オープンソースになってからじゃあ使うか!ってなったので1週間ちょっとと長くはないですが、メインエディタとして使う日々を過ごして気付いたことなどをまとめます。
※ Atomを普段使っているので、部分的に比較するときがあると思います。
※ Mac OSXで使ってます。Yosemiteです。帰国したらアップグレードします。
Visual Studio Codeとは
Microsoft製のエディタ。Electronで作っていてクロスプラットフォームなエディタ。IDEではない。
Windows以外でも使えますということで4月頃に話題に。オープンソースになって11月頃また話題に。この際に、Extension Galleryで拡張やテーマをインストールできるようになったらしい。
まだベータ版なので正式版来てまた話題になるのでしょう。
- 速い
- 軽い
と巷で好評です。
インストール
ダウンロードページはこちら
homebrew-cask使う人は以下のコマンドでいけると思います。(最新版降って来てるのかな?)
brew cask update
brew cask install visual-studio-code
ショートカット
PreferenceからKeyboard Shortcutを選ぶとまた画面分割された状態で左がデフォルト、右がユーザーが追記するjsonとして表示されます。
追記のことを考えてか、他にも設定できる機能一覧がデフォルトの下の方にまとめてコメントアウトされています。
適宜ご参照ください。
Windows - VS Code キーボードショートカット一覧 (オススメ付き)
Mac - 【Mac版】 VisualStudioCode キーボードショートカット
個人的に欠かせない機能とショートカット
画面分割
なにはともあれこいつが必要です。
どうやら横方向のPane分割しかできない模様。
しかも無制限ではなく3画面まで。これだけあれば十分だろうと思いますが。
cmd + \がショートカットです。
ファイル検索
cmd + P
開いているプロジェクト内のファイルを検索します。
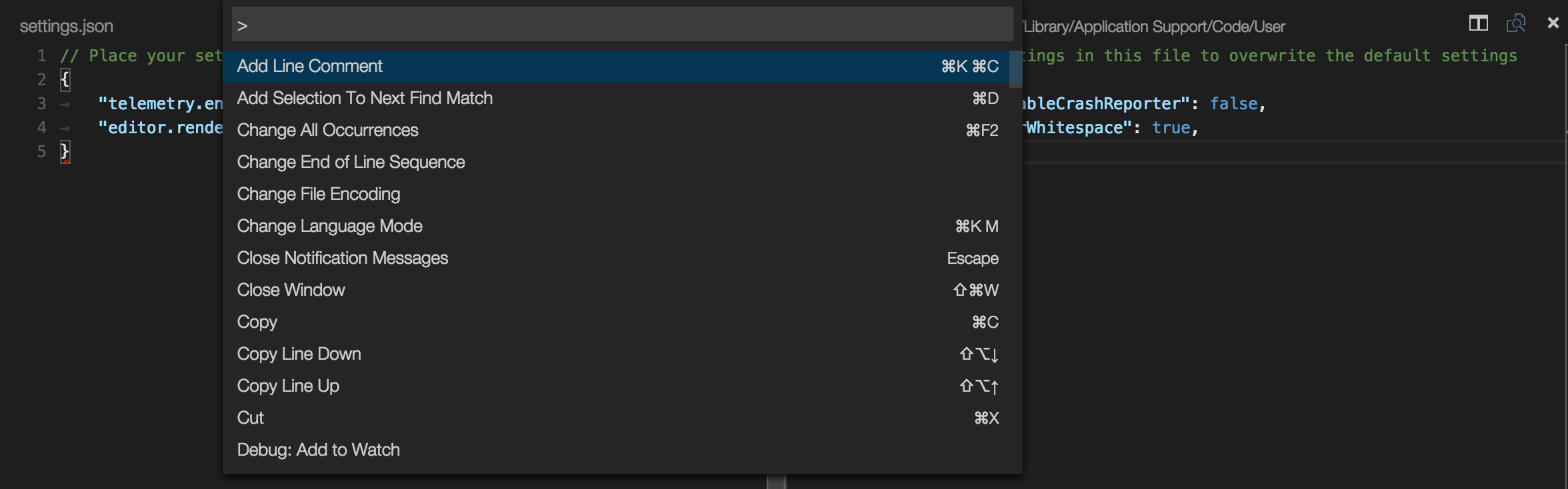
コマンドパレット
shift + cmd + P
メニューから探してとかめんどうなことはせずにしたいことわかっているならここからどうぞ。
ところで、このコマンドパレットにの検索ボックスには>の文字が入っていて、それを消すとファイル検索になります。
以下の3つも知っておくと役に立つかもしれません。
! - デバッグ
# - シンボル検索
: - 指定した行数に飛ぶ
ファイルのヒストリー
ctrl+tab
自分が直近開いたファイルの一覧が出ます。かなり使う頻度高い気がします。
マルチカーソル
Alt押してクリックするとカーソルを複数にできます。
ユーザー設定
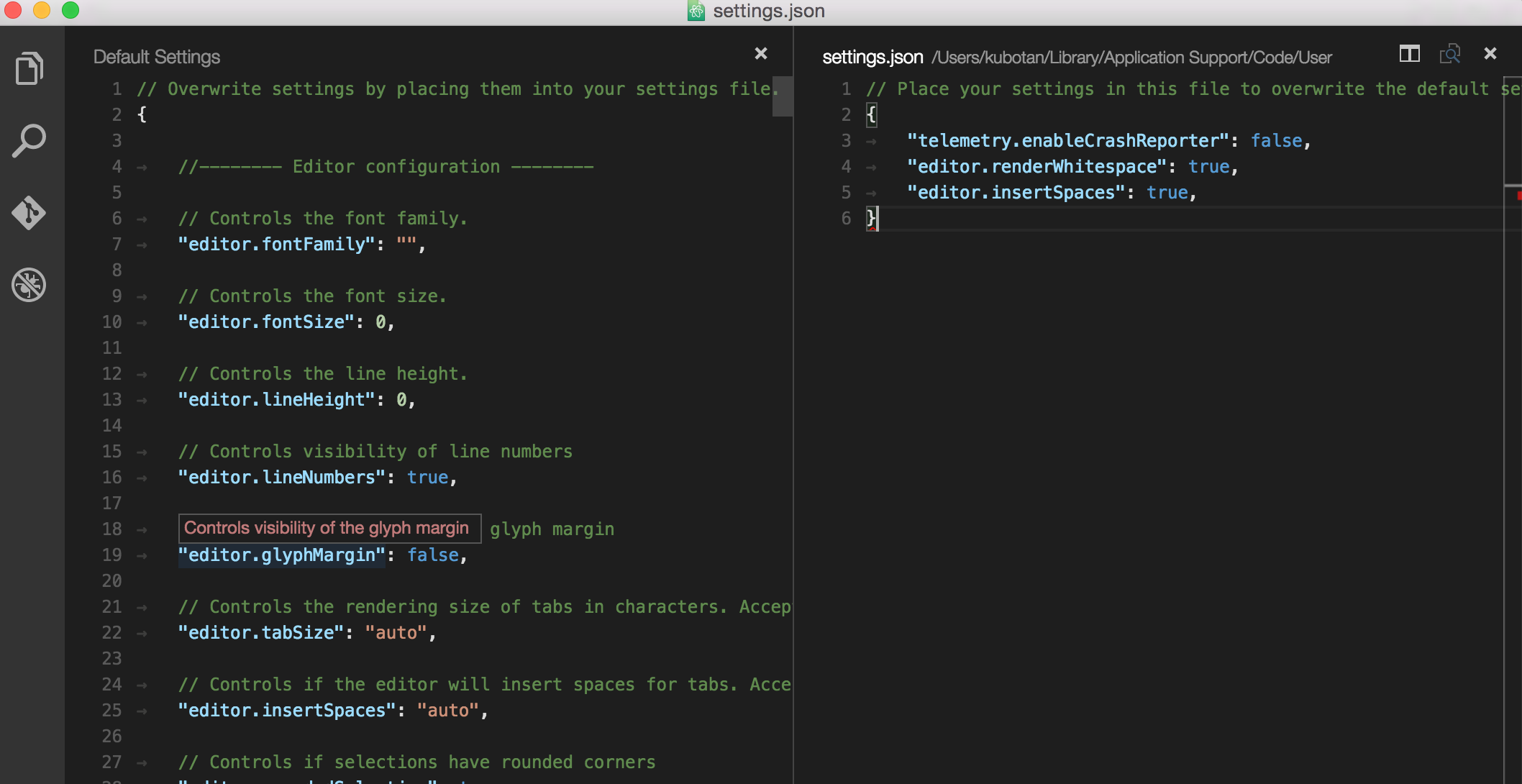
Preference - User Setting ⌘, を開くと2分割された画面になります。
左側がデフォルトで右側がユーザーがオーバーライドした設定です。
jsonで書かれています。
パッと流し見たところ。
- エディタ自体の設定
- エディタのウインドウの設定
- ファイルの設定
- ファイルエクスプローラの設定
- HTTPの設定
- gitの設定
- 検索の設定
- JavaScriptの設定
- jsonの設定
- エラーレポートの設定
- Markdownの設定
- CSSの設定
- LESSの設定
- Sassの設定
- TypeScriptの設定
- PHPの設定
といったものが書かれています。
CSSやLESS、Sassは割と細かくLinterの設定変更できそうです。
今回はまず最低限やっておこうかなってことで以下の2つだけやっておきました。
- エラーレポートをさせない。
- 半角スペース、タブを表示させる。
- ハードタブを使わない。ソフトタブにする。
右側に追記したのは以下の通り
"telemetry.enableCrashReporter": false,
"editor.renderWhitespace": "boundary", // "all"との違いは単語間のスペースを表示するかどうか
"editor.insertSpaces": true,
[記事追記]
Window幅に合わせて文字を折り返すようにするために以下のものも追記します。
"editor.wordWrap": 0,
日本語対応も今はできているように見えます。
[2017追記]
"editor.wrappingColumn"は"editor.wordWrap"になってるぜ的なアラートたくさん出てたので修正しました。
ターミナルから起動できるようにする
Qiitaに書きました。
ご参考までにどうぞ。
ターミナルからVisual Studio Codeを起動する方法
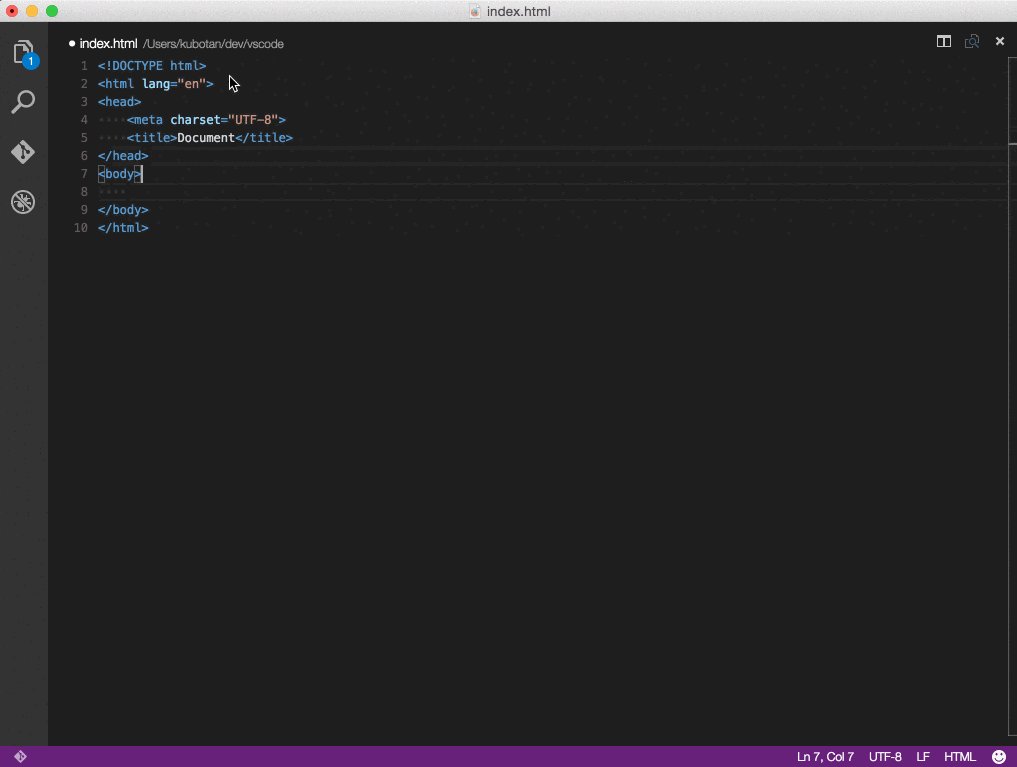
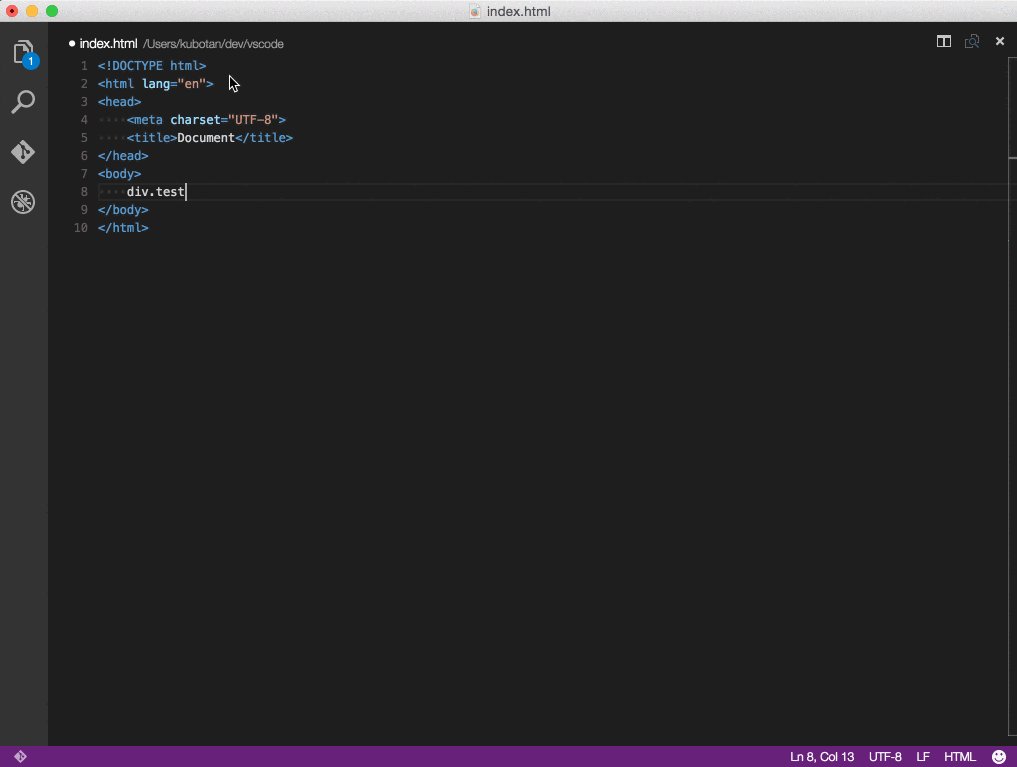
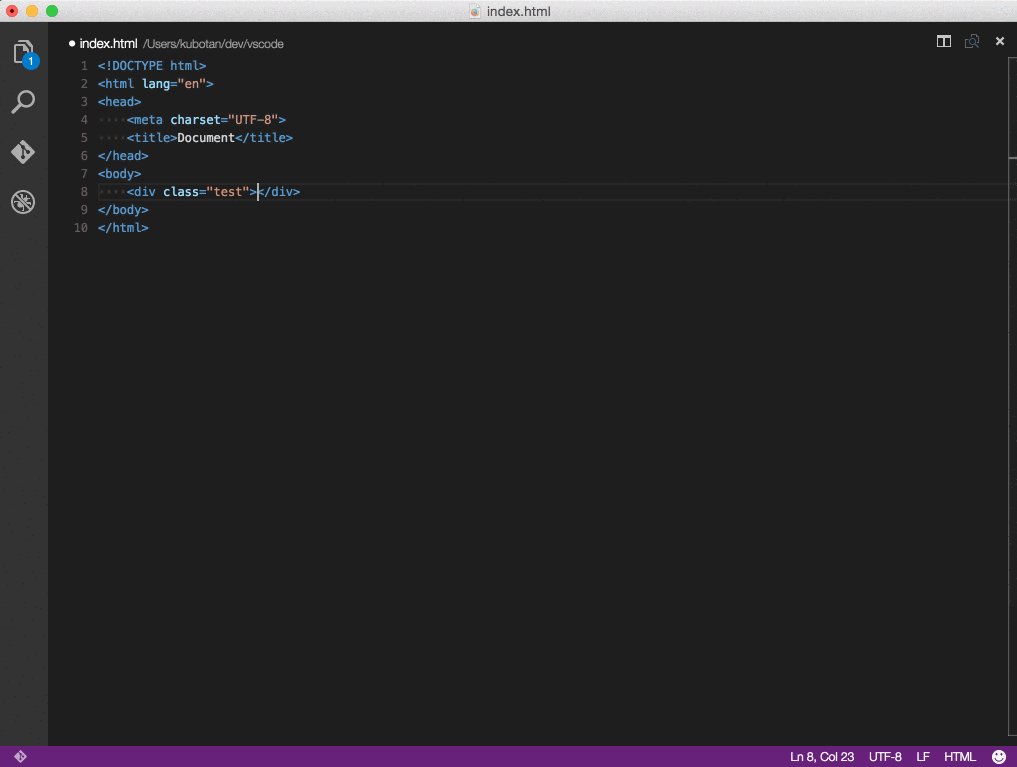
Emmet
EmmetというかEmmetライク?
Tab押せば展開します。なんかテキストの検索モード?かなんか入ってると展開しないことがあります。うまく展開しなかったら一回esc叩けばいんですけど、このあたりの条件がよくわかってないので使っていくうちに詳しく知りたいです。
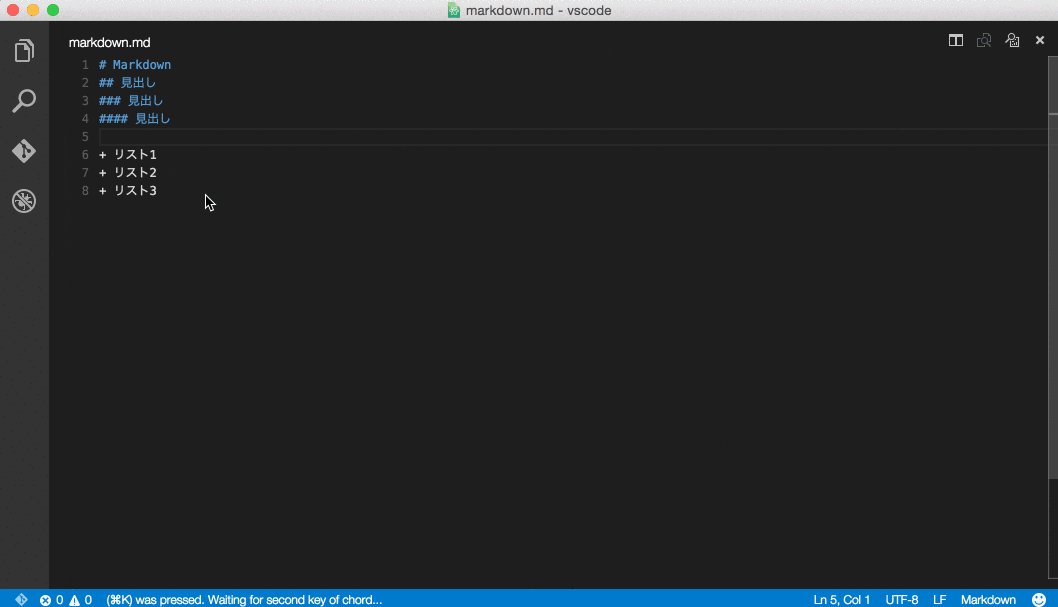
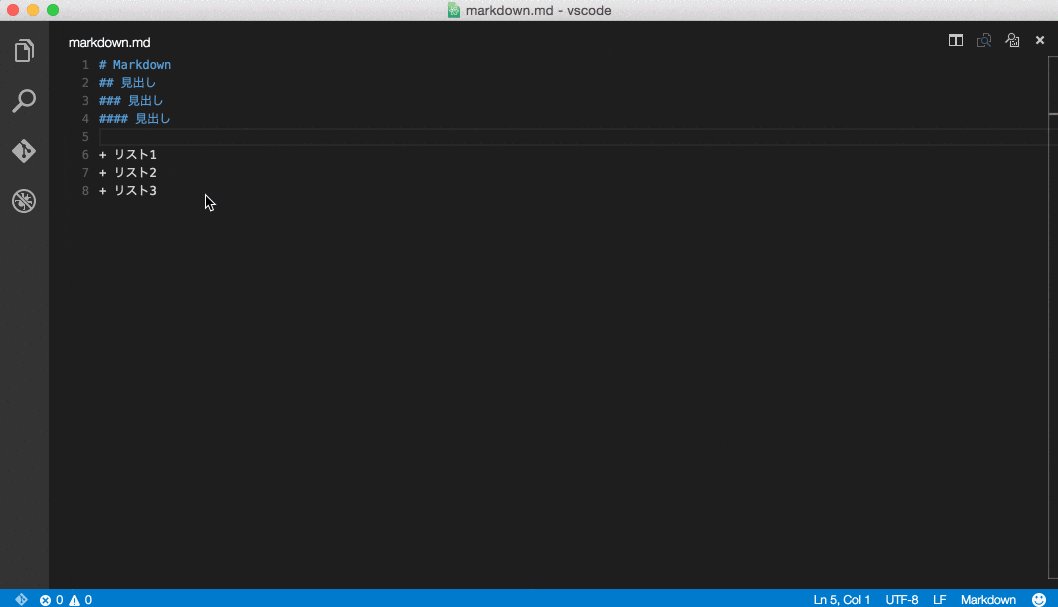
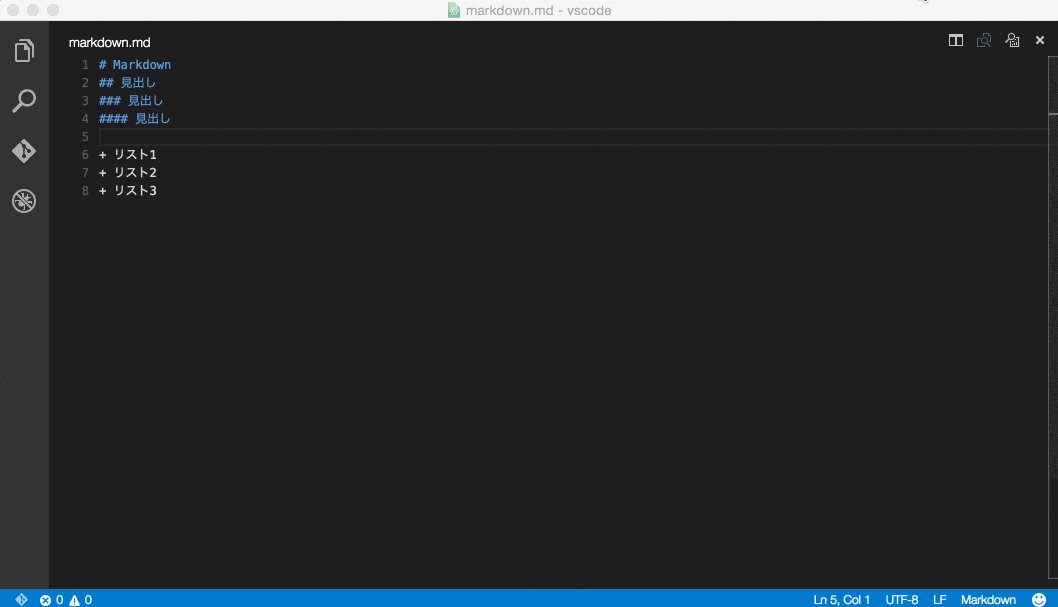
Markdownを使う
Visual Studio Code を使って Markdown のプレビューの記事をどうぞ。
三行でまとめると。
画面分割してプレビューは⌘K + V
同じ画面で切り替えたい場合は Shift Cmd V
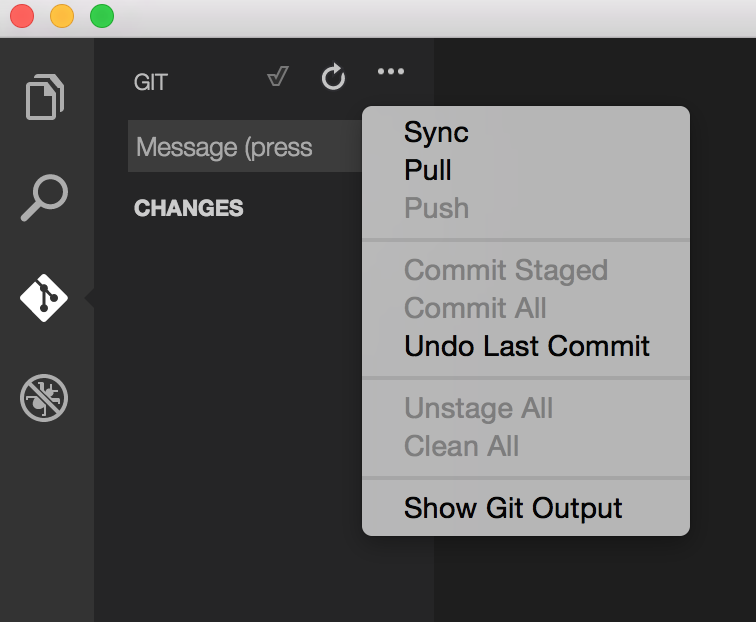
gitを使う
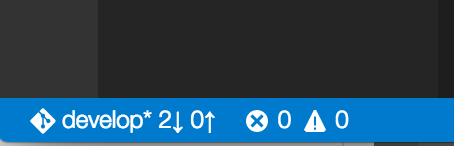
基本的なgitの機能はデフォルトで入っているのでとにかく使ってみましょう。
エディタの左下にGitの状態やら、何やら出ます。ここ押すとブランチの切り替えもできます。
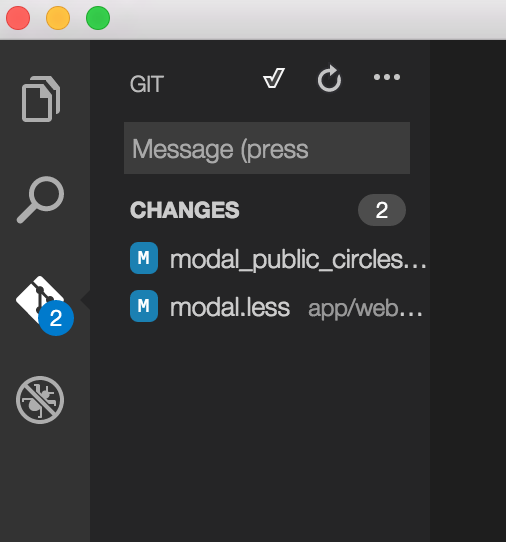
Sidebarにもgitのための何やらがあります。
Visual Studio Code - Version Control
Syncってなんやって思うけどたぶんgit fetchなんだと思う。
stashとかなさそうなので公式のアップデート前にgit用の拡張が出てくるんじゃないだろうか。
タスクランナー - gulp/Grunt/Jake
自動で認識するらしい。
何が原因かわからないものの自分のプロジェクトでは自動で認識してくれなかったのでちょっと調査が必要。
エクステンション - 機能拡張
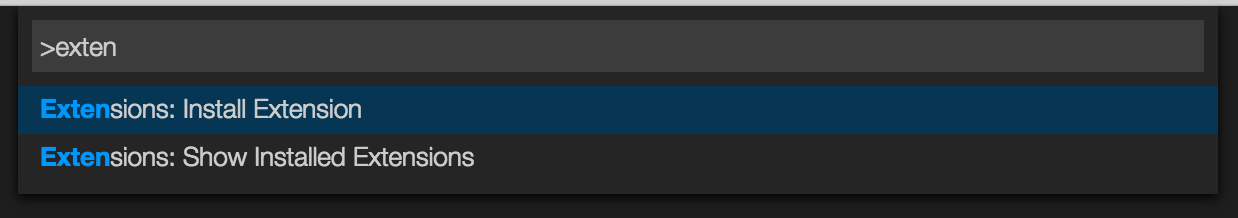
せっかくなので試しに拡張入れます。
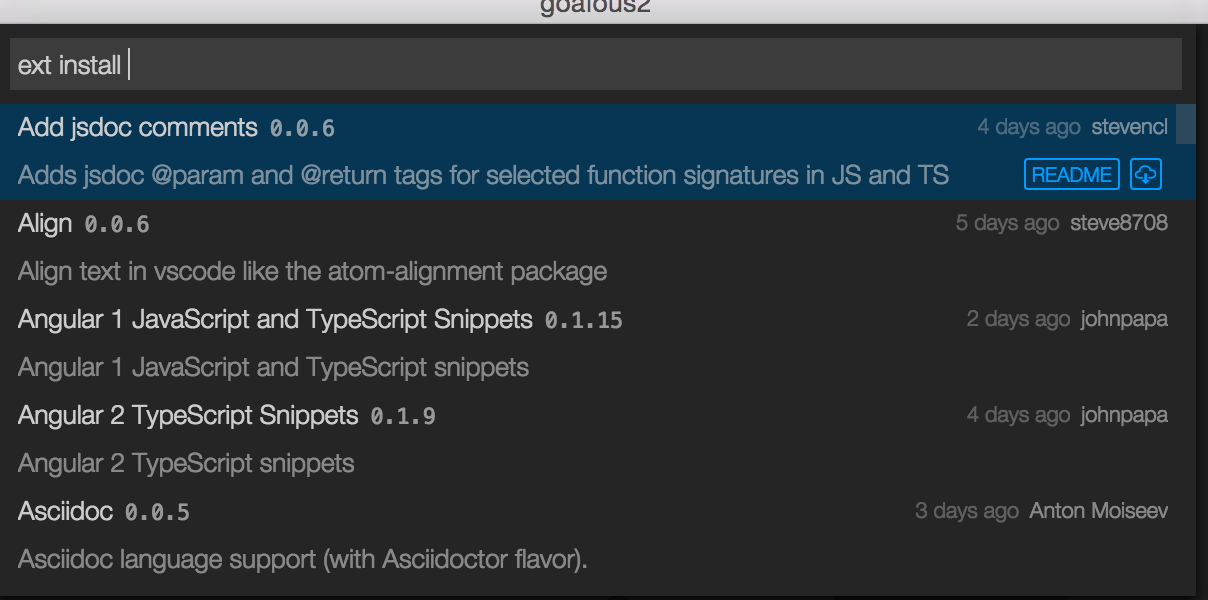
F1あるいはCmd + Shift + Pからextensionって打つとsearchできます。
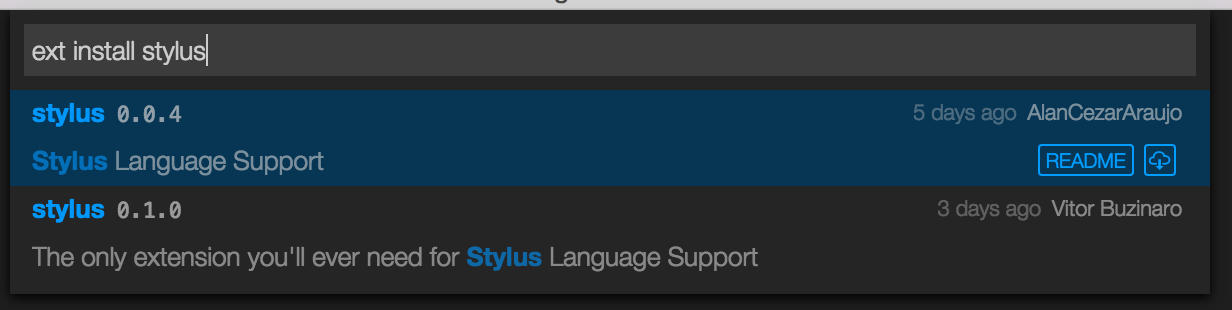
2日違いで同じ名前の拡張作った人がいるんですね……。まあ話題になってるオープンソースではあるあるなんでしょうが、タイトルかぶらないような仕組みにしてほしかったなとすこし思います。
区別するのにバージョン情報や概要では変わりうるので、作者の名前が必要とかそんな感じですかね。今後おすすめ拡張とかそういう記事を書くつもりがある方はご注意ください。そのときになくてもあとで同じ名前の拡張を他の人が作るかもしれないので。
あと内容を見るためにREADMEを押して開くんですが、その際ブラウザを前面に開いてくれてエディタに戻ると また検索しなおし ってかなりめんどくさい仕様なのでこっそり改善してほしい。
今回このStylus用の拡張では下のもの stylus - Vitor Buzinaroを選びました。理由はGitHubのリポジトリをちら見してテスト書いてるっぽかったからです。どっちもGitHubのStarはまだゼロでした。
こちらのページにまとまってます。
Visual Studio Marketplace - Visual Studio Code
AsciiDOCを使う
あんまり需要ないと思いつつも拡張が2つ出ていたのを確認しました。
AsciiDoc Support - Atom用のパッケージをフォークしたものの模様
テキスト入力の段階でなんとなくスタイルがわかるあの手のやつです。
プレビューはできない模様。
Asciidoc - 使えませんでした。READMEがMarkdownの転載なあたり怪しさ満点でしたがプレビューできる詐欺でした。
つまりAtomほど快適なAsciiDOC環境は得られないこととやはり初期の拡張は玉石混交だよねってことがわかりました。
日本語の対応
使っている限り問題なさそう。
人任せで申し訳ないけど、下の見てもらうとわかりやすいと思います。
第2回 Qiita プライド: Atom 対 Brackets 対 Lime Text 対 Visual Studio Code
LimeTextがアレなのも非常にわかりやすいです。
EditorConfig
Editorconfigについては自分の記事で僭越ですが、ご参照ください。
どんなエディタでもEditorConfigを使ってコードの統一性を高める
こいつがないと始まらない。ともだちなくす。
ない
終わったわ。
VisualStudioにはあるんだけどなあ。
でもすぐ作るでしょ。Atomのフォークとかしちゃうでしょ。そのうち来るの待ちます。
って下書きしてた数日後に来てました。
いますぐshift+cmd+P押してインストールしましょう。
EditorConfig
.vscodeについて
じゃあもろもろコードの統一性が高められないのかというと別にそんなことはなくて。
project毎に.vsconfigっていうディレクトリができてその中に設定ファイルを置けます。WebStormにもこんなのありましよね感。
とはいえ、その場合はプロジェクトのメンバーみんなVisual Studio使ってなきゃいけないとかいう状況な気がするので、個人的にはスキな方法じゃないかなあといった感じです。
とにかくあんまりわかってないので調査は必要しておきます。
所感
- JavaScript書いてて補完性能高いと思った。
- Open Recentは当然デフォルトで存在します。(なぜAtomはデフォルトでない)
- 折り返し設定がjsonで文字数指定できるんだけど、ウィンドウ幅に合わせて柔軟にごにょごにょしてほしい。 => [追記] 解決済です。
- どうやらAtomのようにキーボードショートカットで文字サイズだけを変更なんてことはできない模様。
cmd + =でズームインして、cmd + -でズームアウトする。左側のアイコンやらなにやらまで大きくなるので違和感を抱く。設定でフォントサイズ指定してお気に入りのサイズを見つけて使っていく感じになりそうです。 - なんか全文検索はAtomの方が早い気がする。なんだろう、その辺のインデックスとかの扱いの差で初期起動のパフォーマンス差が出てるんだろうか。
- Atom使用時に意外と絵文字補完にめっちゃ依存してた。コミットメッセージにemojiつける文化のため、Atomでコミットメッセージ書くときに絵文字補完を超使っていた自分に気付く。
 と
と しか脳内に出てこなくて草。
しか脳内に出てこなくて草。 - タブ開きまくるような芸当はできないけど
ctrl+tabでの履歴の切り替えめっちゃ爆速なのでタブエディタじゃなくてもいいかもしれない。 - 複数ペイン開いているときにどっちがアクティブかわかりにくいので、わかりやすいテーマなどあったら変えたい。
- 矩形選択できない。
- EditorConfigはやくくださいって思ってたら来たから拡張コミュニティ活発になる予感がして将来もっと期待できます。
所感に何でも詰め込んどきゃいいかとか思うのやめろよ
総括
メインのエディタとして使うのに今の段階で結構なレベルに来ています。
かゆいところがないわけではないですが。エクステンションのコミュニティがどれだけ盛り上がってくれるかで今後の使用者の増加具合は左右されるよなと思いました。
あとがき的な感じですが、Visual Studio Codeについてアドベントカレンダー書こうって決めて見てみたら初日が空いていたのでいったれ精神で予約しました。何もインドからシンガポールに移動した翌日とかいうハードスケジュールの中に入れなくてよかったんじゃないだろうかと反省してます。
カジノでボロ負けしたあとにQiita書いてます。
次は時間的にも精神的にも余裕があるときに書きたいと思います。
以上、あんまりまとまっていないVisual Studio / Visual Studio Code Advent Calendar 2015の1日目でした。