スマートスピーカーIFTTT 大喜利 アドベントカレンダー11日目です。
布団から腕すら出さずに会社を休む [Google Home]を拝見し、チャットワーク版があったら面白いなぁと思って作りました。
なお自分が今勤めている会社は、勤怠連絡はメールベースです。つまりこの装置の実戦配備はしておりませんので、上司にバレたらどのくらい怒られるかの手探りをしてません!ご利用の際は、自己責任でお願いします。(笑)
やりたいこと
- Google Homeに「ねぇグーグル、午前休したいんだけど」と言うと、会社のチャットワークに丁寧な文言で書き込みする。
フロー
Google Home
↓
IFTTT
↓
Googleシートに、行追加
↓
Google Apps Script
↓
Chatwork
作り方
チャットワークのAPIトークンの取得
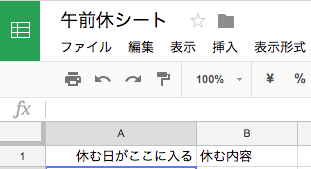
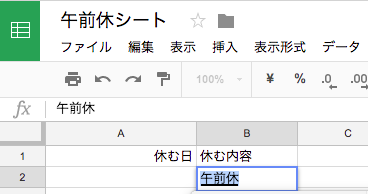
Googleシート作成
- 名前:「午前休シート」
1行目をヘッダ行とし、A列を日付、B列を休む内容にして、見出しを適当に入れておきます。
Google apps script作成
「午前休シート」の「ツール」>「スクリプトエディタ」で、
コード.gsファイルに、以下のようなコードを記入。
//チャットワークに投げる
function chatwork() {
var roomId ='xxxxx'//休みを書き込みしたいチャットグループのルームID
var apiToken ='xxxxxxxxxxxxxxxxxxxxx'//発行したAPIトークンをここに書く
var msgBody
= "各位\nシュコドラン・ムスタフィです。\n"
+ "大変申し訳ないのですが、本日、体調不良のため午前休いたします。"
var client = ChatWorkClient.factory({token: apiToken});
client.sendMessage({room_id: roomId, body: msgBody});
}
//1列名に日時を書き込む
function addDate(e) {
var lr = SpreadsheetApp.getActiveSheet().getLastRow();
SpreadsheetApp.getActiveSheet().getRange(lr, 1).setValue(new Date());
}
※ルームIDとは、ttps://www.chatwork.com/#!rid91578650なら「91578650」。
Google Apps Scriptにライブラリを追加
cw-shibuyaさんの作られたライブラリを使わせていただきます。ありがたや。
こちらを参考にさせていただきました。
・「ライブラリを検索」欄には「M6TcEyniCs1xb3sdXFF_FhI-MNonZQ_sT」を入力する。
・現時点でのバージョンは18なので、18を指定する。
テスト
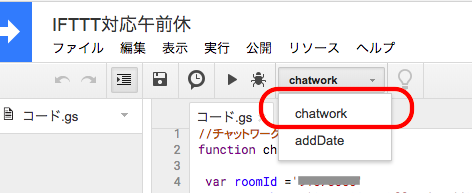
「関数を選択」>「chatwork」を選ぶ。
そのあと、「実行」の右下あたりにある右向きの三角アイコンを押す。
正常動作すれば、即時チャットワークにメッセージが飛ぶはずです!
メッセージの内容は、**「もっと謝る気持ちが伝わるようにしたい」**とかあると思いますので、好きなように書き換えます。
トリガーを仕掛ける
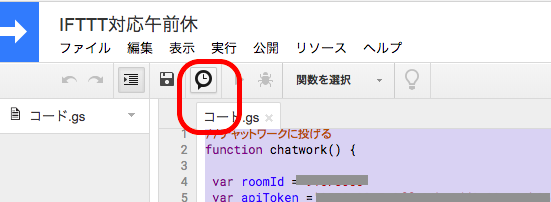
Google Apps Scriptの画面で時計アイコンをクリックします。

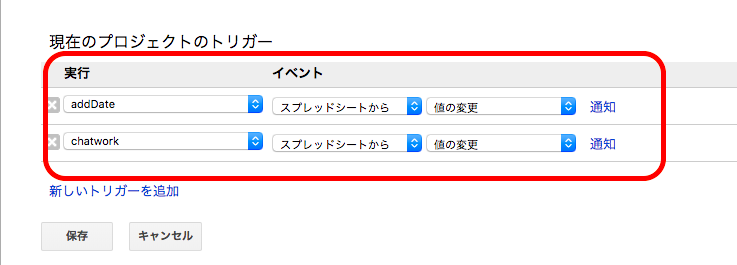
ポップアップが出たら、「トリガーを追加します」的な文のところがリンクになってるのでクリックし、以下のように入力します。
chatwork()のトリガー:Googleシートに行が追加されたときに、自動でGoogle Apps Scriptが動くようにするため。
addDate()のトリガー:IFTTTからGoogleシートに行が追加されたときに、日付が書き込まれないというバグがあるので、これを解消するため。
保存をクリックすると、認証画面に遷移します。
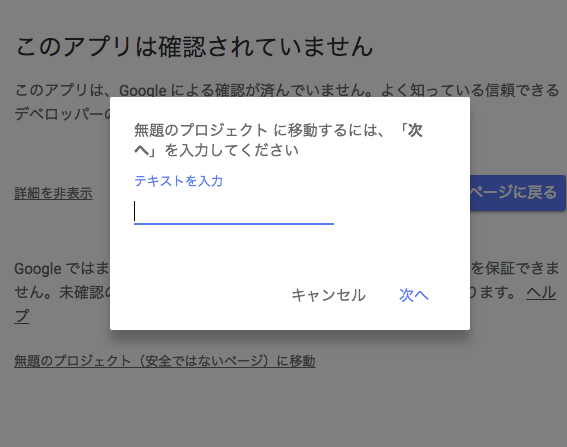
以下の警告画面が出て心臓がコトコトしますが、たった今自分が作ったスクリプトの保存なので、「詳細」のところを押して進みます。

そして冗談のようですが、以下の入力欄には日本語で「次へ」と打ち込んで、から、「次へ」リンクをクリックします。

テスト
スプレッドシートのB列に「午前休」と記入する

↓
すると、1秒弱でポンとA列に日時が記入される

↓
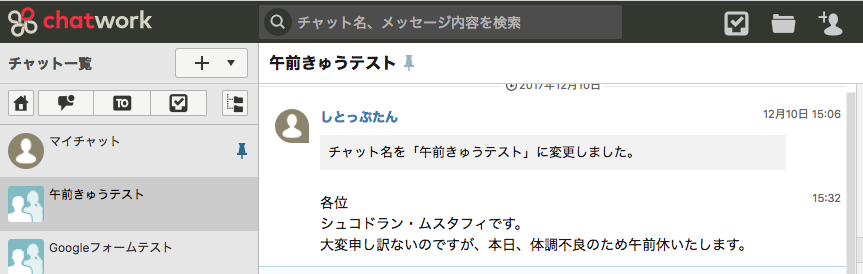
さらにチャットワークの該当のルームに書き込まれる

ここまでできればoK、次はイフトを作ります!
IFTTTの作成
IF
- Google Assistant:"say a simple phrase"
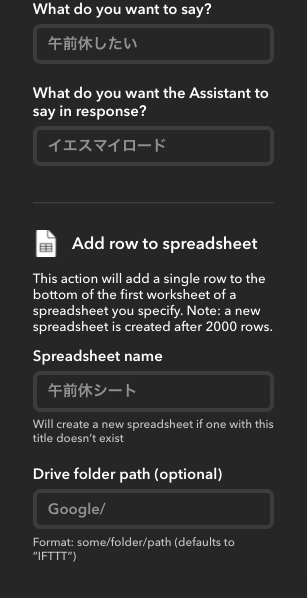
- What do you want to say?:午前休したい
- What's another way to say it? (optional):ごぜんきゅうしたい
- What do you want the Assistant to say in response?:イエスマイロード
- Language:Japanese
Then
- Google Sheets:add row to spreadsheet
- Spreadsheet name:午前休シート
テスト
Google Homeに「ねぇグーグル、午前休したい」と言うと、チャットワークに投稿されたら、oKです。
最後に
ここまで書いて何ですが、Botアカウントではなく個人へのAPIトークンの発行を、会社の管理者に依頼する時点で、「怪しい、こいつは何か良からぬことを自動化しようとしている、まさか勤怠連絡では」と勘ぐられると思います。
で、思ったのですが、そもそも体調が悪いのに休めない方が問題で、休む連絡をしないよりした方が絶対によく、その連絡はGoogle Homeからやったって何ら問題はないはずなのです!
ですから逆に、チャットワークへの勤怠連絡はBot化して、堂々とGoogleHomeで送ったらええと思うのです(笑)
こうですね
勤怠連絡Bot
----
しとっぷたんです。
大変申し訳ないのですが、本日、体調不良のため午前休いたします。
緊急時連絡先:090-xxxx-xxxx
----
休みの理由くらいは、パラメタで渡すようにした方がいいかもですね。
勤怠連絡Bot
----
しとっぷたんです。
急で申し訳ないのですが、本日、私用で2時間ほど遅れます。
緊急時連絡先:090-xxxx-xxxx
----
とかね。
例えばスタートレックのThe Next Generation(ピカード艦長のやつ)では、音声で**「コンピュータ、体調が悪いから当直ができないと、少佐に連絡してくれないか」**などと連絡するわけです。上司がウォーフだったら死を覚悟しなければならないですが、クラッシャーだったらどうですか。データなら?ラフォージュなら? 人間だったら誰しも体調不良はありますし。音声で連絡を入れることは、特に悪くないと思うんです。いずれそうなっていくと思えば。
最初の頃のデータは痩せてたなぁ。。
以上です!(^^)