Qiita初投稿です。
Nuxt.jsに触れる機会があったので、備忘録として投稿させてもらいます。
Nuxt.jsとは
Nuxt.jsとは、Vue.jsのフレームワークの1つです。
主な特徴として、
- Vue-router : アプリケーション内のページ遷移(ルーティング)を管理するパッケージ
- vuex : アプリケーション内のデータや状態の管理を行うパッケージ
などが挙げられます。
この他にも、デフォルトでSSRが行えたりと初心者にもわかりやすく非常に便利です。
SSRとは、要は
「従来のクライアント・サーバー間の処理の大部分をサーバーが担ってくれるため、処理が非常に早くなる仕組み」
程度で考えてもらっていいと思います。
ちなみに、SSRなどの概念はこの記事が非常にわかりやすかったです。
Nuxtアプリケーションの生成
では早速、Nuxtフォルダの実装を行っていきます。
yarnのインストールが出来ていなければまず最初にこのコマンドを行なってください。
sudo npm install -g yarn
yarnが既に入っている人は、Nuxtアプリケーションを生成しましょう。
yarn create nuxt-app 生成フォルダ名
コマンドを実行すると、めちゃくちゃ質問されます。
アプリケーションの名前
? Project name (QiitaExample)
基本的にはそのままEnterでいいです。
アプリケーションの説明
? Project description (My exquisite Nuxt.js project)
基本的にはそのままEnterでいいです。
作者の名前
? Author name (Your name)
ここも基本的にはそのままEnterでいいです。
パッケージマネージャーの選択
? Choose the package manager (Use arrow keys)
❯ Yarn
Npm
パッケージマネージャーににnpmかyarnのどちらを使うかを選べます。
UIフレームワークの選択
? Choose UI framework (Use arrow keys)
❯ None
Ant Design Vue
Bootstrap Vue
Buefy
Bulma
Element
Framevuerk
iView
Tachyons
Tailwind CSS
Vuetify.js
UIフレームワークに何を使うかです。(今回は、Vuetify.jsを使っていこうと思います。)
サーバーサイドのフレームワークの選択
? Choose custom server framework (Use arrow keys)
❯ None (Recommended)
AdonisJs
Express
Fastify
Feathers
hapi
Koa
Micro
サーバーサイドのフレームワークです。
TypeScriptなどを使う際はExpressが良いと思いますが、今回はNoneで以下行きます。
Nuxtモジュールの選択
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to inv
ert selection)
❯◯ Axios
◯ Progressive Web App (PWA) Support
◯ DotEnv
今回はfirebaseでサーバーと結びつけるためDotEnvを選択します。
(後々紹介しますが、DotEnvはサーバー情報を隠してくれるツールです。)
コードフォーマッターの選択
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to inver
t selection)
❯◯ ESLint
◯ Prettier
◯ Lint staged files
◯ StyleLint
あまりよろしくないコードや、ルールに則ってコード整形してくれるツールです。
今回は何も選択しません。
テストフレームワークの選択
? Choose test framework (Use arrow keys)
❯ None
Jest
AVA
これは正直違いがわかりません。(笑)
なので、今回はNoneにします。
(詳しい方は教えてくださると助かります。)
レンダリング方法
? Choose rendering mode (Use arrow keys)
❯ Universal (SSR)
Single Page App
冒頭で述べたSSRかSPAの選択が出来ます。
今回はSSRを選択します。
(SSR・SPAの概念がわからない人はこの記事がおすすめです。)
デベロップメントツールの選択
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to i
nvert selection)
❯◯ jsconfig.json (Recommended for VS Code)
Visual Studioを使う際は入れておいたほうがいいかもです。
僕はAtomを使うので、選択をしていません。
🎉 Successfully created project QiitaExample
To get started:
cd QiitaExample
npm run dev
To build & start for production:
cd QiitaExample
npm run build
npm run start
✨ Done in 2160.69s.
この画面が表示されたら無事に初期設定が終了です!
Nuxtの実行
では早速起動してみましょう。
自分が作った、フォルダに移動します。
cd 生成フォルダ名
その後npm run devで実行出来ます。
npm run dev
~:QiitaExample yourname$ npm run dev
> QiitaExample@1.0.0 dev /~/QiitaExample
> nuxt
╭─────────────────────────────────────────────╮
│ │
│ Nuxt.js v2.11.0 │
│ Running in development mode (universal) │
│ │
│ Listening on: http://localhost:3000/ │
│ │
╰─────────────────────────────────────────────╯
ℹ Preparing project for development 17:38:51
ℹ Initial build may take a while 17:38:51
✔ Builder initialized 17:38:51
✔ Nuxt files generated 17:38:51
✔ Client
Compiled successfully in 6.37s
✔ Server
Compiled successfully in 5.58s
ℹ Waiting for file changes 17:38:59
ℹ Memory usage: 322 MB (RSS: 463 MB) 17:38:59
この画面が表示されれば、無事に実行出来ています。
実行中は、http://localhost:3000/ に編集中の画面が表示されます。
では、http://localhost:3000/ を確認してみましょう。

こんな感じになるはずです。
Nuxtのディレクトリ構造
では早速生成した、実行フォルダの中身をみていきましょう。
assets
主に画像データなどを記述するフォルダになります。
こちらは、webpackモジュールとして扱うことができます。
webpackモジュールは、「画像データをURLとして扱えるようになるため非常に処理が早くなるもの」という認識で大丈夫だと思います。
ただし、データサイズの大きなものを扱ってしまうとかえって処理が遅くなるので、細々したものがベストです。
components
頻繁に使うロゴや、ヘッダー、フッターなどを記述します。
ここに雛形を作っておくとアプリケーション内のpages、layoutsで簡単に呼び出すことができます。
layouts
アプリケーションの大まかな外観を決めることができます。
また基本的に/layouts/default.vueから、pagesを表示させていくという動き方になります。
呼び出し方は、下のように<nuxt />で呼び出せます。
また、「不明なページに遷移した」などのエラー時にはlayouts/error.vueが呼び出されます。
<template>
<nuxt/>
</template>
middlware
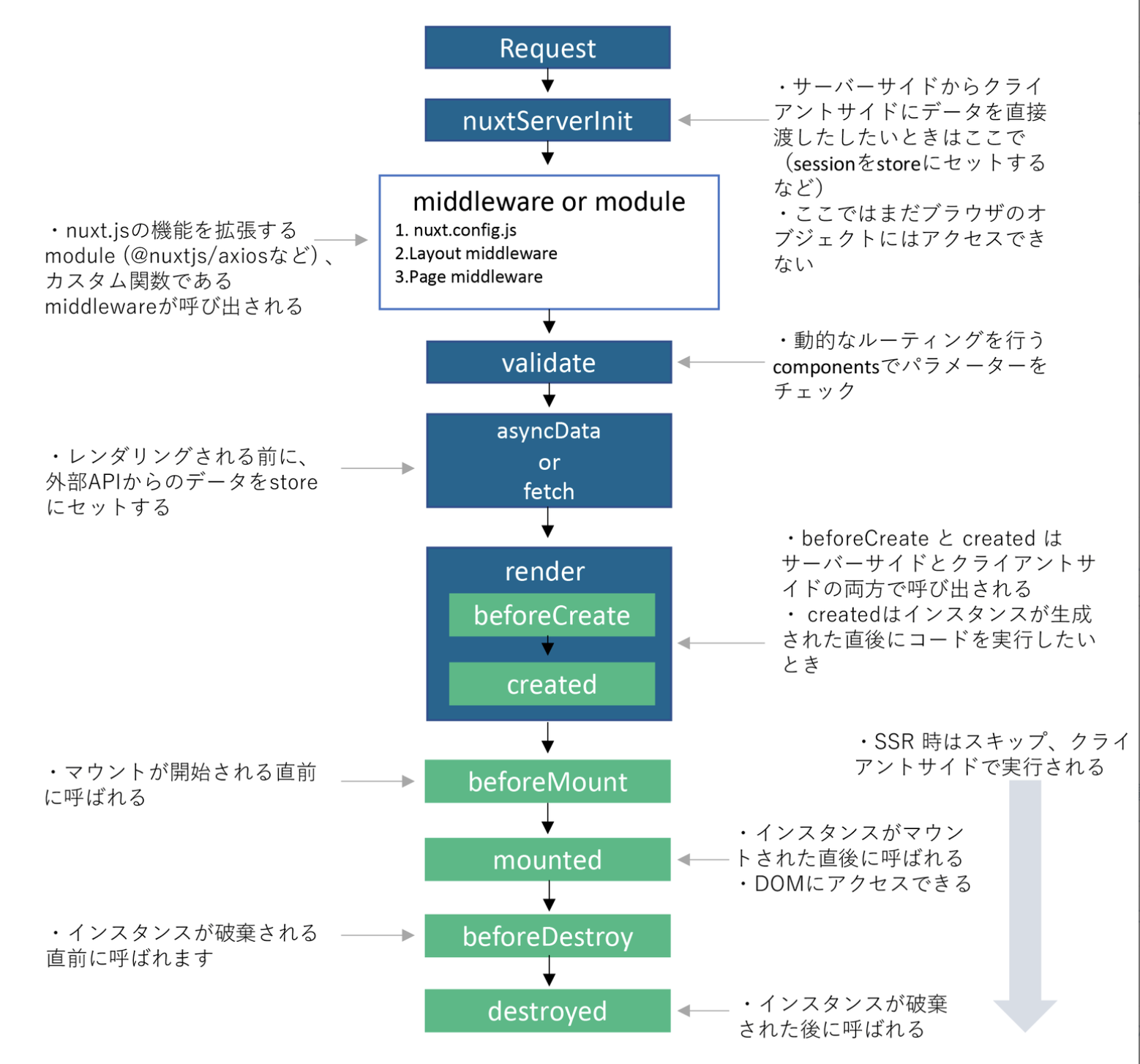
この記事に良い画像があったので使わせてもらいます。

このように、pagesやlayoutsがレンダリング(ページが生成)される度に、その前に呼び出せれる処理を記述するディレクトリになります。
ここに、リダイレクト処理などを記述すると綺麗に機能します。
pages
メインで記述していく部分になります。
layoutsに表示してもらうページをここに記述します。
また冒頭で述べた通り、Vue-routerが標準装備されているため、特にルーティングなどは気にしなくても大丈夫です。
plugins
外部モジュールなどを詳しく記述することができます。
今回はfirebaseの情報ををここに記述します。
ただし、使う際は、nuxt.config.jsのmodulesにも記述する必要があります。
static
assetsと同じように、画像データを記述するフォルダです。
こちらはwebpackモジュールとしては扱わないので、assetで扱わないような大きなデータサイズのものなどをメインに記述していきます。
store
アプリケーション内のデータや情報の保持・操作を行うフォルダです。
標準装備されているVuexの領域でもあります。
今回はログイン状態やパスワードなどを記述していきます。
nuxt.config.js
このファイルにこのアプリケーションの内容をざっくり記述していきます。
またこのファイルをいじると、npm run devが止まるもしくは不具合がでるので、ここをいじったあとはもう一度ビルドをした方がいいです。
pagesやlayoutsの記述方法
基本的なUIの記述方法は、HTMLとCSSとJSがひとまとまりになったようなものです。
つまり以下のようになります。
<!-- 要はHTML -->
<template>
<v-app>
<v-content>
<!-- ここにいっぱいコンテンツを書いていく -->
</v-content>
</v-app>
</template>
<!-- 要はJS -->
<script>
//methodsやらなんやら
</script>
<!-- 要はCSS -->
<style>
/* templateにあるコンテンツの見た目を変える */
</style>
では1つずつ見ていきましょう。
template
上にあるようにHTMLのような働きをします。
今回はUIフレームワークにVuetifyを採用しているため、<v-app>で全てのVuetifyコンポーネントを囲む必要があります。ここで囲んでいないとそれぞれのコンポーネントが予期せぬ挙動をします。
ただし、これはlayouts/default.vueで<nuxt />を囲んでおけば、わざわざpagesに記述する必要はないです。
そのほかの基本的なコンポーネントのことは公式をご覧ください。
script
ここではJavaScriptの働きのように、そのページのみの関数などを記述し挙動を決定します。
またプラグインをimportをするのもここです。
まずは例の全体像をあげます。
<script>
import firebase from "~/plugins/firebase.js";
export default{
data() {
return {
mailAddress: '',
password: '',
}
},
methods: {
pushBtn: function() {
console.log("ボタン押したよ。")
},
login: function() {
firebase.auth().signInWithEmailAndPassword(this.mailAddress, this.password)
.then(user => {
this.$store.commit('loginState', this.mailAddress, this.password);
this.$router.push("top");
}).catch((error) => {
this.valid = true;
});
},
},
created() {
console.log("createしたよ。")
},
};
</script>
このようにdata・methods・createdを今回は多用します。
では1つずつ見てみましょう。
data
そのページのみで使う変数を定義します。
<script>
export default{
data() {
return {
mailAddress: '',
password: '',
}
},
....
}
</script>
ここは多分大丈夫でしょう。
methods
そのページで使う関数を定義します。
<script>
export default{
....
methods: {
pushBtn: function() {
console.log("ボタン押したよ。")
},
login: function() {
firebase.auth().signInWithEmailAndPassword(this.mailAddress, this.password)
.then(user => {
this.$store.commit('loginState', this.mailAddress, this.password);
this.$router.push("top");
}).catch((error) => {
this.valid = true;
});
},
},
...
}
</script>
この例ではpushBtnという関数とloginという関数が定義されています。
次回以降で触れていくのでまだ気にしなくてもいいのですが、loginでは、正常に作動するとstoreに定義されたloginStateというmutationsを呼び出し、且つpages/top.vueという場所に画面遷移するような関数になっていることがわかります。
また、このthis.$router.push("行き先のパス")という書き方が、基本的なvue-routerの書き方になるので、覚えておきましょう。
created
これは「ページができる(create)されたのちに一回一回作動するもの」という考え方で概ね大丈夫です。
詳しくは公式のライフサイクルをみてみてください。
<script>
export default{
....
created() {
console.log("createしたよ。")
},
}
</script>
つまり今回では、このページが表示されるたびに「createしたよ。」とconsoleされます。
以上3つ紹介しましたがmountedなど他にも重要なものがあります。
気になる方は色々調べてみてください。
一応公式を貼っておきますが、あまりわかりやすくはないです。
まとめ
今回はざっくばらんにNuxt.jsについて説明させてもらいました。
次回から、具体的な記述の仕方を書いていこうと思います。
また、間違えている点があれば是非教えてください!!
次回はこちらからどうぞ