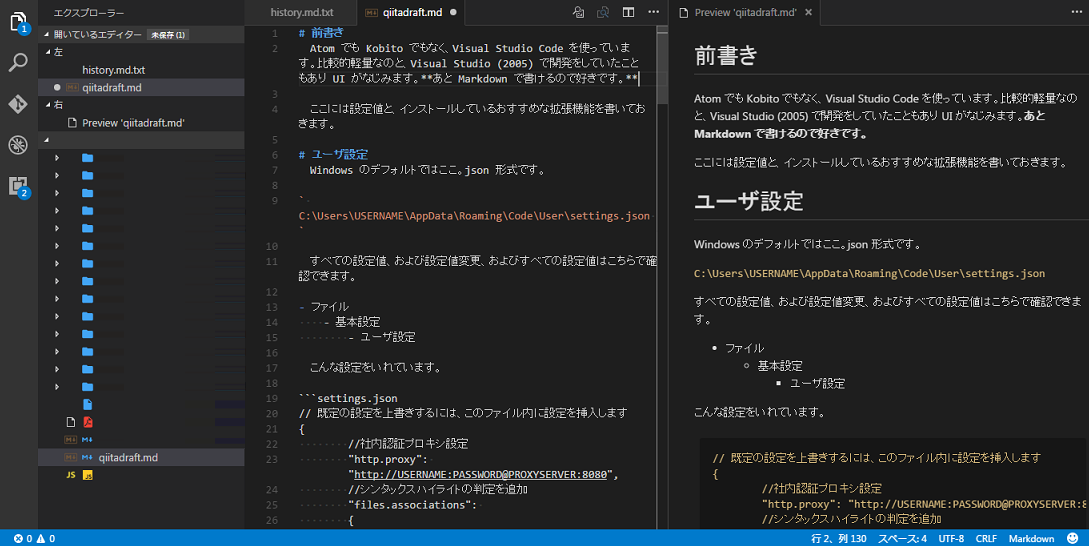
前書き
Atom でも Kobito でもなく、Visual Studio Code を使っています。比較的軽量なのと、Visual Studio (2005) で開発をしていたこともあり UI がなじみます。あと Markdown で書けるので好きです。

ここには設定値と、インストールしているおすすめな拡張機能を書いておきます。
ユーザ設定
Windows のデフォルトではここ。json 形式です。
C:\Users\USERNAME\AppData\Roaming\Code\User\settings.json
すべての設定値、および設定値変更、およびすべての設定値はこちらで確認できます。
- ファイル
- 基本設定
- ユーザ設定
- 基本設定
こんな設定をいれています。
// 既定の設定を上書きするには、このファイル内に設定を挿入します
{
// 認証プロキシ設定
"http.proxy": "http://USERNAME:PASSWORD@PROXYSERVER:8080",
// シンタックスハイライトの判定を追加
"files.associations":
{
"*.txt": "markdown",
"*.json.txt": "json"
},
// 空白文字列の表示
"editor.renderWhitespace": true,
// ウィンドウサイズで折り返し
"editor.wordWrap": true,
// Bash on Ubuntu on Windows on Visual Studio Code (Windows 10 only)
"terminal.integrated.shell.windows": "C:\\Windows\\sysnative\\bash.exe",
"termnial.integrated.shell.unixlike": "bash.exe",
// 文字コードの自動認識
"files.autoGuessEncoding": true,
...
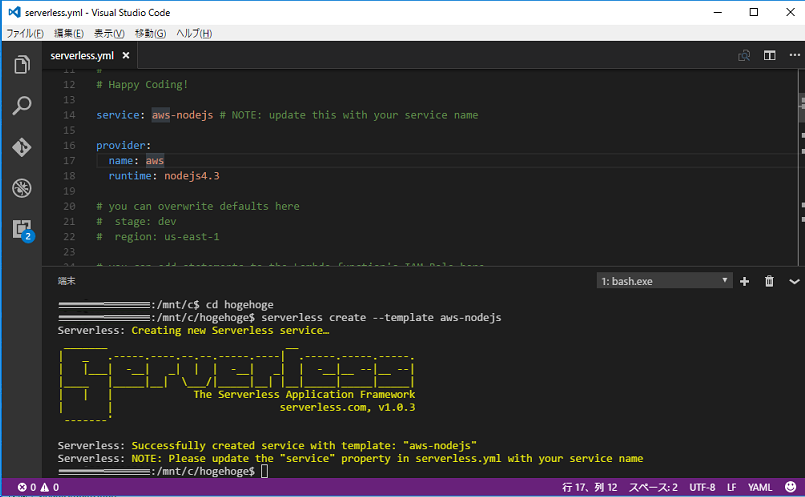
Bash on Ubuntu on Windows on Visual Studio Code (Windows 10 only)
Windows 10 限定になりますが、上記の settings.json では cmd.exe を bash.exe に差し替える設定をいれています。Ctrl + @ で開くコンソールで bash を実行することができます。
拡張機能
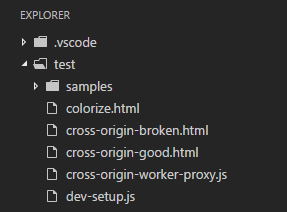
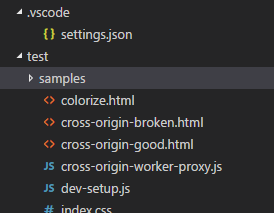
vscode-icons

エクスプローラメニューはもともとシンプルなツリー表示しかできないのですが、それにカラーアイコンを付ける拡張です。Atom にも同様のがありましたね。
追記
コメント欄でおしえて頂きました、File Icon Theme 機能でアイコン変更の機能は既に実装されていました。上記拡張の人気がすごいので標準機能に入れたそうな。デフォルトでは「Minimal」「Seti」の2パターン設定可能でした。


Marketpace から、テーマの追加も可能でした。ユーザ設定ファイル(settings.json)で指定することはいまのところできないようです。
Insert Date String

Ctrl + Shift + I で 日付「2016-09-29 13:10:07」とかを入れる(だけ)の機能です。一番使うかもしれません。
encdetect jp

日本語の文字コードを自動判定して警告を出してくれるものです。SJIS がよく化けるんですがデフォルト文字コードをSJISにするのも嫌ですよね。
REST Client

REST API の呼び出しがサクっとできます。開発に使います。
Local History

保存ファイルを世代管理するもの。適当にバックアップしてくれます。
Prettify JSON - Visual Studio Marketplace
Python - Visual Studio Marketplace
Python デバッグのお供に。
PowerShell - Visual Studio Marketplace
Prettier - Code formatter - Visual Studio Marketplace
zenkaku - Visual Studio Marketplace
Power Mode - Visual Studio Marketplace
Visual Studio Code Settings Sync

Visual Studio Code の設定を GIST 経由で同期するもの。Atomでも同様のものがありますね。
わけあって使えなかった拡張機能
Vim - Visual Studio Marketplace
参考文献

はじめてのVisual Studio Code (I・O BOOKS) : 清水 美樹 : 本 : Amazon.co.jp
日本語書籍がありましたが、初心者向けの本でした。ほかのエディタを使いこなしていたことがある方には向かないので、以下を見てショートカットキーとカスタマイズ方法を覚えたほうがよいです。
- Visual Studio Code Key Bindings
- Visual Studio Code User and Workspace Settings
- Customize Visual Studio Code
参考リンク
設定変更方法(settings.json)、ショートカットキーいくつか、コマンドパレットの開き方(Ctrl+Shift+P)、コマンドプロンプト(Ctrl+@)、拡張機能インストール方法、だけ覚えればなんとかなります。
- 設定の変更方法はこちら
- ショートカットキーの解説はこちら、必要なものだけ覚えればよいと思います。
- 拡張機能のインストールはこちら
- VSCode + Markdown
- その他読み物
- Bash
(以上)