言語やフレームワークによらない、オススメの汎用的な拡張機能をまとめました。
Tipsは**ここ**から。
拡張機能 24 選
1. vscode-icons
2. GitLens
とにかく強い。
「コミット単位でのファイル比較」や「最新のコミット内容とそのコミッター表示」など色々してくれる。
git blameする手間なくなる。

3. Prettier
コードのフォーマットは自動でやりましょう!
複数人のこだわりをうんたらするよりも、Prettierに委ねるのが楽。
関連のTipsはここ

4. Git History
5. Bracket Pair Colorizer
カッコの対応を色付きで表示してくれる。
ものすごく読みやすくなって最高&最高!!
なおBeta版ですが、後継となるBracket Pair Colorizer 2も出ています。

6. Settings Sync
どこでも同じ設定で使いたい人には便利。
⇧ + ⌥ + U/D で設定をアップロード/ダウンロードできる。
似たものに、Syncingがある。
7. REST Client
HTTPリクエストの操作を便利にしてくれる。
8. Bookmarks
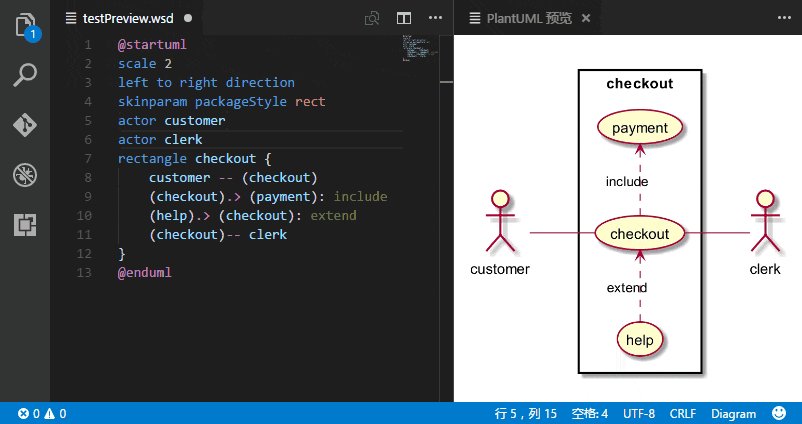
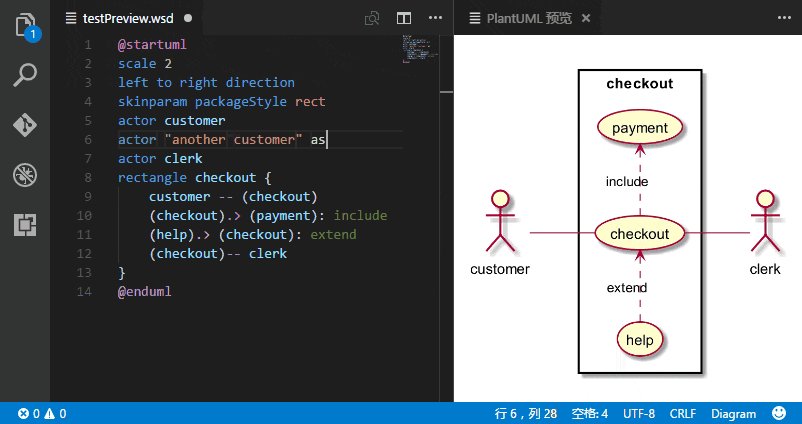
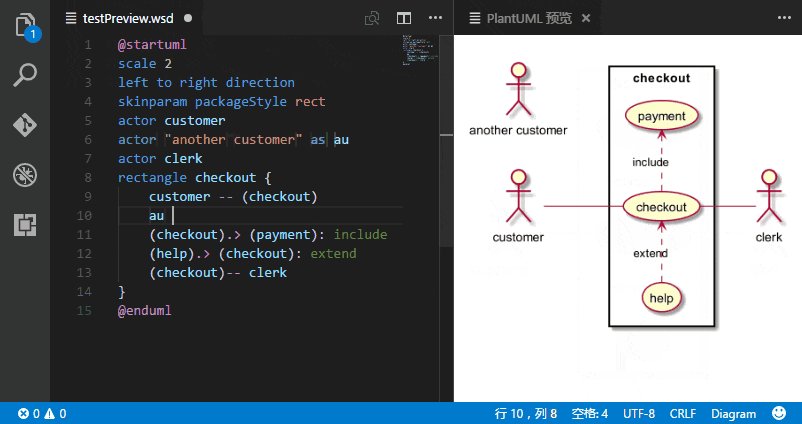
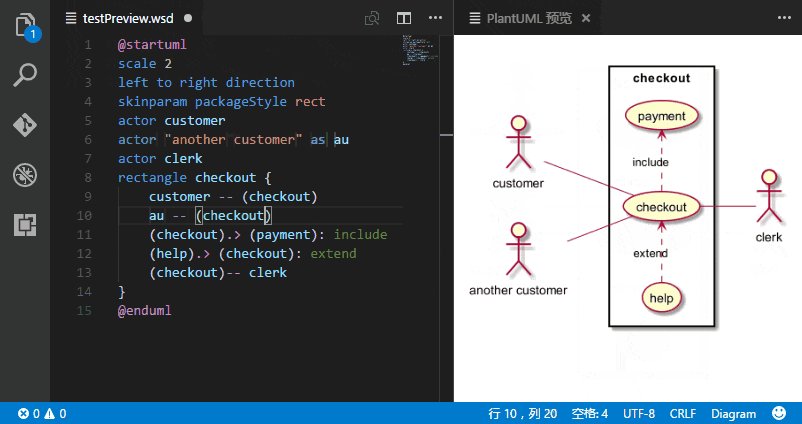
9. PlantUML
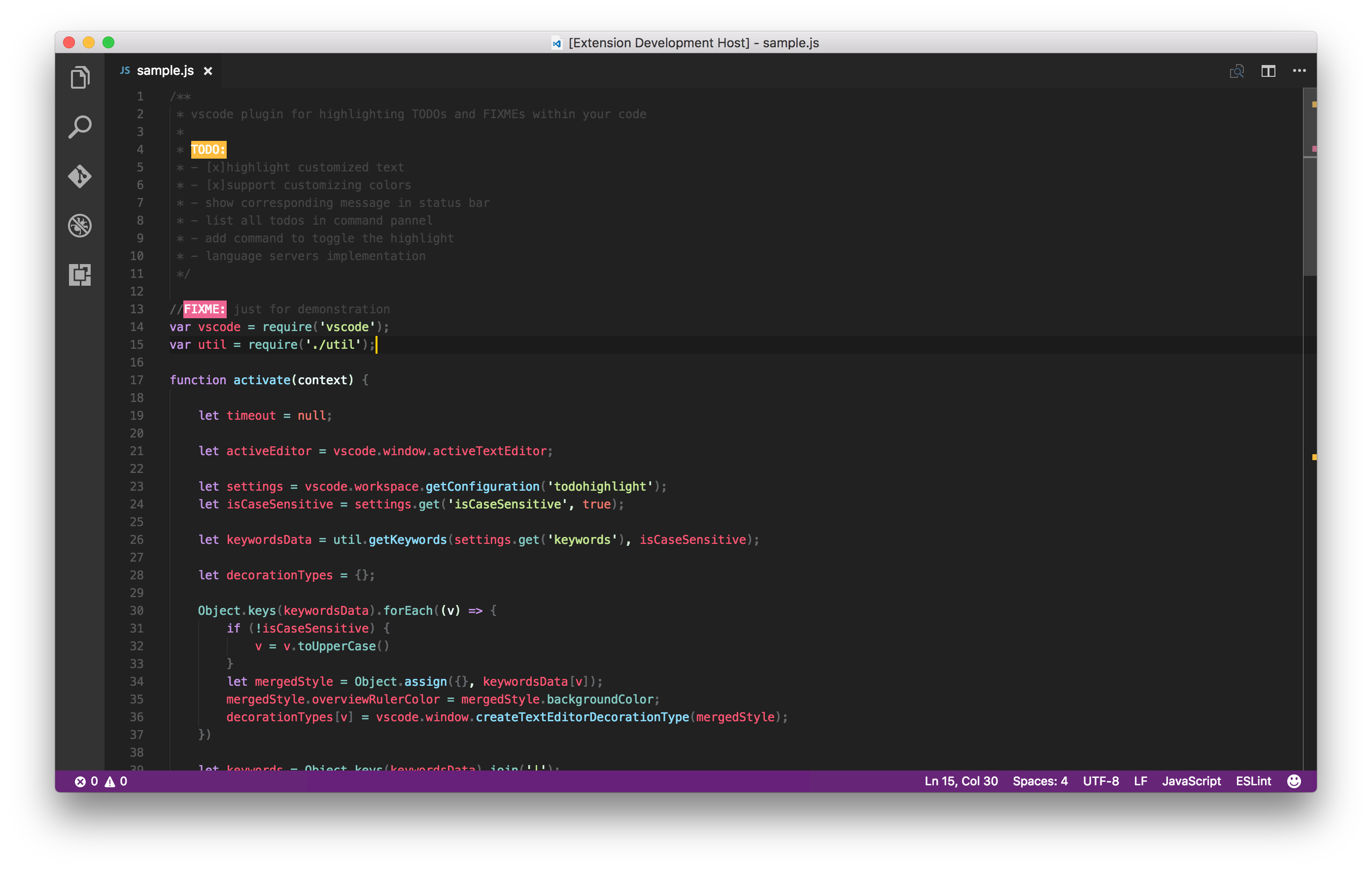
10. TODO Highlight
TODOやFIXMEなどのコメントハイライトを細かく設定できる。
似たものにBetter Commentsがある。

11. Japanese Language Pack
日本人なので。
12. Path Autocomplete
パスの入力を支援してくれる。
似たものにPath Intellisenseがある。

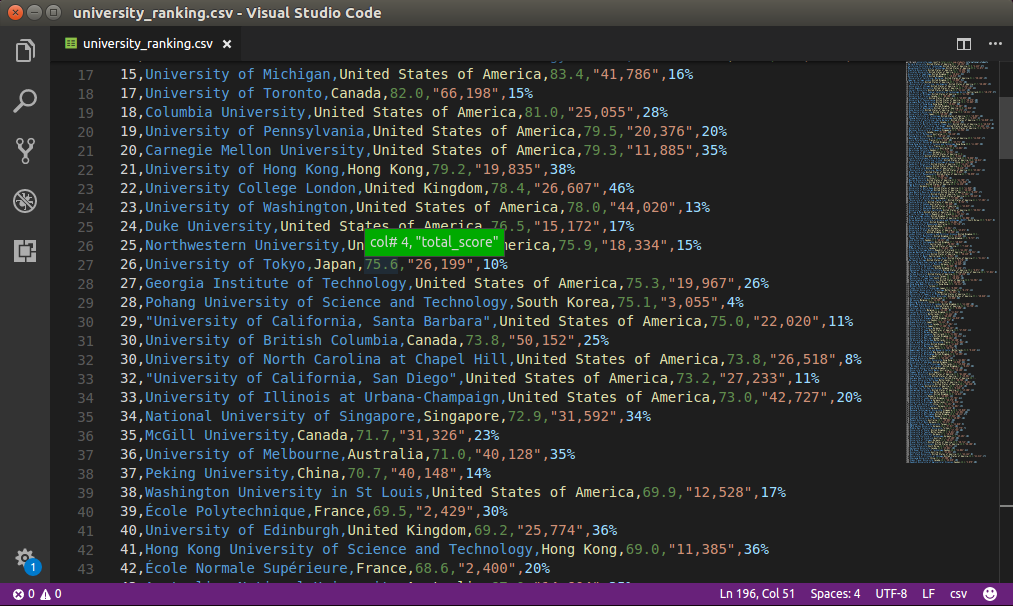
13. Rainbow CSV
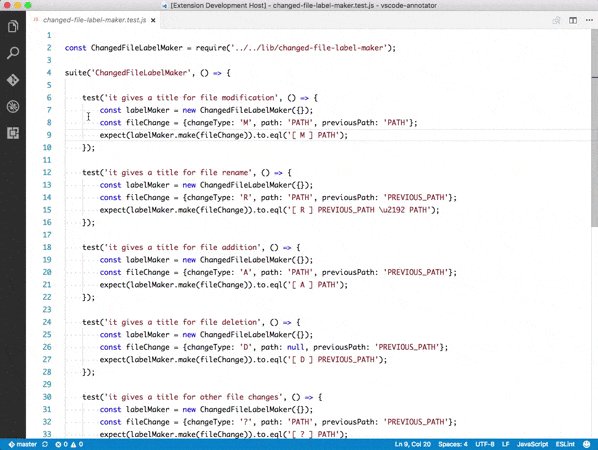
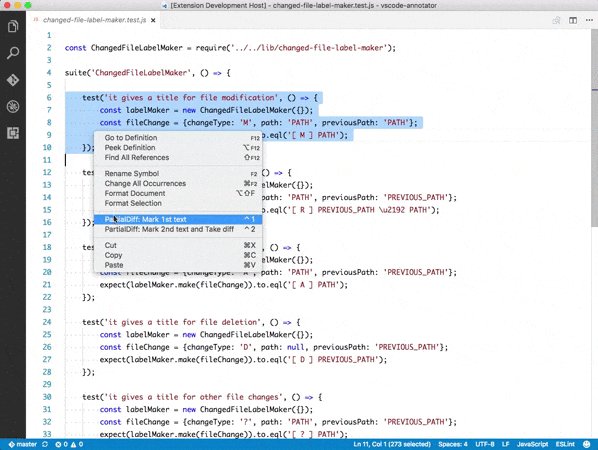
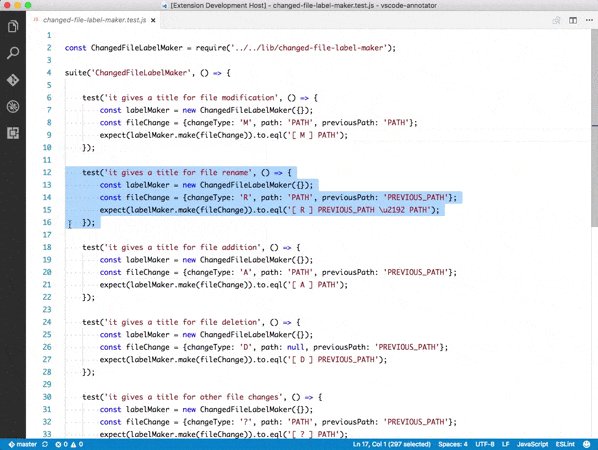
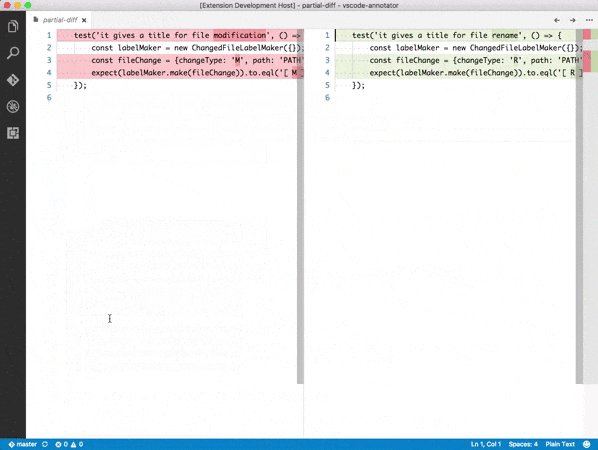
14. Partial Diff
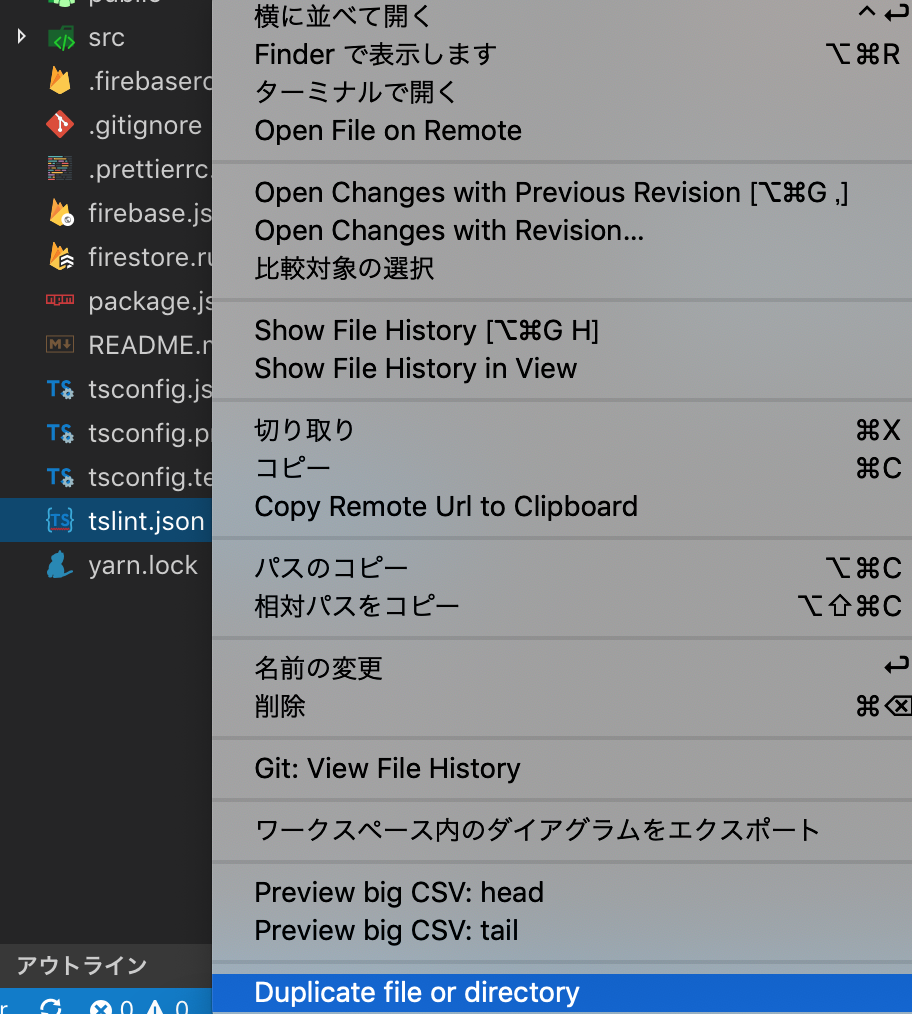
15. Duplicate action
16. GitHub Pull Requests
17. gitignore
github/gitignoreを参照して自動でやってくれる。
.gitignoreといえばgitignore.ioですが、これを使うのもありかも。
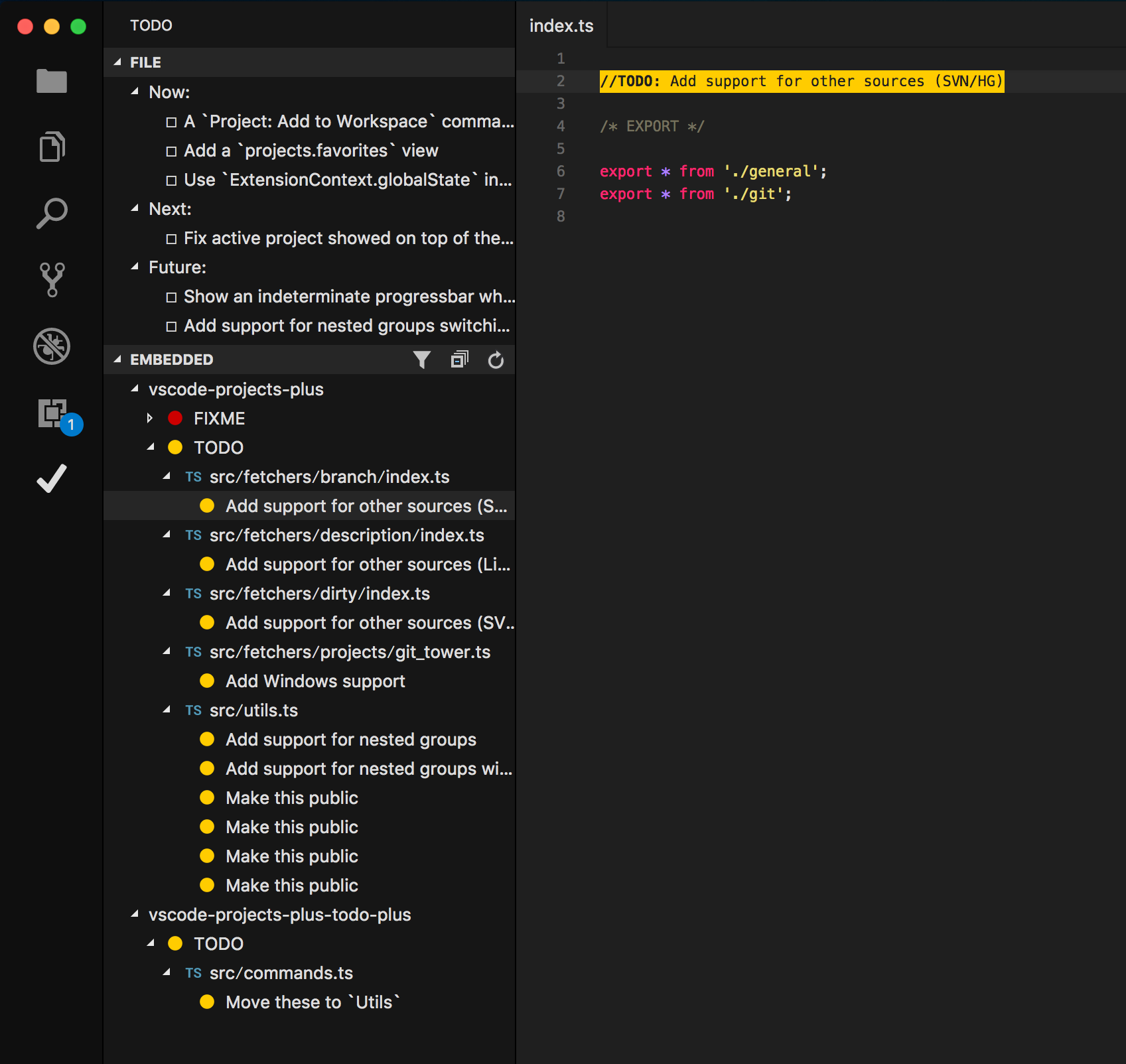
18. Todo +
高機能にToDoを管理したい場合は、TODO Highlightよりもこちらを使いたい。
似たものにTodo Treeがある。

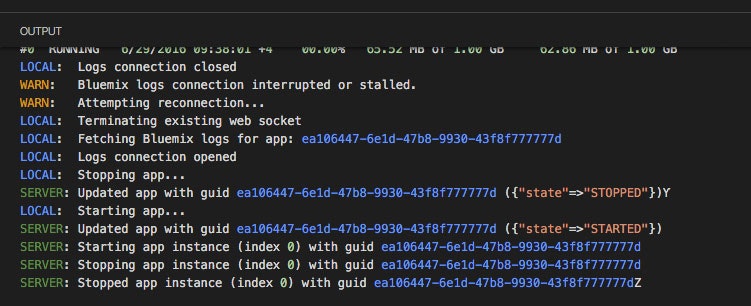
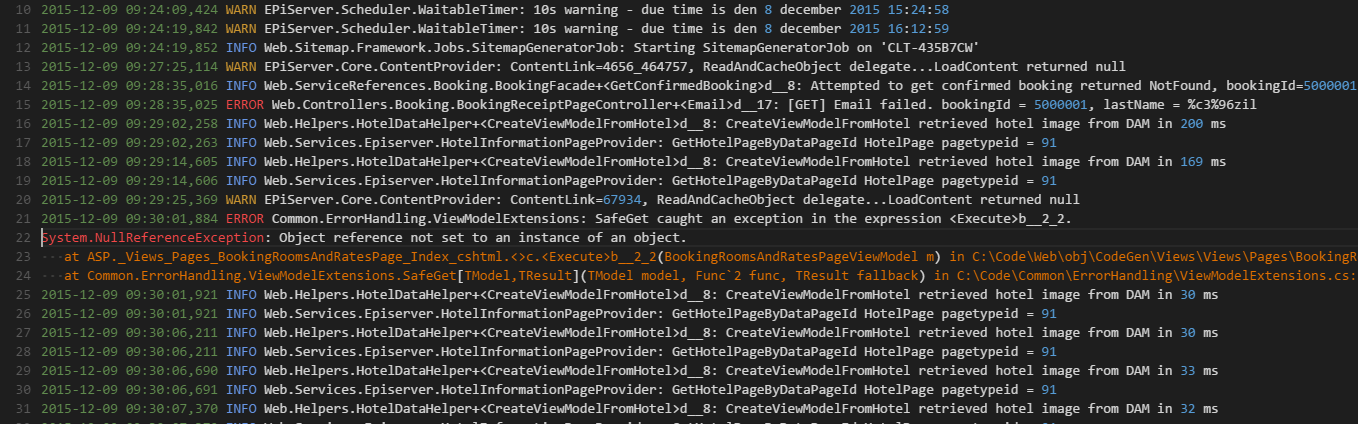
19. Output Colorizer
ちなみに、ログファイルの装飾は Log File Highlighter が便利!

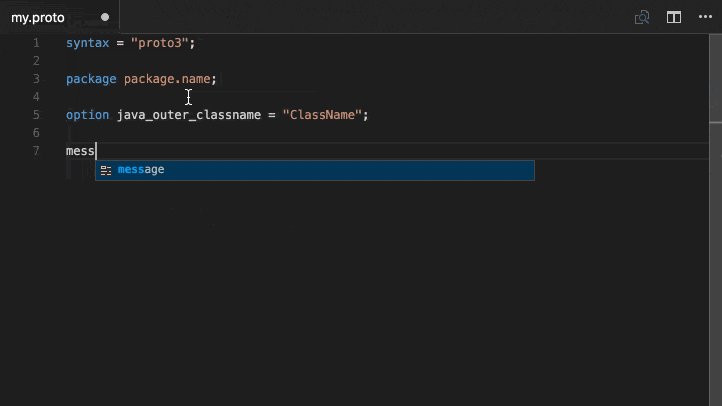
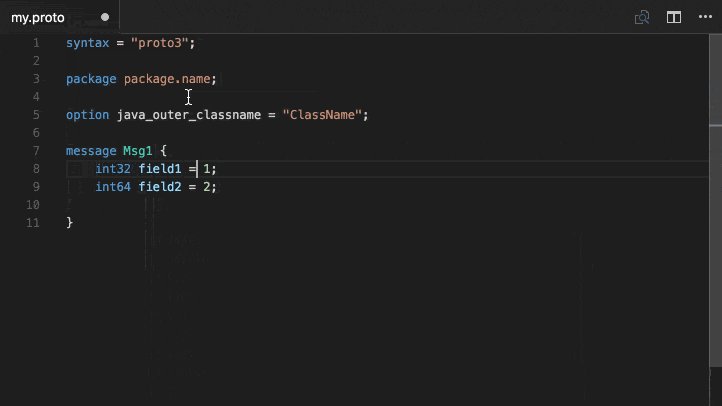
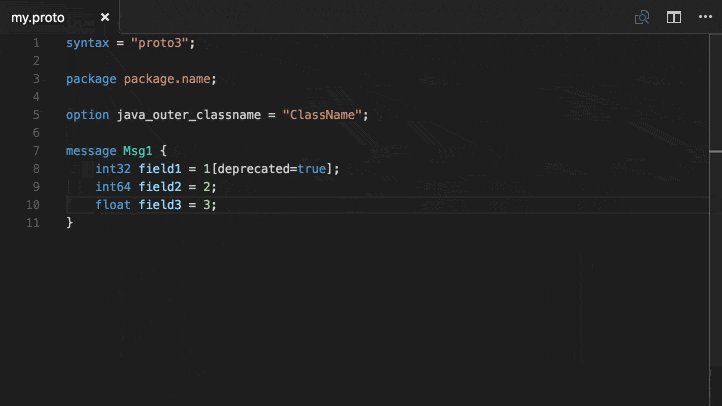
20. proto3
ProtocolBuffers3のハイライトとかスニペットとかを提供してくれる。

21. Bash Debug
22. Trailing Spaces
ちなみに、以下の設定をすればファイル保存時に自動で末尾の空白を削除してくれる
"files.trimTrailingWhitespace": true
23. Regex Previewer
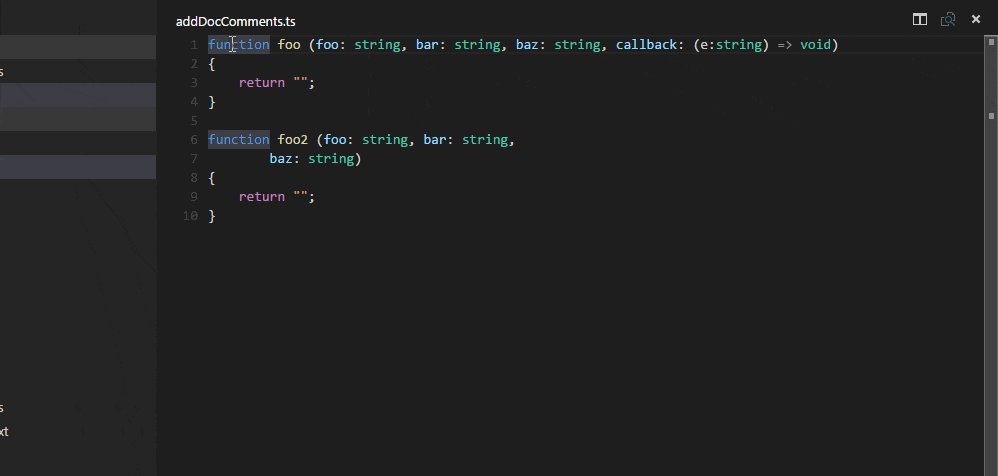
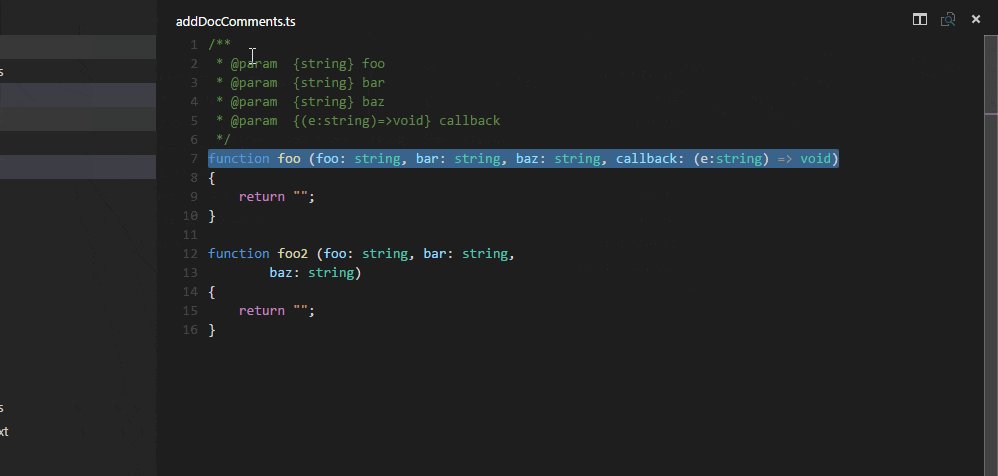
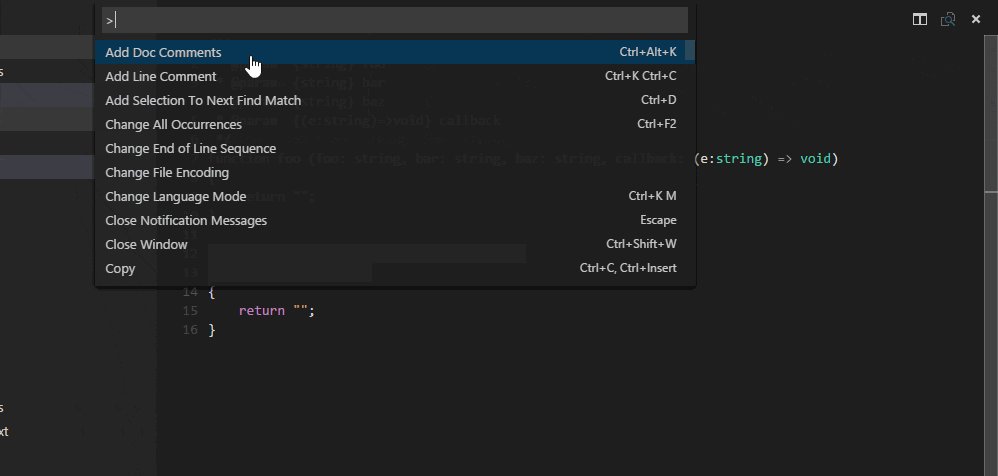
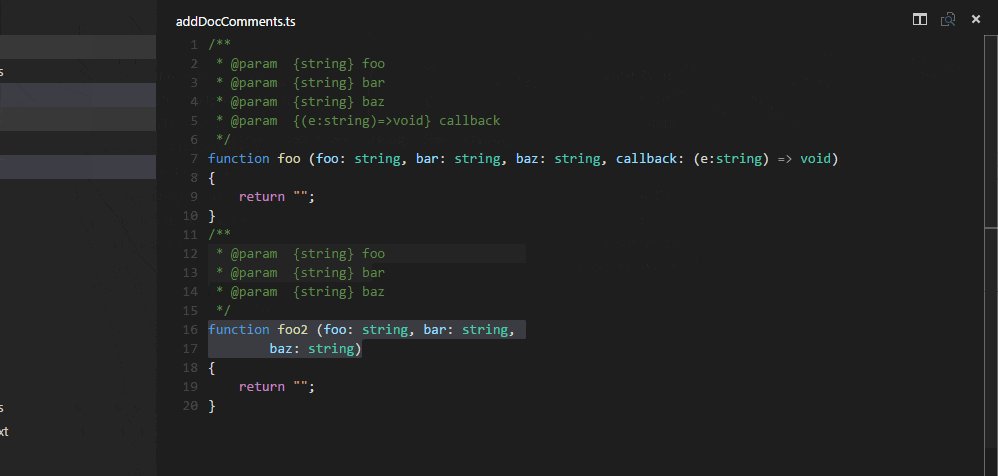
24. Add jsdoc comments
設定などのTips
設定ファイルは、「Code > 基本設定 > 設定」で開ける。
jsonを直接編集するか、GUIから単語検索すればOK。
インデントの強調
インデントの強調表示は、v1.25で標準サポートされたようです。
highlightActiveIndentGuideをtrueにすると有効。
プラグインとしては以下が有名です。
• Indent Rainbow : 好みが分かれそうですが、人気。
• Indenticator
• Guides : 赤色で強調表示してくれるだけのシンプルな機能強化
「code」コマンドのインストール
⌘ + ⇧ + P でコマンドパレットを開き、「Shell」で検索しインストール。
これでターミナルから「code」コマンドを使ってVSCodeを起動できる。
最終行に改行を自動挿入
"files.insertFinalNewline": true
制御文字の表示
"editor.renderControlCharacters": true
GitHubにREADMEあげた時に文字化けしちゃうなんてことを防げる
自動で削除したい場合は、**Remove backspace control character**という拡張を入れると良さそう
折り返し表示
長い行がよく出てくるなら便利
"editor.wordWrap": "on"
エディタレイアウトの保持
"workbench.editor.closeEmptyGroups": false
ターミナルで選択したテキストを自動コピーする
"terminal.integrated.copyOnSelection": true
起動時に無題ファイルを開く
"workbench.startupEditor": "newUntitledFile"
CPU使用の軽減
サイズの大きいファイルがあるとCPU使用率(CodeHelper)が高くなってしまうことがある。
以下のオプションで参照から除外するディレクトリを設定しておくと良い。
"files.watcherExclude": {
"**/images/**": true
}
不要な行の削除
"files.trimFinalNewlines": true
階層リンク(パンくずリスト)の表示
"breadcrumbs.enabled": true
直近閉じたタブを開き直す
⌘ + ⇧ + T
コードの自動フォーマット (Prettier以外)
複数人ならPrettierや各種fmt/lintを使うのが良いと思いますが、個人ならショートカットかVSCodeの設定で済ませるのもありです。
ショートカットを使う
⌃ + ⌥ + F
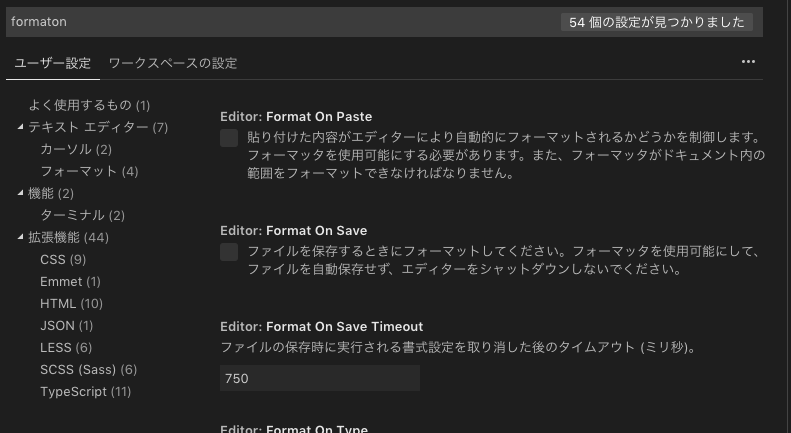
VSCodeの設定を使う
「formaton」で検索すると、たくさんの項目が出てくるのでお好みに設定する。

フォーカスの移動ショートカット

キーバインドの設定から、jsonファイルを開いて以下をコピペするだけ。
[
{ "key": "cmd+]", "command": "workbench.action.nextEditor" },
{ "key": "cmd+[", "command": "workbench.action.previousEditor" },
{
"key": "cmd+]",
"command": "workbench.action.nextSideBarView",
"when": "sideBarFocus"
},
{
"key": "cmd+[",
"command": "workbench.action.previousSideBarView",
"when": "sideBarFocus"
},
{
"key": "cmd+]",
"command": "workbench.action.nextPanelView",
"when": "panelFocus"
},
{
"key": "cmd+[",
"command": "workbench.action.previousPanelView",
"when": "panelFocus"
}
]
バーの色をプロジェクトごとに変える
参考: Visual Studio Codeエディタの色をプロジェクトごとに設定する

ターミナルを全画面表示する
"workbench.useExperimentalGridLayout": true
定義にジャンプ & 元の位置に戻る
定義にジャンプ
⌘ + クリック
元の位置に戻る
「⌃」 + 「-」
ファイル名検索
⌘ + P
修正プログラムをコマンドで選択する
赤線と一緒に出るこれ。

わざわざカーソルを持っていくのは面倒。
⌘ + . でカーソルを動かさずに修正内容を選択できる。
import の時に多用する。
エディタのグループ移動
基本設定 > キーボードショートカット を開くと、ショートカットを一覧できる。
例えば、 ⌃ + ⌘ + → でエディタを右のグループに移すのは多用する。

書式設定なしでテキストをコピーする
"editor.copyWithSyntaxHighlighting": false