- ※2021/01/31 livedoor天気API廃止に伴い、別APIによる大幅修正。
・GAS熟練者への道。
・先人達のコードの「写経&コピー」の駆使の成果物のまとめ。
・第一弾
経緯
・「第一発目だけど、実用的なものを作りたい。」
・「今を振り返ってみて、一発目にこれ選んだ自分に浸りたい。」
・「でも簡単なものがいい。」
→そんな私にぴったりのサンプルアプリと仏様サイトを発見。
https://www.smilevision.co.jp/blog/tsukutte10/
→「これを参考(マルコピ)に作ってみるか。」
→取り組み開始。
概要
- 毎朝、LINEに下記の内容を通知してくれる。
- 今日の天候(晴れ、曇りのち雨等)
- 明日の天候(晴れ、曇りのち雨等)
結果
作成環境
- Google Apps Script
- LINE Notify
- livedoor Weather Hacks
手順
- Googleドライブからスクリプトエディタを起動。
※Googleアカウントを持っていない人は、作成する。- Googleドライブを起動
- 「新規」→ 「その他」→「アプリを追加」の順にクリック。
- アプリ検索欄に「script」と入力して検索。
- 検索結果に「Google Apps Script」が表示されるので、そこの「接続」ボタンをクリック
- 改めて「新規」→ 「その他」の順にクリックしていくと、「Google Apps Script」が表示されているので、クリック。
- 起動したプロジェクトに名前をつける
※プロジェクト名が反映されるわけではないが、自分がわかる名前をつける。
→保存されたら一旦置いておく。 - LINE Notifyのトークンを発行。
- LINE Notifyにアクセスして、自分のLINEアカウント情報でログイン。
- ログイン後、マイページを開く。
- マイページ内の「トークンを発行する」ボタンをクリック
- 「トークン名」「通知先のトークルーム」を設定する。
- 設定後、「発行する」ボタンをクリックして、トークンを発行。
- 発行されたトークンをコピーして、控えておく。
- LINE Notifyを設定したトークルームに招待する。
- 先程のスクリプトエディタに戻り、下記のコードをコピーして、保存。
line-weather.gs
// 「ACCESS_TOKEN」をLINE Notifyのアクセストークンに書き換え。
const ACCESS_TOKEN= "LINEのアクセストークン";
async function weatherForecast() {
// city_id : 471010(那覇)
const response = await UrlFetchApp.fetch("https://weather.tsukumijima.net/api/forecast/city/471010");
const json= await JSON.parse(response.getContentText());
const today_info = json["forecasts"][0];
const tomorrow_info = json["forecasts"][1];
let strBody = `
${today_info["date"].replace(/-/g,"/")} ${json["location"]["city"]}
天気: ${today_info["telop"]}
${tomorrow_info["date"].replace(/-/g,"/")} ${json["location"]["city"]}
天気: ${tomorrow_info["telop"]}
`
sendToLine(strBody);
}
// LINE送信処理
function sendToLine(text){
const token = ACCESS_TOKEN;
const options =
{
"method" : "post",
"payload" : "message=" + text,
"headers" : {"Authorization" : "Bearer "+ token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
※以下の項目を自分のものに変えるのを忘れない。
・LINE Notifyのアクセストークン(先程メモしたもの。)
・取得したい地域ID
・通知されるメッセージ
※取得したい地域・ID一覧・・・・定義表
※他の表示情報一覧・・・・仕様
- 自分のコードに書き換えて保存後、「weatherForecast」関数を実行して、通知確認。
- スクリプトエディタ内の上部メニューの「関数名」の部分を「weatherForecast」に変更して、二つ左の「▶」ボタンで実行。
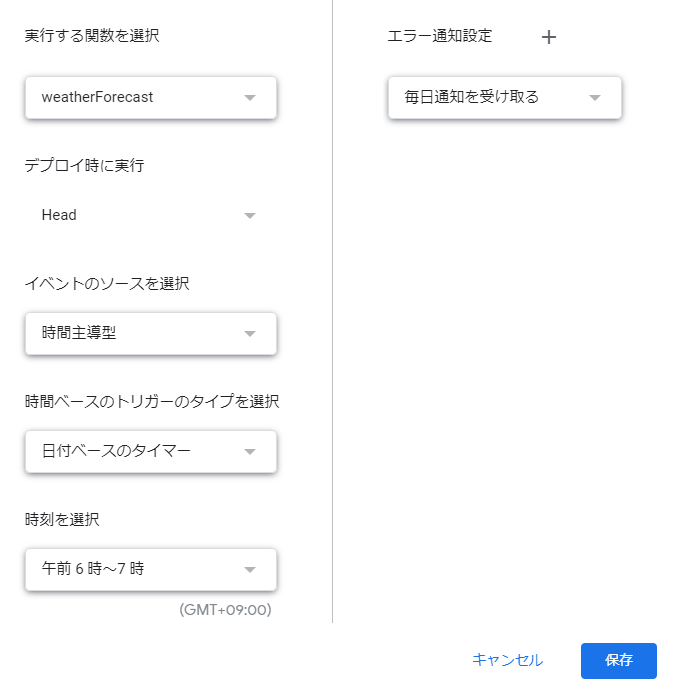
- 通知確認後、指定の時間にコードを実行してもらうために、トリガーを設定。
- 完了。
まとめ
・第一弾としては、凄く実用的なものを作れたと感動。
・今後も、幅広いものを作れるように奮起。
参考
-
https://www.smilevision.co.jp/blog/tsukutte10/
→ほぼこのサイトで完結。大変お世話になりました。 -
https://blog.apibank.jp/use_how-api/
→APIの仕組みがまとめられている。 -
追記
- https://weather.tsukumijima.net/
- こちらのAPIに変更