SlackのWebhook URLを取得するまでの手順を示す。
最終的にやりたいこと
ChatにWebサービスの結果を通知するChatOps的なことをしたい。
通知先のChatツールとしてSlackを使用する。
Slack: Be less busy
どのWebサービスを使うにしても、連携用にSlackのWebhook URLは必要になりそうなので、まずはWebhook URLを取得するまでの手順をまとめてみる。
選定理由
Slackを選んだ理由は、利用しようとしている色々なWebサービスにSlack向けのIntegrationが用意されおり、勢いがあるそうなので。以下Slackについて:
- 今最も勢いのあるチャットサービス「Slack」とは | TechStars Blog
- チャットツール「Slack」を導入しました!なかなか便利なSlash Commandsについても。
- slackとgithubを連携させる - 初心者開発メモ!
Slack登録
Slackにユーザ登録してチームを作成する。
登録完了するとデフォルトのChat部屋が作成される。
Webhook URL取得
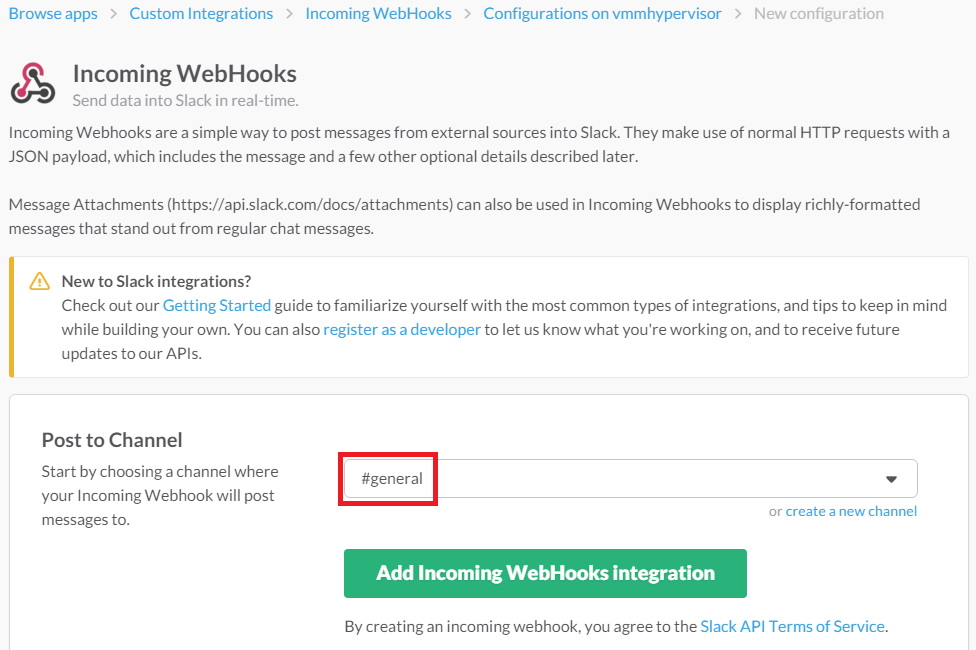
Chat部屋が作成されたら、以下URLにアクセスする。
通知先チャンネル(ここではデフォルトで作成される#generalチャンネル)を
選択し、Add Incoming WebHooks integrationを押す。
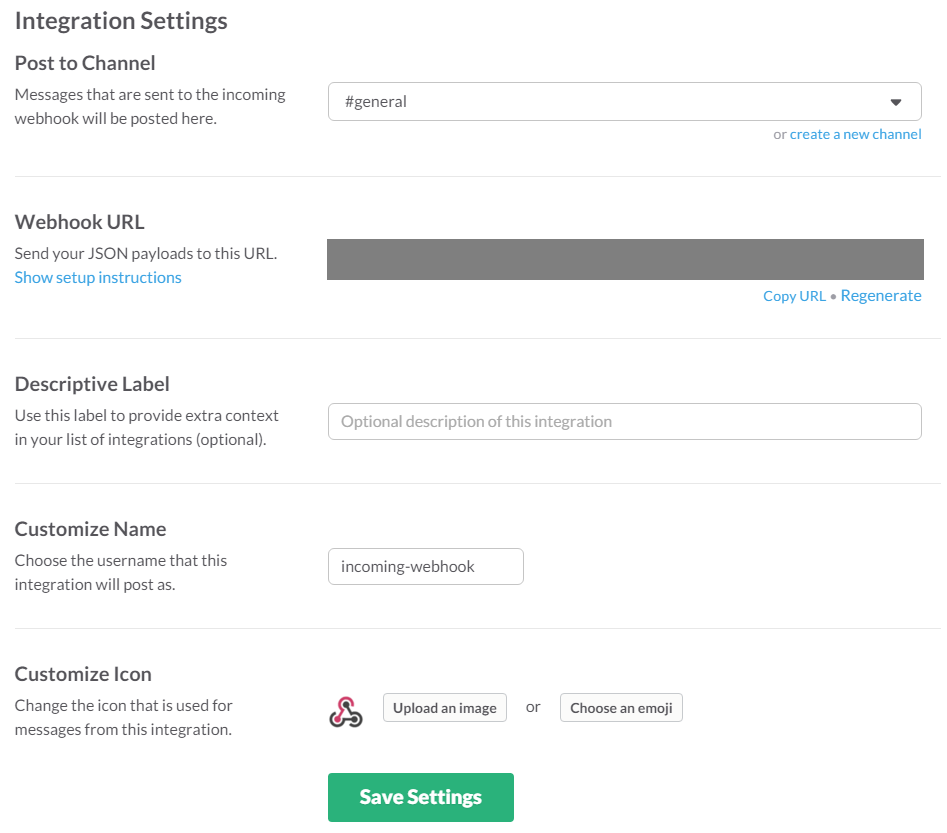
設定画面に遷移する。
Descriptive LabelとかCustomize Nameを変更した場合はSave Settingsを押す。
今回は変更しない。
Webhook URL の Copy URL を選択すると
クリップボードにWebhook URLがコピーされる。
(グレーアウトしている箇所にもテキストでURLが表示されます)
登録済みのIncoming WebHooks一覧
https://slack.com/apps/A0F7XDUAZ-incoming-webhooks
から閲覧ができる。
おまけ: Slackクライアント
SlackはWebブラウザ以外にも専用アプリからアクセスすることもできる。
Download Apps | Slack