目的
自分がGASの記事を書くことが多くなるかな、と感じたため参考にしてもらえるような簡単なチュートリアルを作りました。
この記事は、GASで「Hello, World!」を出力できるようになることを目標としています。
実装
1. GASのスクリプトエディタを開く
スクリプトエディタの開き方は何種類かあるため、いくつか手法を記載する。
スプレッドシートから...
1.任意のフォルダでスプレッドシートを開く
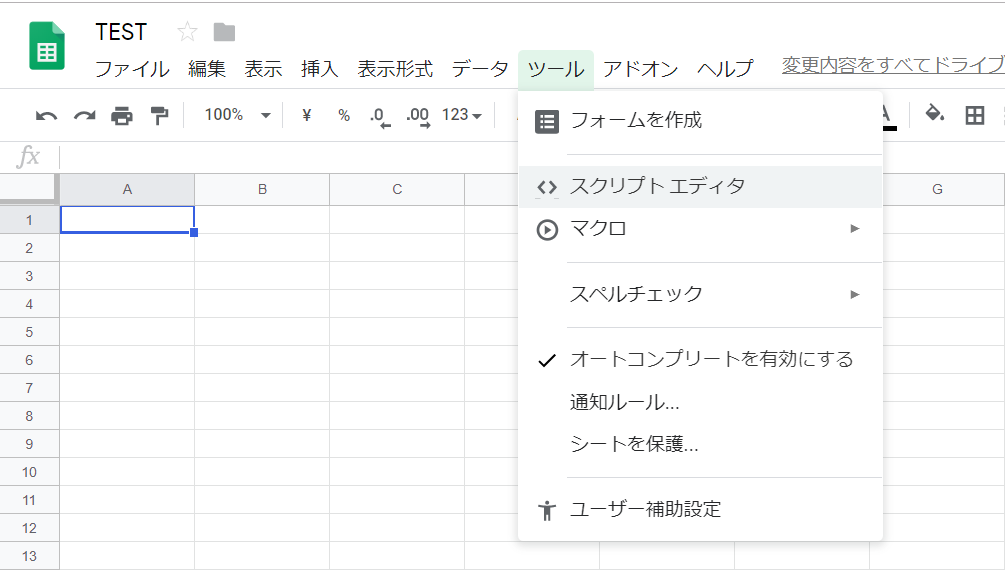
2.画面上の「ツール」→「スクリプトエディタ」

Google Apps Scriptから...
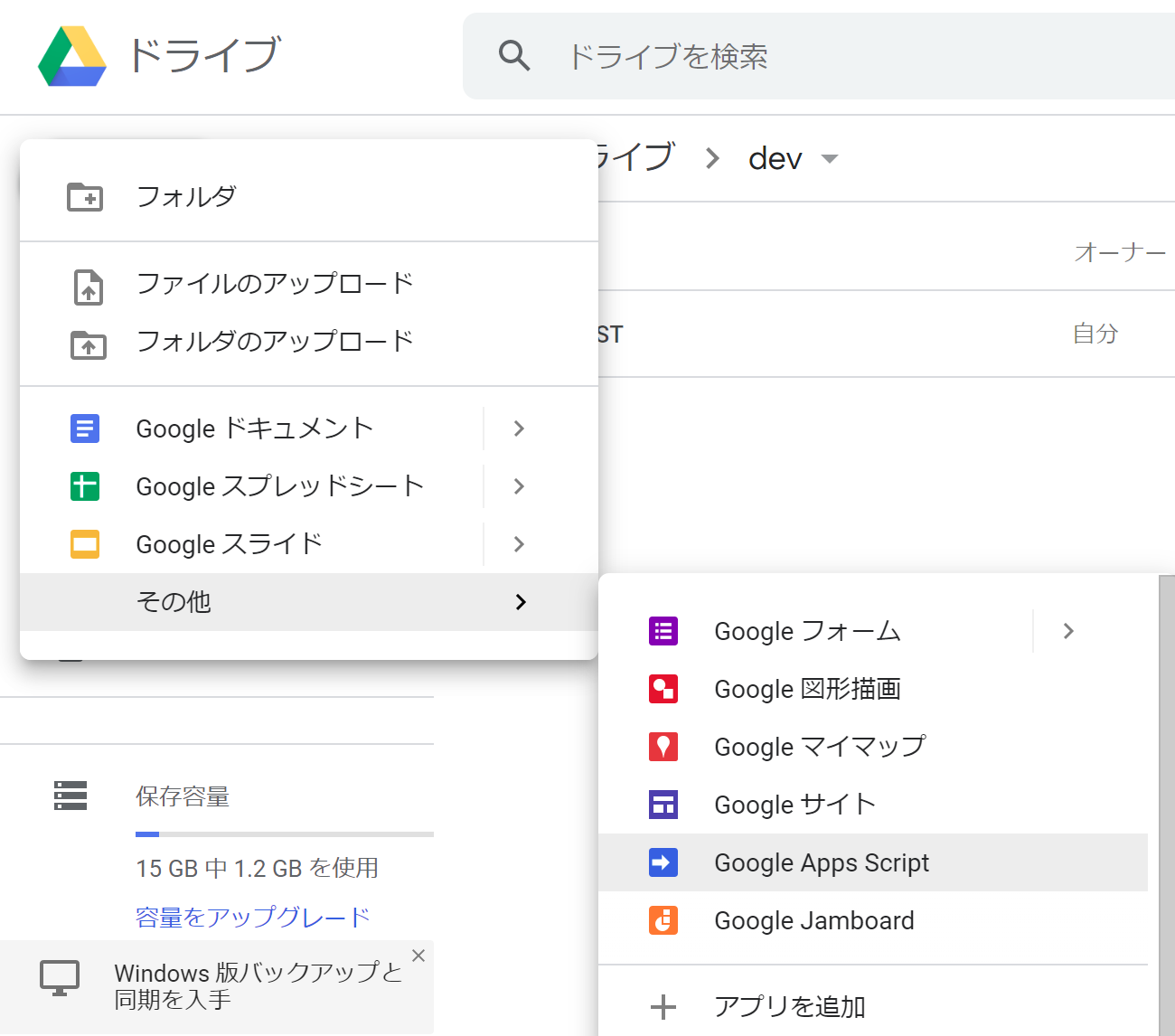
1.任意のフォルダでGoogle Apps Scriptを開く

Google Apps Scriptが上記の通りに存在しない場合は、「アプリを追加」から、Google Apps Scriptを選択し接続する。
Google フォームから...
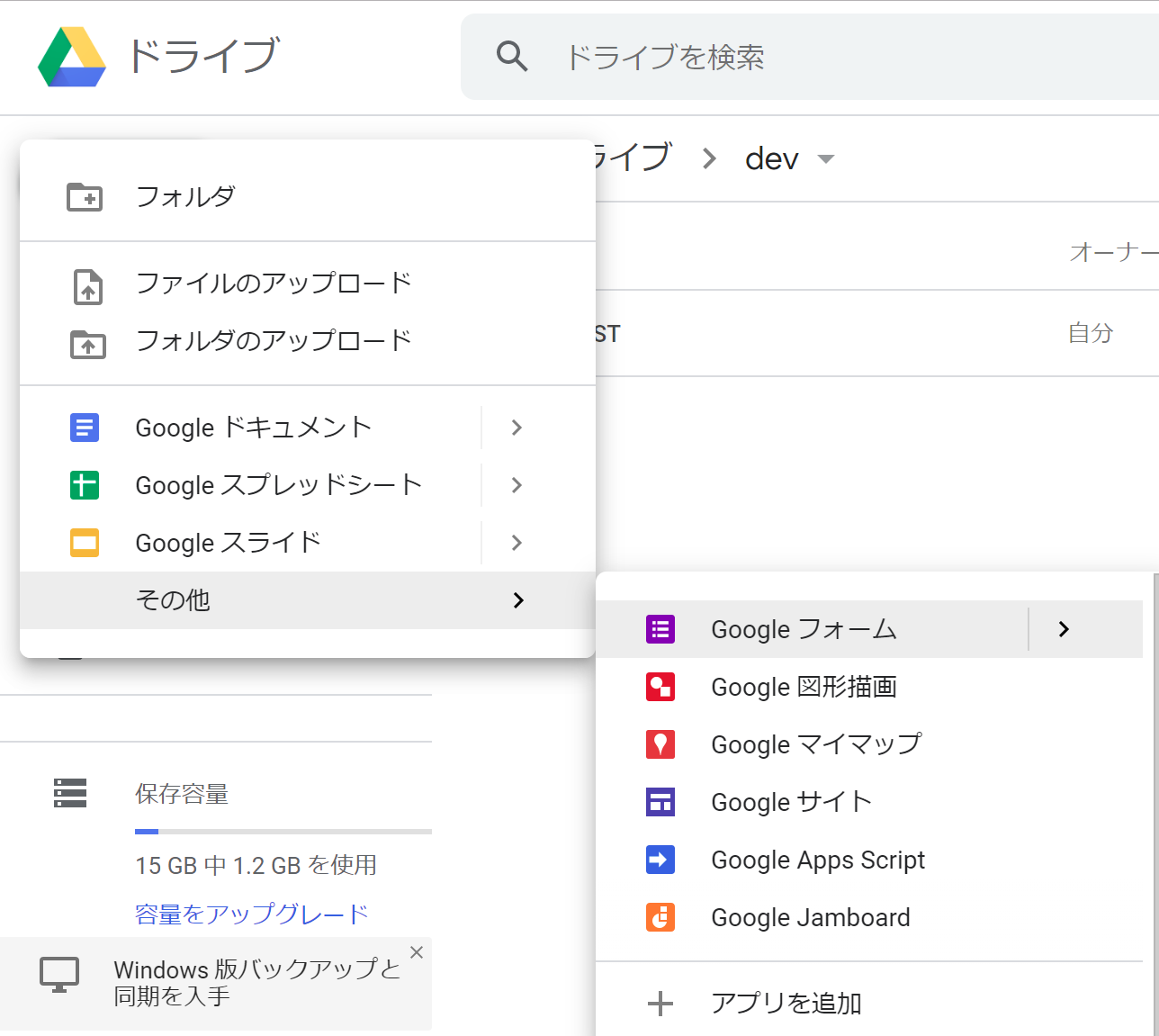
1.任意のフォルダでGoogle フォームを開く

Google Apps Scriptが上記の通りに存在しない場合は、「アプリを追加」から、Google Apps Scriptを選択し接続する。
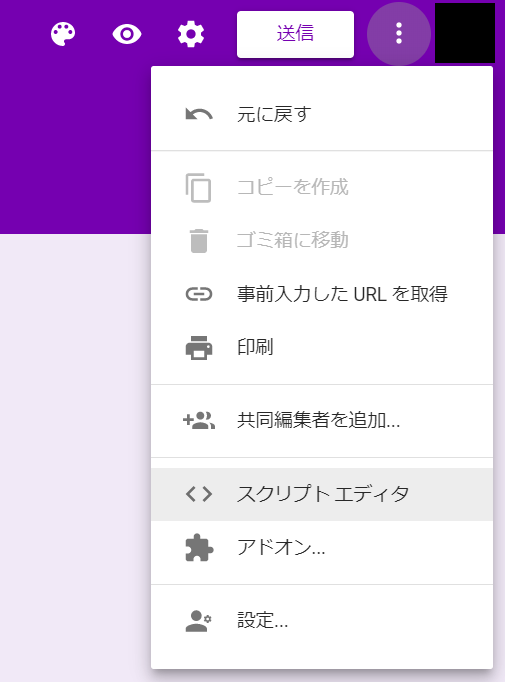
2.画面右上の「メニュー」→「スクリプトエディタ」

2.Hello, World!を出力する
logに出力する
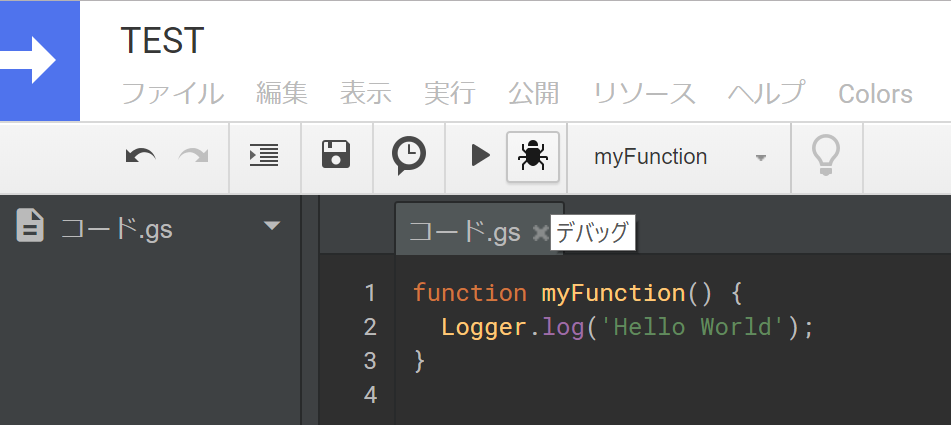
1.スクリプトエディタに下記のように記述する。
function myFunction() {
Logger.log('Hello, World!');
}
2.左上の「無題のプロジェクト」を選択し、適当な名前に変更し保存する。
3.Ctrl+sでコードを保存する。(MacならCmd+s)
4.下記のデバックボタンをクリックする。

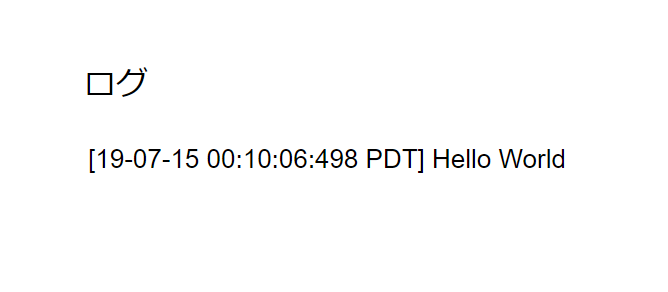
5.Ctrl+Enterでログを確認する。(MacならCmd+Enter)

終わりに
以上でチュートリアルは終了です。
他の記事でGASを使った手法などを書いていきますので、よかったら見てみてください。