前回に引き続きNuxt.jsを用いて、アプリケーションを作っていきたいと思います。
今回は、タイトル通りFirebaseを導入してログイン機能を実装する準備をしていきたいと思います。
前回の記事を読まれていない方はこちらからどうぞ。
##Firebase側の準備
FirebaseはGoogleが運用しているサービスになるため、必ずGoogleアカウントが必要になります。
Googleアカウントはすぐにできるので、そこは割愛させていただきます。
###Firebaseの機能
まずはじめに、今回使っていく機能を簡単に紹介していきます。
Authentication
まず、ログイン機能を司っているFirebase Authenticationです。
こちらでログインする際に使う、アカウント・パスワードの情報を扱います。
今回の記事のメインになるやつです。

Firestore
こちらがアプリケーションで扱うデータを保管するデータベース(DB)です。
管理者画面などを作る際にはここにユーザー情報を格納するのがいいと思います。

今回主に使っていくのはこの2つのサービスだけです。
他のサービスが気になる方がいれば、ここにFirebaseが提供しているサービスを詳しく説明してくれている記事があったので、チェックしてみてください。
###Firebaseプロジェクトを作る
では以上に説明した機能を実際にアプリケーションに落とし込んでいく準備をしていきましょう。
ここから、fifebaseのトップページに移動して、「使ってみる」をクリックしてください。

すると、「プロジェクトを追加」するボタンがあると思うのでそこをクリック。

そこで、今回のFirebaseのプロジェクト名を決めてください。

次に、Googleアナリティクスの使用の有無を聞かれるので、有効にしましょう。
Googleアナリティクスとは、そのサービスのアクセス数・使用デバイス・閲覧時間などを統計してくれるサービスです。
これらは基本無料なので、とりあえず有効にしておきましょう。

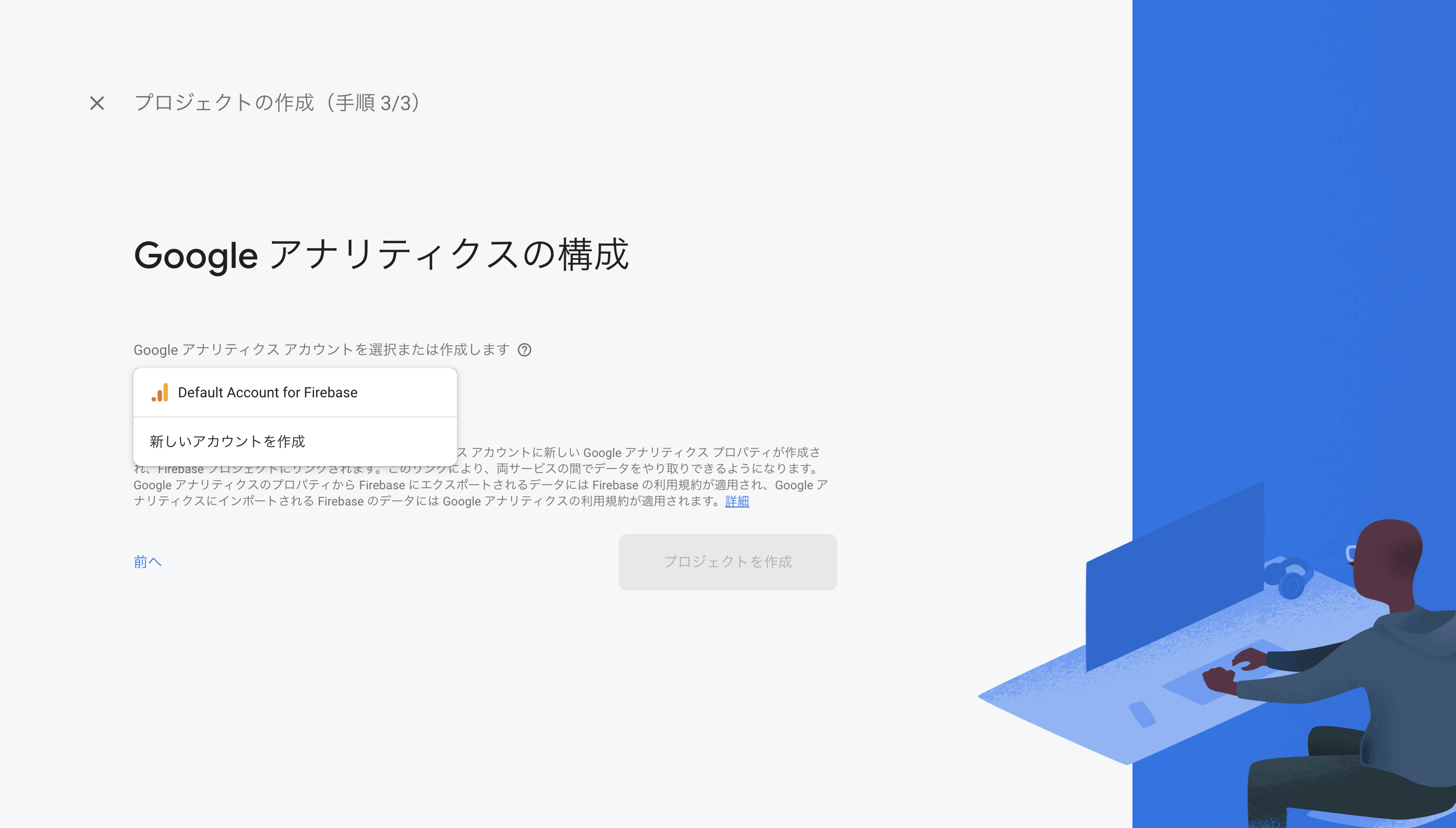
ここで、Googleアナリティクスのアカウントが必要になります。
折角ですので、「新しいアカウントを作成」してみましょう。

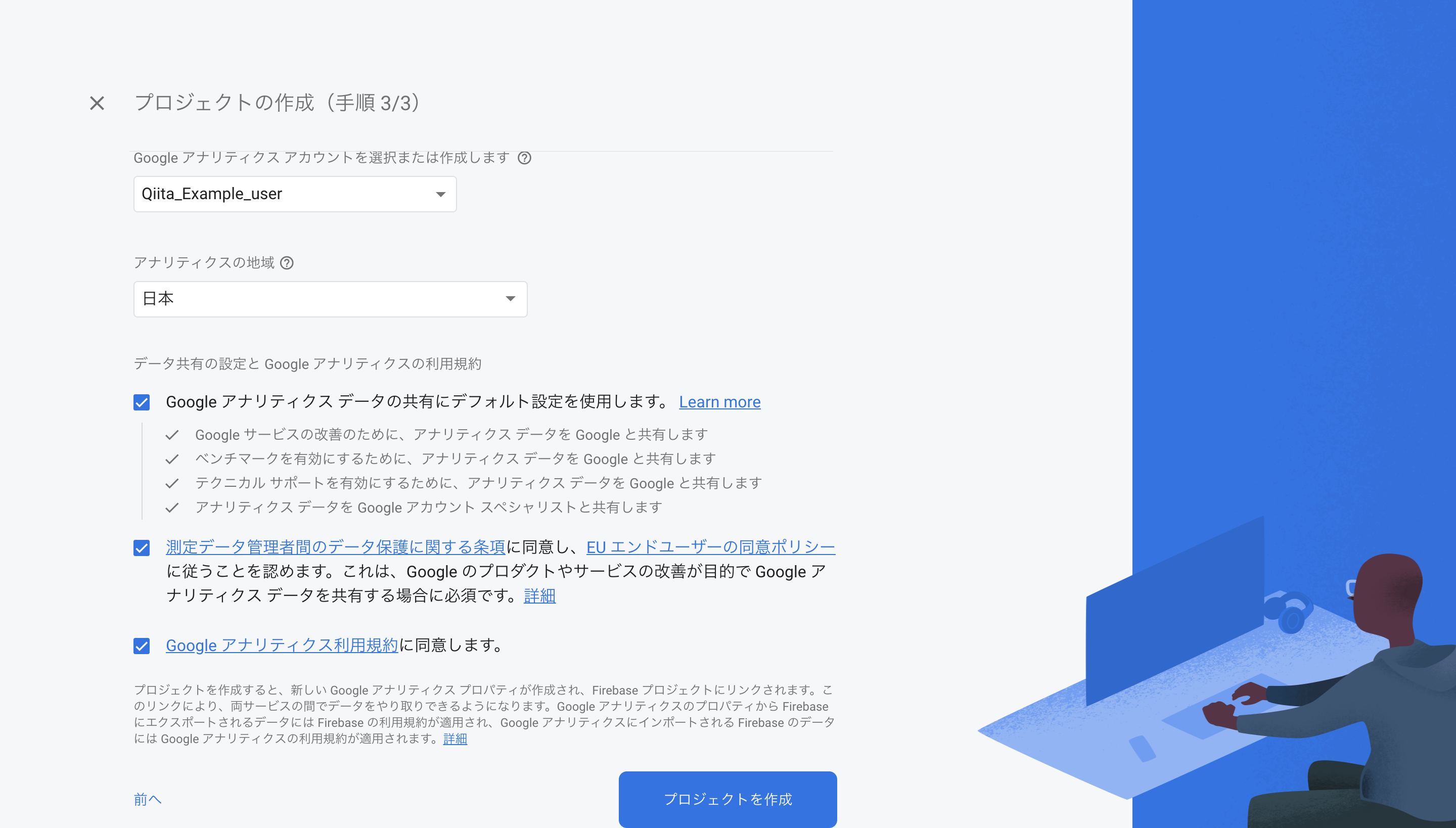
アカウント名を入力した後に、アナリティクスの対象地域を選択します。
この記事をみている時点で、日本在住だと思うので「日本」を選択してください。

ではプロジェクトを作成してみましょう!
###Firebaseの基本情報を表示させる
ここで、後に記述する必要が出てくるこのプロジェクトの情報をみてみましょう。
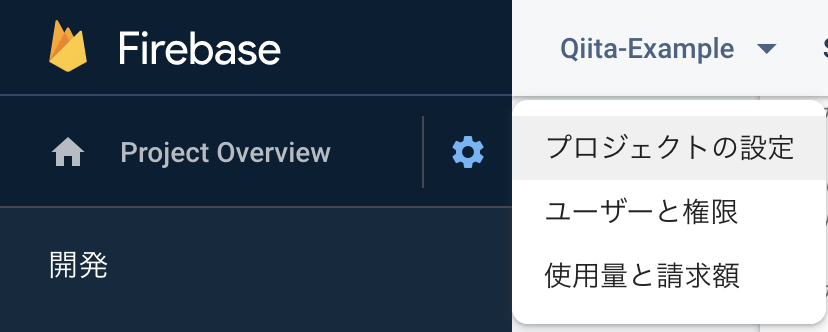
Firebaseのトップページ左上にある歯車ボタンを押して、「プロジェクトの設定」をクリック。

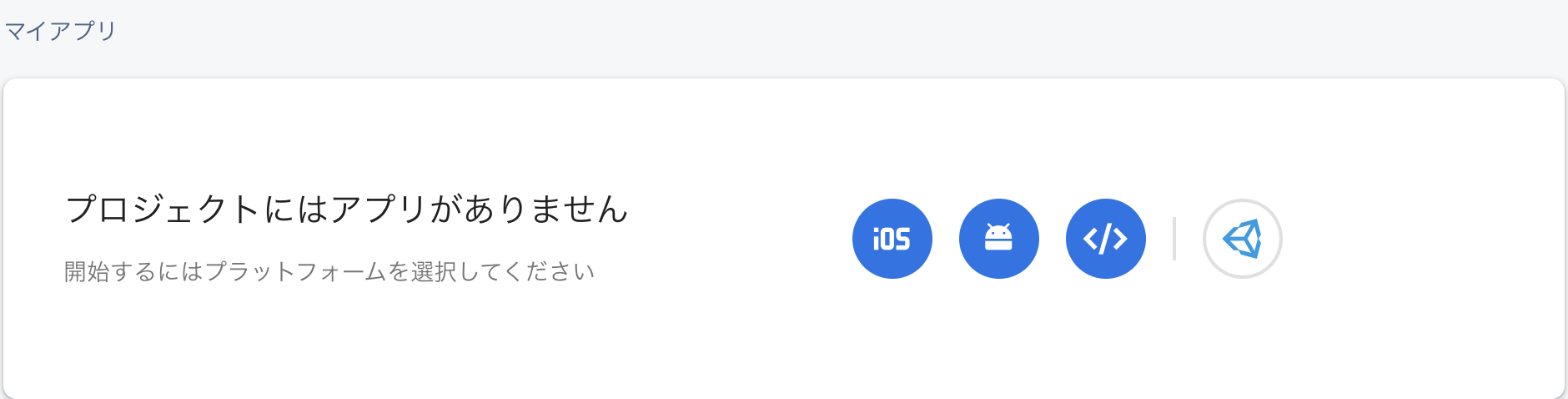
一番下に、以下のような欄があるので今回は>のアイコンをクリック。

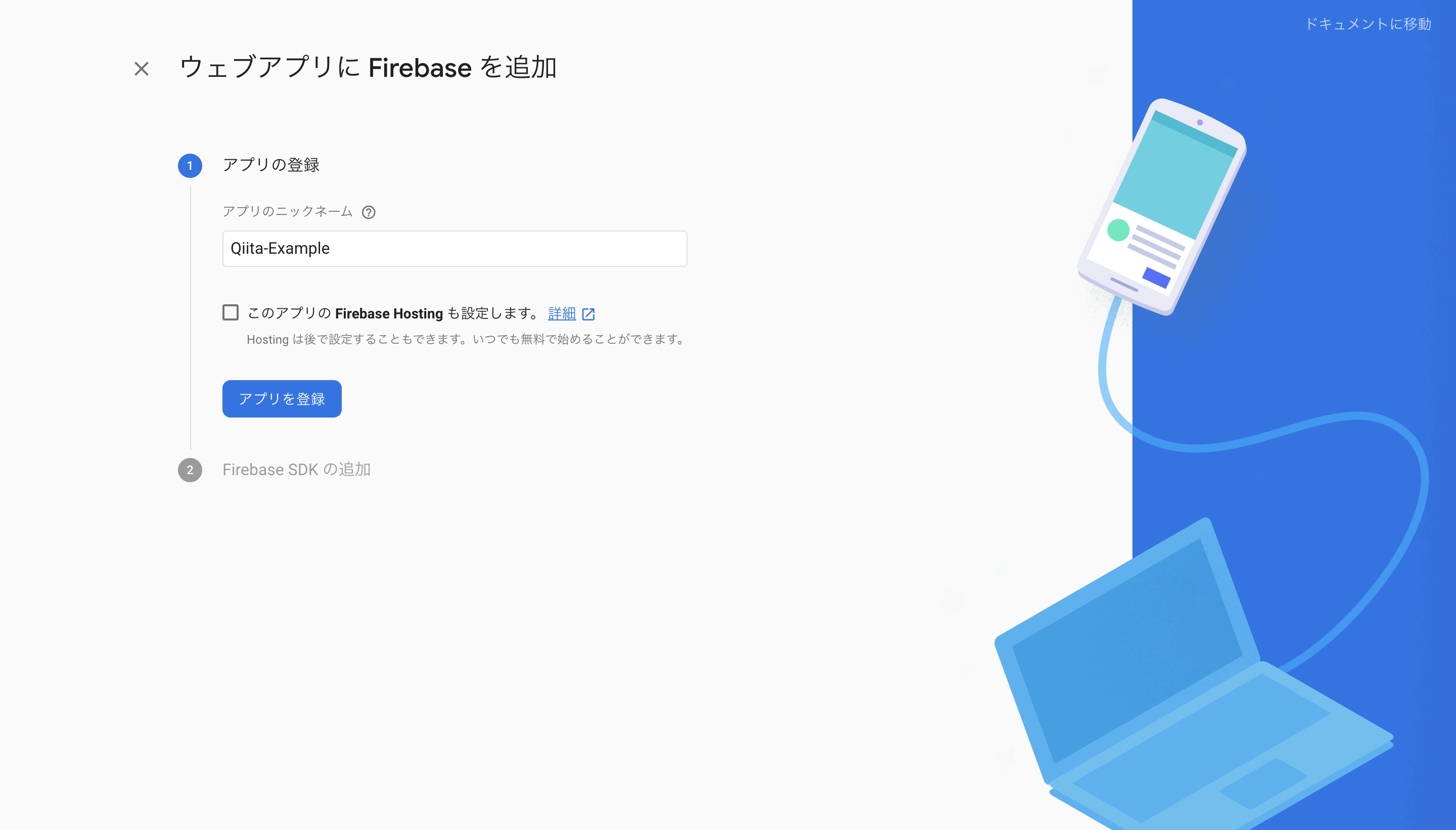
すると、Firebaseを追加するアプリのニックネームを入力するページに飛ぶので、適当に名前をつけてあげてください。
今回はFirebasse Hostingの設定をしないので、下のチェックボックスは無視でいいです。
ちなみにFirebase Hostingとは、アプリケーションの公開時に安全に配信できるようにする機能のようです。
Firebase Hostingの公式はこちら。

すると今回のFirebaseの情報を見ることができます。
このまま「コンソールに進む」を押してください。

以降この情報は先ほどの「プロジェクトの設定」から簡単に見ることができます。
###Firestoreの設定
次に、Firestoreの設定を行います。
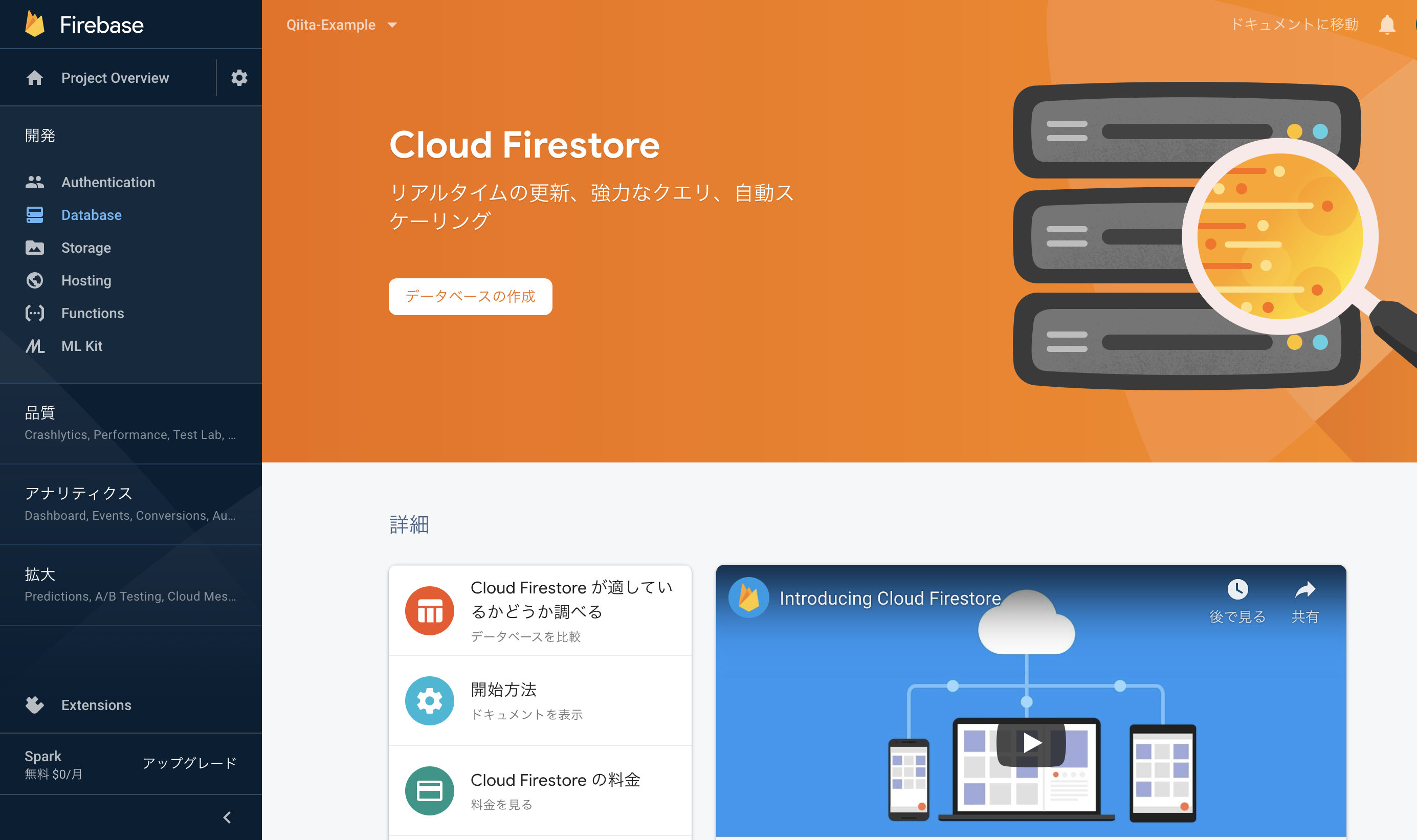
Firebaseトップページの右にある「開発」の「Database」の「データベースの作成」をクリック。

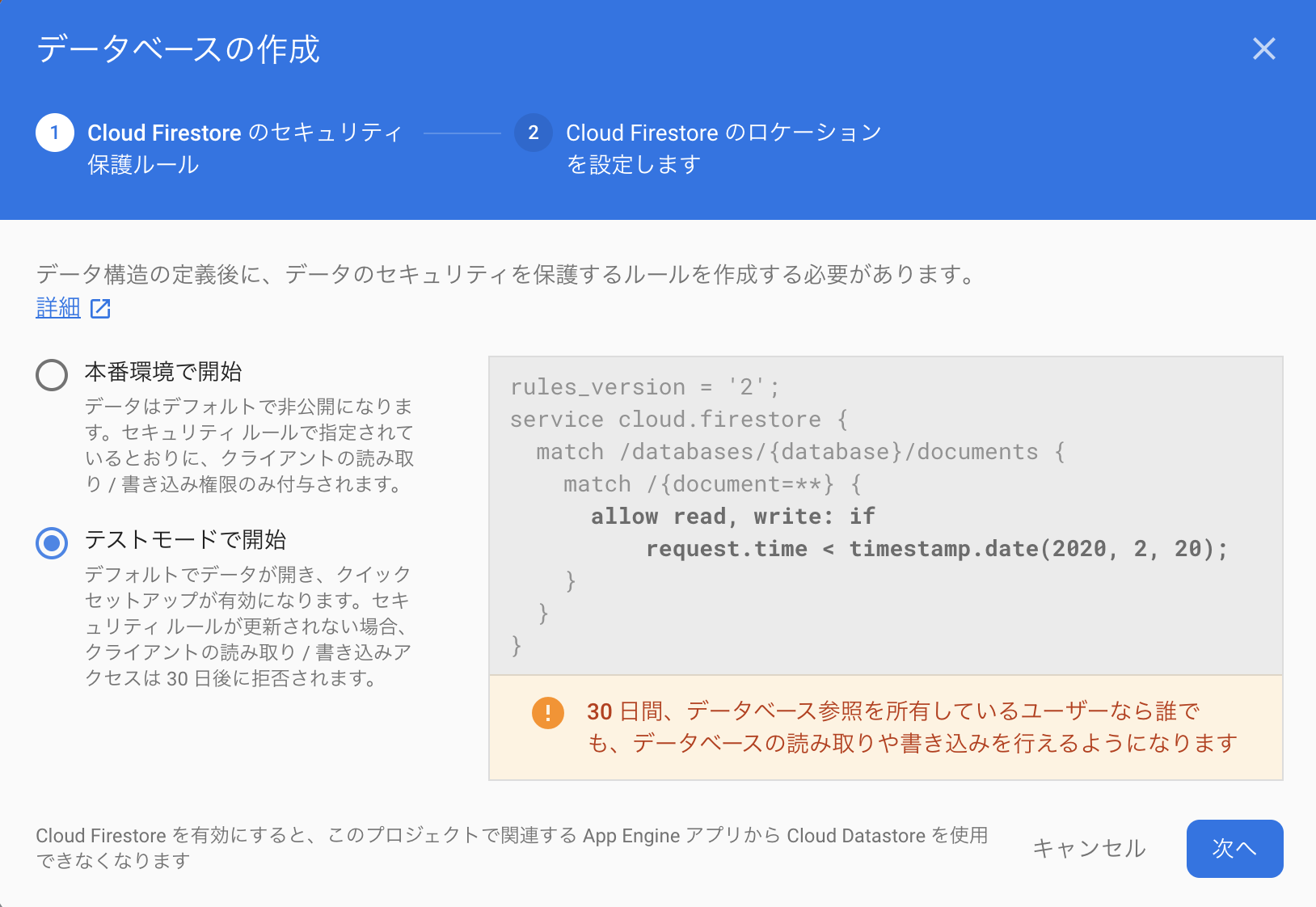
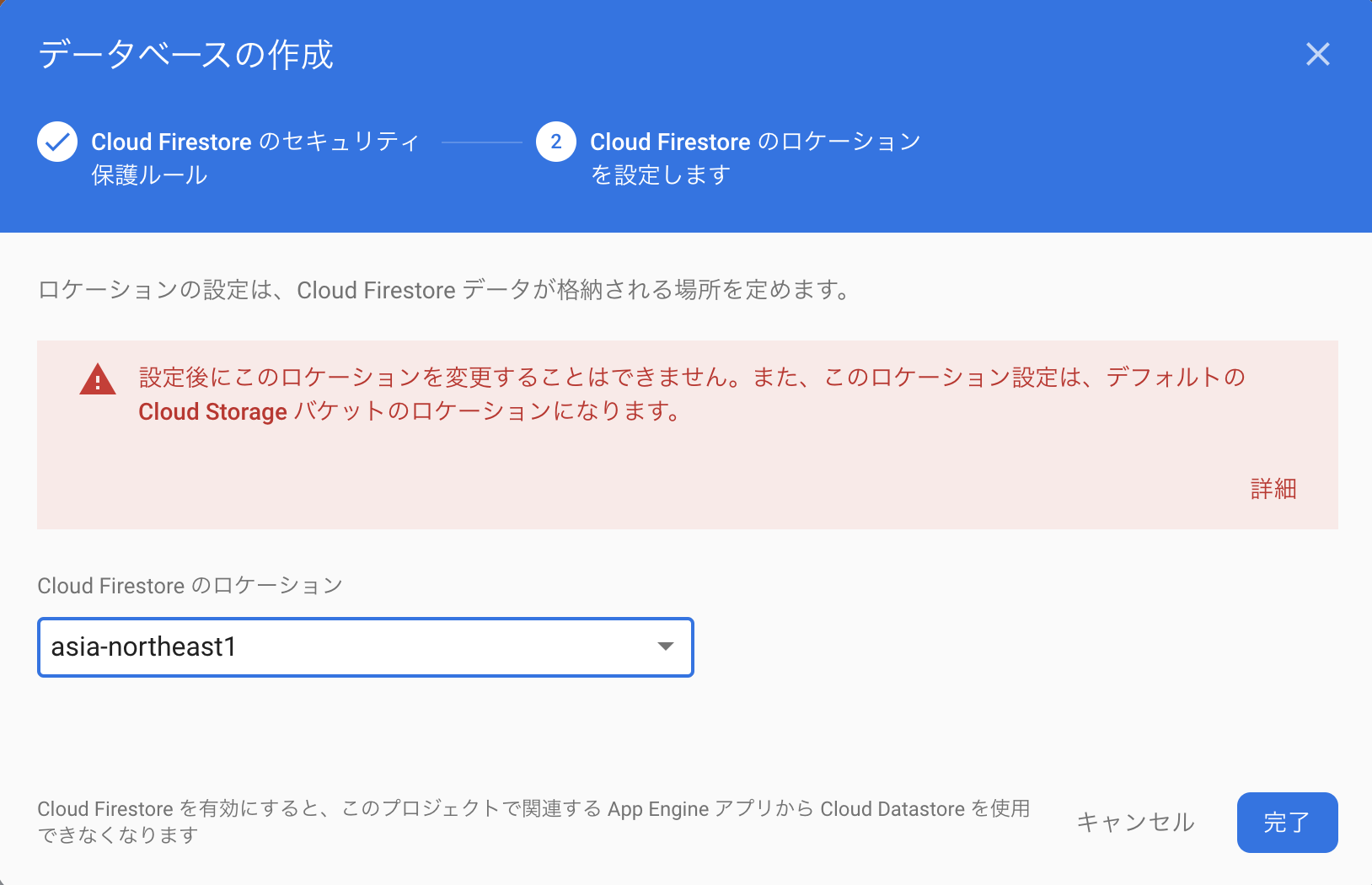
すると、以下の画面になるので、今回は「テストモード」で行います。

ここが重要なのですが、「Cloud Firestoreのロケーション」は必ずGoogleアナリティクスのロケーションに合わせてください。
ここで合わせないと、Firestoreが機能しません。
さらにタチの悪いことに、これは一回決めてしまうと、以降変更することができません。
必ず、「asia-northeast1」(東京)もしくは「asia-northeast2」(大阪)に設定してください。

###Firebase Authentication
次に、Firebase Authenticationの設定を行います。
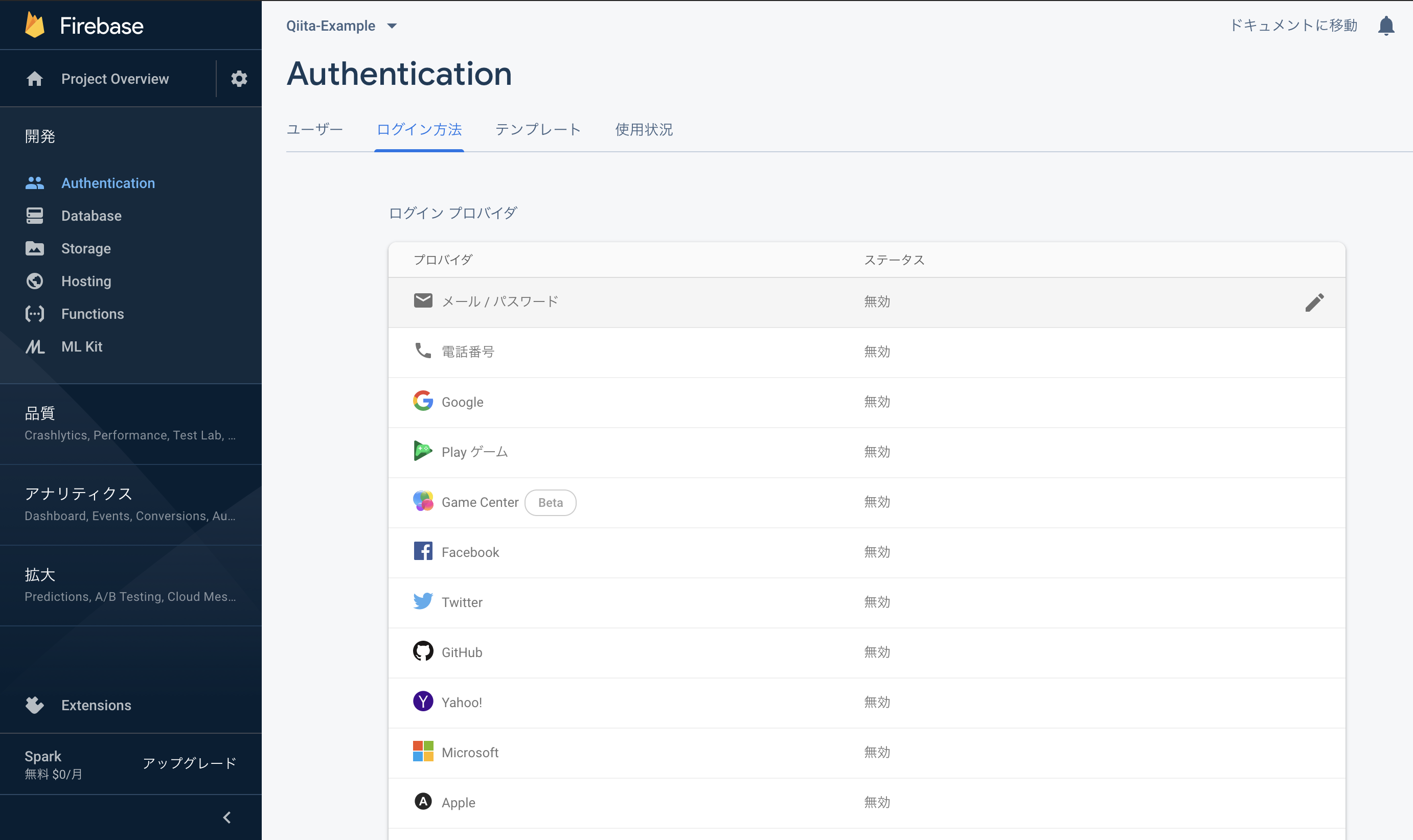
Firebaseトップページの右にある「開発」の「Authentication」をクリック。
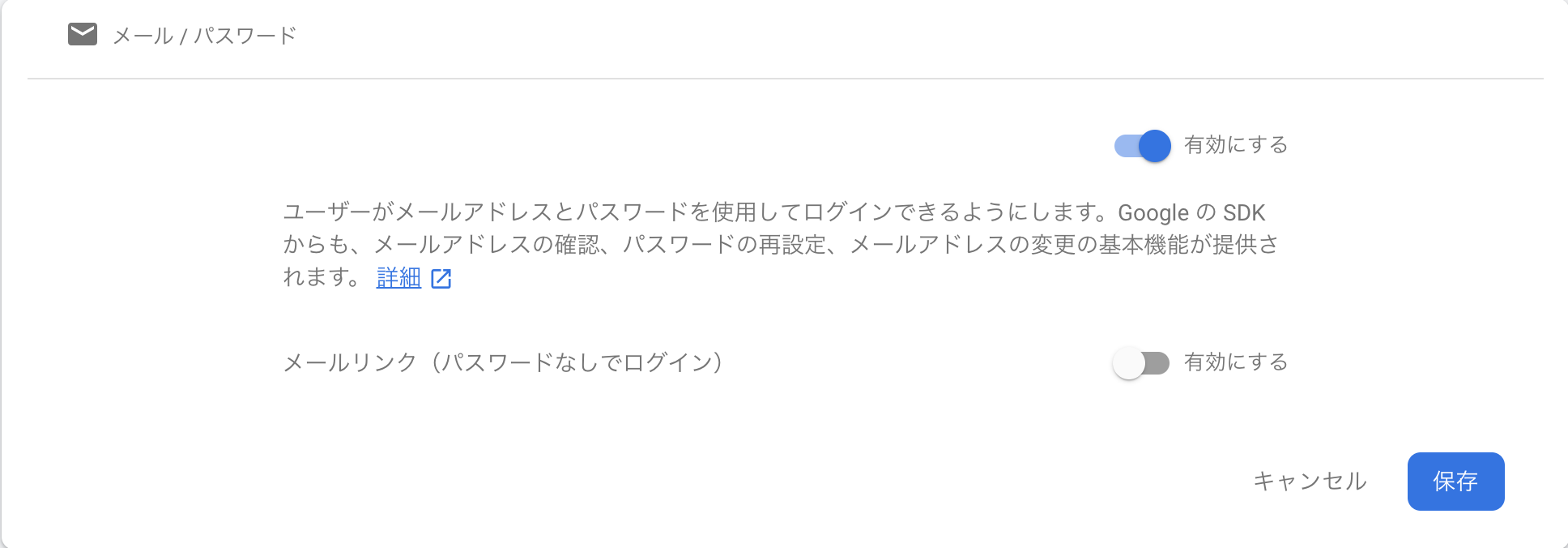
今回はメールアドレスとパスワードでログイン認証を行なっていきたいので、「ログイン方法」の「メール/パスワード」をクリック。

これで、メールアドレス/パスワードでのログインが可能になりました。
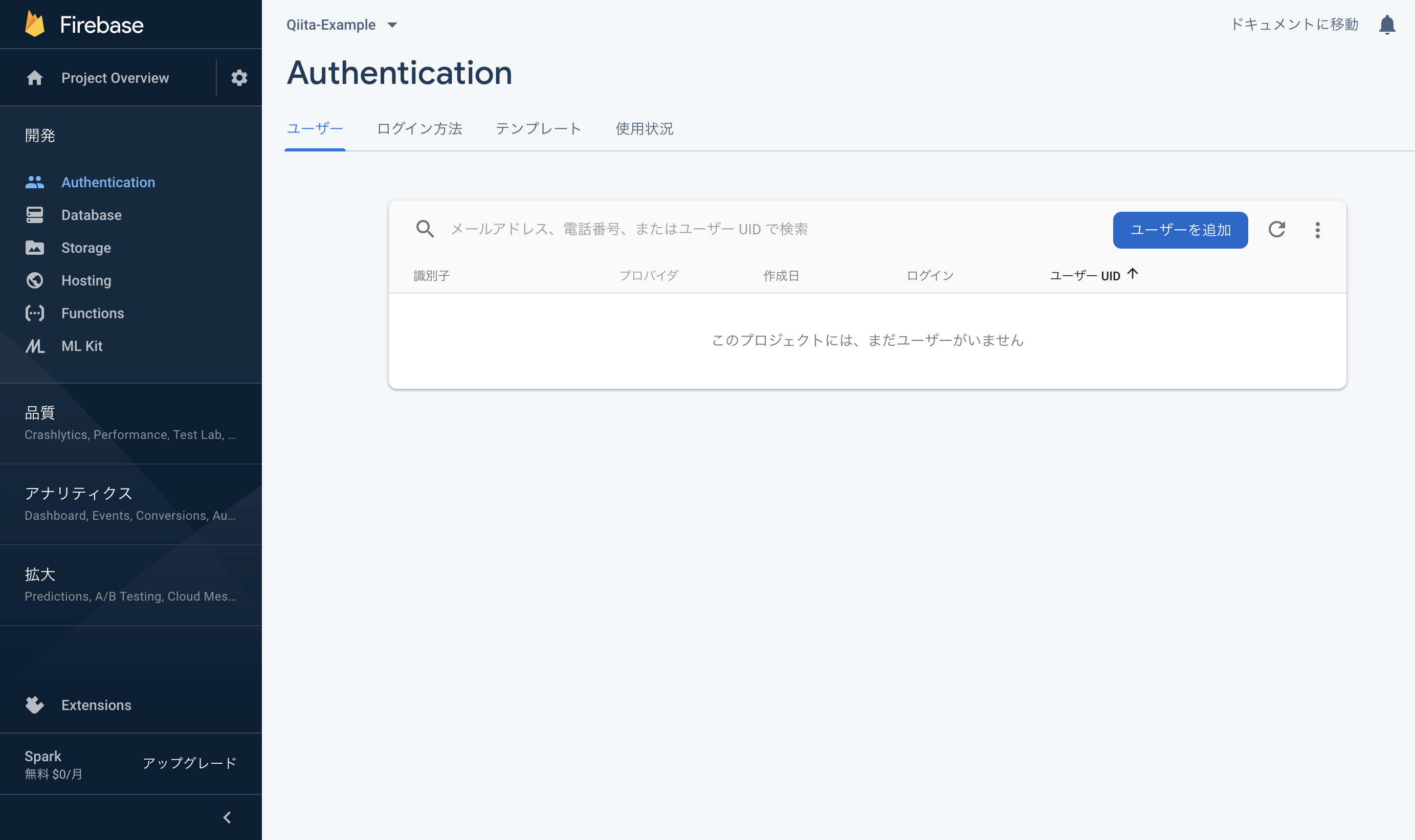
では早速、ログインアカウントのサンプルを作成してみましょう。
「ユーザー」から「ユーザーの追加」をクリックしてください。

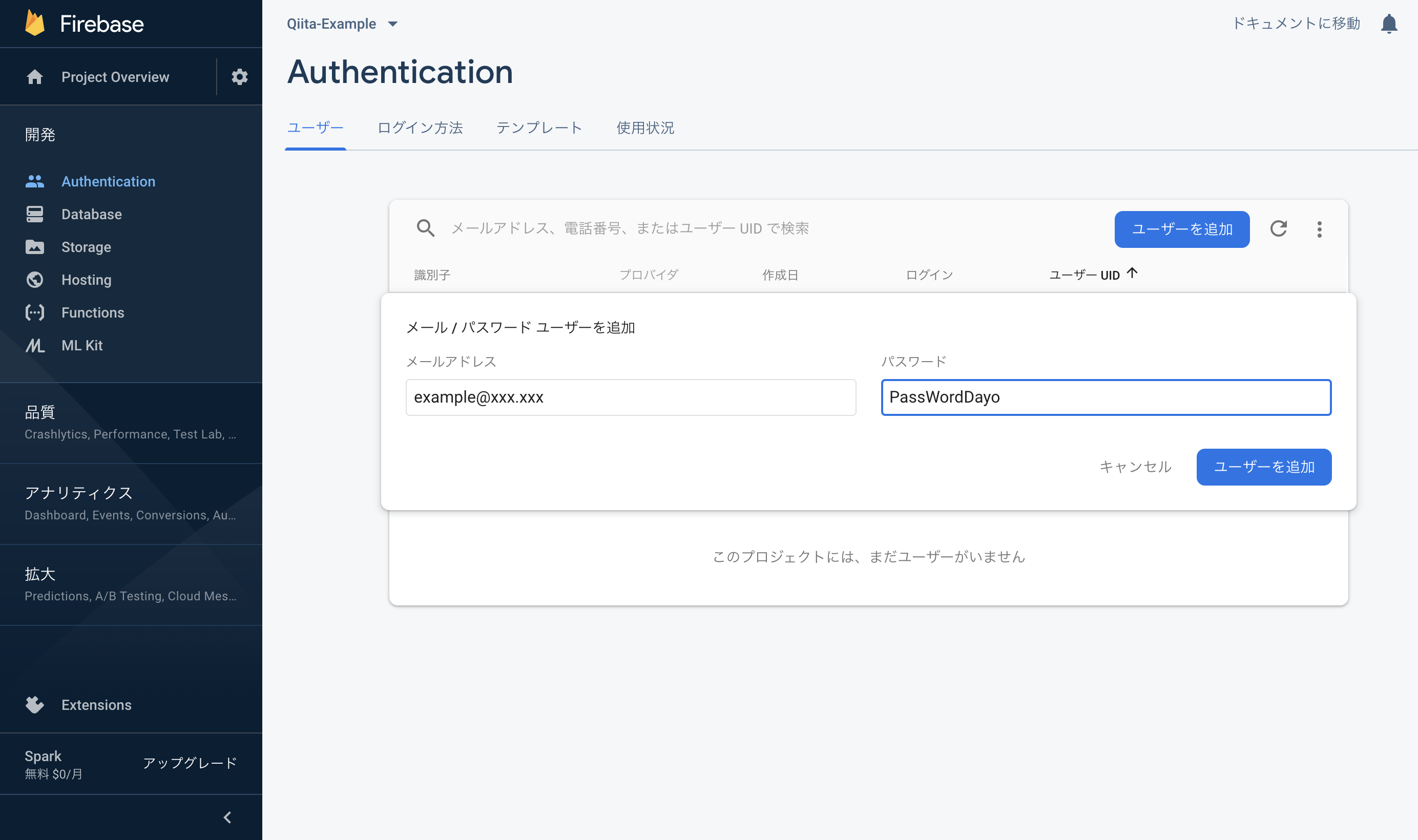
ここで、実際に使うアカウントの設定ができるので、適当に作ってしまいましょう。

これは後に使っていくので、記憶しておいてください。
以上で、Firebase側の下準備は全て終了です。
##アプリケーション側の準備
(2020/3/29修正)
次は、Firebaseを導入できるようにアプリケーション側の準備をします。
まずは今回のアプリケーションにFirebaseを導入します。
以下のうち(npm, yarn)前回の質問で答えた方を実行してください。
npm install firebase --save
yarn add firebase --save
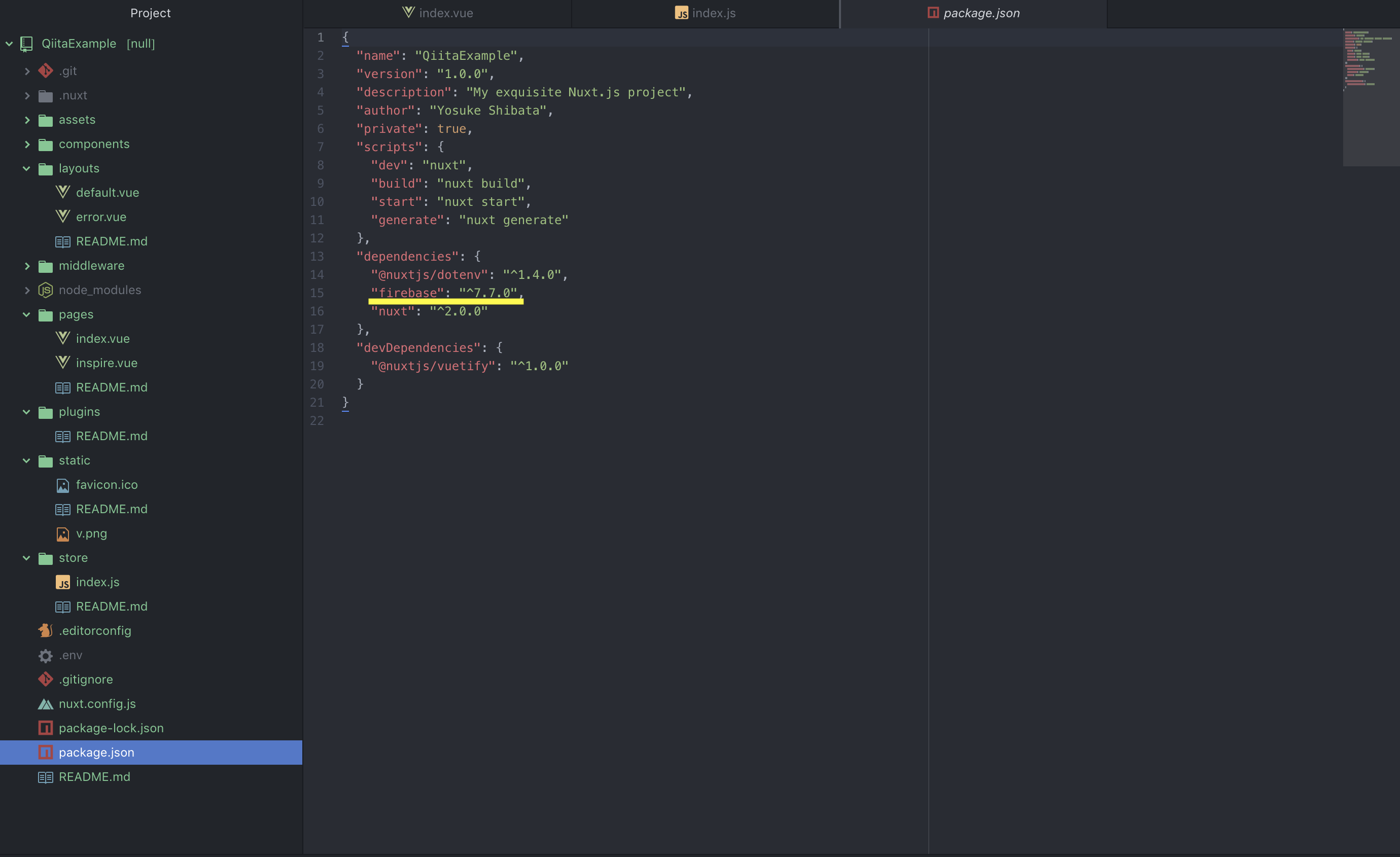
以上のコマンドを終えると、/package.jsonにfirebaseの記述が加わり、導入できていることが確認できます。

ここでさらに、firebaseのCLIを導入します。(CLI(Command Line Interface)はコマンド操作のことです。)
npm install -g firebase-tools
yarn global add -g firebase-tools
さらにFirebaseにログインします。
firebase login
飛ばされた先で支持通りに進み、

この画面が表示されると、ログイン完了です。
###Firebaseディレクトリの導入
次に、Firebaseディレクトリをインストールします。
firebase init
ここでも前回みたいに、めちゃくちゃ質問されます。
####サービスの選択
? Which Firebase CLI features do you want to set up for this folder? Press Space
to select features, then Enter to confirm your choices. (Press <space> to selec
t, <a> to toggle all, <i> to invert selection)
❯◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
◯ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules
◯ Emulators: Set up local emulators for Firebase features
ここではFirebaseのどのサービスを使うかを選択します。
今回はFirestoreを選択します。
####プロジェクトの選択
? Please select an option: (Use arrow keys)
❯ Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project
先ほどプロジェクトは作っているので、Use an existing projectを選択します。
? Select a default Firebase project for this directory:
❯ qiita-example-d1ffc (Qiita-Example)
さらに、先ほど作った自分のプロジェクトを選択します。
####Firestoreのルールの記述
? What file should be used for Firestore Rules? (firestore.rules)
? File firestore.rules already exists. Do you want to overwrite it with the Fire
store Rules from the Firebase Console?
? What file should be used for Firestore indexes? (firestore.indexes.json)
これらはそのままEnterで大丈夫です。
✔ Firebase initialization complete!
最後にこの一文が表示されたら、Firebaseディレクトリの初期設定は完了です!
###Firebaseをプラグインする
次にfirebaseは外部モジュールの扱いになるので、前回述べたpluginsにも記述していきます。
まずは、/pluginsのなかにindex.jsを新しく作ってください。
import firebase from "firebase";
const config = {
apiKey: process.env.VUE_APP_apiKey,
authDomain: process.env.VUE_APP_authDomain,
databaseURL: process.env.VUE_APP_databaseURL,
projectId: process.env.VUE_APP_projectId,
storageBucket: process.env.VUE_APP_storageBucket,
messagingSenderId: process.env.VUE_APP_messagingSenderId,
appId: process.env.VUE_APP_appId,
measurementId: process.env.VUE_APP_measurementId
};
if (!firebase.apps.length) {
firebase.initializeApp(config);
}
export default firebase;
このprocess.envは、
「.envのファイルの中身の値を持ってくる」
という意味です。
そのため、.envファイルに今回のFirebaseプロジェクトに必要な情報を記述していきます。
なぜこのようなめんどくさい事をするのかというと、アプリケーションを公開した際に、Firebaseの情報が漏れる事を阻止するためです。
plugins/index.jsに情報をベタ打ちしているとすぐにFirebaseの特定ができますが、公開されることがない.envに情報を記述する事で、それを阻止することができます。
では、.envに先ほど確認した情報を記述していきましょう。
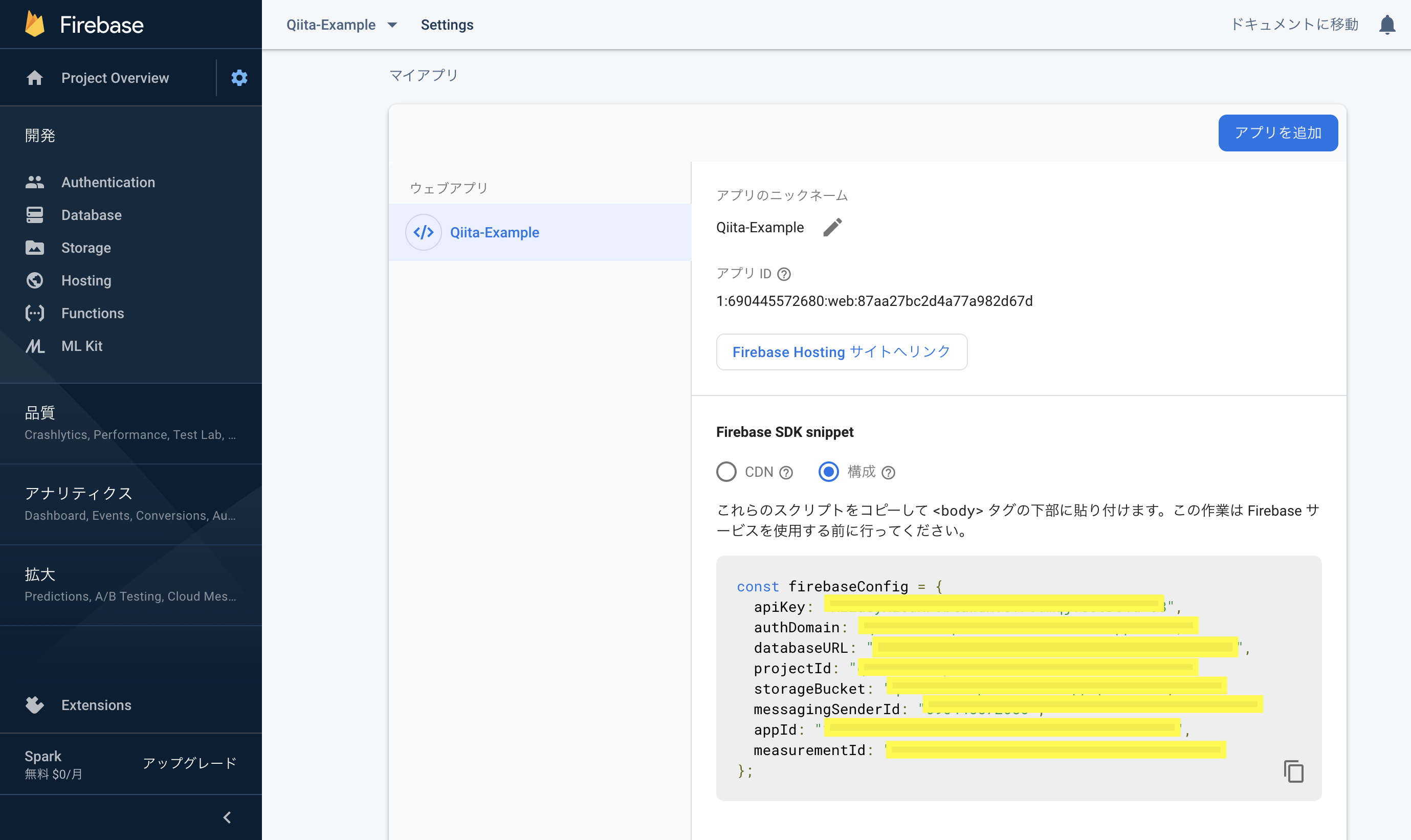
「プロジェクトの設定」の一番下にある、Firebase SDK snippetの「構成」を選択し、ここに書いてある情報を記述していきます。

VUE_APP_apiKey = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
VUE_APP_authDomain = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
VUE_APP_databaseURL = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
VUE_APP_projectId = "xxxxxxxxxxxxxxxxx",
VUE_APP_storageBucket = "xxxxxxxxxxxxxxxxxxxxxxxxxx",
VUE_APP_messagingSenderId = "xxxxxxxxxxxxxx",
VUE_APP_appId = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
VUE_APP_measurementId = "xxxxxxxxxxxxxxx"
こんな感じになると思います。
xxxの部分は自分のFirebaseの情報を書いてください。
またここでVUE_APP_を頭につける必要があります。(これがないと読み込まれません。)
またpluginsを使っているので、nuxt.config.jsに「pluginsにFirebaseを使います!」と宣言しないといけません。
import colors from 'vuetify/es5/util/colors'
export default {
...
plugins: [
'~/plugins/firebase',
],
...
}
こんな感じです。
以上でFirebaseの導入は完了です。
##まとめ
下準備だけでもかなり時間がかかってしまいました。
次回からは、ようやくレイアウトの実装を行なっていきたいと思います。
また間違えている点などがあれば教えていただけると助かります!!
↓↓↓↓↓↓↓ あなたの記事の内容
##追記
(2020/3/29)
アプリケーション側の準備のセクションで
yarn add -g firebase-tools
の部分が、
yarn global add -g firebase-tools
であるという指摘をいただきました。
間違えている点を指摘していただきありがとうございました!
───────
その3はこちらからどうぞ!
↑↑↑↑↑↑↑ 編集リクエストの内容