はじめに
iOSアプリを作ってみたいけど
何から始めて良いのかわからない
とりあえず、
「やってみました」記事を参考に
地図アプリを真似てみようと思う
という記事の2回目です。
今回は、地図を表示します。
地図を表示
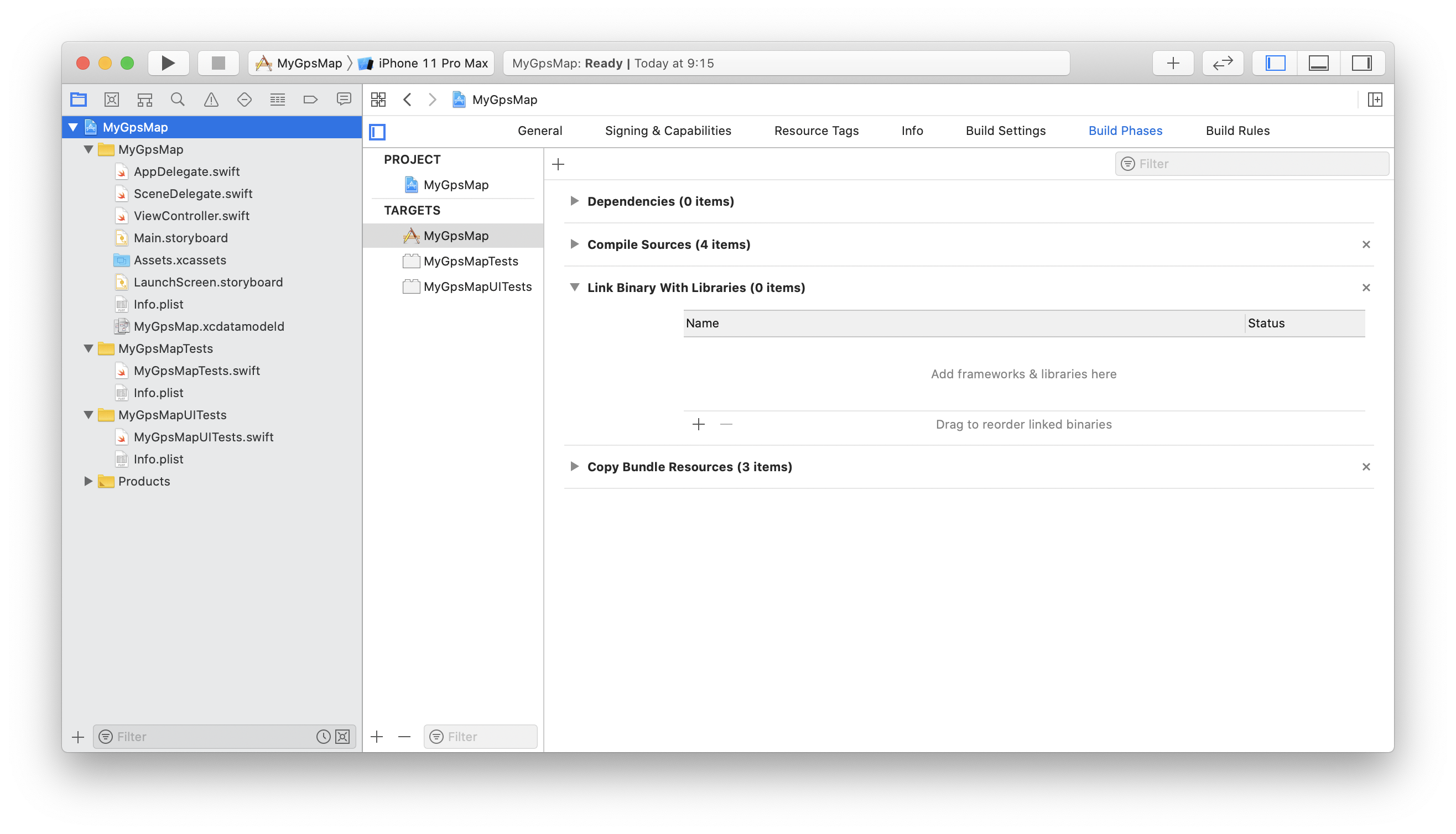
- MapKit.framework を追加
- [MyGpsMap]-[Build Phase]-[Link Binary With Libraries]を選択し、[+]をクリック
- [MyGpsMap]-[Build Phase]-[Link Binary With Libraries]を選択し、[+]をクリック
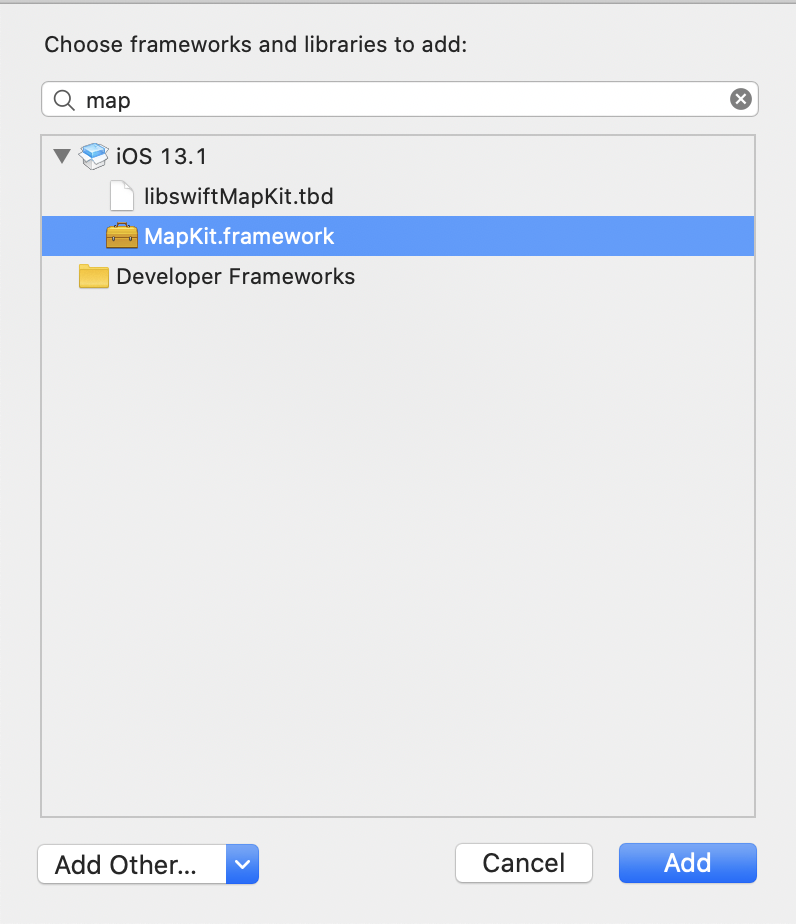
 - 検索窓に [map] と入力し絞り込み[MapKit.framework]を[Add] で追加
- 検索窓に [map] と入力し絞り込み[MapKit.framework]を[Add] で追加 - 【なぜ?】
- Apple が提供してくれる地図を簡単に使うことができるフレームワーク(ライブラリ)
- 苦労は買ってでもする人じゃない限り使うべき
1. Mapkit を画面に配置
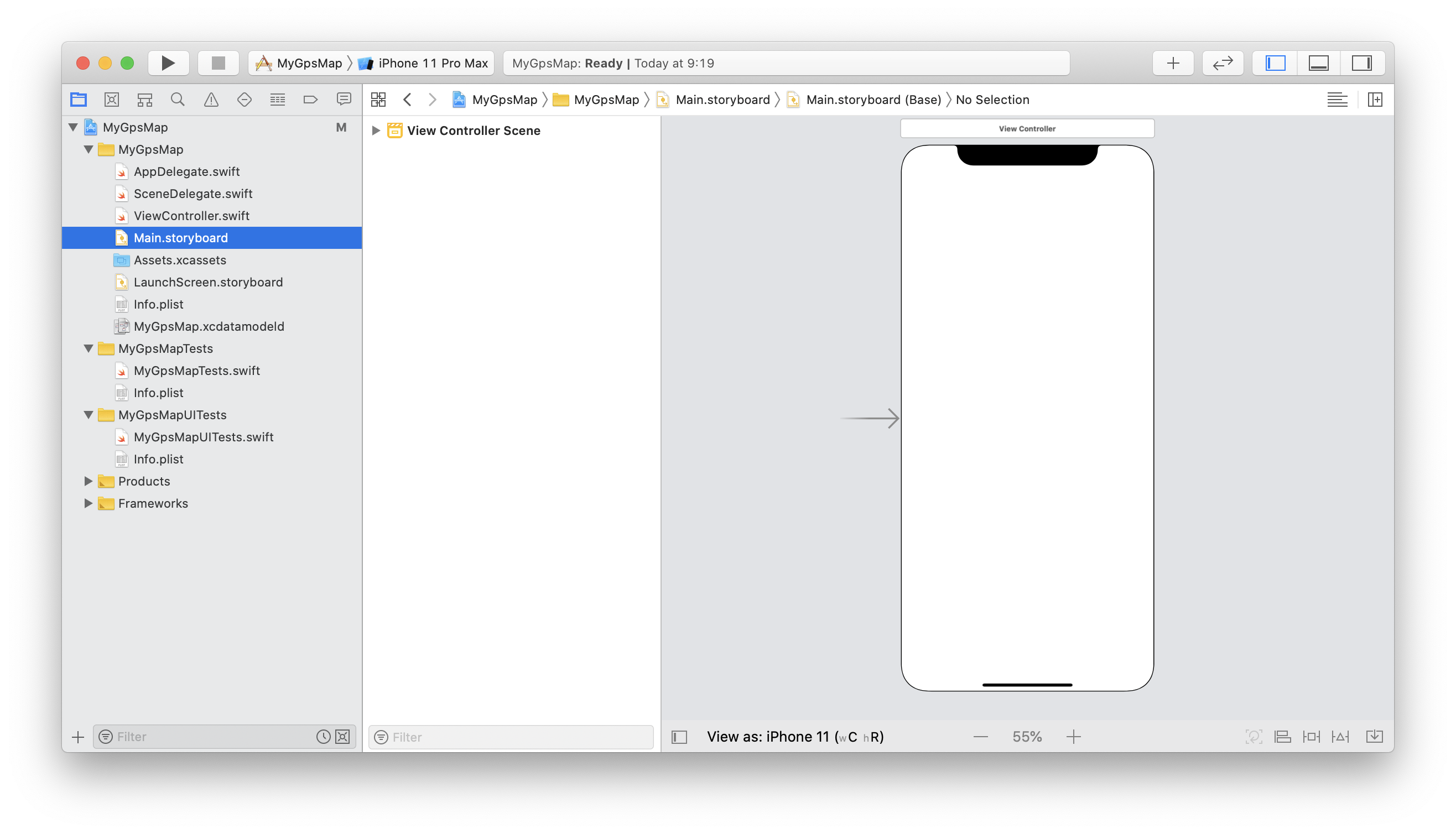
- 画面左側のファイルツリーから[Main storyboard]を選択
- 【なぜ?】
- Apple が提供してくれる地図を簡単に使うことができるフレームワーク(ライブラリ)
- 苦労は買ってでもする人じゃない限り使うべき
1. Mapkit を画面に配置
- 画面左側のファイルツリーから[Main storyboard]を選択 - 【なぜ?】
- あとで[Main storyboard]にGUIの地図部品を配置したいから、まずは選択しておく
- [Main storyboard]を編集することで表示内容を決定できる
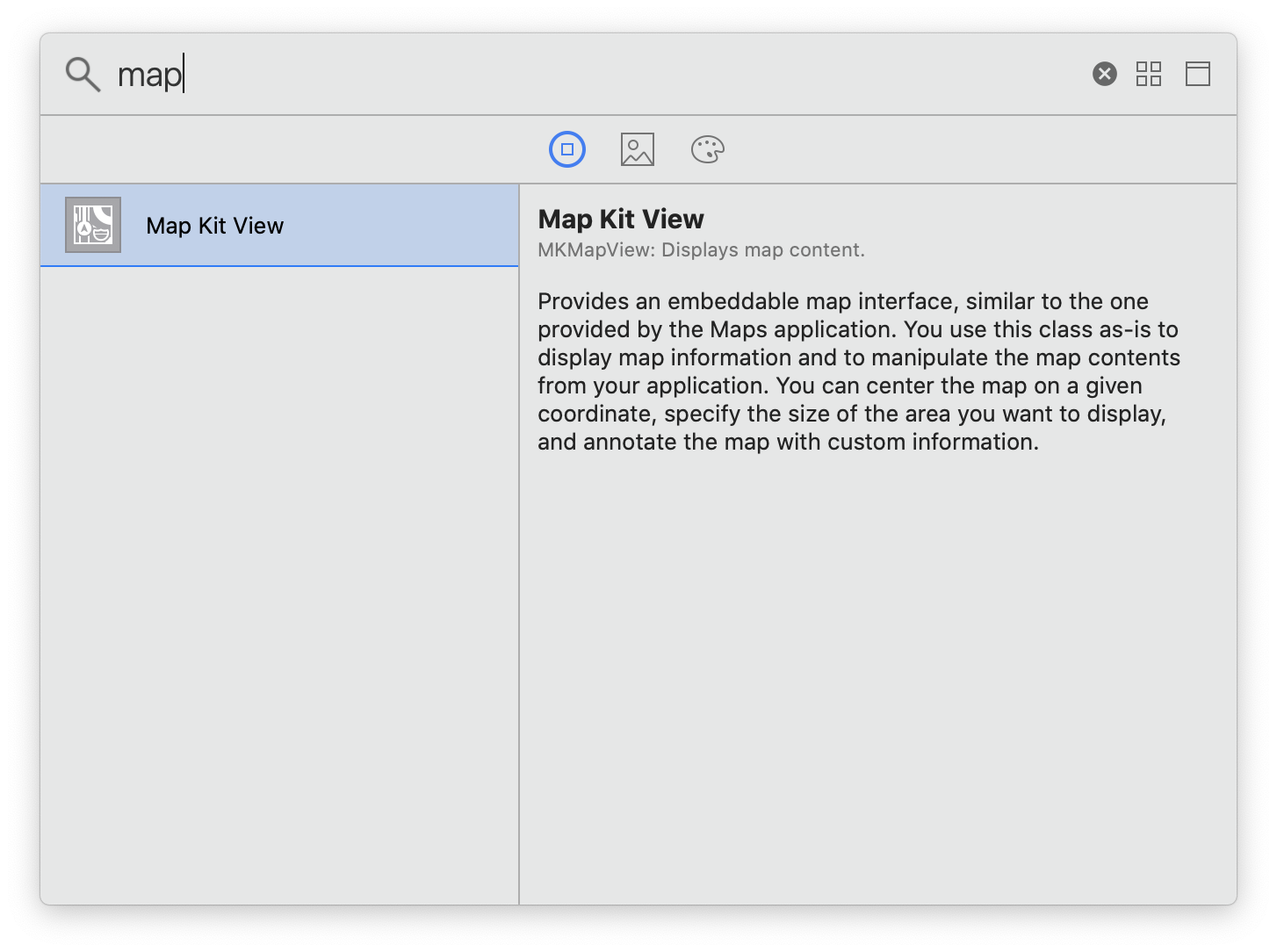
- メニューから[View]-[Show Library]を選択、表示されるウインドウで [map] と入力し [Map Kit View]を絞り込む
- 【なぜ?】
- あとで[Main storyboard]にGUIの地図部品を配置したいから、まずは選択しておく
- [Main storyboard]を編集することで表示内容を決定できる
- メニューから[View]-[Show Library]を選択、表示されるウインドウで [map] と入力し [Map Kit View]を絞り込む - 【なぜ?】
- [Map Kit View]は地図を表示するためのGUI部品
- 今回は、機能と名称が一致しているので絞り込みが楽々!
- 絞り込み表示された[Map Kit View]を、Xcode右画面に表示される iPhone 画面上に、ドラッグ&ドロップする
- 【なぜ?】
- [Map Kit View]は地図を表示するためのGUI部品
- 今回は、機能と名称が一致しているので絞り込みが楽々!
- 絞り込み表示された[Map Kit View]を、Xcode右画面に表示される iPhone 画面上に、ドラッグ&ドロップする - 【なぜ?】
- [Map Kit View]を[Main storyboard]に配置することで地図が表示できる
- [Map Kit View]を画面いっぱいに配置
- 【なぜ?】
- 地図は画面いっぱいに表示された方が見やすいから
- 【なぜ?】
- [Map Kit View]を[Main storyboard]に配置することで地図が表示できる
- [Map Kit View]を画面いっぱいに配置
- 【なぜ?】
- 地図は画面いっぱいに表示された方が見やすいから 1. テスト実行
- Xcode 左上の矢印アイコンをクリック
1. テスト実行
- Xcode 左上の矢印アイコンをクリック
- iPhone Simulatorが起動し、日本全体が表示された

今回の到達点
- シミュレーターを使って地図を表示できた
連載
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その1:プロジェクト作成)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その2:地図表示)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その3:位置情報取得)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その4:位置情報と連携した地図表示)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その5:アプリアイコン設定)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その6:拡大・縮小ボタン追加)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その7:地図を拡大・縮小)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その8:地名表示)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その9:ソースコード管理)