【開発環境】
Windows 10 HOME
PHP 7.4.7
MySQL
Laravel Framework 8.4
vue : 2.6.12
vue-router : 3.5.1
vee-validate : 3.4.9
vue-axios-interceptors : 0.3.2
【目次】
| 項目 | |
|---|---|
| - | はじめに |
| - | 前提条件 |
| - | 使い方 |
| - | 最後に |
| - | 参考 |
はじめに
Vue.js + Laravel8.4でAxios(Ajax)のエラーハンドリングしてみました。
Vue.js + Laravelの勉強をしており、
下記の記事を見て動かしてみましたが
CRUDの最小構成のシステムで
もっと機能を追加したという事で、今回の記事にしたという経緯です。
(2021年6月11日現在)
Vue.js + LaravelでシンプルなSPA構築チュートリアル:概要編
Vue.jsとLaravelによるSPA記事で下記の記事で構成しています。
(未リンクの記事はこれから作成予定)
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
Vue.js + Laravel8.4でVeeValidateを使ってバリデーションしてみる
Vue.js + Laravel8.4でAxiosのエラーハンドリングしてみる
↑↑↑↑↑↑今回はここです↑↑↑↑↑↑
[Vue.js + Laravel8.4でLaravel側もバリデーションしてみる]
[Vue.js + Laravel8.4でLaravel側のAPIの認証処理してみる]
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
Github
でもソースを公開していますので参考にして下さい。
前提条件
参考にさせて頂いた記事との開発環境の相違箇所。
・Laravel のバージョンが異なる
Laravel 6.*
App\Task;
↓
Laravel 8.4
App\Models\Task;
上記のようにLaravel 8.*ではコントローラーのパスが
変更されていますので適宜変更して下さい。
・入力項目のCSSを若干変更しています。
・DBはMySQLを使用
使い方
<script> 部分の修正。
<script>
・・・
getTasks() {
axios.get('/api/tasks')
.then((res) => {
this.tasks = res.data;
})
// ほとんどのエラーをキャッチ
Vue.config.errorHandler = function (err, vm, info) {
// 2.2.0 以降で使用可
alert(err);
}
// 残りのエラーをキャッチ
window.addEventListener("error", event => {
alert(event.error);
});
window.addEventListener("unhandledrejection", event => {
alert(event.reason);
});
・・・
</script>
Vue.config.errorHandler
Vuejs内のエラーを一元的に処理したい場合に有効
例えば、全ての画面でのどんなエラーでも収集したい場合
addEventListener
JavaScriptからさまざまなイベント処理を実行することができるメソッド。
例として、こんな感じです。
Webページが読み込まれたかどうか?
マウスによるクリックがされたかどうか?
フォームに何らかの操作が行われたかどうか?
キーボードから入力が行われたかどうか?
別の処理方法もある
そして上記のやり方とは別に
下記は古い?処理方法のやり方っぽいです。
.catch(function (error){
if(error.reponse){
console.log(error.reponse.data);
console.log(error.reponse.status);
console.log(error.reponse.header);
} else if (error.request) {
// 要求がなされたが、応答が受信されなかった
console.log(error.request);
} else {
// トリガーしたリクエストの設定に何かしらのエラーがある
console.log('Error', error.message);
}
console.log(error.config);
});
更に余裕があれば vue-axios-interceptors を使ってみる。
(対象 : Laravel 5.5以上)
ますはターミナルでインストール。
npm install vue-axios-interceptors --save
そして下記の2ファイルを修正。
/* vue-axios-interceptors */
require('vue-axios-interceptors');
window.axios = require('axios');
/* axios.interceptors */
mounted() {
window.intercepted.$on('response', data => {
console.log(data); // { status: 404, code: 'Not found', body: null }
});
this.getTasks();
}
vue-axios-interceptorsを使うことによって
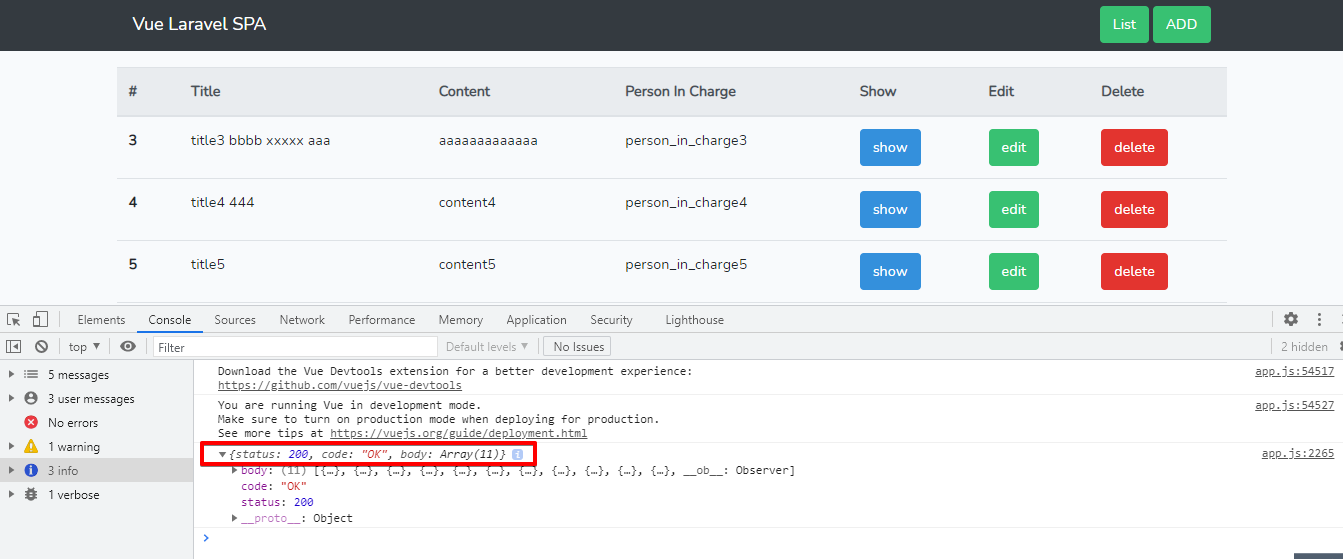
例えばgoogle chrome developer toolsでF12で起動し
Consoleのタブでレスポンスの内容を赤枠部分に表示出来ます。
commit:Axios エラーハンドリング
最後に
Vue.jsは勉強して日が浅く、
間違い等があるかもしれません。
修正点等ありましたらコメント下さい。