はじめに
Vue.jsとLaravelによるSPA実装のチュートリアル記事です。
本記事は、4本の連載記事の1本目です。
Vue.js + LaravelでシンプルなSPA構築チュートリアル:概要編
↑↑今ここ↑↑
Vue.js + LaravelでシンプルなSPA構築チュートリアル:Vueフロントエンド編
Vue.js + LaravelでシンプルなSPA構築チュートリアル:LaravelAPI編
Vue.js + LaravelでシンプルなSPA構築チュートリアル:VueとAPI結合編
Vue.js 2.5
Laravel 6.7
を利用していますが、
別のバージョンでも大枠は同じだと思うので、
チュートリアルとしては参考にしていただけると思います。
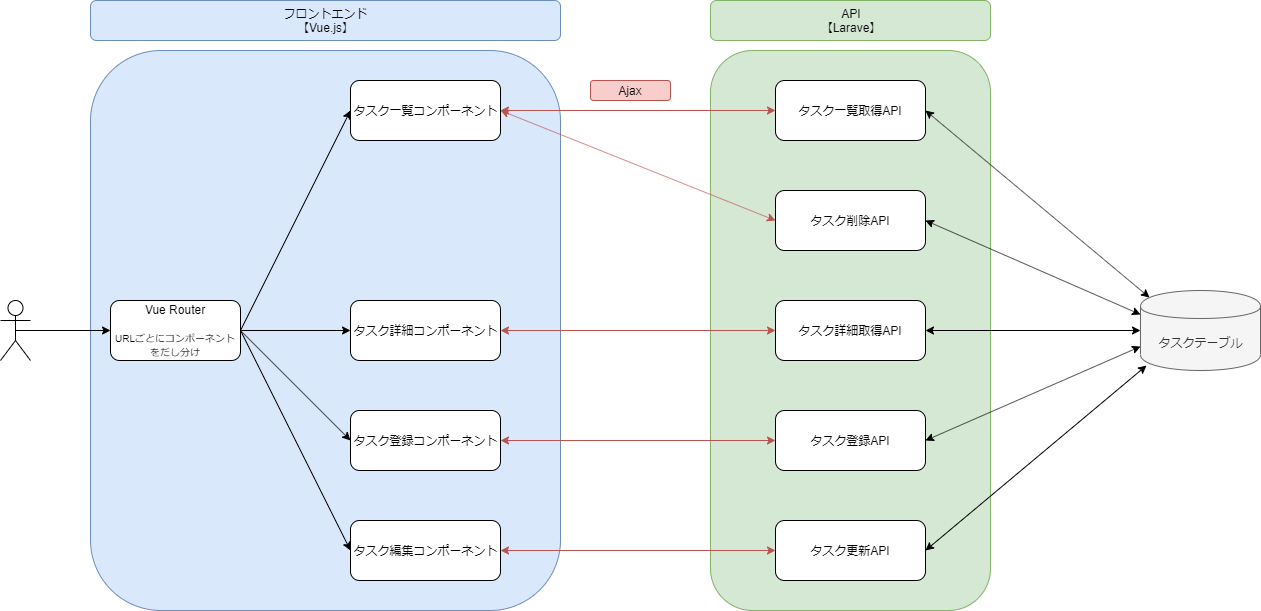
アプリ構成
タスクを
・一覧表示
・詳細表示
・登録
・更新
・削除
する機能がある
シンプルなアプリケーションです。
一番シンプルな状態でCRUDの実装を
一通り実践することができます。
Vue.jsでフロントエンドを実装し、
LaravelでAPIを実装します。
各コンポーネントでは、
ajaxでLaravelのAPIにリクエストし、
データを取得、更新します。
SPAになっているので、
フロントの各コンポーネントは
ページリロードせずにVue.jsによって表示切替されます。
構築の流れ
まずこの記事で
環境構築と必要なパッケージのインストール、セットアップまで行います。
そして、
1、Vue.jsで静的なSPA実装
2、LaravelでAPI実装
3、フロントエンドとAPIの結合
という順番で実装を進めます。
上の構成図で言うと、
まず青色のVue.jsフロントエンド部分のみ実装し、
そのあと緑色のLaravelAPIを実装し、
最後に赤色のフロントエンドのAjax通信部分を実装してAPIと結合する
という流れです。
少し長くなるので、
上記の3ステップはそれぞれ別のQiita記事とします。
完成品のソースコードはGitHubに公開しています。
https://github.com/MinatoNaka/VueLaravelSpa
また、構築手順の通り1ステップごとにコミットしていますので、
コミット一覧を順に追っていくと
実装の流れが理解しやすいと思います。
https://github.com/MinatoNaka/VueLaravelSpa/commits/master
環境構築
それでは、この記事では
環境構築と必要なパッケージのインストール、セットアップを済ませます。
PHP、Composer、NPMが利用可能な環境での構築を前提としています。
(筆者はWindowsのPCにて構築しています)
Laravelプロジェクト作成
まずは、
新品のLaravelプロジェクトを作成します。
任意のディレクトリで、下記コマンドを実行。
composer create-project --prefer-dist laravel/laravel vue-laravel-spa
commit:Laravelプロジェクト作成
新品プロジェクトの状態で
一度表示確認してみます。
まずはサーバ起動
cd vue-laravel-spa
php artisan serve
このURLでアクセスします。
http://localhost:8000/
Laravelのウェルカムページが表示されれば
正常に動作しています。
laravel/uiインストール
次に、laravel/uiというパッケージをcomposerでインストールします。
これは、
Laravelでフロントエンド開発をするための
ベースを簡単に提供してくれるツールです。
下記コマンドを実行。
composer require laravel/ui
※もしこのコマンドでエラーが発生した場合は、こちらのコメントを参考にしてみてください
commit:laravel/uiインストール
laravel/ui vueインストール
先ほどインストールしたlaravel/uiを使うと、
bootstrapやvue、reactなどさまざまな
フロントエンドのベースコードを生成できます。
Laravel 6.x JavaScriptとCSSスカフォールド
今回はvueのベースを作ります。
php artisan ui vue
このコマンドを実行すると、
package.jsonに様々なフロントエンドパッケージが追加されたり、
ベースとなるjsファイルやサンプルのVueコンポーネント、
Laravel Mixの設定ファイルなどが自動で配置されます。
commit:laravel/ui vueインストール
フロントエンドパッケージインストール
laravel/uiのvueベースをインストールした際に、
必要なフロントエンドパッケージがpackage.jsonに追記されました。
bootstrap、jquery、vueなどが追記されています。
これらのパッケージをインストールします。
npm install
このコマンドを実行したら、
/node_modules/ ディレクトリが作成され、
その配下に様々なパッケージのディレクトリ、ファイルが追加されます。
commit:フロントエンドパッケージインストール
※ /node_modules/ ディレクトリはgitignoreされているためコミットに含まれません
Vue Routerインストール
今回はVue.jsでSPAを作るので、
Vue Routerというパッケージを追加でインストールしておきます。
Vue Routerとは、
Vue.jsでSPAを構築するためのルーティング処理を行う
Vue公式のツールです。
npm install --save vue-router
commit:Vue Routerインストール
フロントエンドビルド実行
必要なパッケージは全てインストール完了したので、
最後にフロントエンドソースコードをビルドしてみます。
npm run dev
※
特定のバージョンや環境だと、このコマンドでエラーが発生するという報告がいくつかあります。
エラーが発生した場合はこちらやこちらのコメントを参考にしてみてください。
このコマンドを実行することで、
Laravel Mixのビルド処理が実行され、
コンパイルされたjs、cssが
/public/js public/cssに出力されます。
※Laravel Mixについては詳しく言及しません。わからない方は、こちらの記事を参照ください
Laravel Mixとは?webpackをより便利に、簡単に。Laravel以外でも使えるよ。
この後実装するHTMLファイルでは、
このコンパイルされたjs、cssを読み込むことになります。
コンパイル済みファイルはgit管理する必要がないので
gitignoreに追記しておきます。
+ /public/js
+ /public/css
今後jsファイルやcssファイル、vueコンポーネントを更新した際は、
毎回 npm run dev でソースをビルドしないと画面に反映されないので注意してください。
毎回ビルドを実行するのが面倒な場合は
npm run watch を実行するとウォッチモードになり
ビルド対象ファイルを更新、保存すると自動でビルドが実行されるようになるので便利です。
おわりに
これで、環境構築と必要なパッケージ類のインストールは完了です。
次は「Vue.jsで静的なSPA実装」に進みましょう。
(次に進む前に、LGTMしてもらえるとうれしいです)
Vue.js + LaravelでシンプルなSPA構築チュートリアル:Vueフロントエンド編