時は遡ること1年前…
以前、こんな記事を書きました。
 [会社が休みになるボタンを作ってみた [Amazon Dash Button]](https://qiita.com/diescake/items/d4e1fb2dccc2fd4c92d8)
[会社が休みになるボタンを作ってみた [Amazon Dash Button]](https://qiita.com/diescake/items/d4e1fb2dccc2fd4c92d8)
しかし、この Amazon Dash Button をハックした方式では以下の問題点がありました。
- 同ネットワーク内にサーバを立てておく必要がある
- ハック的な使い方をしているため、動作不安定
- 目を開ける必要がある
- ボタンを押す動作すら面倒くさい
- ノールックでボタンを押そうとするとボタン(半休/全休)を間違える
そのくらい我慢しろや!という項目もありますが、
やはり運用していく上で一番面倒だったのは、自サーバをローカルに立てておく必要がある点でした。
ネットワークに流れる ARP パケットをイベントのトリガーにする仕組みなので、
サーバをクラウドへ持っていくことができなかったのです。
(あくまで、一般向けの Amazon Dash Button をハックして利用している場合の話)
というわけで、結局すぐに使わなくなってしまったのでした…
時は満ちた。
さて、Google Home が発売されました。
キャズム前方へ陣取る皆様側は、既に手に入れている方も多いものと思いますが、
今回 Google Home を利用することで、上述した問題点をほぼ解決し、
比較的安定して運用できているためご紹介します。オススメです!
先に断っておくと、コードは1行も書いていません。
IFTTT 連携の設定をするだけで実現できてしまいました。
(前回見たくコードを書く気満々でいたので不完全燃焼感が・・・)
会社を布団から腕すら出さずに休むボタンとは?
ユースケース
俺「ねぇ、Google、午前半休したい」
Home「イエス、ユアハイネス」
➔ 会社に勤怠メールが送られる!!\(^o^)/
というわけで、デモ動画
相変わらず地味…
布団から腕すら出さずに会社を休む [Google Home]https://t.co/YOeaA0UQqT pic.twitter.com/8KmSklEf5D
— diescake (@pomeranian_dev) 2017年10月29日
仕組み
Google Home と IFTTT(If This Then That) の連携で実現します。
IFTTT の詳細については他記事へ譲りますが、
一言でいえば、何かをトリガー(This)に、何かのイベント(That)を発生させる、というルール(レシピ)を設定できるウェブサービスです。
IFTTT の凄いところは、この This と That に設定可能なウェブサービスが広く網羅されているため、
これらを組み合わせるだけで、多岐にわたるユーザの要求を実現したり、
アイデア次第ではキラーな機能を コードを書かずに 実現できることです。
IFTTT でレシピをつくる
というわけで、レシピの作成手順です。
今回は下記レシピを作ります。
- This: Google Assistant
- Then: Gmail
作成手順
IFTTT や Google アカウントは別途ご用意ください。
途中、Gmail へのアクセス許可が求められる場合があります。
また、以下は PC 版ベースの手順となりますが、iOS/Android アプリでも同様に設定が可能です。
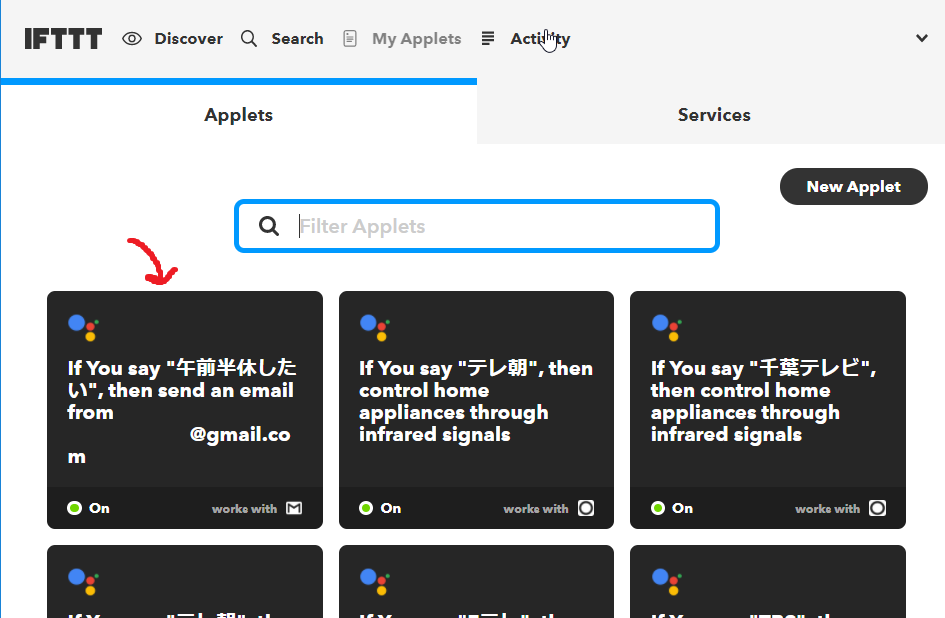
My Applets 画面から New Applet を選択
ちなみに、スクショにはテレビのチャンネルを制御するレシピ(NatureRemo)が見えてますねw
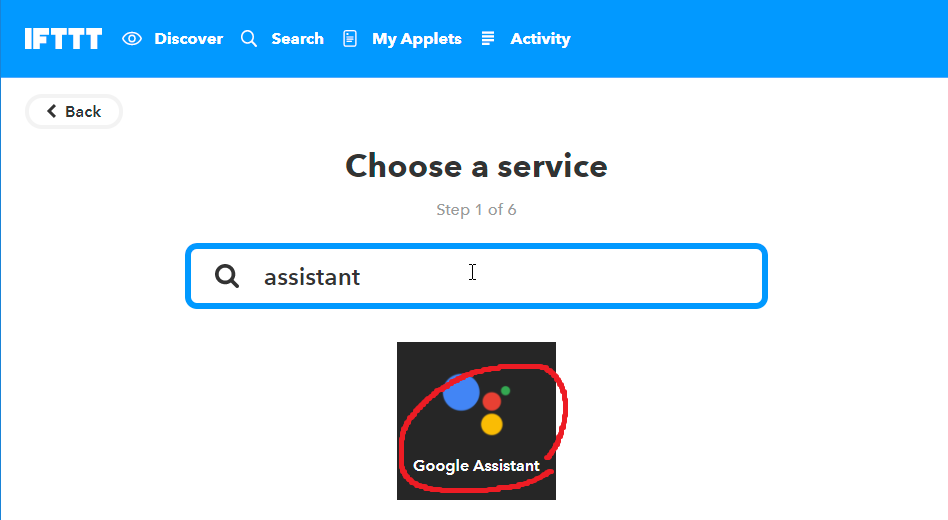
まずは this から設定していきます。
Google Assistant を探して選択。
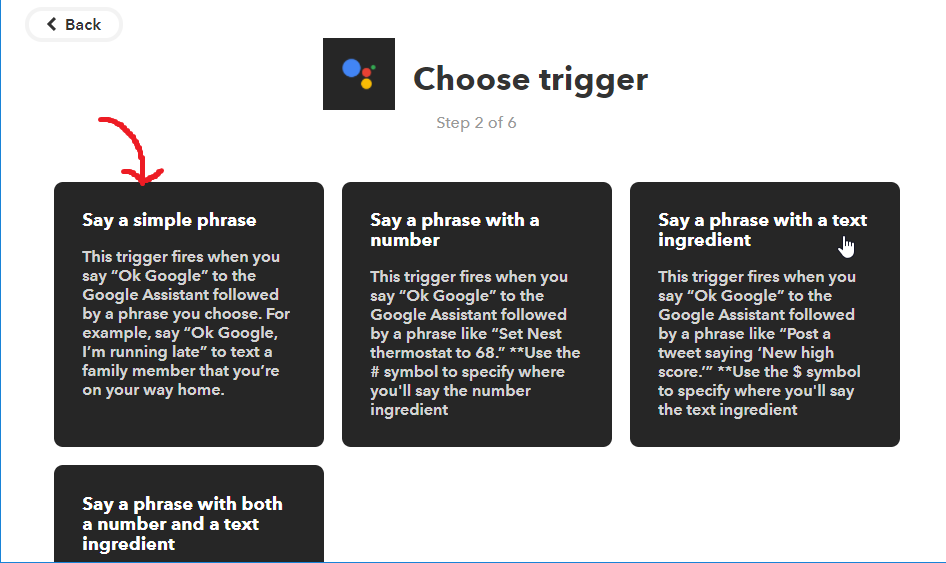
ここでは "Say a simple phrase" を選択。
もし、Google Home に命令するフレーズの中に変数や数値を持たせたければ、内容に応じて他の項目を選択します。
例えば、"体調不良"とか"私用"といった休暇理由を言葉で指定したければ、
"Say a phrase with a text ingredient" を選択することで実現できます。
実際のフレーズとしては、「ねぇ、Google、今日は○○で午前休したい」のようなイメージです。
ちなみに、変数をフレーズの冒頭に使えないので、"今日は"を挟んでいます。
日本語だと、目的語が前にくるためいまいちな点ではあります。
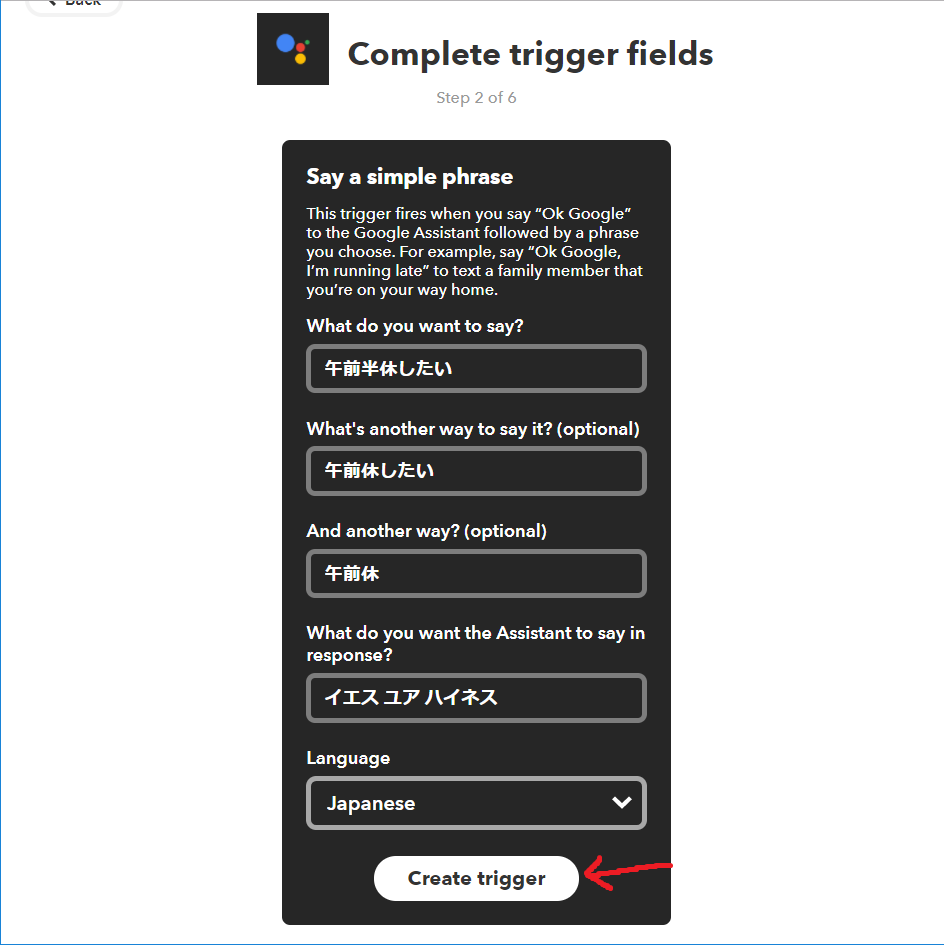
まず、Google Home が認識するフレーズを指定していきます。
3フレーズまで指定が可能で、
ここでは、"午前半休したい" or "午前休したい" or "午前休" のいずれかのフレーズに反応するように指定しています。
ここでいくつか注意点があります。
まず、フレーズは一字一句完全にマッチしないと認識しないという点です。
この場合だと、"午前半休" や "午前半休をしたい" といったフレーズには反応しないので注意が必要。
一番最初に頭に浮かんだフレーズをそのまま登録するのがオススメです。
加えて Google Home が漢字の読み方を誤る場合があります。
その結果、正しく伝えたつもりでも Google Home の解釈するフレーズとマッチせず、反応しないという場合もあるので、
怪しい場合はひらがなで入力したほうが良いかもしれません。
2点目、予約済みのフレーズ(意味)があり、衝突すると IFTTT で指定した動作が呼び出されません。
具体的には、IFTTT で "照明をつけて" というフレーズを設定しておいても、
Google のスマートホーム関連に処理を奪われ、IFTTT で指定した処理には繋がりません。
こういう場合は思いっきりフレーズを変えるか、
"照明をスタート" といったちょっと怪しい日本語を探すのが良さそうです。
続いて、Google Home の応答メッセージを指定します。
ここでは "イエス ユア ハイネス"と指定しています。
フレーズに変数を用意した場合は、
変数が正しく伝わっているか確認する意味で、レスポンスに含めるのが良いでしょう。
最後に、言語は Japanese を指定します。
これは忘れないよう注意です。
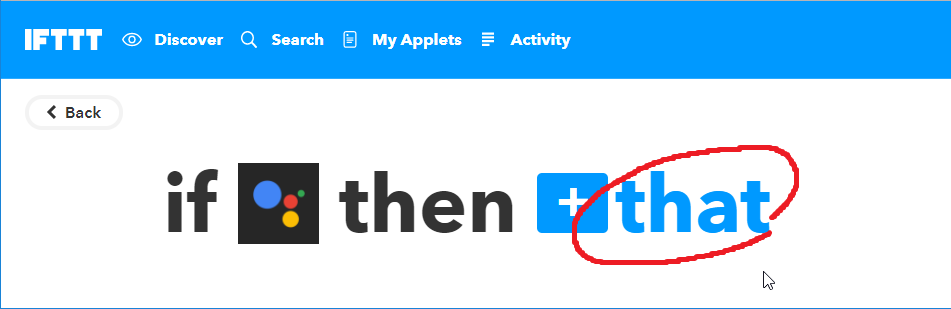
this の設定が終わったため that を設定していきます。
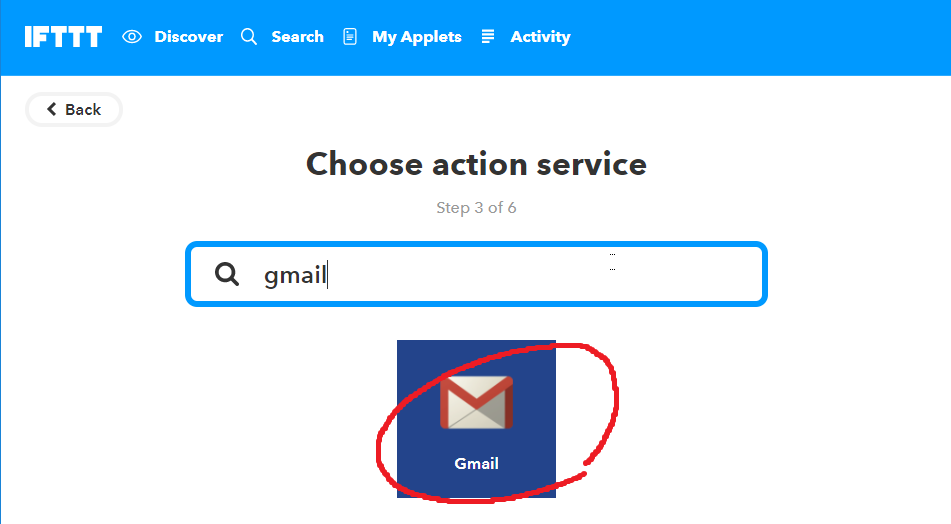
Gmail を選択します。
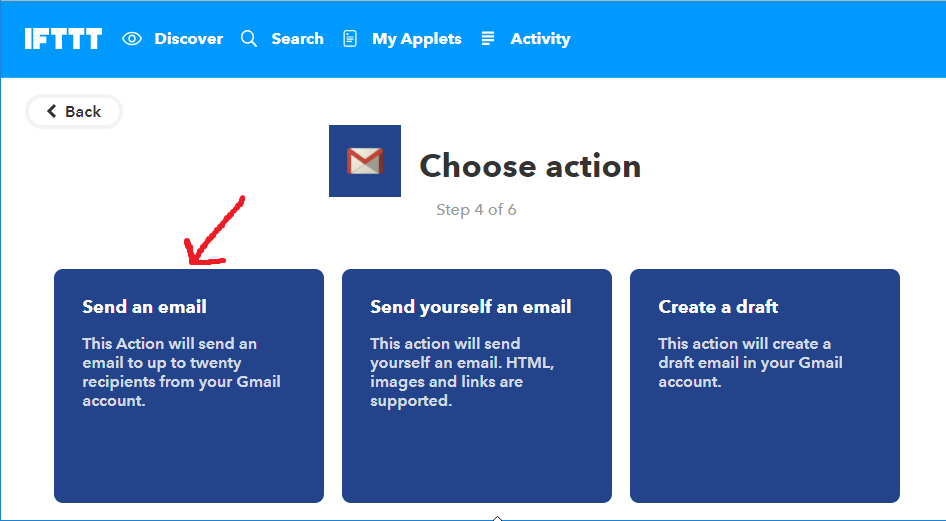
"Send an email" を選択。
その他には、自身へメールを送る機能や、下書きを追加する機能があります。
下書き追加は、簡単なメモを残したい時に良いかも。
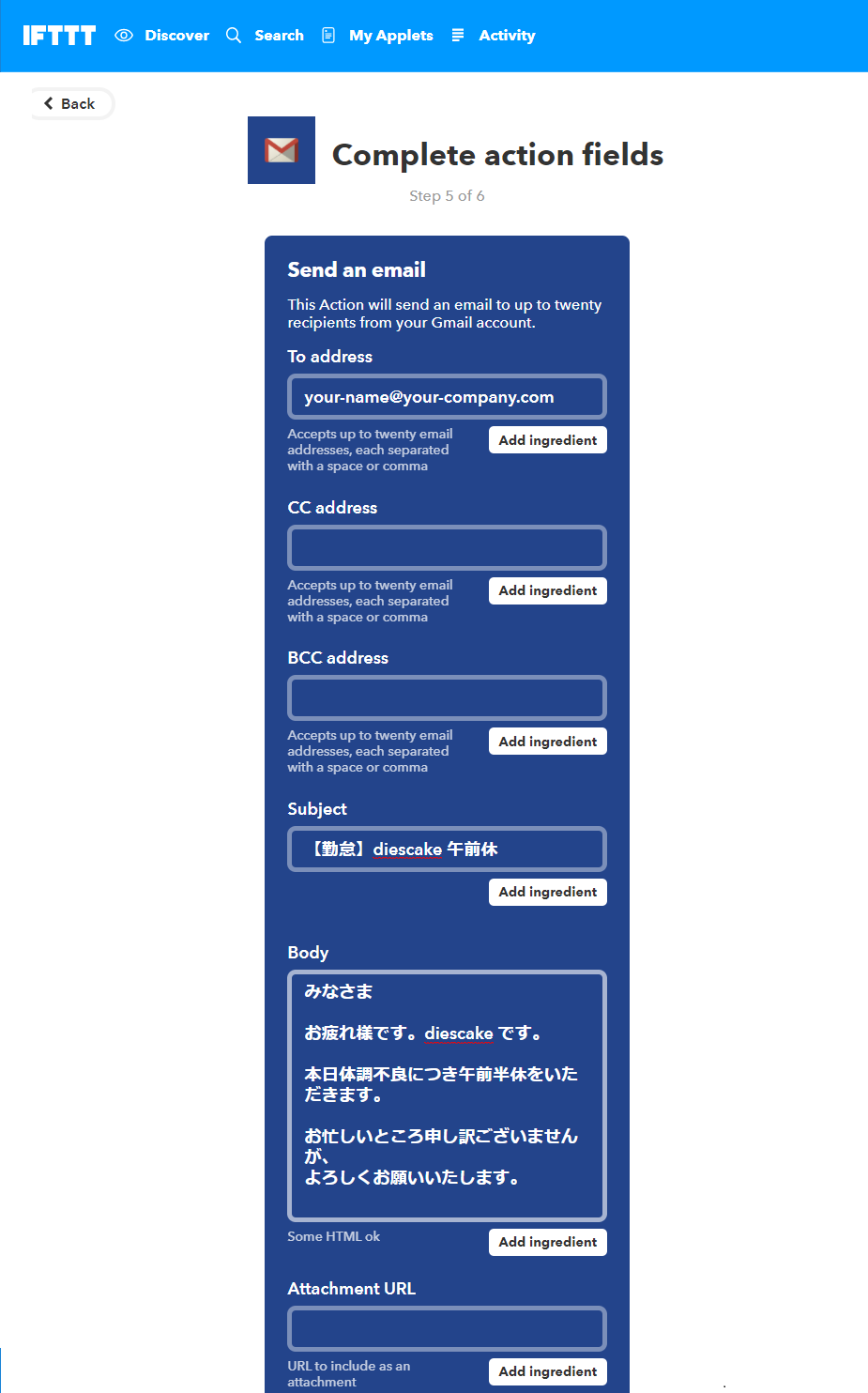
【追記】
Body に改行を含む場合は <pre></pre> で文章全体を括ってください!
括らないと改行が半角スペースに変換されてしまうようです。
上図の場合でいえば Body 欄は、下記のように入力する必要があります。
<pre>
みなさま
お疲れ様です。diescake です。
(略)
よろしくお願いいたします。
</pre>
メールの内容詳細を設定していきます。
項目通りにそのまま入力していけば特に問題はないと思います。
メールは IFTTT に連携している Gmail アカウント から送られます。
Google Home と連携している Gmail アカウントと分けることできる点は捗りますね。
また、Google Assistant の設定で、フレーズに変数や数値を含める方式を選択していた場合は、
"Add Ingredient" のボタンで読み出すことができます。
例えば、休暇理由をフレーズ内に含めるようにしていた場合は、
Body の欄で "Add Ingredient" を選択し、"体調不良"のキーワードを変数に置き換えることで実現が可能です。
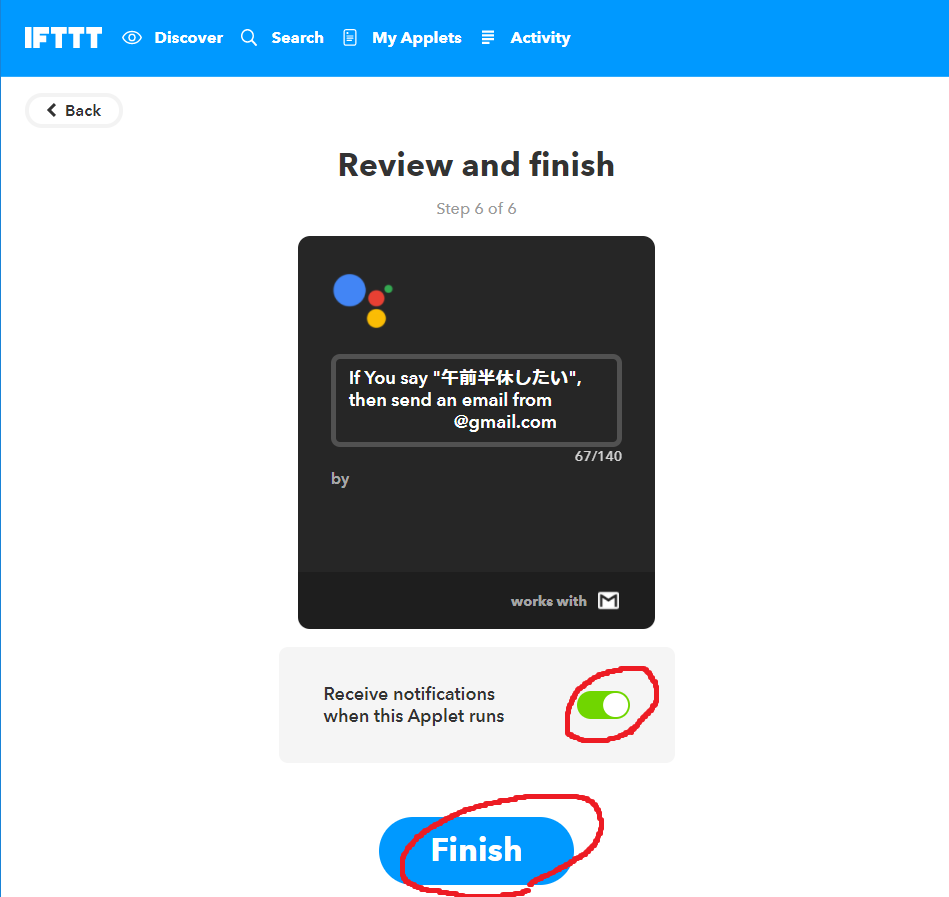
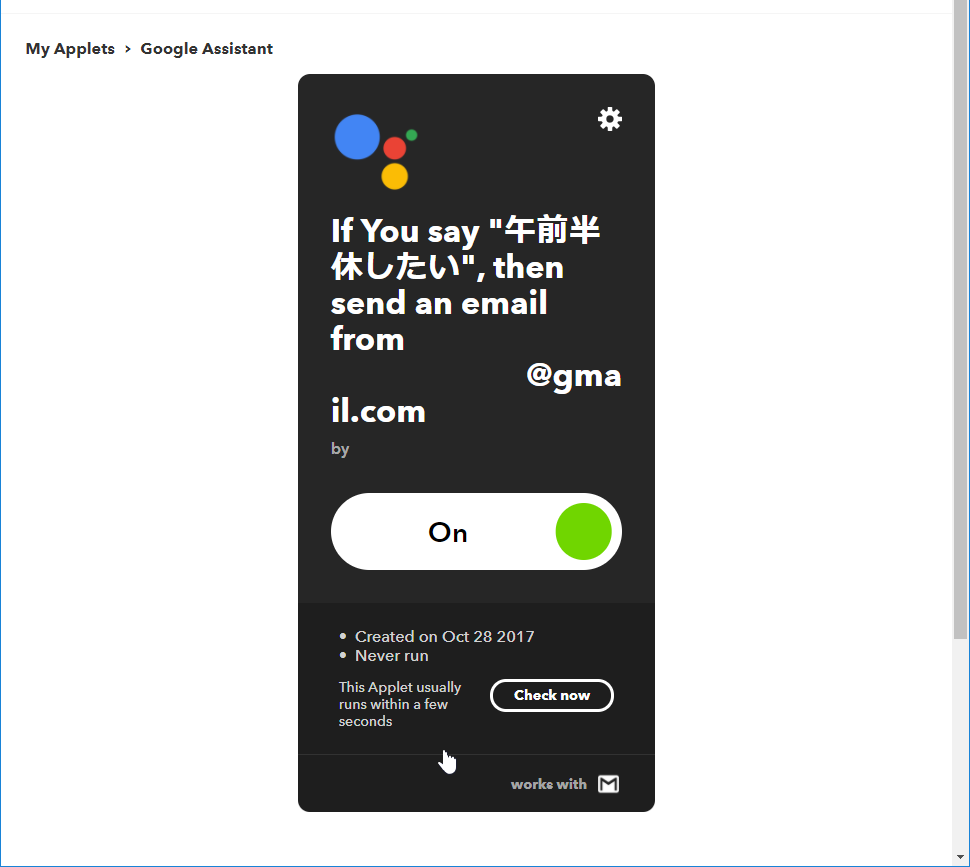
最後にレシピ自体の名前を設定します。
この名前はなんでも構いませんが、下部の notification のスイッチは切っておくのがおすすめです。
スイッチが有効になっていると、本レシピが実行された際に都度メールで通知されるようになります。
今回のユースケースでは不要でしょう。
できました!
一時的にこのレシピを無効化したい場合は、このスイッチで disable に切り替えることができます。
一覧にも追加されていますね!
この記事を見ると、長々と作業が必要なように思えますが、
実際やってみると非常に単純で5分もかからないと思います。
感想とか
Google Home すごい。IFTTT すごい。
私は色々なガジェットや新しいものにはすぐ飛びつく方で、Google Home も深く考えず手に入れましたが、
思っていたより遥かに完成度が高く、ストレスなく、快適に使えて感動しました。
私は LINE Wave(Clova) も先行生産版を所持していますが、
まだ、一部の新し物好き向けの製品という枠はでていないと感じました。
一方 Google Home は認識精度や応答速度などの基本的な性能が高いことに加えて、
IFTTT との連携が非常に強力で、この勤怠メールの他にも、家電の制御(NatureRemo) や twitter 連携など、生活の中で自然に活用できています。
あとは TODO 管理アプリの Trello も IFTTT 対応していて that へ指定できるようなので、これもレシピを作ったら便利そうかな。
今後、さらに基本機能が洗練されて、
スキルのインストールといったエコシステムが構築されれば、
機能追加のために、こういった一手間も不要になって一般家庭にも浸透していくだろう、と強く感じました。
国内向けの Alexa にも期待ですね(╹◡╹)