・GAS熟練者への道。
・先人達のコードの「写経&コピー」の駆使の成果物のまとめ。
・第九弾
・第一弾・第二弾・第三弾・第四弾・第五弾・第六弾・第七弾・第八弾はこちら。
経緯
・「九回目。」
・「材料不足を補うべく、過去作の他連携という荒業をしていることに、何の罪悪感もなく、平坦な顔で進める私。」
・「今回は翻訳BOTを使いまわすか。Google翻訳に心酔している私の今回のテンションは爆発寸前。」
→そういうわけで、今回は第六弾をベースに作っていく。
→取り組み開始。
概要
- 文章を言語を指定して投稿すると、翻訳して返してくれるChatWork BOT。
→Slackに続き、ChatWorkともなれば、抜群の英語向上速度を誇るに違いない。
結果
作成環境
- Google App Script
- ChatWork API
- ChatWork Webhook
手順
※Google Apps Scriptの設定は、第六弾と一緒
Google Apps Scriptの設定
- Googleドライブからスクリプトエディタを起動。
※Googleアカウントを持っていない人は、作成する。- Googleドライブを起動
- 「新規」→ 「その他」→「アプリを追加」の順にクリック。
- アプリ検索欄に「script」と入力して検索。
- 検索結果に「Google Apps Script」が表示されるので、そこの「接続」ボタンをクリック
- 改めて「新規」→ 「その他」の順にクリックしていくと、「Google Apps Script」が表示されているので、クリック。
- 起動したプロジェクトに名前をつける
※プロジェクト名が反映されるわけではないが、自分がわかる名前をつける。
→保存。(最初の3行のままで良い。) - 保存後、タブメニューの「公開」から「ウェブアプリケーションとして導入」をクリック。下記の項目を設定。
- プロジェクトバージョン:New(変更内容は任意)
- 次のユーザーとしてアプリケーションを実行:自分(アドレス)
- アプリケーションにアクセスできるユーザー:全員(匿名ユーザーを含む)
- 設定後、「導入」ボタンをクリック。作成さるウェブアプリケーションURLをメモしておく。「OK」ボタンをクリック。
- 一旦置いておく。
ChatWork APIの設定
※第八弾と同様
※ChatWork未登録の人は、一人用を開設しよう。(何かと便利。)
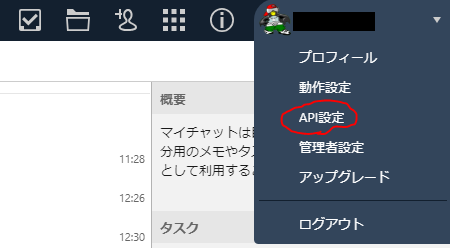
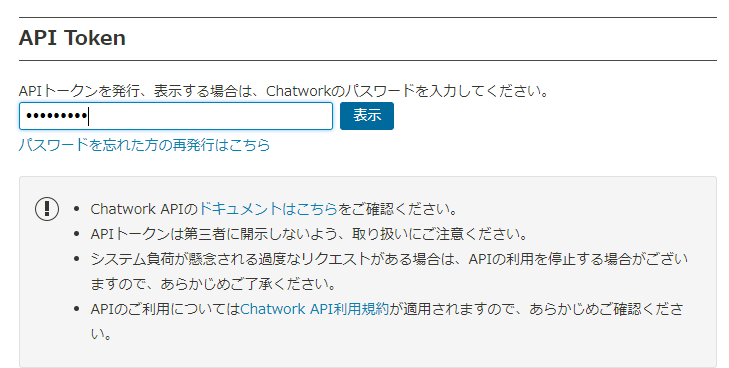
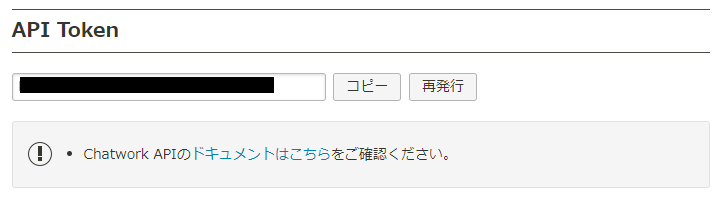
- ChatWork APIのトークンを発行。
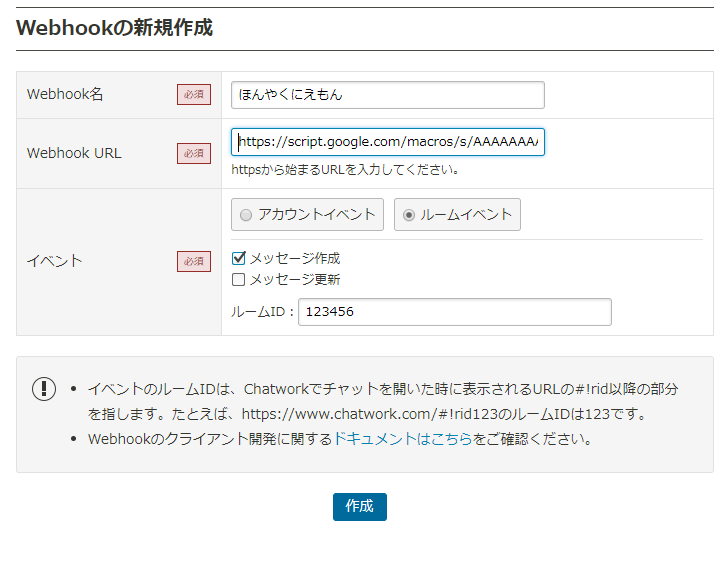
ChatWork Webhookの設定
- ChatWork Webhookの設定。
コード
- スクリプトエディタに戻り、下記のコードをコピーして、保存。
chatwork-translate.gs
var API_TOKEN = 'ChatWorkのトークンを書く。';
function doPost(e) {
// 取得したPOSTデータをJSONへ変換。
var json = JSON.parse(e.postData.contents);
/* リクエスト用パラメータ・URLの準備 */
var params = {
headers : {"X-ChatWorkToken" : API_TOKEN},
method : "post"
};
// ChatWorkの使用グループのルームIDを取得後、変数へ代入。
var roomId = json.webhook_event.room_id;
var url = "https://api.chatwork.com/v2/rooms/" + roomId + "/messages";
var chatWorkMessage = json.webhook_event.body;
var accountId = json.webhook_event.account_id;
var messageId = json.webhook_event.message_id;
var translationMessage = '';
// 両方の言語対応。もっとすっきりかけると思う。
if(chatWorkMessage.slice(0, 3) == "英語へ"){
translationMessage += '[rp aid=' + accountId;
translationMessage += ' to=' + roomId + '-' + messageId + '] ';
translationMessage += '[info]翻訳完了。誤訳文句却下。\n【翻訳結果】\n' + LanguageApp.translate(chatWorkMessage.slice(3), 'ja', 'en') + '[/info]';
params.payload = {body :translationMessage};
UrlFetchApp.fetch(url, params);
}else{
if(chatWorkMessage.slice(0, 4) == "日本語へ"){
translationMessage += '[rp aid=' + accountId;
translationMessage += ' to=' + roomId + '-' + messageId + '] ';
translationMessage += '[info]翻訳完了。誤訳文句却下。\n【翻訳結果】\n' + LanguageApp.translate(chatWorkMessage.slice(4), 'en', 'ja') + '[/info]';
params.payload = {body :translationMessage};
UrlFetchApp.fetch(url, params);
}
}
}
※以下の項目を自分のものに変えるのを忘れない。
・ChatWork APIのトークン(先程メモしたもの。)
- 自分のコードに書き換えて保存。
- 保存後、先程の要領で、「ウェブアプリケーションとして導入」をクリック。
- プロジェクトバージョンを最新のものにして、更新をクリック。
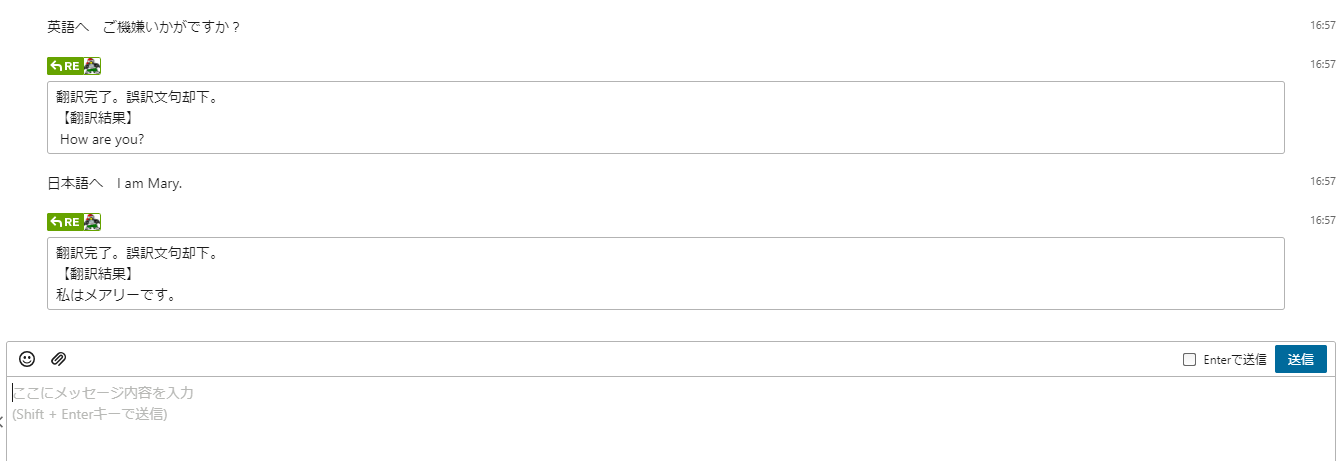
※更新をしないと、反映されない。 - 実際にChatWorkへ行き、動作確認。(例:「英語へ こんにちは」)
- 正常に動けば、完了。
まとめ
- ChatWorkのWebhookは、シンプルで使いやすいから、他への応用も楽。
- 他人依存な私にとって、ChatWork BOTのネット記事が少なかったのは号泣。
- まあ完成はしたので、今後さらに私の「英語力向上委員会」が高速稼働だなと、軽薄なうぬぼれに浸る。
- これを見てくださるエンジニアの皆様、「このコード、もう少しすっきりかけるよ」とか「他にもこういう応用できるのに、知らないとは滑稽ですね」等の意見を何卒お待ちしております。
参考
-
https://tonari-it.com/gas-chatwork-webhook-translate-chat/
→このサイトを参考(マルコピ)にしました。大変お世話になりました。 -
http://developer.chatwork.com/ja/webhook.html
→ChatWork Webhookに関しての、公式ドキュメントです。お世話になりました。