この記事は、「クラウド時代のシステム管理」の記事を転記したものです。
前回の記事でWindows10のBash on Ubuntu on Windows環境がChef Workstation環境としてはおすすめだと書きました。今回は、実際にCookbookをビジュアル的、効率的に開発するための環境を準備するためにVisual Studio Codeを使います。
1. 開発環境の概要
本記事で構築するChef Cookbook開発環境に登場するツールは以下の通りです。
- Bash on Ubuntu (Windows Subsystem for Linux)が有効化されたWindows10の端末
- Bash on Ubuntu上で構築されたCehef Workstation環境
- Visual Studio Code
- Visual Studio CodeのChef Extension
- CentOS7上で構築されたChef Server
- Chefで管理される対象(Chef Client)
これらを使うと、Cookbookの開発からChef Serverへのアップロード、Chef Clientへの展開までを一つのWindowの中で実行することができるようになります。これまで過去何回かWindows上でChef Workstation環境を構築してきた理由は、このVisual Studio Codeによる統合開発環境を使いたかったためです。(もちろん、私がMicrosoft好きなのも理由ですが)
2. Visual Studio Codeのインストール
Visual Studio Codeのインストールは非常に簡単です。こちらのサイトの手順に書かれているインストーラーを実行するだけです。インストーラーが実行され、インストールが完了したらデスクトップにアイコンが作られていますので、一度Visual Studio Codeを実行します。すると次のような画面が表示されます。
この後、BashのTerminalを表示する際に色が見にくくなるので、配色テーマを「High Contrast」に変えておきます。Window左上の「ファイル」>「基本設定」>「配色テーマ」の順にメニューをたどり、表示された選択肢からHigh Contrastを選択します。
3. Chef Cookbook開発のためのVisual Studio Codeの設定
3-1. Chef Extension for Visual Studio Codeのインストール
Visual Studio Codeには様々なExtensionを追加する機能があります。ここではChefのCookbookを書く際によく使うDSLをIntellisenseで自動補完してくれる「Chef Extension for Visual Studio Code」をインストールします。
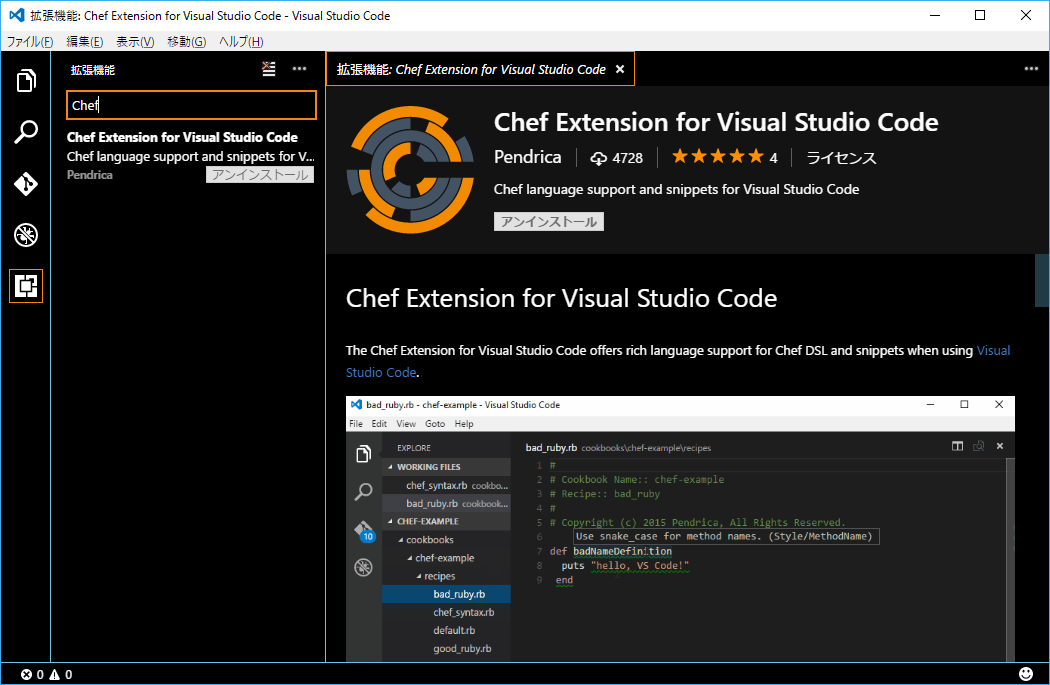
インストールのためには、画面左側のバーの5番目にある「拡張機能」アイコンをクリックします。すると現在インストールされているExtension一覧と検索窓が表示されるので、ここに「Chef」と入力します。すると対象のExtensionが見つかるので「インストール」ボタンをクリックします。インストールが完了するとVisual Studio Codeの再起動を求められる場合がありますので、そのまま再起動を行います。
3-2. 統合ターミナルのBashへの変更
Visual Studio Codeには統合ターミナルという機能があり、画面右下にコマンドプロンプトを表示させ、コンパイルや動作確認などの操作が可能です。しかし、今回Chef Cookbookを開発する際はBashを使いたいので、統合ターミナルの設定を変更して、Bashがデフォルトで使われるようにします。
設定を変更するためには、画面左上の「ファイル」>「基本設定」>「ユーザー設定」の順にメニューを進み、ユーザー設定をクリックします。すると既定の設定と変更用の「settings.json」の2つがエディタで開かれます。画面右側に表示されるsettings.jsonにて以下の内容を記述して保存します。
{
"terminal.integrated.shell.windows": "C:\\Windows\\sysnative\\bash.exe",
"termnial.integrated.shell.unixlike": "bash.exe"
}
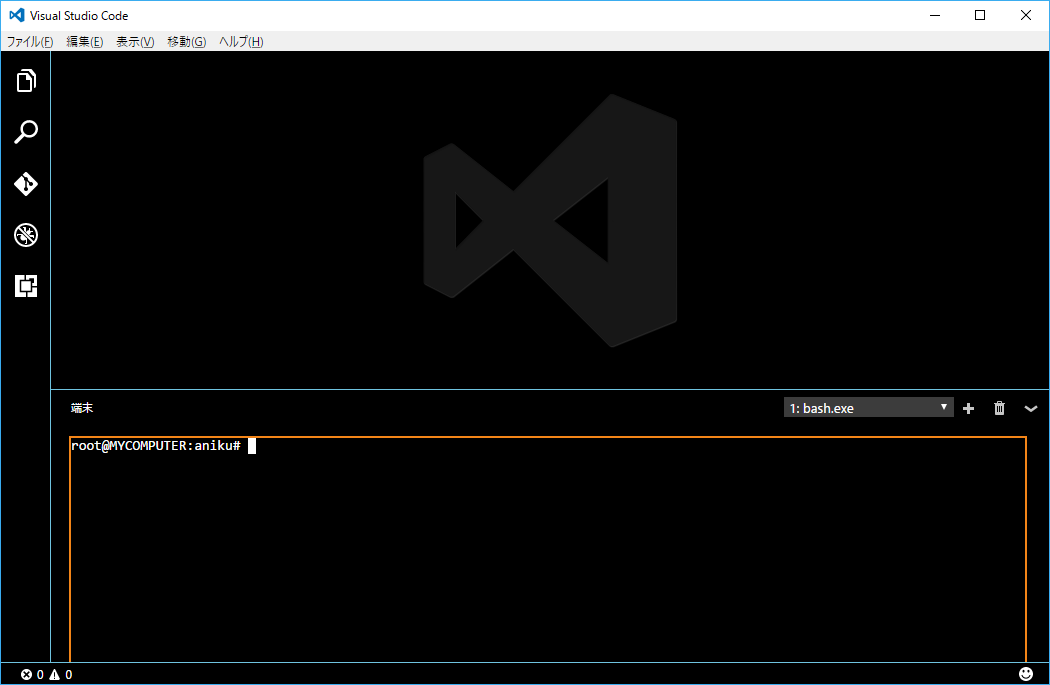
設定を保存してVisual Studio Codeを再起動すると設定が反映されます。設定反映後、画面上部の「表示」>「統合ターミナル」をクリックするか、ショートカットキー「Ctrl + @」を押すとBashが画面右下で起動します。
これで画面内でChefのKnifeコマンドなどを実行できるようになります。
4. 動作確認
4-1. 動作確認
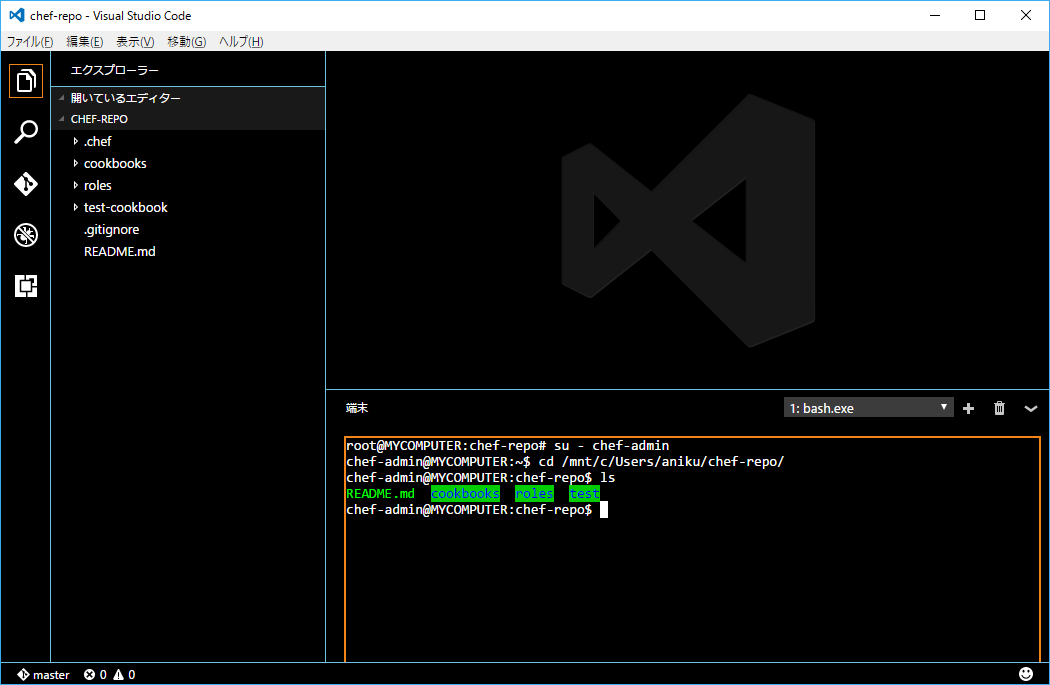
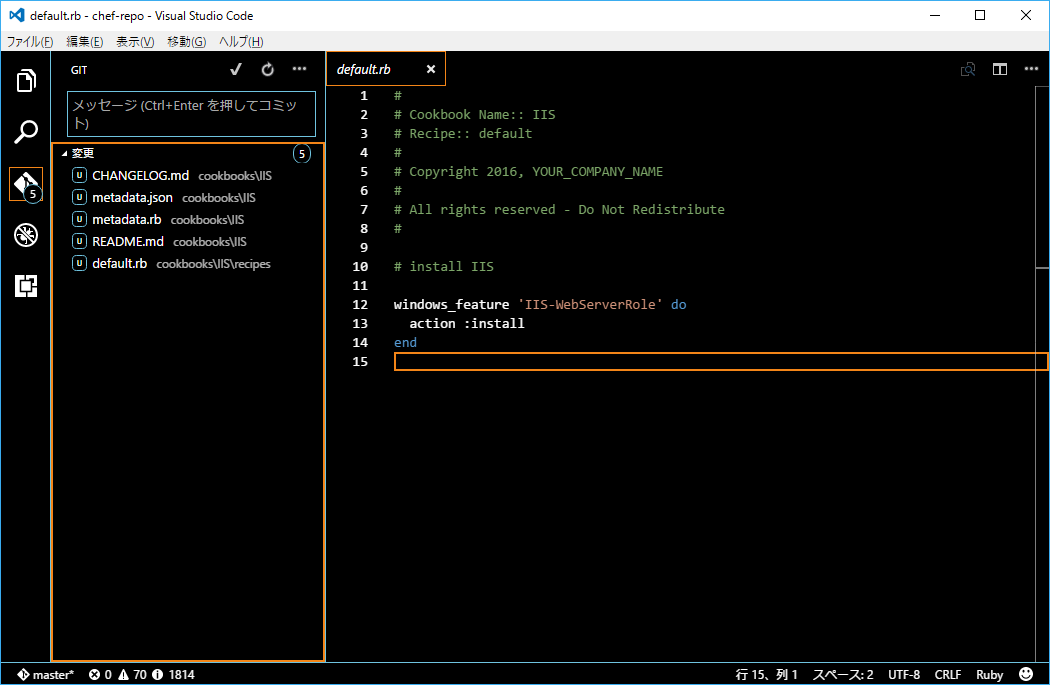
ここまでVisual Studio Codeの設定編集などを行いましたので、今度は実際のCookbookを開いてみます。画面左のバーの内番上にある「ファイル」アイコンをクリックします。次にBash内での/mnt/c/Users/(ユーザー名)/chef-repo、WidowsでのC:\Users(ユーザー名)\chef-repoを指定します。すると次のようにフォルダが左側に表示されます。
以後、Cookbookの開発を画面左や上のエディタ部分で行い、右下のBashでUploadや実行を行います。試しに前々回WindowsにIISを導入したCookbookをChef Serverからダウンロードしてみます。
root@MYCOMPUTER:chef-repo# su - chef-admin
chef-admin@MYCOMPUTER:~$ cd /mnt/c/Users/aniku/chef-repo/
chef-admin@MYCOMPUTER:chef-repo$ knife cookbook download IIS
(以下略)
chef-admin@MYCOMPUTER:chef-repo$ mv cookbook/IIS-1.0.0 cookbook/IIS
4-2. Gitの管理機能
Cookbookのダウンロードを行うと、Git管理下にファイルが追加されるため、画面左の3個目のアイコンであるGitアイコンに変更されたファイル数が表示されるようになります。そこで、ステータス確認のためGitアイコンをクリックします。
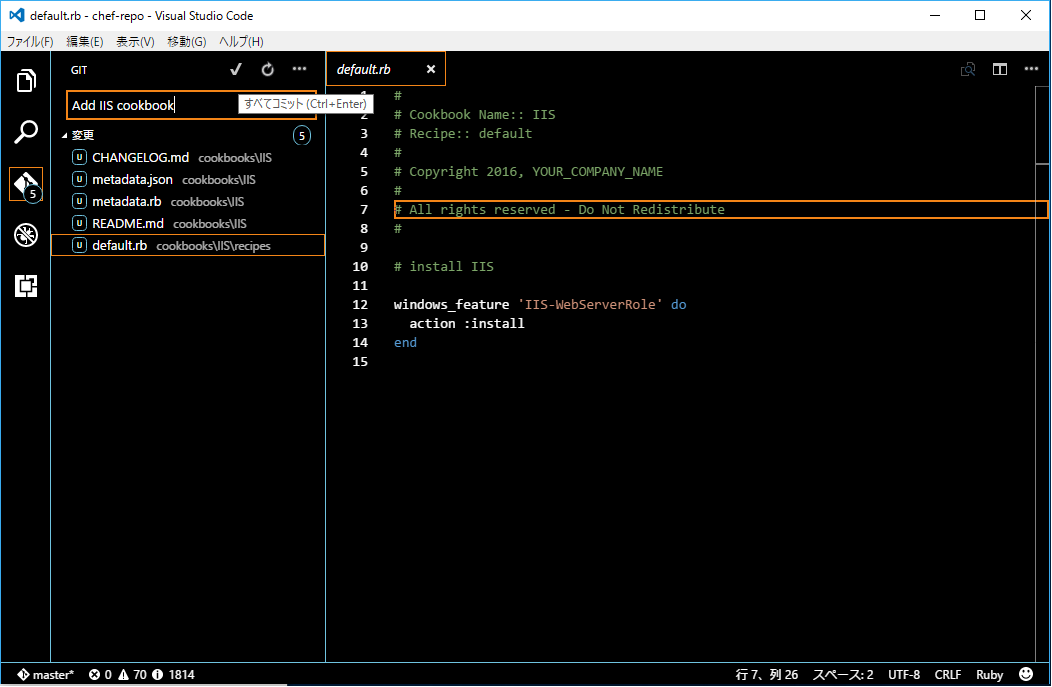
変更されたファイル一覧が表示されており、メッセージ入力欄とその上にチェックマークがあります。ここにメッセージを入力したうえでチェックマークをクリックすると、git commitされます。
このように、一つのWindowの中でCookbookの編集、アップロード、Git処理がすべて完結します。
4-3. Tips(自分のための備忘録)
Visual Studio CodeのWindow内でのテキストのコピーと貼り付けは、統合ターミナル内かどうかでショートカットキーが異なります。さらに、Visual Studio Codeのバージョンが1.4以上か、1.3以下なのかでもショートカットキーが異なります。
| 場所 | コピー | 貼り付け |
|---|---|---|
| 統合ターミナル以外 | Ctrl + c | Ctrl + v |
| 統合ターミナル(v1.4以上) | Ctrl + Shift + c | Ctrl + Shift + v |
| 統合ターミナル(v1.3以下) | Ctrl + Insert | Shift + Insert |
これまでOpen Sourceの世界にいた方はLinuxなどのテキストベースの開発環境のほうがなじむと思いますが、逆にWindowsベースで開発をされてきた方はVisual Studioから出発したほうがスムーズにChefの学習ができるのではないでしょうか。また、Open Sourceの世界の方にも、Visual Studio Codeで統合開発環境(IDE)の良さを体感できるのではないかと思います。