-linejoin="round" stroke-miterlimit="10" stroke-width="1.5"/>
<polyline fill="none" points="29,0 29,8 21,8" stroke="#ffffff" stroke-linejoin="round" stroke-miterlimit="10" stroke-width="1.5"/>
<text x="51%" y="52%" font-size="50%" font-family="sans-serif" text-anchor="middle" dominant-baseline="central" fill="#ffffff" stroke="#ffffff" stroke-width="0"
>{???2}</text>
</svg>
<svg onClick="skip({???3})" width="2.5em" height="2.5em" viewBox="0 0 32 32">
<path d="M31,16 c0,8.284-6.716,15-15,15S1,24.284,1,16S7.716,1,16,1c5.343,0,10.034,2.794,12.691,7" fill="none" stroke="#ffffff" stroke-linejoin="round" stroke-miterlimit="10" stroke-width="1.5"/>
<polyline fill="none" points="29,0 29,8 21,8" stroke="#ffffff" stroke-linejoin="round" stroke-miterlimit="10" stroke-width="1.5"/>
<text x="51%" y="52%" font-size="50%" font-family="sans-serif" text-anchor="middle" dominant-baseline="central" fill="#ffffff" stroke="#ffffff" stroke-width="0"
>{???3}</text>
</svg>
</div>
`
for(i=0;i<4;i++){
newElement = newElement.replace("{???" + i +"}", skipTimes[i]);
newElement = newElement.replace("{???" + i +"}", Math.abs(skipTimes[i]));
}
let newDiv = document.createElement("div");
newDiv.innerHTML = newElement;
document.body.appendChild(newDiv);
}
window.onload = onLoad;
skip = function(sec) {
alert(sec);
};
</script>
</head>
<body>
</body>
</html>
0