こんにちは!
埼玉県在住の専業主夫、スズキと申します!
元々SIの孫受けをSES(闇が深いやつです)をやっていましたが、紆余曲折あり今に至ります。
この記事は?
Mac上にMastodonの検証環境を構築する為の手順です。ダメだったので手順は書いてありません!!
原則、使用する言語や技術、ツールの類いは使ったことがありません(所謂初学者が聞きかじったレベルの知識だけあります)。
後述しますが、普段お世話になっているインスタンスが個別に実装しているSCSS周りをバグ取りをしたかったので、検証環境を立てようとしたら泥沼にハマったので記録を残します。
誤ったところがあればご指摘頂けると幸いです。
対象の読者
dockerもrubyも分からないけど何かやってみたい人、初学者。
mastodonをローカルで立ち上げてみたい人。
今回の私のローカル環境
macOS Mojave 10.14.4
MacBook Pro (Retina, 13-inch, Early 2015)
余談ですが、これからMacを購入される方は多少無理をしてでも256GBにすることをオススメします。
常に空き容量の確保と戦っている…。無駄過ぎる…。
Mastodonって何?
TwitterライクなSNSです。
普段はイカトドンでお世話になっています。
Mastodonを全く完全にご存じない方は、自分で建てられるTwitterライクなWebサービスとご理解下さい。
こいつは様々なサービスを使っているので、広く浅く学習するには最適かも知れません。
Mastodonの仕組みと事前の知識
Mastdonの中身
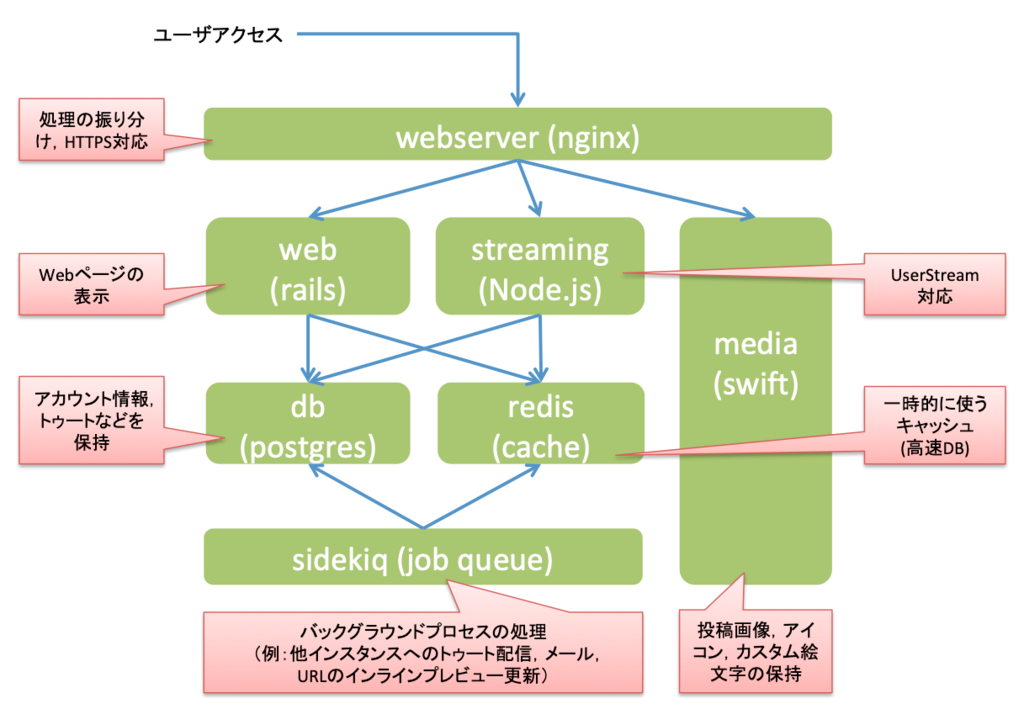
はんドンクラブ 運営ブログ - Mastodonを構成する技術要素(技術者向け)
大変読みやすく纏められた記事がありましたので、全容を理解したい方はご一読される事をオススメします。
前項でも多少触れましたが、上記記事に依るとMastodonは以下のサービスで可動しています。
ざっくり列挙すると以下のシステム、アプリケーション、サービスが使用されており、また、使用する事が出来ます。
アプリケーション:Ruby on Rails
デザイン:SCSS
データベース:postgres、redis(なんで2種類?=データ保存用とキャッシュ用らしい)
ソースコード引用元:Github
ソースコード管理:git
検証環境の構築:docker、Vagrant(後者が楽らしいが一旦置いときます)
本番環境:LocalサーバやAWS等
データベース周りだけピンと来なかったので補足しておきますが、Database(DB)は平たく言うとCLI操作が可能で処理が専用に特化したエクセルの表のようなもの。
オブジェクトストレージは画像などを保存するのに最適な、超強いNASということで雑に理解しました。
NASなのでソフトウェアがどうというよりかは、ここはMastodonから利用出来るサービス名になります。
界隈で覇権を握っているのがAmazonのAWSであり、その枠内で提供されているS3ですが、AWSを避けて独自に構築しようとすると、OpenStackのSwift1というソフトウェアを使って構築する、ということになるようです。(やったこと無いのでわかりません)
これによりMastodonは様々なソフトウェアが連携した集合体であることが分かります。
それぞれのソフトウェアは、必要、最適な実行環境が個別に存在し、必要なバージョンアップやバグにより修正が必要な場合も発生する事が考えられます。
よって、一つのソフトウェアに一つの環境を用意してあげると、諸々で都合が良いですね。
ここで言う**「環境」はかつて(今も業務で使ってるんですかね、現場から離れて久しいので分かりかねます)VMwearやHyper-Vを用いてOSを複数立ち上げ、OSをインストール、ソフトウェアを動かす、という手法であったのですが、近年では該当するソフトウェアに必要なもののみを用意して、かつとても軽く、連携も便利、といったサービス、技術が登場しているようです。
代表的なものとして、DockerとVagrant**があります。
仮想環境
まずはざっくりの概要をこちらからご参照下さい。
VagrantとDockerについて名前しか知らなかったので試した
Dockerとは
以下の記事が大変分かりやすかったです。
【図解】Dockerの全体像を理解する
記事中に出てきますが、docker-compose.ymlファイルに必要な設定を記載することで、必要なcontainerが全て作成されます。
Mastodonがdockerをサポートしているので、基本的には記載された内容に従うことで問題ありません。
全く上手くいかねぇ!!!!!
vagrantとは
この辺りをご参照下さい。
MacにVagrantでCentOS7環境を作成
これに関しても後半で記述がありますが、Vagrantfileを読み込むことによって開発環境の共有が容易、というのがメリットのようです。
これも同じくMastodonがvagrantをサポートしているので、全然うまくいきませんでした!!
どうするか
一通り試しましたが、現状出来ていません。知見の共有としてここまでの取り組みをアップロードします。
まず、英語ヤダぷーとか言って無視していた公式ドキュメントと向き合います。
Don't use Docker to do development. It's a quick way to get Mastodon running in production, it's really really inconvenient for development. Normally in Rails development environment you get hot reloading of backend code and on-the-fly compilation of assets like JS and CSS, but you lose those benefits by compiling a Docker image. If you want to contribute to Mastodon, it is worth it to simply set up a proper development environment.
ご丁寧に繰り返し、太字で、Dockerを開発で使うなと書いてあります。(Chromeの翻訳機能凄いですね)
Dockerは一旦後回しにして、別の機会で学習することにしましょう。
必然的に、Mac上に直接構築するか、vagrantを使用するかの2択になります。
現状、時間が取れなくて解が出せていません。
ネットで拾える情報も古いものが多く、また私の読解力、技術力が足りないため、活かしきれていない、というのが実情です。
どちらにしてもruby on railsを最低限理解する必要がありそうなので、方針を定めて腰を据えてかかります。
因みにvagrantのMastodonドキュメントはこちらです。
誰かベストプラクティスがあれば教えて下さい…。
余談:作業端末のセットアップ
私が必要になって入れたモノを列挙していきますので、もし貴方の環境に不安があればご確認下さい。
以下の記事を参考にさせて頂きました。知らなかったものも結構あったので、ご一読されることをオススメします。
最強のMac開発環境【2019年版】
Visual Studio Code
VSCodeのオススメ拡張機能 24 選 (とTipsをいくつか)
平たく言うとMS社の開発した開発向けの超強いテキストエディタです。VSCodeとも。
AtomやSublime Textなどありますが多分ここは宗派です。お好きなものをどうぞ。
iTerm2
突然ですが、今回貴方はCLIを触らなければいけません。
CLIとはキャラクターユーザーインターフェイスの略称で、コマンド、文字列でOSを操作する方法であり、映画とかでハッカーがカチャカチャッターンってやってる時の画面です。
WindowsもMacもLinuxも全てOSと呼ばれるソフトウェアであり、様々なアプリケーションの土台として動いています。
OSを操作する手段はGUI(グラフィカルユーザーインターフェース)かCLIのどちらか、ということになります。
世の中一般的にはGUIが使われますが、実はCLIでもOSを操作することができ、GUI以上の細かい操作が可能となります。
Macには標準でターミナルというCLIからOSを操作するアプリケーションが入っていますが、もっと便利なアプリケーションがあり、それがiTerm2です。
初心者向け iTerm2のインストールと設定方法
iTerm2のおすすめ設定〜ターミナル作業を効率化する〜
このあたりを参考にして設定しましょう。捗ります。あとはやりながらカスタマイズして下さい。
Homebrew
Homebrewのインストールから操作まで
Homebrewは様々な開発ツール、実行環境をコマンド一つで入れていくものです。
何かにハマる度に都度ググられると思いますが、brewから始まるコマンドでインストールするよう書かれている場合が多くあります。
大前提になるので直ちに入れましょう。
gitとGithubとsourcetree
言わずと知れたソース管理ツールです。エクセル方眼用紙で戦っていた我々と異なる世界線では当たり前のように使われており、理解してないと話にならないっぽいです。
Macは標準でインストールされていますが古いので更新しておきましょう。
購入直後のMacでGitコマンドを使えるようになるまで
gitとGithubは完全に別物です。
いいですか、完全に完全な別物です。ここを混同すると最悪死に至ります。
gitはアプリケーション、システムであり、GithubはGitホスティングサービスと呼ばれるサービスです。
MastodonのソースコードはGithub上に公開されています。
クローンだのプッシュだの謎の専門用語で色々書かれていますが、概要としては以下の通りです。
「Mastodonは色々な人が開発している」
「更新履歴や各バージョンを管理する必要がある」
「そのため、Github上で公開、ダウンロード(フォークとかクローンとか言う)、討論され、最新版が更新される」
ここまでは問題ないと思います。
「Githubからコードを入手する為にはウェブブラウザでのダウンロードではなく、git(githubではない)によるcloneが一般的」
「つまり必然的に貴方のMac上でgitを操作し、覚える必要がある」
以上です。この先どうせ必要になるので、諦めてここで覚えましょう。
サルでもわかるGit入門
sourcetreeはgitをGUIで操作するモノです。
gitもCLIよく分からんという方は必須ですが、mergeやbranchが追いやすいので両方使ってる方も多いそうです。
よく分かってなければいますぐ入れましょう。CLI操作は格好良いですが別にGUIが恥ずかしいわけではないハズ。
Ruby,Node.JSの実行環境
それぞれを仮想環境上で動作させるので、今回は不要なハズです。
過程で散々ハマった2ので、その際に適宜入れました。長くなりすぎるので割愛します。
特にruby3が全然分からなかった…。