CDNでreact-diff-viewerを使う方法
解決したいこと
CDN経由でのreact-diff-viewerを使用したい
https://github.com/praneshr/react-diff-viewer
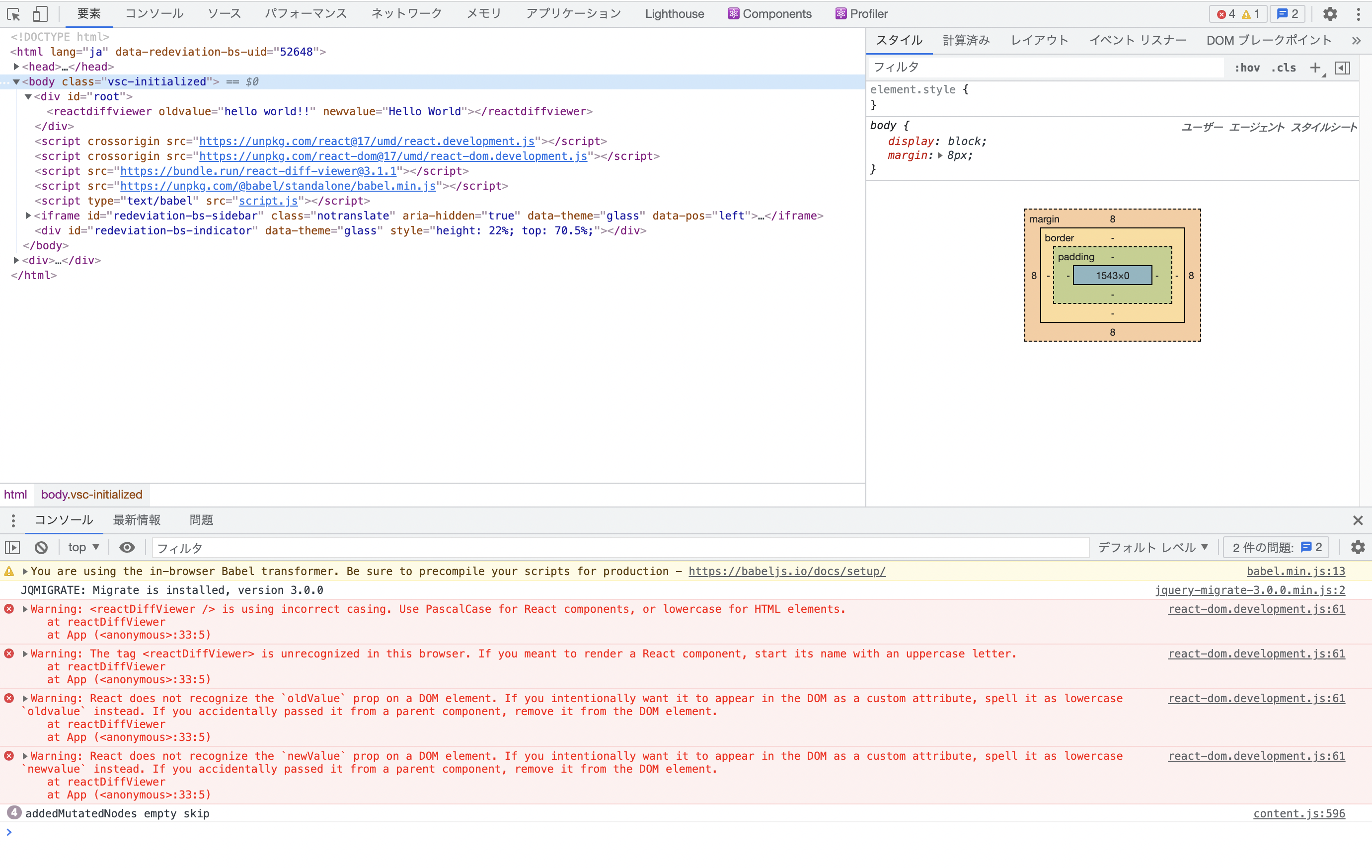
発生している問題・エラー
index.html
<div id="root"></div>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://bundle.run/react-diff-viewer@3.1.1"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel" src="script.js">
script.js
class App extends React.Component{
constructor(props) {
super(props);
this.newText = "Hello World";
this.oldText = "hello world!!";
}
render(){
return <reactDiffViewer oldValue={this.oldText} newValue={this.newText} />
}
}
ReactDOM.render(<App />, document.querySelector("#root"));
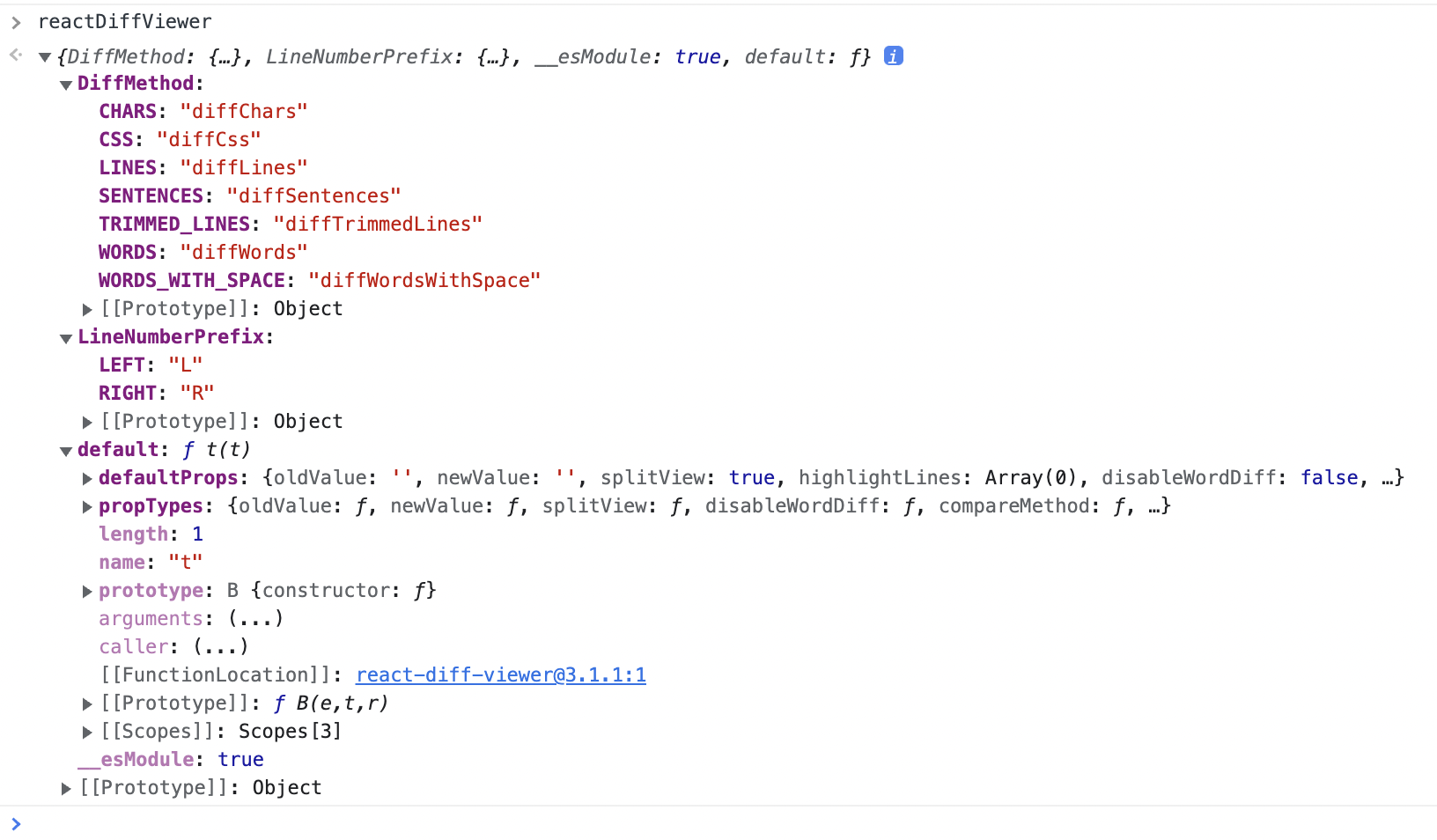
考察
lowercaseのエラーについてはスクリプトを読み込んだ後reactDiffViewerしか存在しないため、ReactDiffViewerは利用できずどうしたらいいかがわかっていません。
bundle.runは非公式でしょうし、
そもそもCDNでは使用不可なんでしょうか?
原因や、そのほかに使用する方法があればご教授ください
制限
本番環境でnpmの使用ができないため、CDNを利用しています。
0 likes