Nuxt.jsを使い始めましたが、SPAとSSRの違いをあまり理解していなかったので、それぞれの動作と違いをまとめました。
SSRについて調べる過程でプリレンダリング(事前描画)についても学んだことも一緒にまとめています。
普段の業務ではコードそのものに目が行きがちですが、動作の違いやメリット/デメリットをしっかり理解した上で技術選定をすることが必要だと感じます。
間違っている点があればマサカリください!
HTML/CSS/JacaScriptのみ
シンプルにHTML/CSS/JacaScriptのみで動くアプリケーションの場合
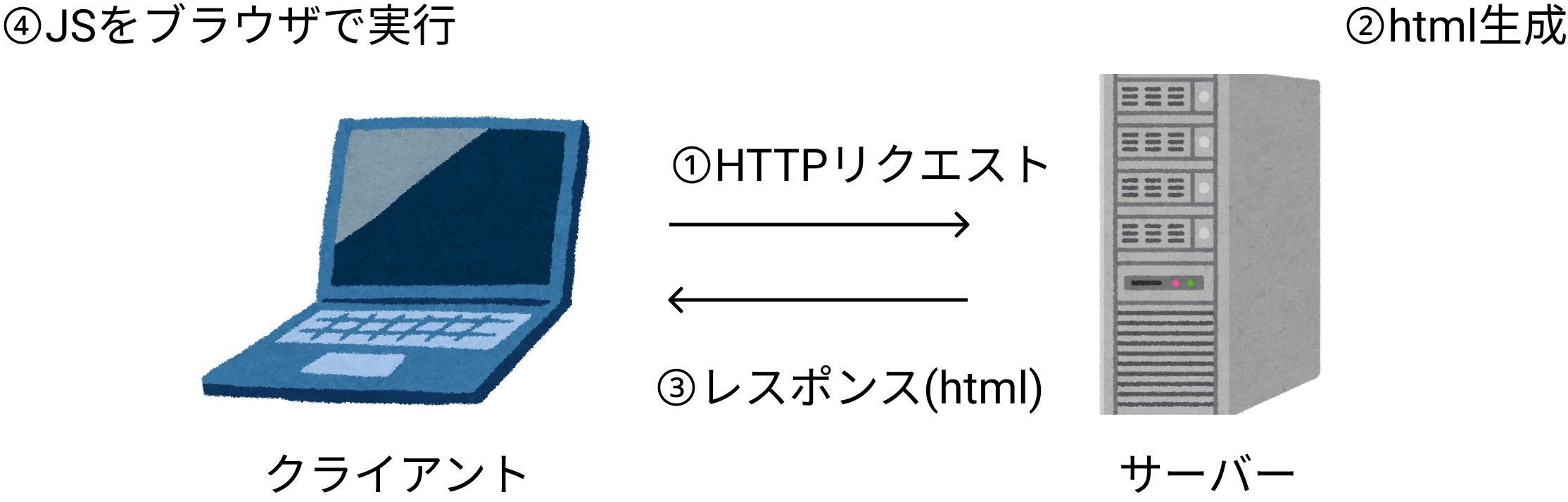
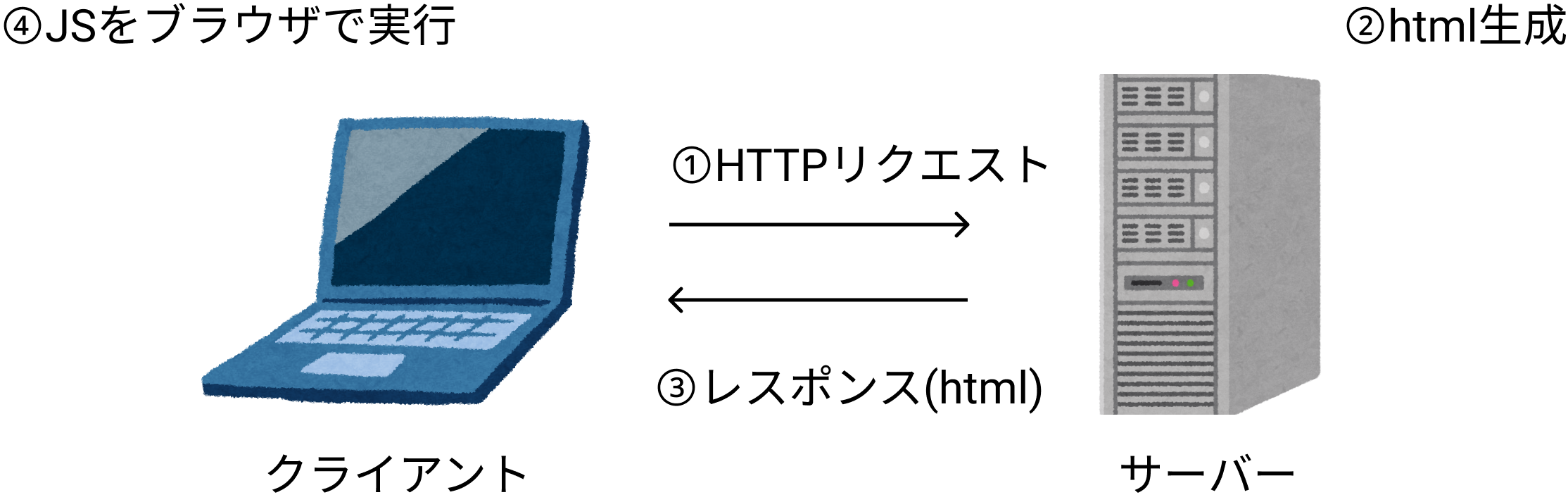
動作の流れ
1.クライアント側からHTTPリクエストが送られる
2.サーバーがhtmlファイルを生成
3.サーバーからレスポンスとしてHTML/CS/JSが返ってくる
4.ブラウザ側でhtmlファイル内のJSを実行。ここにAjaxなど再度サーバーとの通信が必要な処理が含まれていた場合は、再度サーバーへリクエストを送る。
デメリット
- 変更がない部分(ヘッダーなど)のHTMLも毎回サーバーから送信されるので処理に時間がかかる
SPA(Single Page Application)
ページ遷移をすることなく、同一のページ内でコンテンツのみを切り替えるアプリケーション
動作の流れ
初回のページ読み込み
先ほどと同様に、クライアントからのリクエストに応じてサーバーからHTML/CS/JSが返ってくるので、クライアント側(ブラウザ)でjsを実行してページを表示します
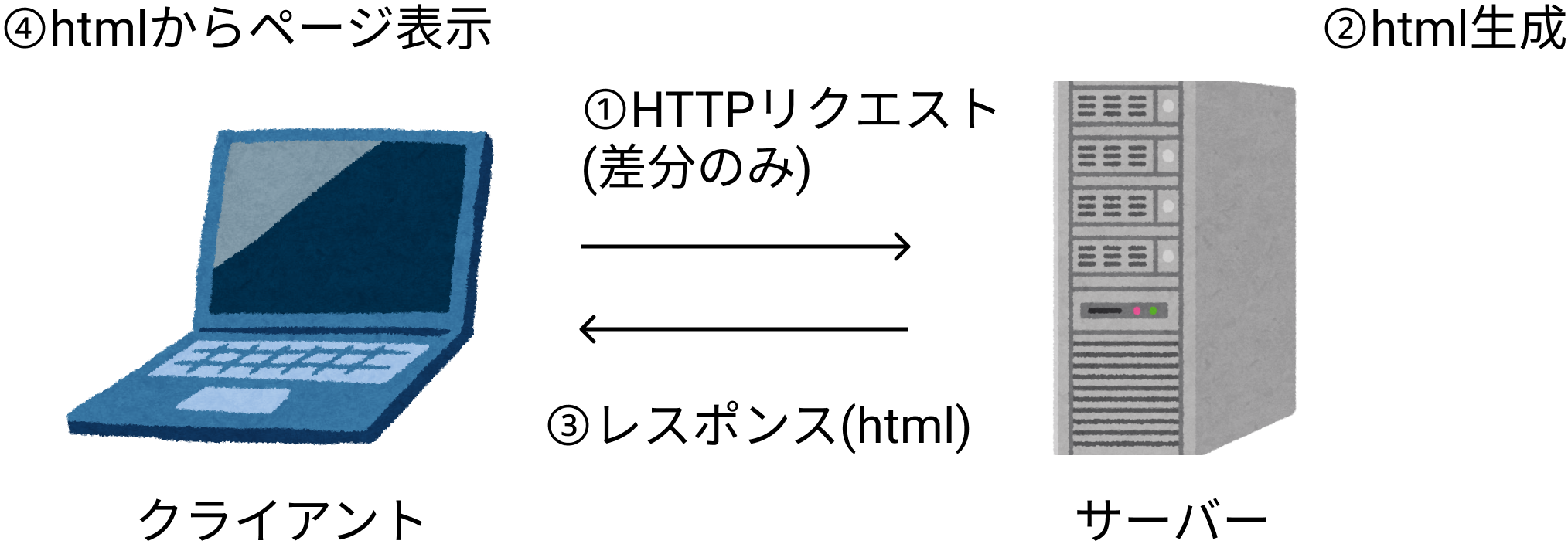
2回目以降
1.クライアント側から差分の更新に必要なデータのみのリクエストが送られる
2.サーバー側でjsonデータを用意
3.レスポンスとしてjsonやXML形式でデータが返ってくる
4.ブラウザ側のjsで差分のみを更新してHTMLを生成する
先ほどとの一番の違いは、クライアント側の操作によって新たに必要となった差分のデータのみをHTTPリクエストで要求することです。
この際のリクエストにはAjaxなどが使われ、サーバーからのレスポンスもjsonデータなどです。
メリット
- 2回目以降は差分のデータのみを要求するので処理が早い
デメリット
- JSのコードが増えるので初回のページ表示は遅くなる
SSR(Server Side Rendering)
SPAではブラウザで行われていたJSの実行とHTML生成をサーバー側で行う技術
動作の流れ
1.クライアント側からリクエストが送られる
2.サーバーが更新後のHTMLを生成してクライアントに返す
3.ブラウザ側でHTMLを表示する
AjaxなどでHTTPリクエストを送信する部分はSPAと同様です。SPAとの違いはHTMLをクライアント側(ブラウザ)ではなくサーバーで行う点にあります。
メリット
サーバー側でHTMLを生成するので
- ページ表示が早い(SPAの欠点である初回読み込みの遅さも無い)
- ユーザーの通信環境に左右されにくい
デメリット
- サーバー側の負担が増える
- Node.jsを実行できるサーバーが必要になる
- フロントエンド側でのエラーハンドリングが重要になる(不適切なエラーハンドリングがサーバー全体に影響を及ぼす)
プリレンダリング(事前読み込み)
ビルド時にindex.htmlのような1つのHTMLファイルを生成するのではなく、ページごとにHTMLファイルを生成する技術
動作の流れ
1.クライアント側からリクエストが送られる
2.ビルド時にあらかじめ作られていたHTMLをサーバーが返す
3.レスポンスとしてHTMLを受け取り、ブラウザ側でページを表示する
Vue SSR ガイドでSSRとの比較がされています。
SSRとの大きな違いは、クライアントからのリクエスト時にサーバーを使用してHTML生成をするか、ビルド時にHTMLファイルを生成するかです。
メリット
- 静的なページへ遷移するのと同様の動作なので高速
- SSRのようなNode.jsが動作するサーバーは不要
デメリット
- ページ数が多い場合はビルド時のHTMLが増えるので向いていない
参考
Vue SSR ガイド
ユーザー体験を向上させるサーバーサイドレンダリングJavaScript — 歴史と利点
プリレンダリングを用いてVue.jsのSPAをビルドする導入から設定まで
SPA(Single Page Application)の基本