・GAS熟練者への道。
・先人達のコードの「写経&コピー」の駆使の成果物のまとめ。
・第七弾
・第一弾・第二弾・第三弾・第四弾・第五弾・第六弾はこちら。
経緯
・「七回目か。作れるものは大量にあれど、個人的に必要なアプリはそこまでないな。」
・「今回はスクレイピングではなくて、他のGoogle Apps連携のツールにしよう。」
・「決めた。これさえあれば、秒速で管理名誉職人ですな。」
→そういうわけで、今回もサンプルアプリと仏様サイトを発見。
https://qiita.com/pchan52/items/574e930a3cc42cf7f8b9
→「また参考(※マルコピ)に作るか。」
→取り組み開始。
概要
- Googleフォーム(読書アンケート)に回答すると、回答内容をSlcakに通知してくれる。
→読書家として境地上げが可能。
結果
作成環境
- Google App Script
- Incoming WebHooks
※Slackがない場合は、一人用のSlackを開設しましょう。(何かと役に立つ。)
手順
Google Apps Scriptの設定
- GoogleドライブからGoogleフォームを起動。
※Googleアカウントを持っていない人は、作成する。

- Googleフォームの質問等を下記のように作成
※自分の好きな内容でも良いが、これをベースにコードを書いていく。

- フォーム作成後、これに紐づいたスクリプトエディタ起動。
- 起動したプロジェクトに名前をつける
※プロジェクト名が反映されるわけではないが、自分がわかる名前をつける。
→保存。(最初の3行のままで良い。) - 一旦置いておく。
Slack Incoming WebHooksの設定
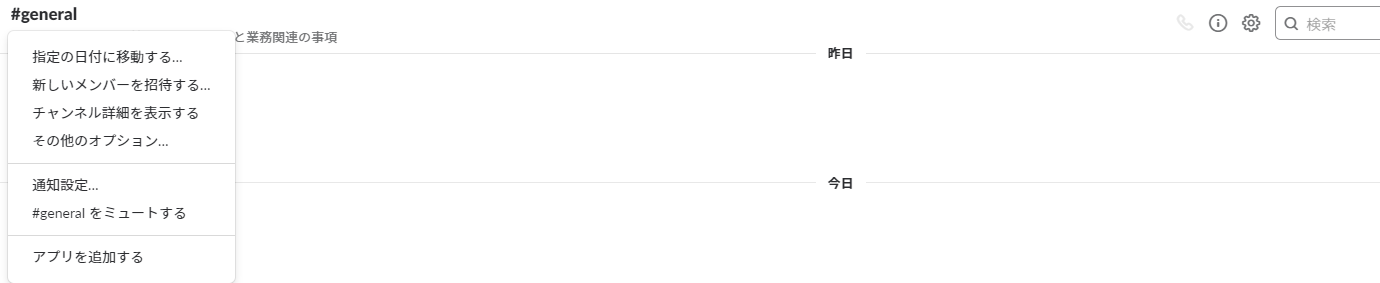
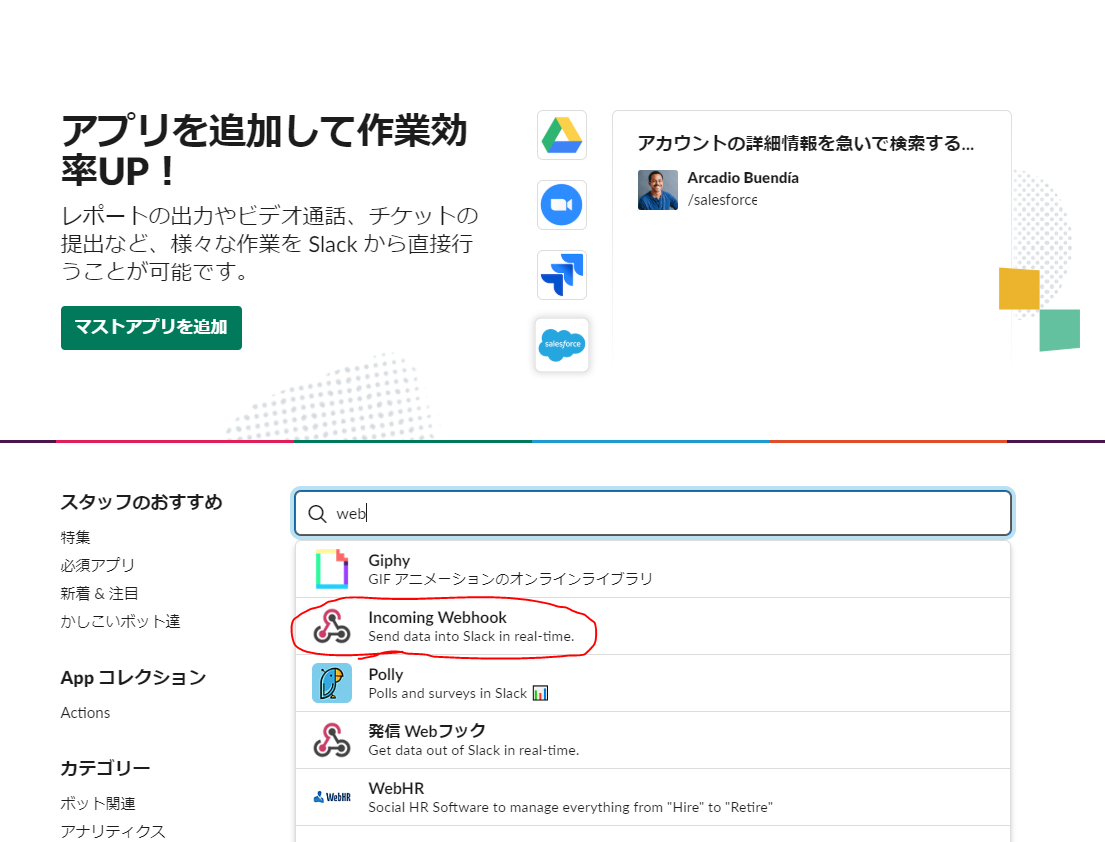
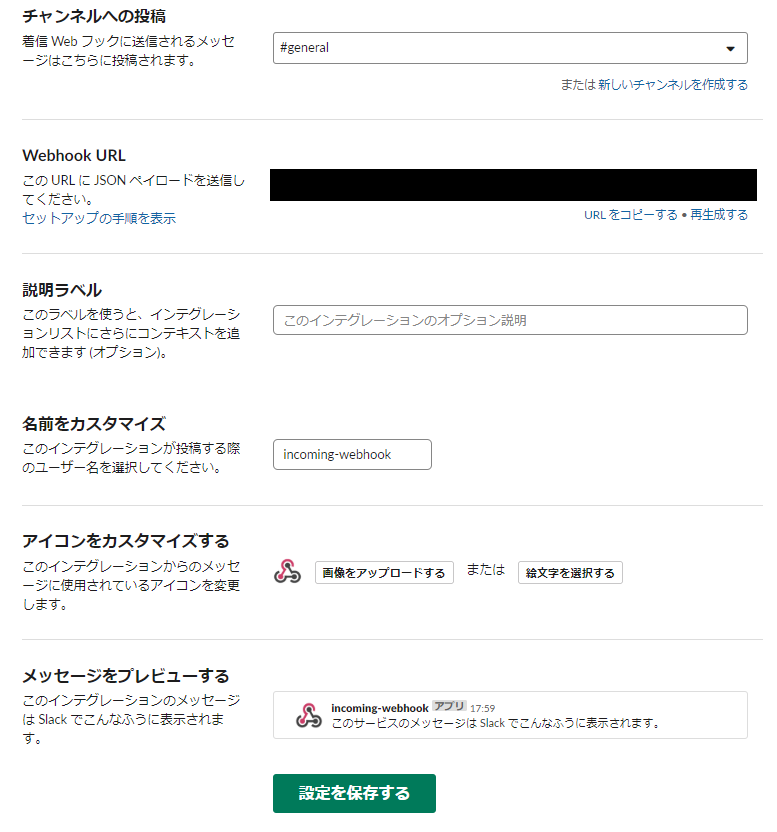
- Incoming WebHooksのトークンを発行。
コード
- スクリプトエディタに戻り、下記のコードをコピーして、保存。
slack-translate.gs
function sendToSlack(body, channel) {
var url = "Incoming WebHooksのトークンを書く。";
var data = { "channel" : channel, "username" : "ふぉーみんぐエンジェル", "text" : body, "icon_emoji" : ":grin:" };
var payload = JSON.stringify(data);
var options = {
"method" : "POST",
"contentType" : "application/json",
"payload" : payload
};
var response = UrlFetchApp.fetch(url, options);
}
function test() {
sendToSlack("テスト通知確認です", "#チャンネル名を書く");
}
function onFormSubmit(e){
var body = "回答受諾。即刻確認せよ。\nさもなくば・・・・・(*'ω'*)\n";
var applicant = "";
var itemResponse = e.response.getItemResponses();
for (var j = 0; j < itemResponse.length; j++){
var formData = itemResponse[j];
var title = formData.getItem().getTitle();
var response = formData.getResponse();
// 質問内容と合わせる。(できるだけ短めに。)
switch (title) {
case "名前":
name = response;
break;
case "タイトル":
bookTitle = response;
break;
case "作者":
author = response;
break;
case "ジャンル":
genre = response;
break;
case "一言感想":
impression = response;
break;
case "購入URL(任意)":
buyUrl = response;
break;
default:
break;
}
}
var bodyPublic =
body + "「名前」 : " + name + "\n「タイトル」 : " + bookTitle + "\n「作者」 : " + author + "\n「ジャンル」 : " + genre + "\n「「一言感想」 : " + impression + "\n「URL」(Amazon等) : " + buyUrl;
sendToSlack(bodyPublic, "#チャンネル名を書く");
}
※以下の項目を自分のものに変えるのを忘れない。
・Incoming WebHooksのトークン(先程メモしたもの。)
・Slackチャンネル名(test関数とonFormSubmit関数の中の2つ。)
- 自分のコードに書き換えて保存。
- 保存後、「test」関数を実行して、テストメッセージ通知確認。
- スクリプトエディタ内の上部メニューの「関数名」の部分を「test」に変更して、二つ左の「▶」ボタンで実行。
- 通知確認後、フォーム押下の時にコードを実行してもらうために、トリガーを設定。
- 保存後、実際にフォームに回答して動作確認。
- 正常に動作すれば、完了。
まとめ
- 今回は、Googleフォーム連携ということで、日程調整や軽いアンケートにも使えると実感。
- LINEへの応用も簡単だが、今回はSlackで作成したい衝動を抑えるつもりもなく、従順になる。
- これを見てくださるエンジニアの皆様、
「そんなコードで満足してるとか、お前はまだまだ俺らのステージへは上がってこれなさそうだな。」とか
「俺ならこれの何倍も簡単かつ効率的な管理ツール作れまっせ。」等の意見を何卒お待ちしております。
参考
-
https://qiita.com/pchan52/items/574e930a3cc42cf7f8b9
→このサイトを丸々参考(マルコピ)にしました。大変お世話になりました。