next.jsでダイナミックルーティングをする際、URLの受け取り方
Q&A
Closed
解決したいこと
URLの入力でURLの情報を文字列型で受け取るにはどうすればいいのかお聞きしたいです。
例えば
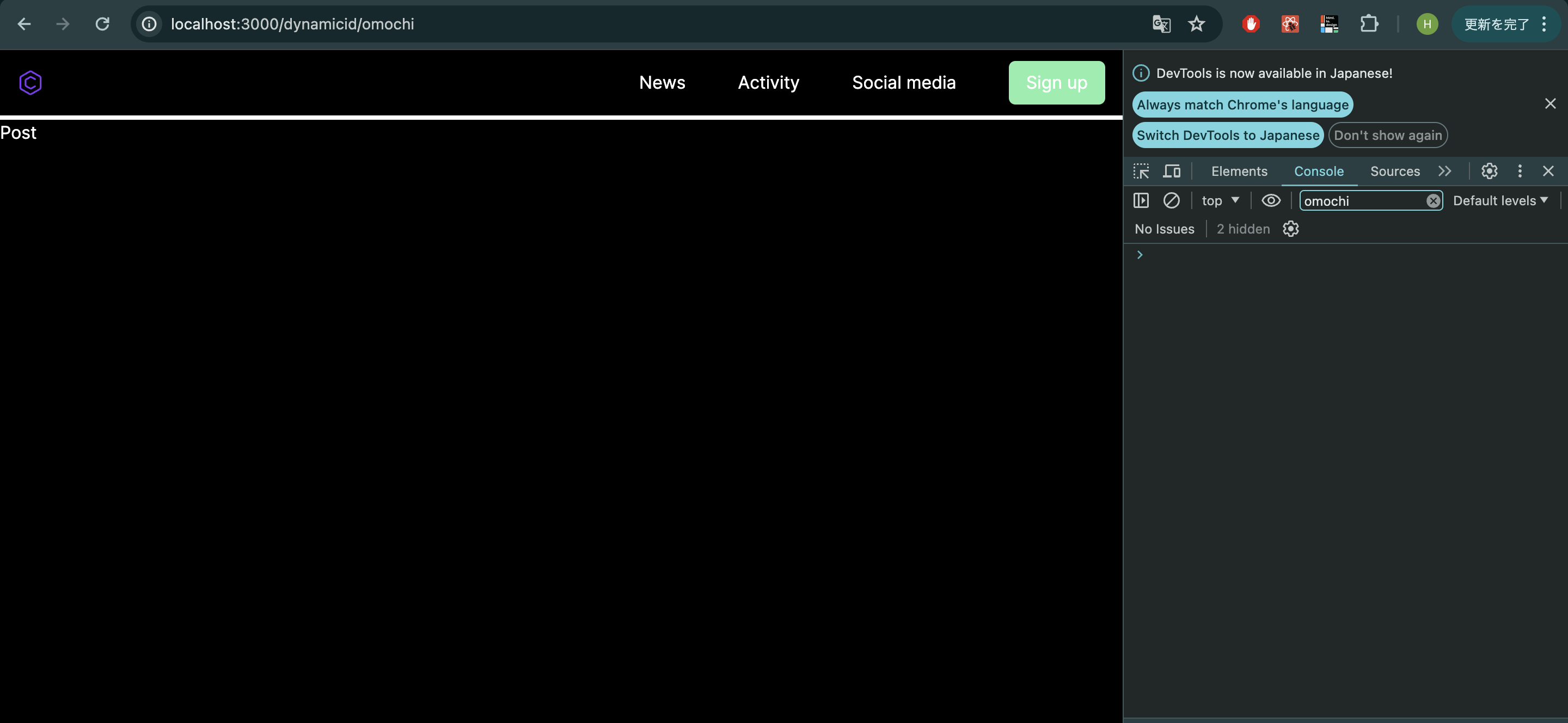
http://localhost:3000/dynamicid/omochi
のような場合は
console.logなどから
'omochi'
をなんとかして出力したいという意味です。
該当するソースコード
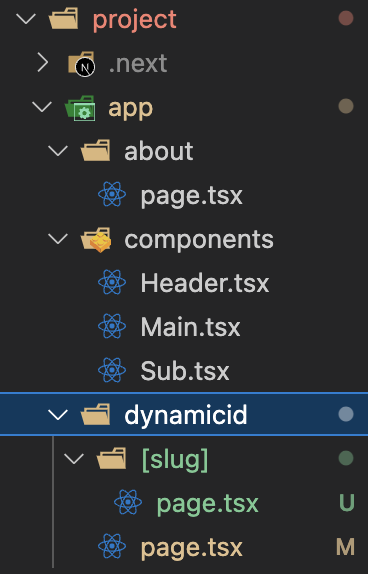
project/dynamicid/[slug] ディレクトリです。
'use client'
import React from 'react'
import Header from '../../components/Header'
import { useRouter } from 'next/navigation'
const page = () => {
const router = useRouter()
console.log(router)
return (
<>
<Header />
<p>Post</p>
</>
)
}
export default page
自分で試したこと
やってみたこととして
console.log(router)
でURLの情報を取得しようと試みましたが、そのURLの情報で検証の検索をかけてみましたが、
どこにもそのURLの情報が見つからないという状態です。
前提情報
OS
Mac 14.4.1
Next.js ver
14.2.3
一応間違えないようにpackage.jsonのコードも載せておきます
{
"name": "project",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"react": "^18",
"react-dom": "^18",
"next": "14.2.3"
},
"devDependencies": {
"typescript": "^5",
"@types/node": "^20",
"@types/react": "^18",
"@types/react-dom": "^18",
"postcss": "^8",
"tailwindcss": "^3.4.1",
"eslint": "^8",
"eslint-config-next": "14.2.3"
}
}
また他にも情報が必要でしたら、教えていただければ、お伝えいたします。
お時間ありましたら、皆様のお力添えいただけると助かります。m(_ _)m