目的
googleformの提出があったときに、自動的にslackに通知がくるようにする。
手順
1. Googleformの作成
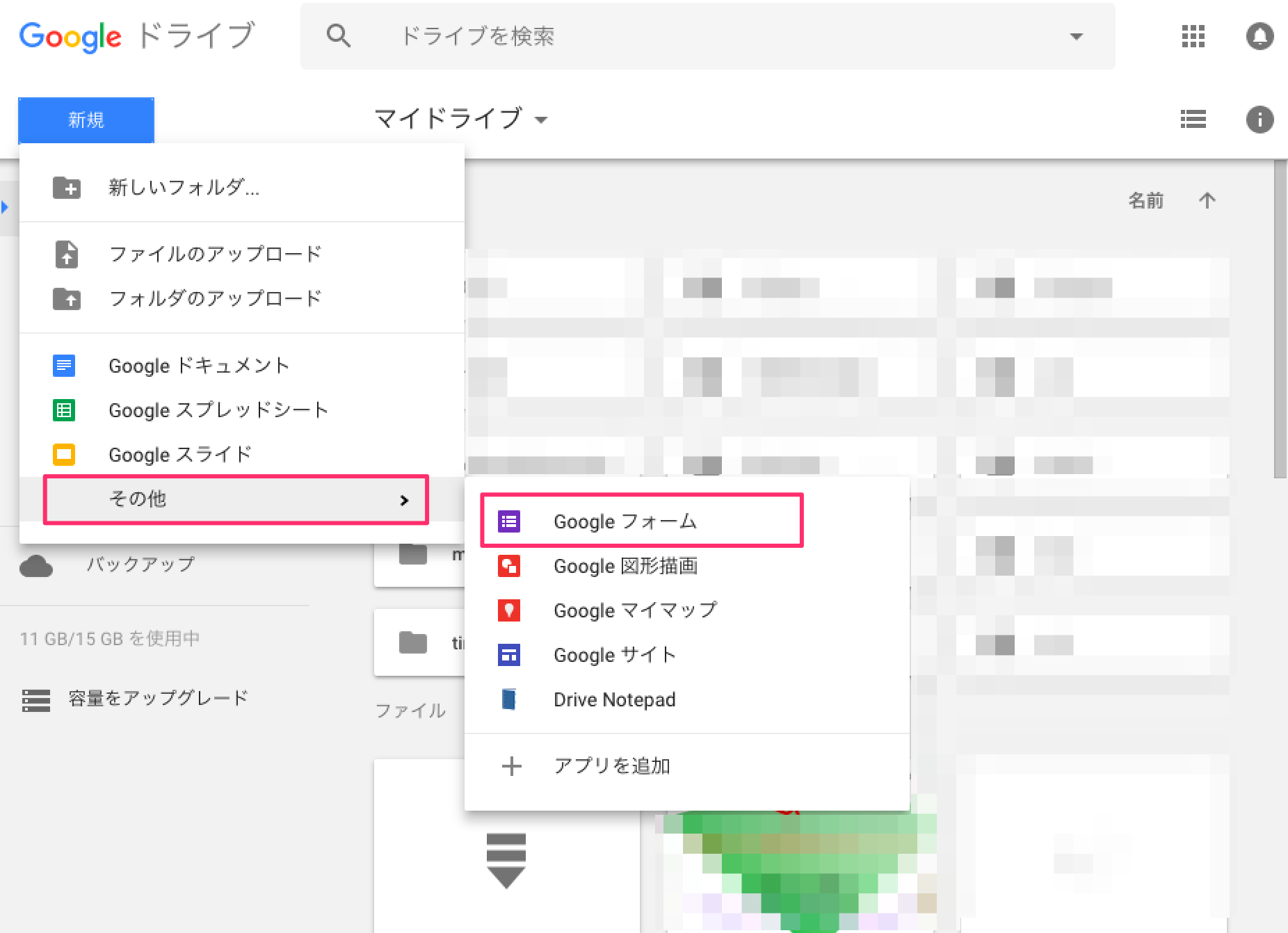
Googleドライブにアクセスし、「新規」と書かれたボタンから、「その他」→「Googleフォーム」を選択する。
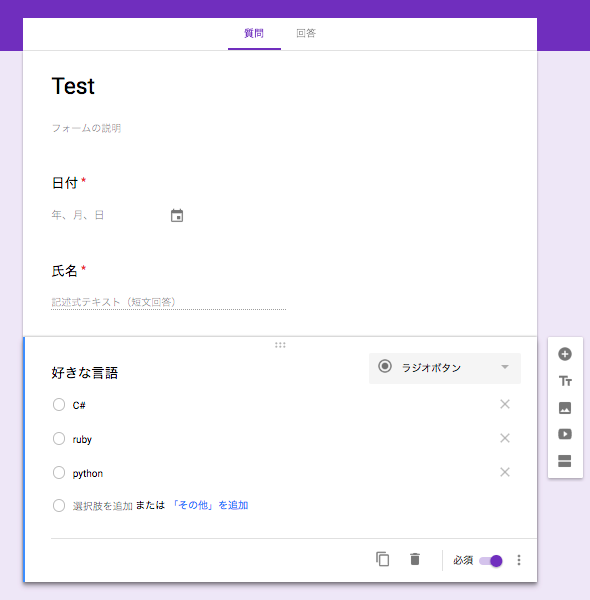
すると、Googleフォーム作成画面に行くので、作成する。
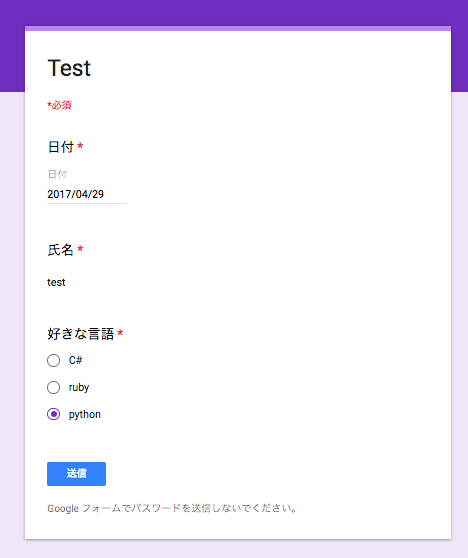
今回は以下のように作成しました。
<作成ポイント>
質問はなるべく短い言葉で作る。(今回の場合は「日付」,「氏名」,「好きな言語」)
2. slackのwebhookのtokenの発行
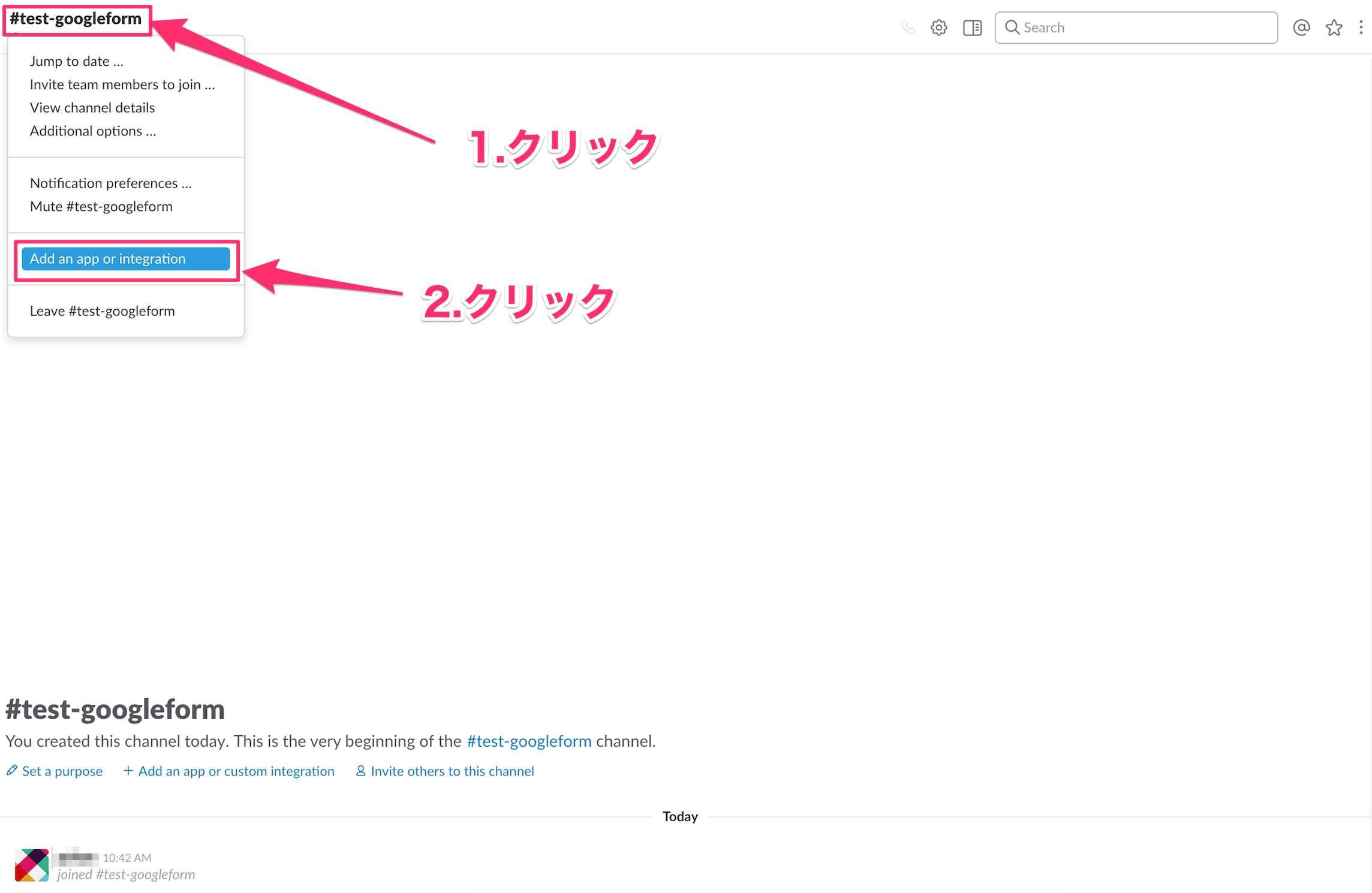
通知をしたいslackのチャンネルに入り、チャンネル名をクリックして出て来るプルダウンから、**「Add an app or integration」**をクリックする。
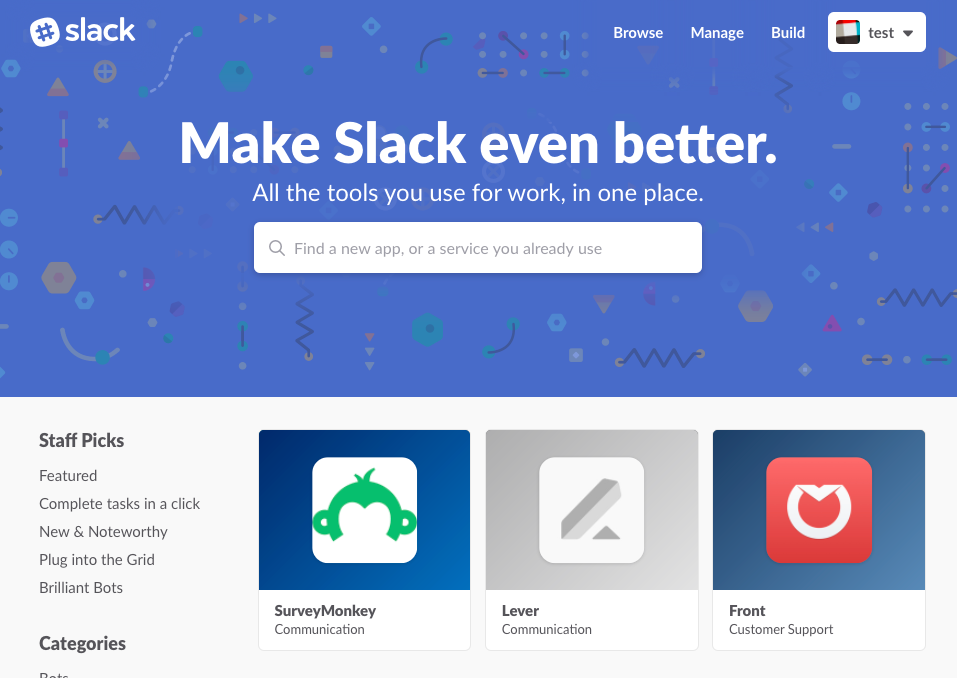
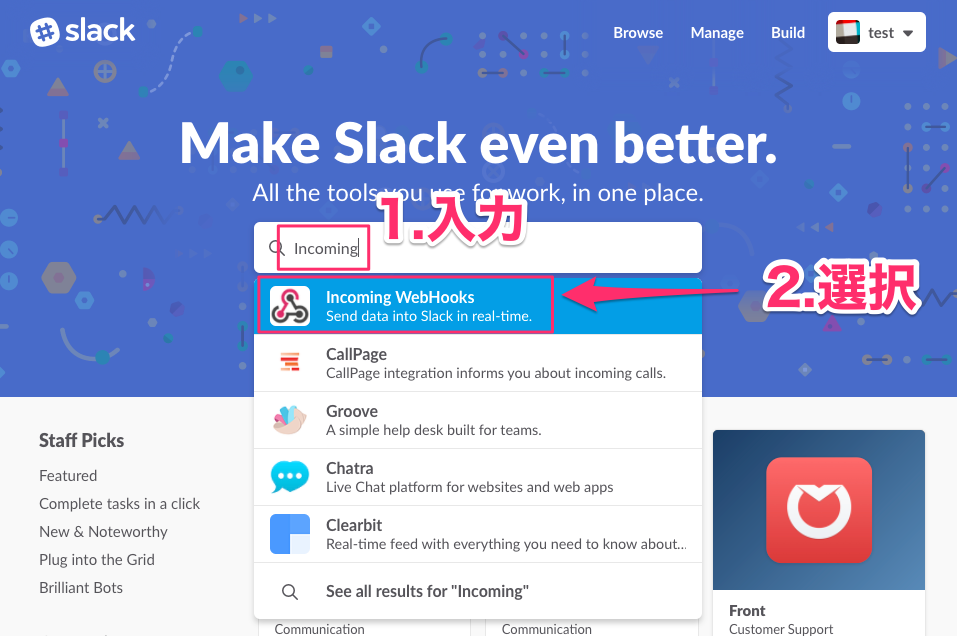
すると、以下のようなwebページに遷移します。
検索窓に**「Incoming Webhook」**と入力し、Incoming WebHooksを選択します。
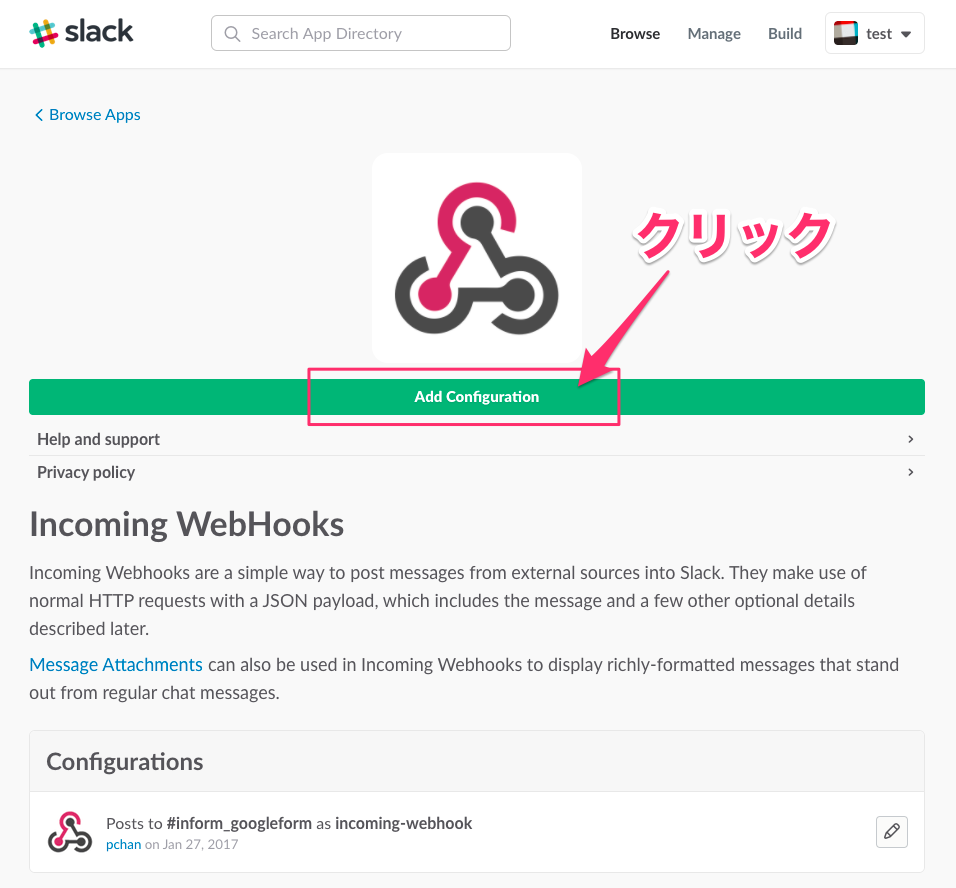
遷移したページの**「Add Configuration」**をクリックします。
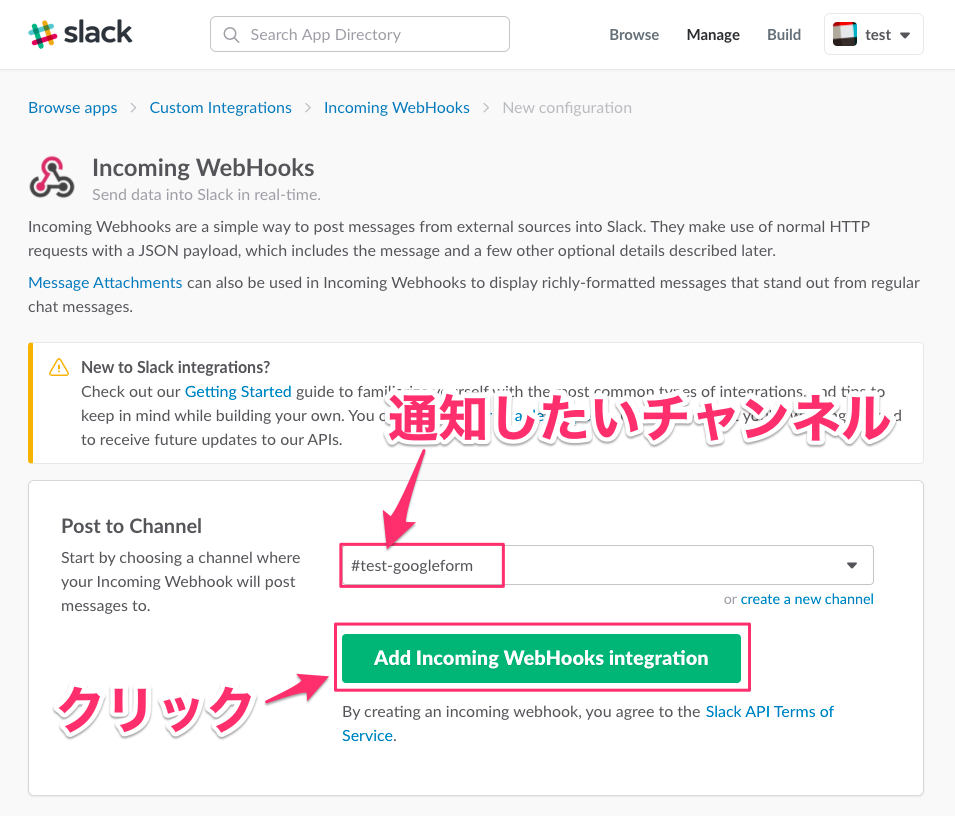
「Post to Channel」が通知を受け取りたいチャンネルであることを確認し、「Add Incoming WebHooks integration」
をクリックします。
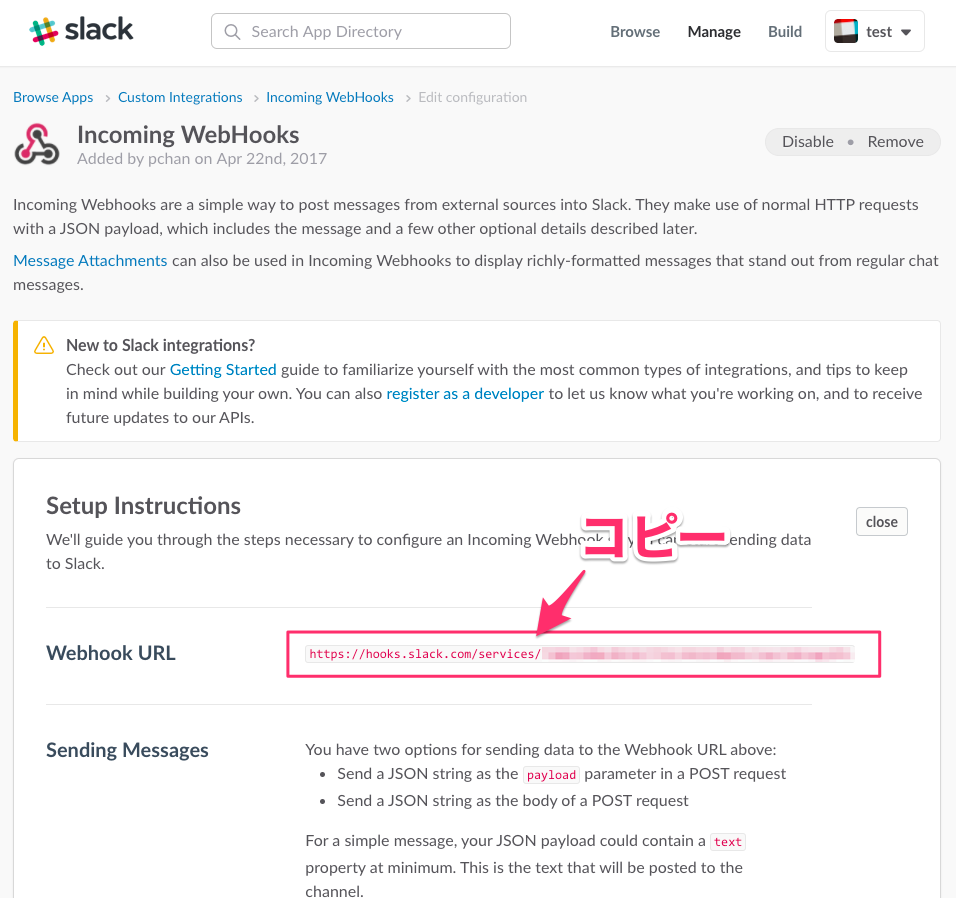
遷移したページの**「Webhook URL」**をメモしておく。
3. スクリプトの作成
slackに通知するためのスクリプトを作成していきます。
Googleサービスと連携でき、ドライブ上のファイル等を操作することができるGoogleAppleScript(GAS)を用います。基本はJavascriptで書くことができます。
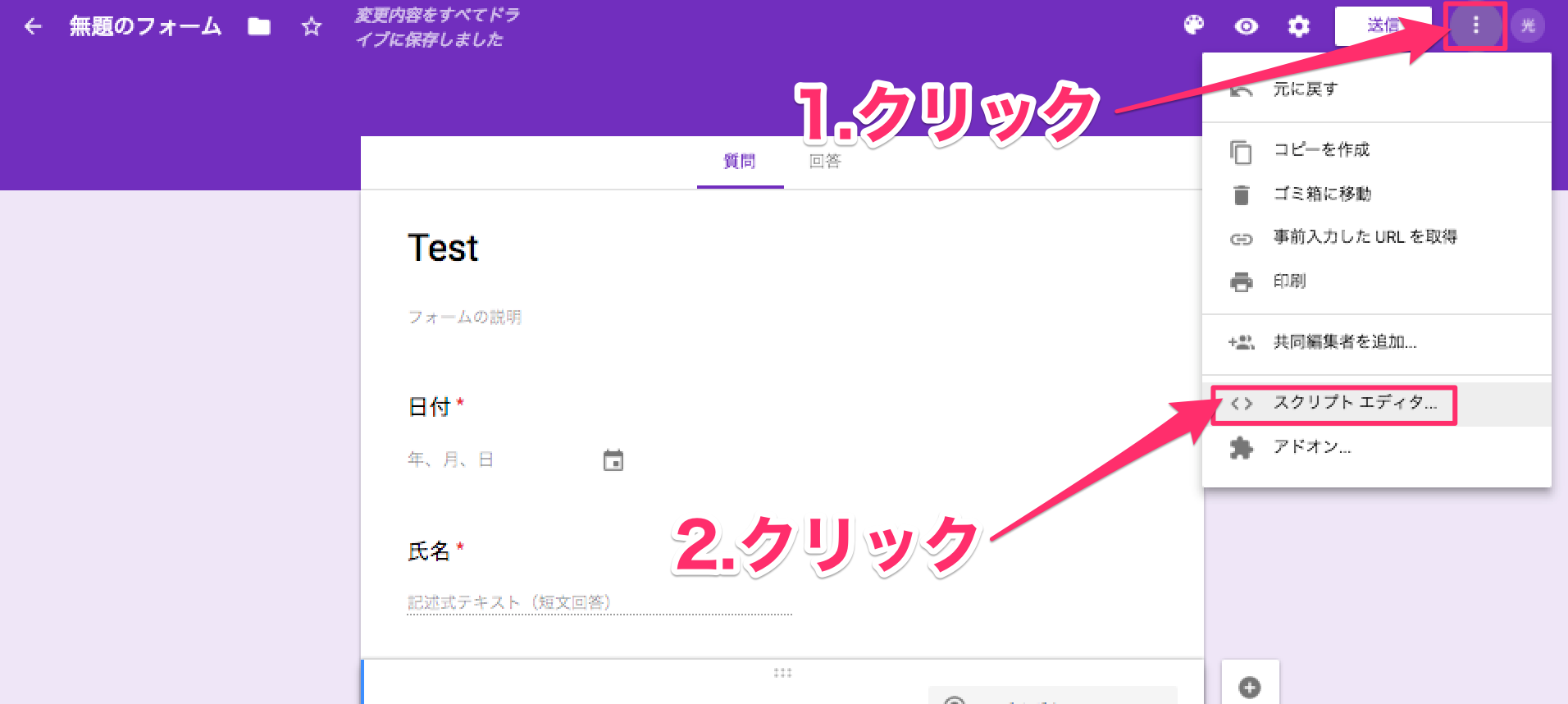
先程作成したGoogleフォームの画面から、右上にあるボタンから、スクリプトエディタを選択します。
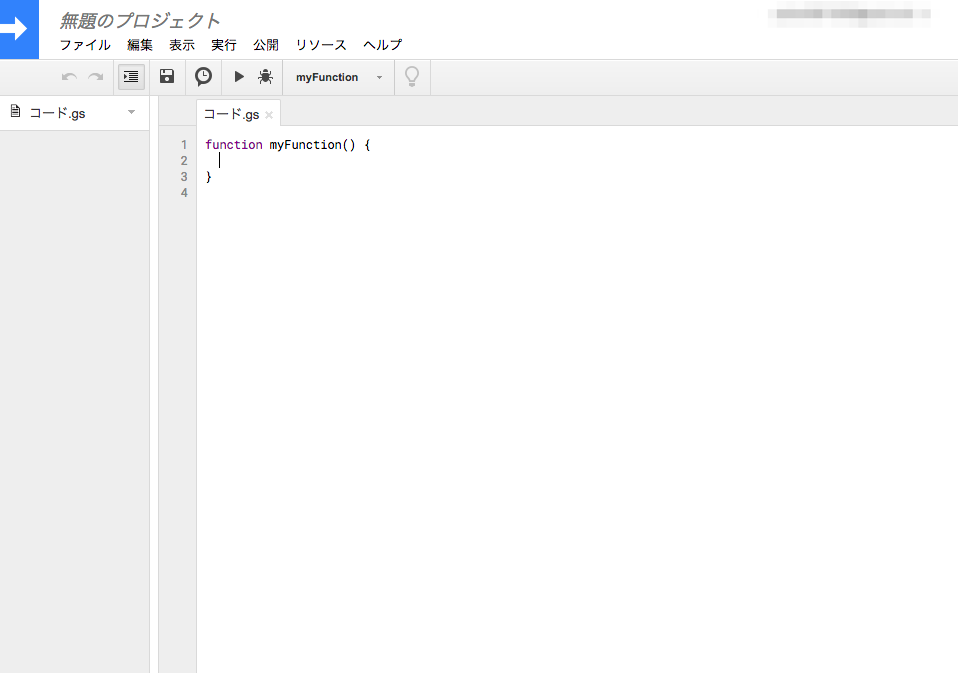
以下のような画面になっていれば大丈夫です。
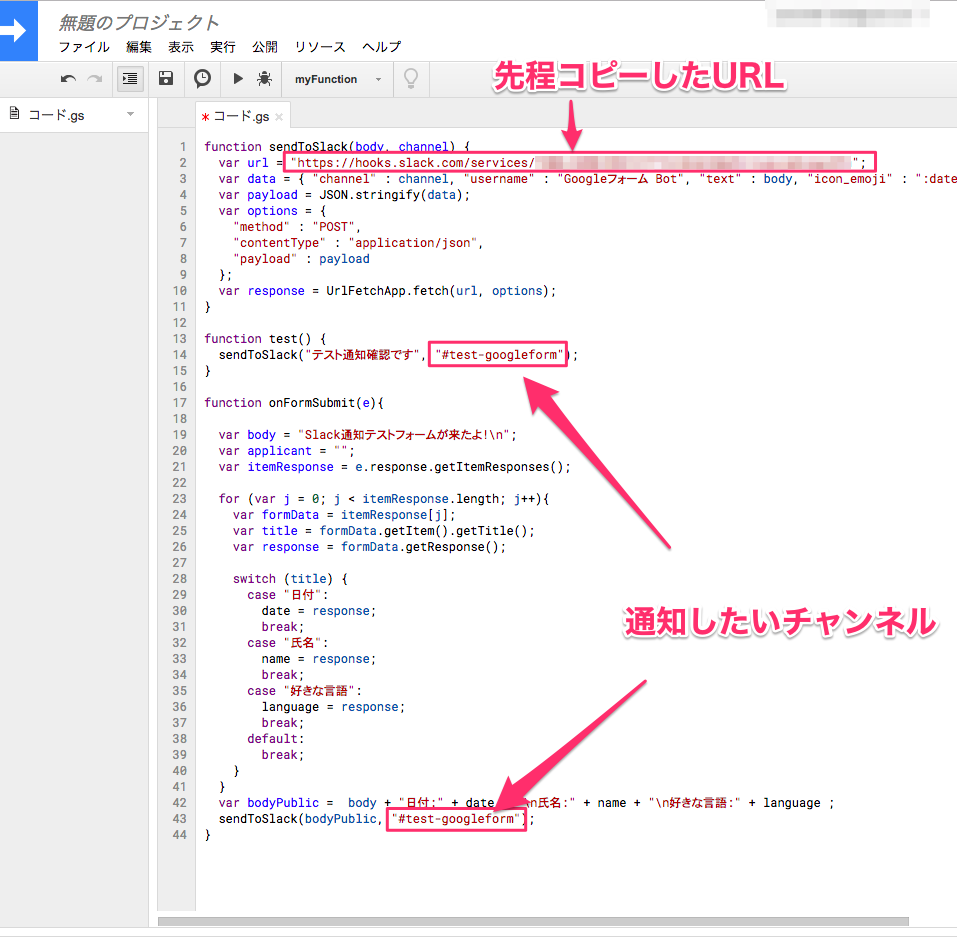
以下のスクリプトをコピー&ペーストしてください。
function sendToSlack(body, channel) {
var url = "https://hooks.slack.com/services/・・・・・・・・・・・・・・・・(先程メモをしたアドレス)";
var data = { "channel" : channel, "username" : "Googleフォーム Bot", "text" : body, "icon_emoji" : ":date: " };
var payload = JSON.stringify(data);
var options = {
"method" : "POST",
"contentType" : "application/json",
"payload" : payload
};
var response = UrlFetchApp.fetch(url, options);
}
function test() {
sendToSlack("テスト通知確認です", "#通知したいチャンネル名");
}
function onFormSubmit(e){
var body = "Slack通知テストフォームが来たよ!\n";
var applicant = "";
var itemResponse = e.response.getItemResponses();
for (var j = 0; j < itemResponse.length; j++){
var formData = itemResponse[j];
var title = formData.getItem().getTitle();
var response = formData.getResponse();
switch (title) {
case "日付":
date = response;
break;
case "氏名":
name = response;
break;
case "好きな言語":
language = response;
break;
default:
break;
}
}
var bodyPublic = body + "日付:" + date + "\n氏名:" + name + "\n好きな言語:" + language ;
sendToSlack(bodyPublic, "#通知したいチャンネル名");
}
コピー&ペースト、編集が出来たら、保存しましょう。
テスト投稿をして、通知が来ることを確認します。
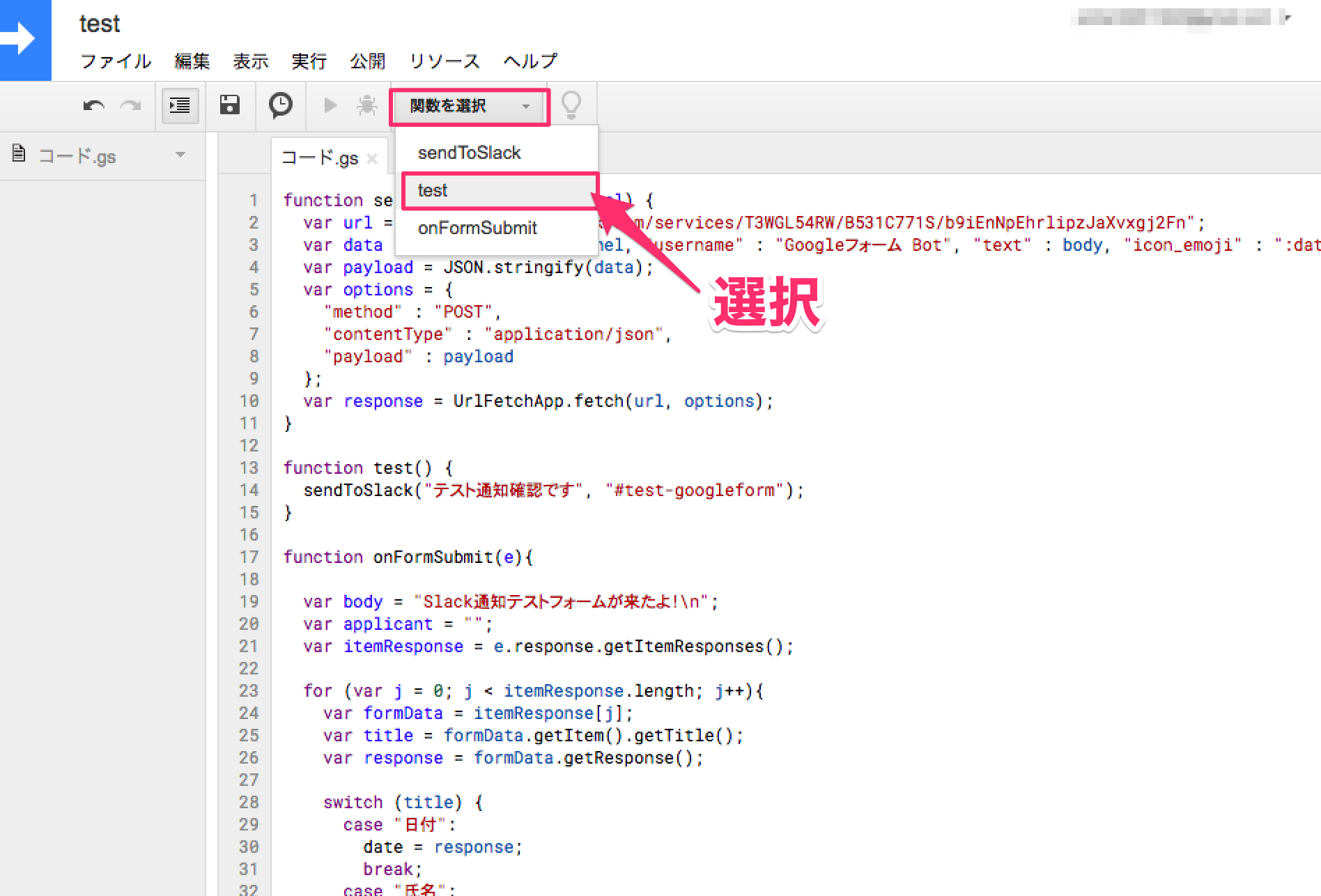
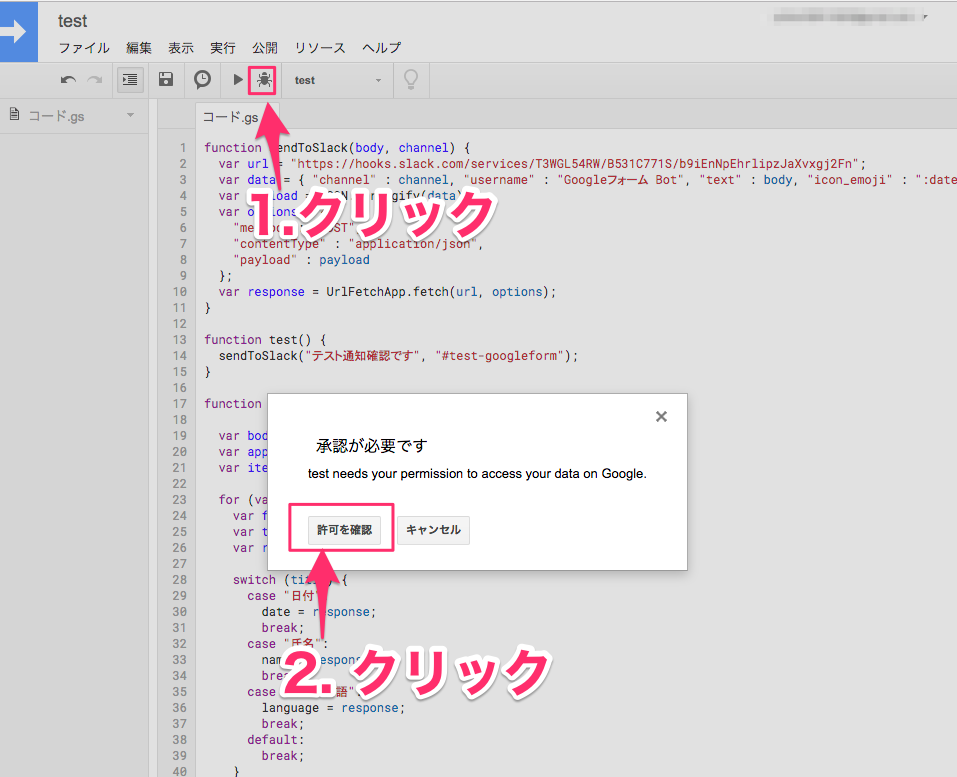
左上の方にある、「関数を選択」から、testをクリックします。
すると、「関数を選択」の左にある虫のようなマークがクリック出来るようになるので、クリックします。
クリックすると、「承認が必要です」と言われるので、順に許可していきます。
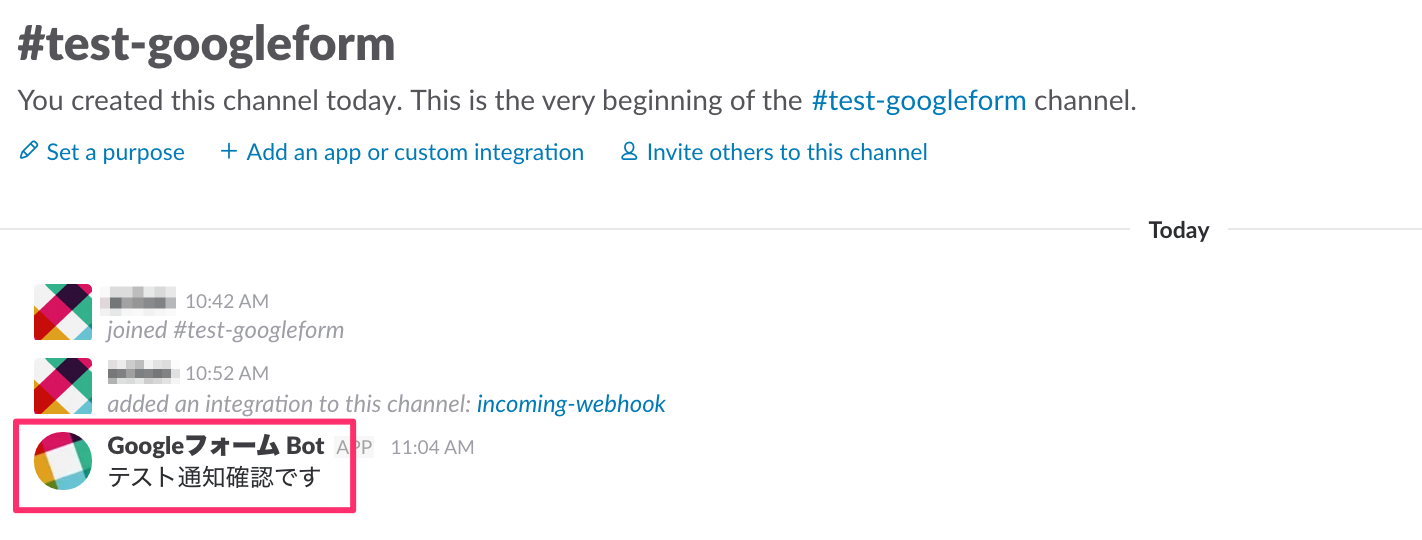
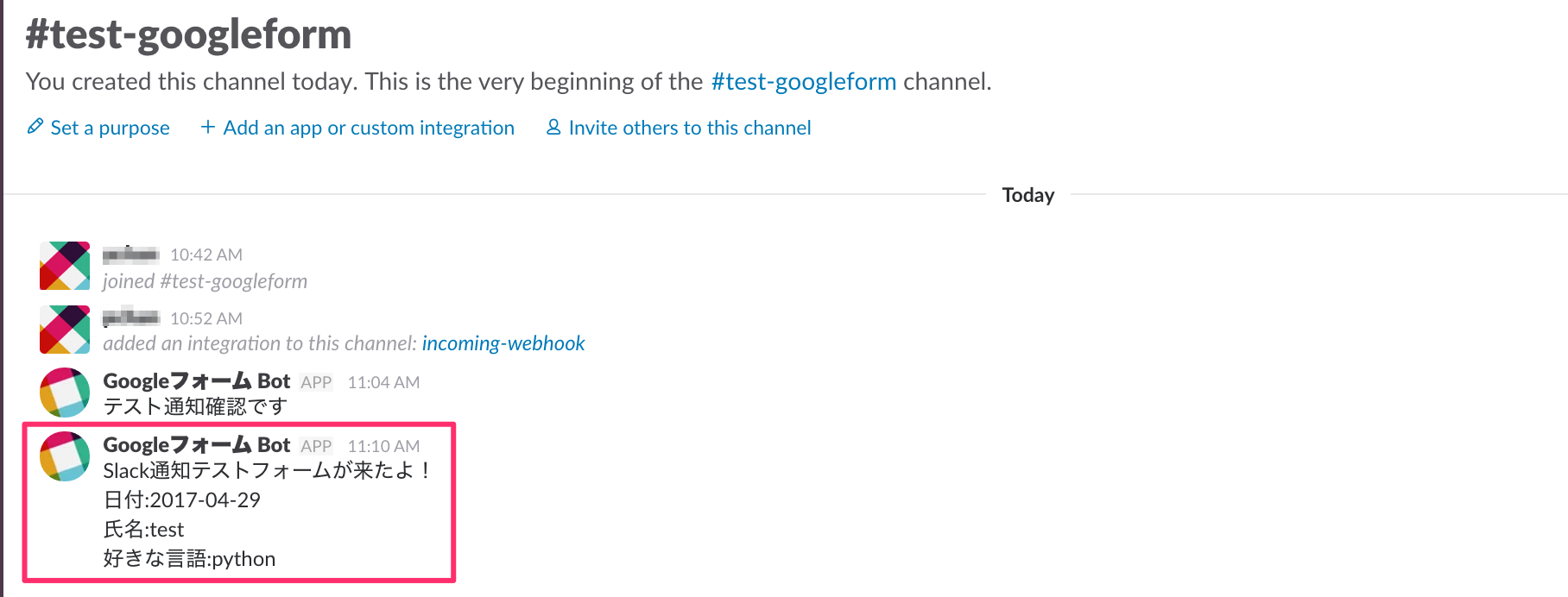
slackに通知が来れば、成功です。
つぎに、実際にフォームを送信した時に通知が来るように設定します。
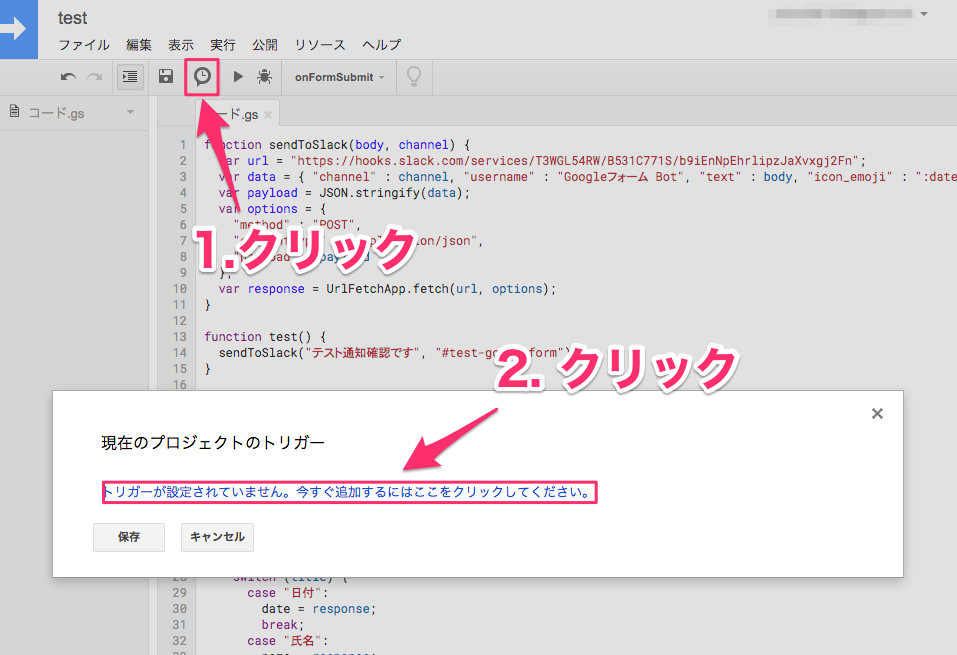
まず、「関数を選択」の部分をonFormSubmitにします。その後、時計マークをクリックします。
すると、以下の画面のようになるので、トリガーを追加しましょう。
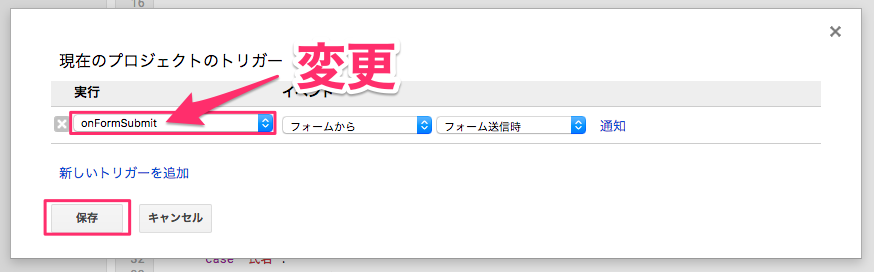
クリックすると、以下の画面のようになるので、実行をonFormSubmitに設定し、保存をクリックします。
承認を求められるので、先ほどと同じように許可しましょう。
ここまで出来たら、実際にフォームを投稿しましょう。
「送信」を押し、slackに通知が来たら成功です。
スクリプトの説明
sendToSlack関数
function sendToSlack(body, channel) {
var url = "https://hooks.slack.com/services/・・・・・・・・・・・・・・・・(先程メモをしたアドレス)";
var data = { "channel" : channel, "username" : "Googleフォーム Bot", "text" : body, "icon_emoji" : ":date: " };
var payload = JSON.stringify(data);
var options = {
"method" : "POST",
"contentType" : "application/json",
"payload" : payload
};
var response = UrlFetchApp.fetch(url, options);
}
2行目
変数urlには、先程メモをしたWebhook URLを代入します。
アイコンを画像変更したい場合は、「"icon_url": "画像のurl"」に変更します。
var data = { "channel" : channel, "username" : "Googleフォーム Bot", "text" : body, "icon_url" : "画像のURL" };
test関数
function test() {
sendToSlack("テスト通知確認です", "#通知したいチャンネル名");
}
テスト投稿のための関数です。
onFormSubmit関数
function onFormSubmit(e){
var body = "Slack通知テストフォームが来たよ!\n";
var applicant = "";
var itemResponse = e.response.getItemResponses();
for (var j = 0; j < itemResponse.length; j++){
var formData = itemResponse[j];
var title = formData.getItem().getTitle();
var response = formData.getResponse();
switch (title) {
case "日付":
date = response;
break;
case "氏名":
name = response;
break;
case "好きな言語":
language = response;
break;
default:
break;
}
}
var bodyPublic = body + "日付:" + date + "\n氏名:" + name + "\n好きな言語:" + language ;
sendToSlack(bodyPublic, "#通知したいチャンネル名");
}
4行目
var itemResponse = e.response.getItemResponses();
e.responseでFormResponseオブジェクトが取り出せます。そこからgetItemResponsesを呼び出し、ItemResponseの配列が取り出せます。
6~24行目
var title = formData.getItem().getTitle();
これにより、スプレッドシートのカラム名(googleフォームの質問)がtitle変数に代入されます。
var response = formData.getResponse();
これにより、スプレッドシートのセルの値がresponse変数に代入されます。
switch文を用いることで、それぞれの変数に送信した情報を入力します。
25行目
var bodyPublic = body + "日付:" + date + "\n氏名:" + name + "\n好きな言語:" + language ;
通知の際に表示する内容をbodyPublic変数に代入します。
26行目
sendToSlack(bodyPublic, "#通知したいチャンネル名");
通知したい内容(bodyPublid)と通知したいチャンネルをsendToSlack関数に渡します。
メンションをつけるには
通知の際、メンションをつけるには、以下のように**""**と書きましょう。
var body = "<!here> Slack通知テストフォームが来たよ!\n";