Visual Studio Codeで複数のプロジェクトを開いている時,「どれが作業対象だっけ?」となることが多かったので,エディタの色をプロジェクトごとに違うものにしてみます.
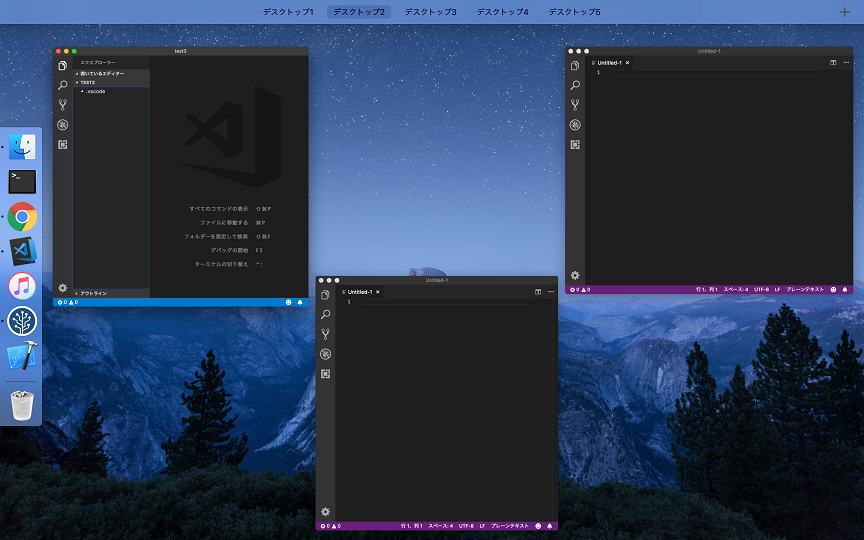
Before:
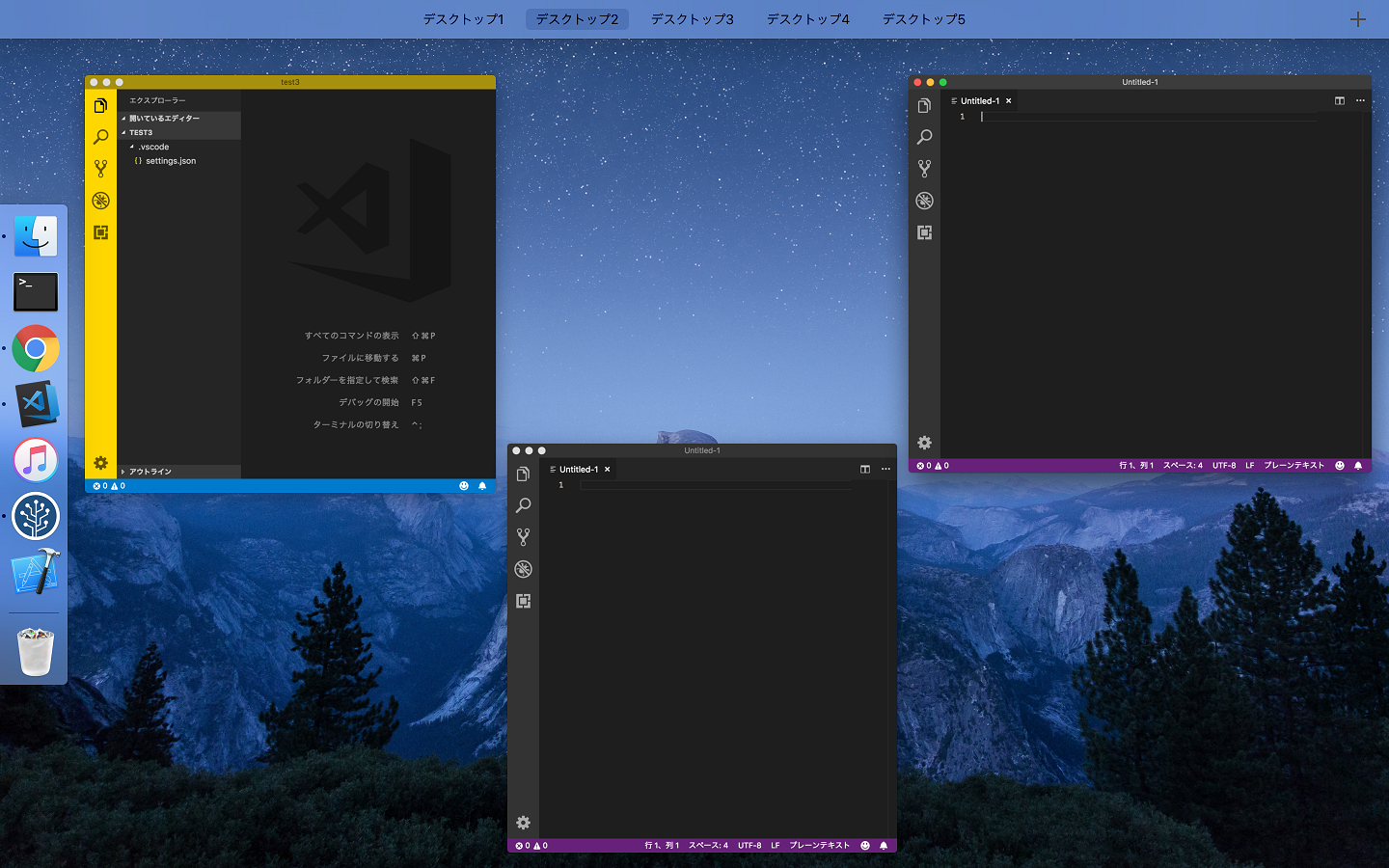
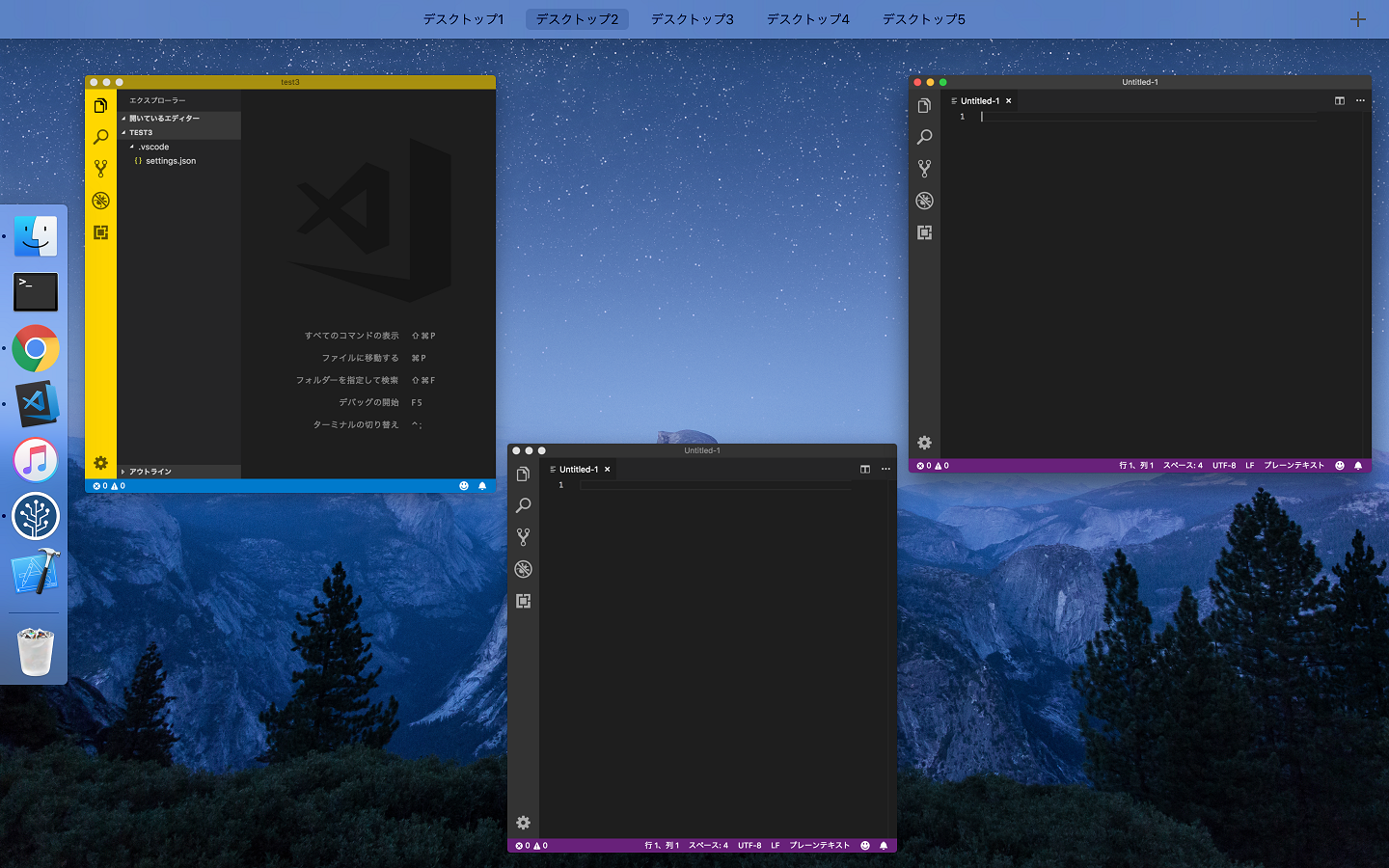
After:
効果
- 作業対象のプロジェクトのウインドウを簡単に発見できます.
確認環境
- MacBook Pro (16-inch, 2019)
- macOS Catalina 10.15.7
- Visual Studio Code 1.51.1
手順
プロジェクトルートに.vscode/ディレクトリを作成し,settings.jsonファイルに下記のように追記します(ファイルがすでに存在する場合,既存のファイルに追記してください).
{
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#FFD700",
"titleBar.activeForeground": "#000000",
"activityBar.background": "#FFD700",
"activityBar.foreground": "#000000"
}
}
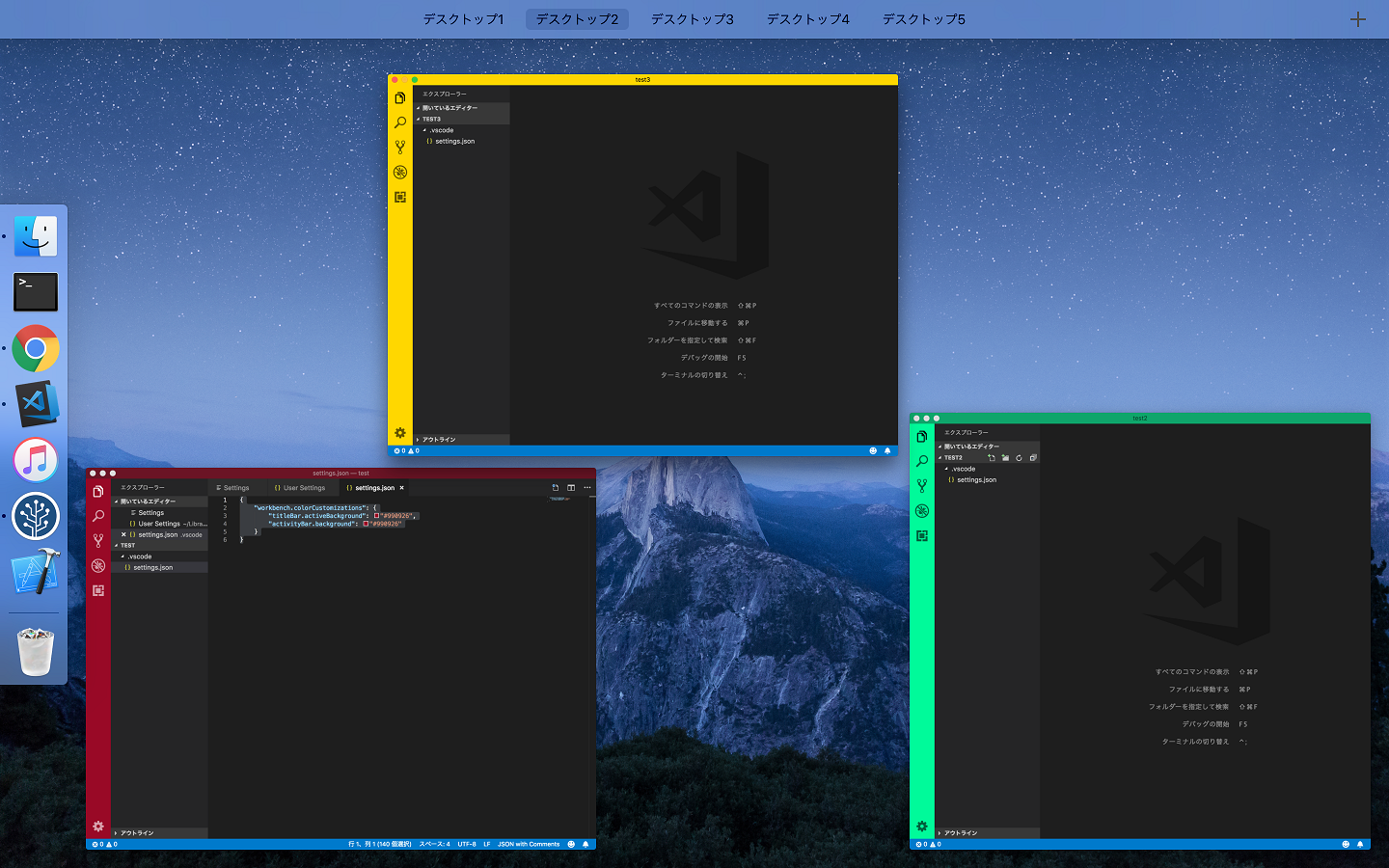
結果
色がつきました.

簡単に発見することができます.他のプロジェクトのエディタ色には影響しません.
プロジェクトごとにテーマカラーを決めて,チームに一体感を出すのにも使えるかもしれません.
以上です.