趣向
vueでお絵かき機能を作成する機会があったため作ってみました!

3の続き
前回の3はこちら
このページでは「「リセット」と「画像ダウンロード」とデータを「更新」、「取得」できるようにしたいと思います。
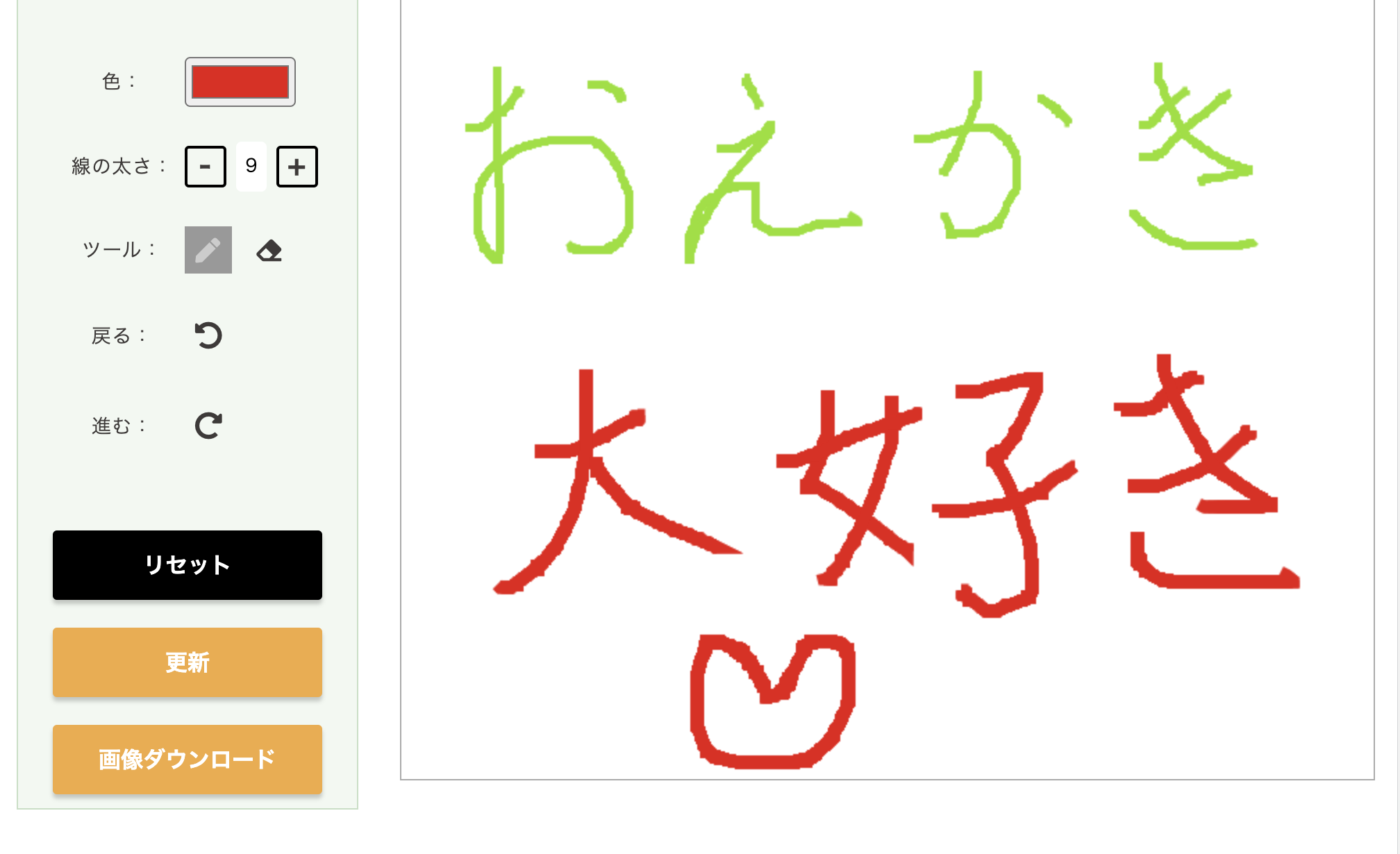
まずはいつもどおりhtml。画面に「リセット」、「画像ダウンロード」、「更新」ボタンを追加します。
また、更新したら更新した画像が次回から背景になる感じですね。
<div class="button-box">
<button class="" @click="imagesClear">リセット</button>
<button class="" @click="updateImg">更新</button>
<button class="" @click="downloadImg">画像ダウンロード</button>
</div>
リセット
順番に作成していきます。まずはリセットから。現状を綺麗さっぱりにします。
new Vue({
el: '#app',
data() {
return {
canvas: null,
context: null,
}
},
methods: {
// リセットボタン押下時
imagesClear: function() {
this.context.clearRect(0, 0, this.canvas.width, this.canvas.height)
},
},
});
画像ダウンロード
リンクを取得します。今回はjpg形式、名前はimages-日付.jpgにすることにしました。
new Vue({
el: '#app',
data() {
return {
canvas: null,
context: null,
}
},
methods: {
// ダウンロードボタン押下時
downloadImg: function() {
let link = document.createElement("a")
link.href = this.canvas.toDataURL("image/jpg")
link.download = 'images-' + new Date().getTime() + '.jpg'
link.click()
},
},
});
更新
更新作業です。現状のお絵かき画像を取得して
それを非同期で更新させてます。
私は画像をS3で管理しています。
今回はPHPを使用しS3の画像を更新していきますね!
※S3の設定等はまた、違うところで説明します。
new Vue({
el: '#app',
data() {
return {
canvas: null,
context: null,
}
},
methods: {
// 更新ボタン押下時(画像の更新)
updateImg: async function() {
let imgData = this.canvas.toDataURL()
await $.ajax({
url: "/ajax/update_img.php",
data: {
data: imgData,
},
type: 'POST',
dataType: 'html',
})
alert("更新に成功しました。")
},
});
fileパス,バケッツ名は各自設定してください。
if (isset($_POST['data'])) {
$imgData = htmlspecialchars($_POST['data'], ENT_QUOTES);
$file_path = 'images/images_1.jpg';
// 文字列をbase64にデコード
$img = base64_decode(preg_replace('#^data:image/[^;]+;base64,#', '', $imgData));
// 更新処理実施
$result = $s3->putObject(['Bucket' => $bucket_name,'Key' => $file_path,'Body' => $img,]);
exit();
}
更新したら更新した画像も取得しなければいけませんね!次回からは画像が背景になる感じです。
デフォルトで画像を用意しておけば画像を背景にお絵かきもできます。
mounted () {
// 読み込み時画像をS3から取得
this.getImg(this.context, this.canvas)
},
methods: {
// 読み込み時,リセット時前額面画像取得し設定
getImg :async function (context, canvas) {
const data = await $.ajax({
url: "/ajax/get_img.php",
type: 'POST',
dataType: 'html',
})
let background = new Image()
background.src = data;
background.onload = function(){
context.drawImage(background,0,0,canvas.width, background.height * canvas.width / background.width)
}
},
},
とりあえずさっき更新したファイル名を'images/images_1.jpg'にしたため
こちらのオブジェクトをS3から取得しに行くようにします。
取得したらhtml形式で返すようにします。
// バケッツ情報
$file_path = 'images/images_1.jpg';
// オブジェクトの存在チェック
if ($s3->doesObjectExist($bucket_name, $file_path)) {
// 存在する場合取得
$result[$info] = $s3->getObject(['Bucket' => $bucket_name, 'Key' => $file_path]);
$img[$info] = base64_encode($result[$info]['Body']);
$info[$info] = getimagesize('data:application/octet-stream;base64,' . $img[$info]);
}
echo 'data:' . $info[$info]["mime"] . ';base64,' . $img[$info] . '';
exit();
以上でお絵かきアプリが完成しました🙌
お疲れ様です^^;