はじめに
GAS初心者の方はチュートリアル記事を作りましたので、良かったら読んでみてください。
GASで「Hello,World!」を出力するまでをまとめてみた。
目的
- スプレッドシートが更新されるたびにSlackに通知がくるようにしていたが、新規入力時に項目セルごとに直書きしていたため、通知がうるさくなってしまった。
そこで、新規入力用のフォームを作成し、回答をスプレッドシートにまとめて、フォーム側で通知処理をするようにしたかった。 - Qiitaになんか投稿してみたかった。
実装
通知を送りたいチャンネルのWebHook URLを取得します。
手順は下記記事を参照にしました。
SlackのWebhook URL取得手順
対象のGoogleフォームを開き、その他→スクリプトエディタからGASを書いていきます。
FormApp.getActiveForm();
function myFunction(e) {
var webhook = "Webhook URL";
var body = "Googleフォームの「" + e.source.getTitle() + "」に回答が送信されました。\n\n";
var itemResponses = e.response.getItemResponses();
body += "```";
itemResponses.forEach(function(itemResponse){
body += '【' + itemResponse.getItem().getTitle() + '】\n'
body += itemResponse.getResponse() + '\n'
});
body += "```";
var message = body;
var jsonData =
{
"username" : "insertAlert", // ボットの名前
"text" : message //実際に送る内容
};
var payload = JSON.stringify(jsonData);
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
// リクエストを飛ばすメソッド
UrlFetchApp.fetch(webhook, options);
}
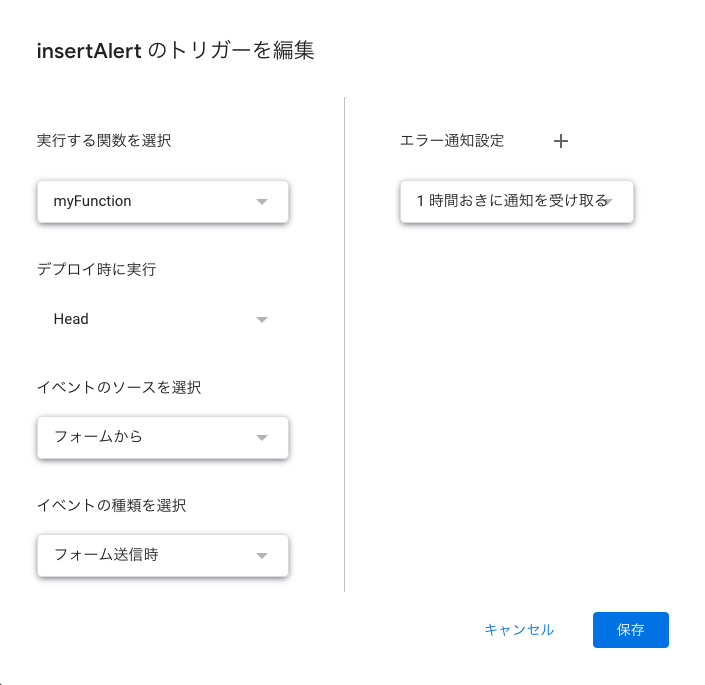
次に、スクリプトエディタの編集→現在のプロジェクトのトリガーから、下記のトリガーを作成します。

以上です。
結果
フォームから回答を送信すると、

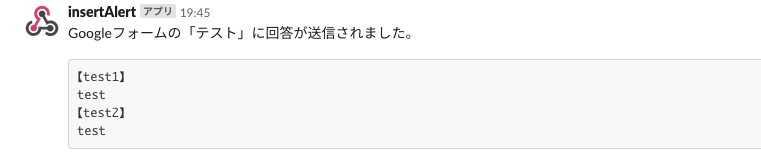
以下の形式でSlackの該当チャンネルに通知が来るようになりました。

終わりに
実装に関しては特に詰まることもなく、先駆者もたくさんいて容易にできました。
Qiitaは初投稿でしたが、インターン先でRedmineを使っていたこともありマークダウン記法に慣れていたため書きやすかったです。
今後もアウトプットを続けていけるよう頑張ります。