・GAS熟練者への道。
・先人達のコードの「写経&コピー」の駆使の成果物のまとめ。
・第二弾
・第一弾はこちら。
経緯
・「二回目は何作ろう。今回も実用的なものを作りたい。」
・「行動パターンから、効率化できるものを考えよう」
・「よし。調べ魔の私にぴったりのあれを作ろう」
→そういうわけで、今回もサンプルアプリと仏様サイトを発見。
https://devpixiv.hatenablog.com/entry/2016/11/14/150000
→「また参考(※マルコピ)に作るか。」
→取り組み開始。
概要
- 調べたい単語を投稿すれば、Wikiから情報を持ってきて返す。(140文字以内)
- 続きを見るための、WikiのURLも教えてくれる。
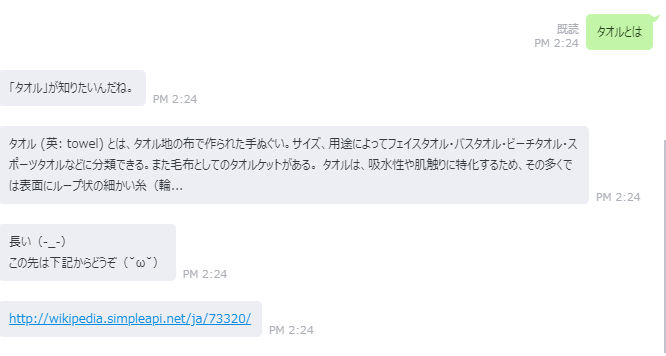
結果
作成環境
- Google Apps Script
- LINE Messaging API
- Wikipedia API
手順
Google Apps Scriptの設定
- Googleドライブからスクリプトエディタを起動。
※Googleアカウントを持っていない人は、作成する。- Googleドライブを起動
- 「新規」→ 「その他」→「アプリを追加」の順にクリック。
- アプリ検索欄に「script」と入力して検索。
- 検索結果に「Google Apps Script」が表示されるので、そこの「接続」ボタンをクリック
- 改めて「新規」→ 「その他」の順にクリックしていくと、「Google Apps Script」が表示されているので、クリック。
- 起動したプロジェクトに名前をつける
※プロジェクト名が反映されるわけではないが、自分がわかる名前をつける。
→保存。(最初の3行のままで良い。) - 保存後、タブメニューの「公開」から「ウェブアプリケーションとして導入」をクリック。下記の項目を設定。
- プロジェクトバージョン:New(変更内容は任意)
- 次のユーザーとしてアプリケーションを実行:自分(アドレス)
- アプリケーションにアクセスできるユーザー:全員(匿名ユーザーを含む)
- 設定後、「導入」ボタンをクリック。作成さるウェブアプリケーションURLをメモしておく。「OK」ボタンをクリック。
- 一旦置いておく。
LINE Messaging APIの設定
- LINE Messaging APIのトークンを発行。 (※基本的にはこちらを参考)
- LINE Developersにアクセスして、自分のLINEアカウント情報でログイン。
- ログイン後、初めての方は開発者情報を登録。
- 「はじめる」をクリック。
- コンソールページ内の「プロバイダ作成」ボタンをクリック
- 「必要情報」を入力後、「確認」ボタンをクリック。(※自分の名前を入力。)
- 設定後、「チャネル作成」ボタンで、Messaging APIのチャネルを作成し、下記の項目を設定。
- アプリアイコン画像:任意
- アプリ名: 任意
- アプリ説明: 任意
- プラン: 任意
- 大業種: 任意
- 小業種: 任意
- メールアドレス: ご自身のメールアドレス
- 設定後、確認ボタンで、チャネルが作成される。
- コンソールページ内の作成したチャネルをクリック。
- チャネル基本設定ページ内の「メッセージ送受信設定」「LINE@機能の利用」欄を下記の項目に設定
- Webhook送信・・・「利用する」
- Webhook URL・・・先程コピーしたGoogle Apps ScriptのURLを指定
- 自動応答メッセージ・・・「利用しない」
- 友達追加時あいさつ・・・「利用しない」
- 設定後、同ページ内の「アクセストークン」を再発行して、そのトークンを控えておく。
- トークン発行後、同ページ内のQRコードを読み込み、作成Botを友達として追加。
コード
- 先程のスクリプトエディタに戻り、下記のコードをコピーして、保存。
line-wiki.gs
var CHANNEL_ACCESS_TOKEN = 'LINE Messaging APIのトークンを書く。';
var line_endpoint = 'https://api.line.me/v2/bot/message/reply';
var simple_wikipedia_api = 'http://wikipedia.simpleapi.net/api';
function doPost(e) {
var reply_token= JSON.parse(e.postData.contents).events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
var user_message = JSON.parse(e.postData.contents).events[0].message.text;
var reply_messages = ['解読不可能'];
if (/とは??$/.test(user_message)) {
var q = user_message.match(/(.*)とは??$/)[1];
var url_and_body = getWikipediaUrlAndBody(q);
if (url_and_body !== null) {
reply_messages = [
'「' + q + '」' + 'が知りたいんだね。',
url_and_body.body.substr(0, 140) + '...',
'長い(-_-)\nこの先は下記からどうぞ(˘ω˘)',
url_and_body.url,
];
}
}
var messages = reply_messages.map(function (v) {
return {'type': 'text', 'text': v};
});
UrlFetchApp.fetch(line_endpoint, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': messages,
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
function getWikipediaUrlAndBody(q) {
var url = simple_wikipedia_api + '?keyword=' + encodeURIComponent(q) + '&output=json';
var res = JSON.parse(UrlFetchApp.fetch(url));
if (res !== null) {
return {'url': res[0].url,'body': res[0].body};
} else {
return null;
}
}
※以下の項目を自分のものに変えるのを忘れない。
・LINE Messaging APIのトークン(先程メモしたもの。)
- 自分のコードに書き換えて保存。
- 保存後、先程の要領で、「ウェブアプリケーションとして導入」をクリック。
- プロジェクトバージョンを最新のものにして、更新をクリック。
※更新をしないと、反映されない。 - 実際にLINEへ行き、動作確認。(例:「単語」とは)
- 正常に動けば、完了。
まとめ
- だいぶ苦戦したが、なんとか形にはできた。ただ、もっと綺麗に簡単に書けるやり方があると思う。
- 今回も実用的なものができた。
- まだまだマルコピ乱用の日々は続くだろう。
- これを見てくださるエンジニアの皆様、「こうしたら簡単にかけるよ」とか「こういう処理を追加してみたら」等の意見を何卒お待ちしております。
参考
-
https://devpixiv.hatenablog.com/entry/2016/11/14/150000
→このサイトを丸々参考(マルコピ)にしました。大変お世話になりました。 -
https://qiita.com/nkjm/items/38808bbc97d6927837cd
→LINE Messaging APIの設定に関して、詳しく載っています。