Google Apps Script用のChatWork Clientを中の人が作られているようなので、用意されたAPIを叩くだけで簡単に実現できます。
チャットワークAPI を Google Apps Script で使ってみた | チャットワーククリエーターズブログ
手順
1. Google Apps Scriptのプロジェクト作成
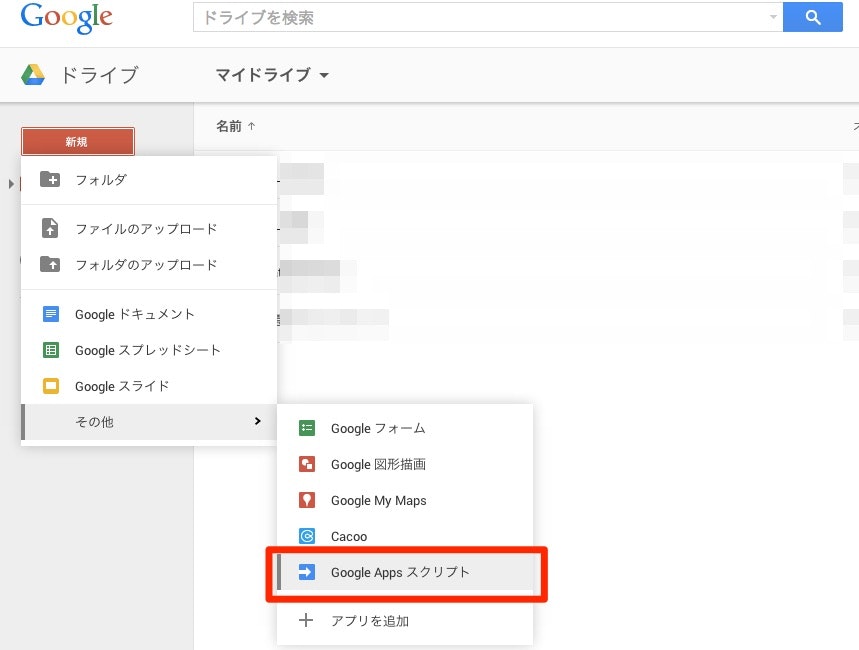
GoogleDriveの[新規]で、Google Apps スクリプトを選択します。存在しない場合は、アプリを追加で、Google Apps スクリプトを検索して追加します。

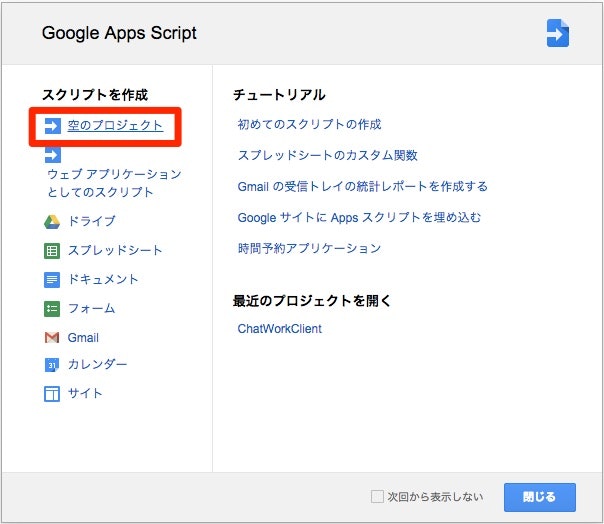
そうすると、プロジェクトの種類を尋ねるダイアログが開くので、ここでは、「空のプロジェクト」としておきます。

2. ChatWorkClientライブラリの追加
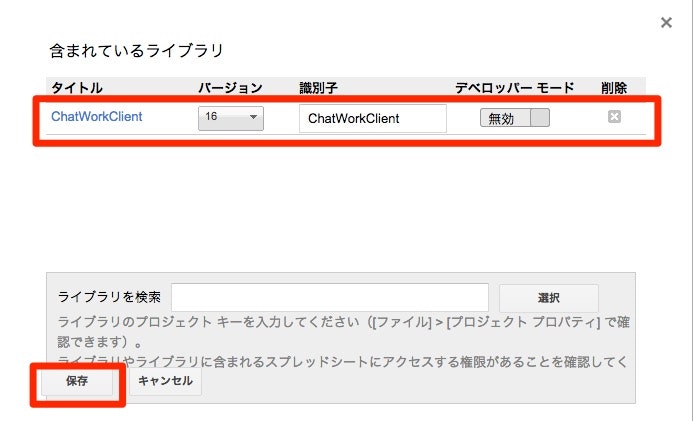
[リソース]->[スクリプト...]で、スクリプトの追加ダイアログが開きます。ここで、ChatWorkClientのプロジェクトキーを検索して追加します。その後、保存でOKです。
cw-shibuya/chatwork-client-gas
3. コードの記述
サンプルメソッドとして、以下のメソッドを追加します。投稿するユーザのAPIトークンと投稿対象のRoom IDが必要になるので、事前に準備しておきましょう。
function sendMessageTest() {
var client = ChatWorkClient.factory({token: 'your_api_token'});
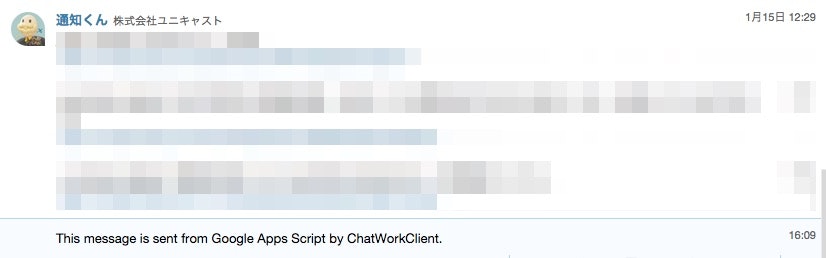
client.sendMessage({room_id: your_room_id, body: 'This message is sent from Google Apps Script by ChatWorkClient.'});
}
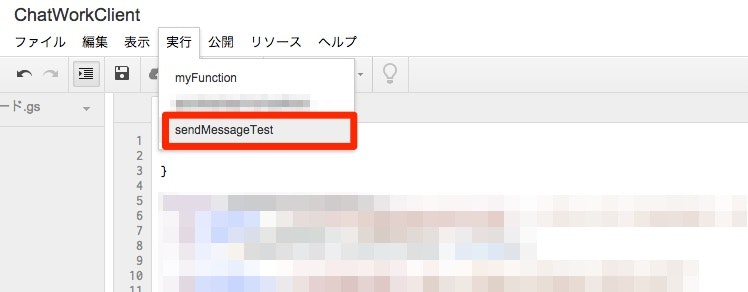
4. 実行
[リソース]のところでトリガーを設定できるようになっているので、定期的なスクリプトの実行も可能です。
これをベースにすれば、各種Google APIと連携し、例えば、Analyticsのアクセス情報やカレンダーのイベント情報を通知するなど、いろいろ応用できそうです。