コーディング1年生 background:を表示させたい
Q&A
解決したいこと
background:を表示させたい
コーディング初めて1年になります。
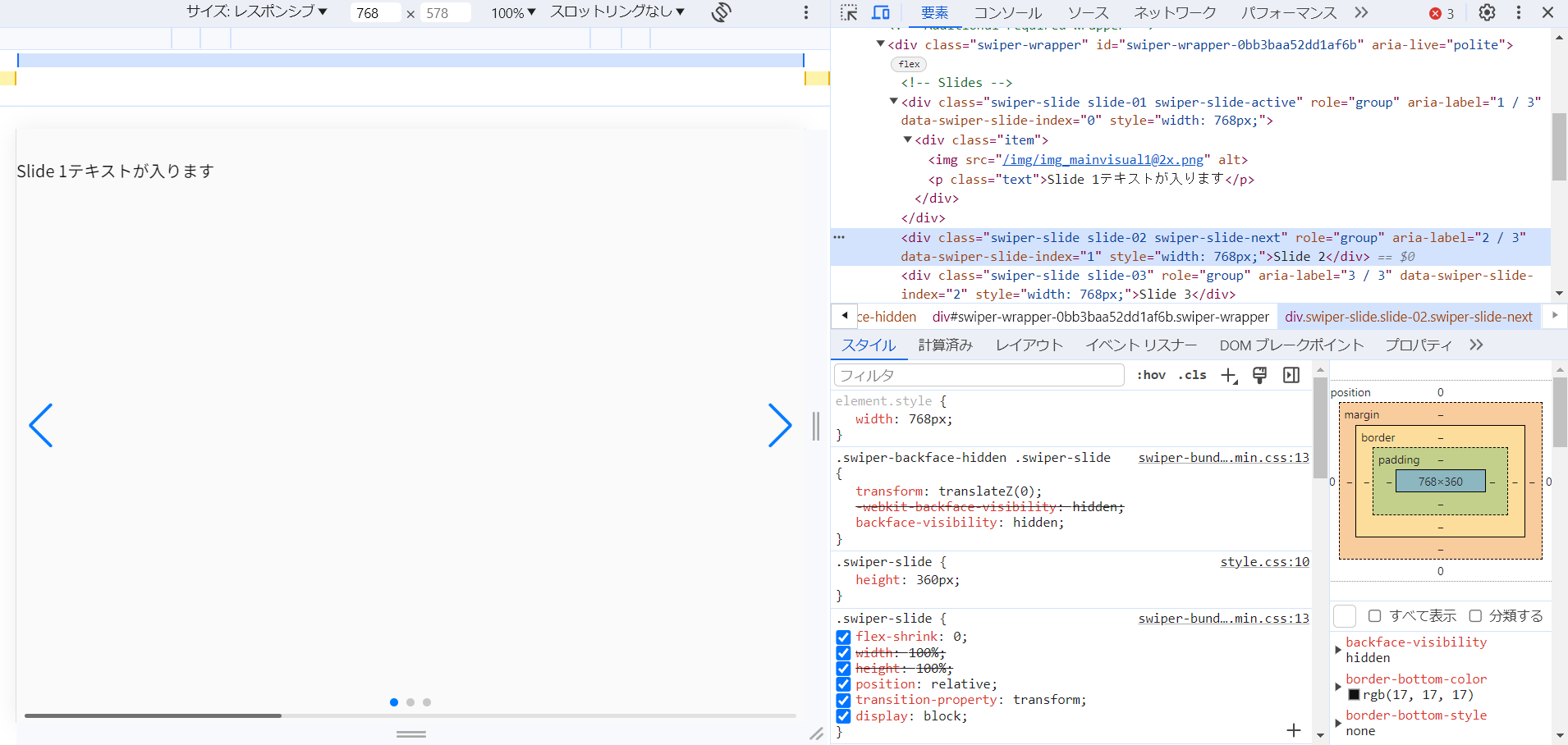
vscodeでswiperのコーディングをしています。
いろいろとググって検索して思考していますが1か月ほど進みません💦
どこが原因で表示されないのかご教授、解決方法を教えて下さい。
発生している問題・エラー
### 該当するソースコード
```言語名
ソースコードを入力
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide slide-01">
<div class="item">
<img src="/img/img_mainvisual1@2x.png" alt="">
<p class="text">Slide 1テキストが入ります</p>
</div>
</div>
<div class="swiper-slide slide-02">Slide 2</div>
<div class="swiper-slide slide-03">Slide 3</div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
css↓
.swiper-slide{
height: 360px;
}
.slide-01{
height: 100vh;
background: url(/img/img_mainvisual1@2x.png) no-repeat center center/cover;
}
.swiper-wrapper item img{
height: 100vh;
width: 100%;
}
.swiper item img {
height: 100vh;
width: 100%;
}
js↓
const mySwiper = new Swiper('.swiper', {
// Optional parameters
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
### 自分で試したことググり、youtubeなど見直し、レッスン動画の再学習。。
###
どなたか
ご教授お願い致します。よろしくお願いいたします。