趣向
vueでお絵かき機能を作成する機会があったため作ってみました!

1の続き
前回の1はこちら
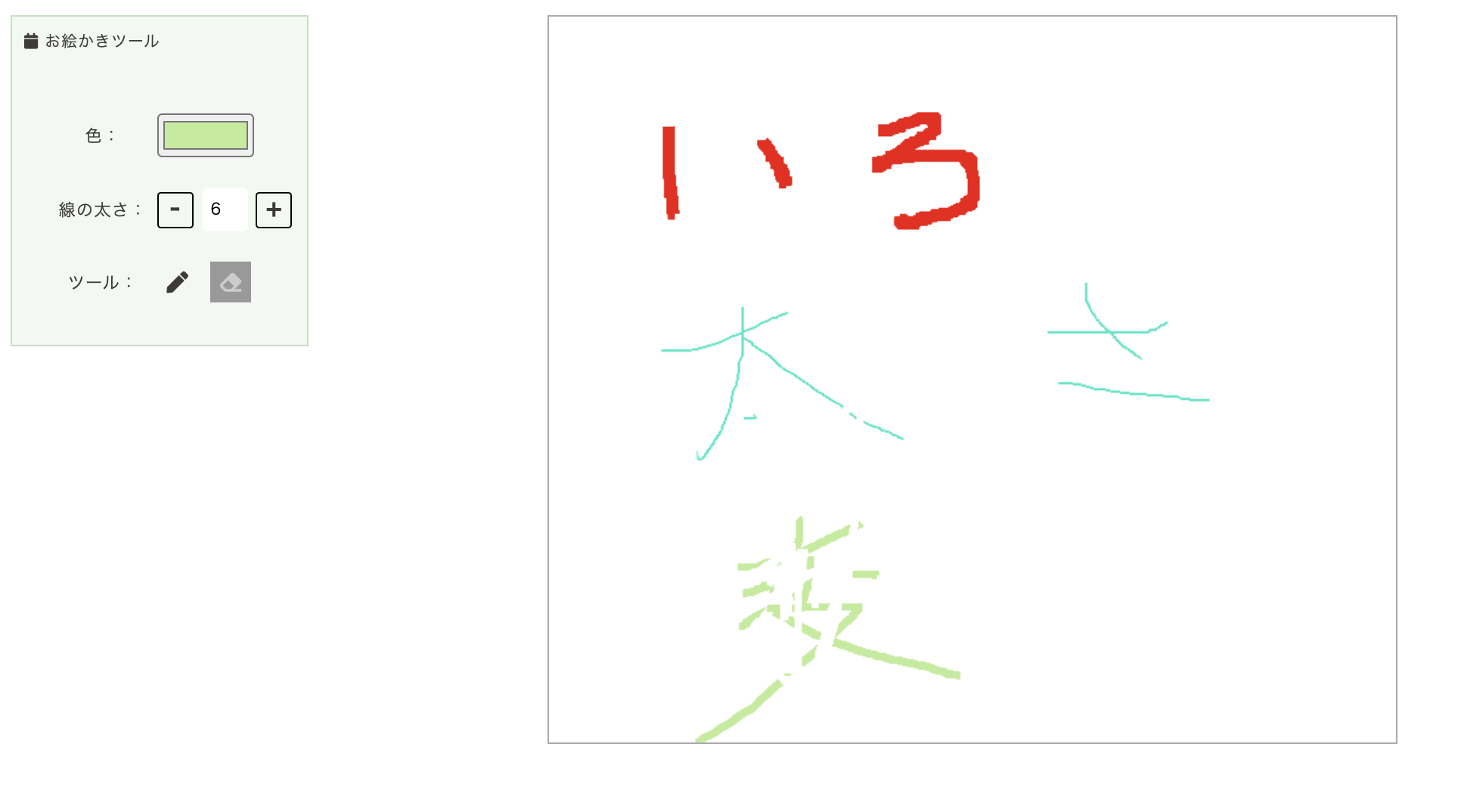
このページではペン機能と消しゴム機能をわけ、ペンの太さと色を変更できるようにしたいと思います。
まずはhtml。画面を整えていきます。
html
<div id="app">
<main>
<div>
<canvas id="myCanvas" ref="myCanvas" style="border:1px solid #aaa" @mousedown="dragStart" @mouseup="dragEnd" @mouseout="dragEnd" @mousemove="draw"></canvas>
</div>
</main>
<aside>
<div class="contentBlock">
<h2><i class="fas fa-calendar"></i>お絵かきツール</h2>
<dd>
<div class="canvas-controller">
<div class="controller">
<label for="color">色:</label>
<input id="color" type="color" v-model="color"/>
</div>
<div class="controller weight">
<label>線の太さ:</label>
<div class="weight-box">
<span class="icon_cout js-count" @click="weightDown">-</span>
<input type="number" min="1" max="10" id="weight" v-model.number="weightNum" data-initial="5">
<span class="icon_cout js-count" @click="weightUp">+</span>
</div>
</div>
<div class="controller tool">
<label>ツール:</label>
<div class="tool-box" v-bind:class="pen_bg_color" @click="pen">
<i class="fas fa-pen"></i>
</div>
<div class="tool-box" v-bind:class="move_bg_color" @click="eraser">
<i class="fas fa-eraser"></i>
</div>
</div>
</div>
</dd>
</div>
</aside>
</div>
次にvue
watchでペンの太さ、色を監視。またペンモードであるかも監視。
ペンメソッド。消しゴムメソッド、線太さUP,DOWNメソッドを作成します。
JavaScript
new Vue({
el: '#app',
data() {
return {
pen_bg_color: "gray",
move_bg_color: "",
weightNum: 5,
canvas: null,
color: "black",
context: null,
canvasMode: 'pen',
}
},
mounted () {
// カンバス作成
this.canvas = document.querySelector('#myCanvas')
this.context = this.canvas.getContext('2d')
this.context.lineCap = 'round'
this.context.lineCap = 'round'
this.canvas.width = 700
this.canvas.height = 600
this.context.lineWidth = this.weightNum
this.context.strokeStyle = this.color
},
watch: {
// 文字の太さwatch
weightNum(val) {
this.context.lineWidth = val;
},
// 文字の色watch
color(val) {
this.context.strokeStyle = val;
},
// ペンの活性をwatch
isDrawingMode(val) {
this.canvas.isDrawingMode = val;
},
},
methods: {
// 描画
draw :function(e) {
let x = e.layerX
let y = e.layerY
if(!this.isDrag) return;
this.context.lineTo(x, y);
this.context.stroke();
},
// 描画開始(mousedown)
dragStart:function(e) {
let x = e.layerX
let y = e.layerY
this.context.beginPath();
this.context.lineTo(x, y);
this.context.stroke();
this.isDrag = true;
},
// 描画終了(mouseup, mouseout)
dragEnd: function() {
this.context.closePath();
this.isDrag = false;
},
// ペンモード
pen: function(){
// カーソル変更
this.canvasMode = 'pen'
// 色変更
this.pen_bg_color = "gray"
this.move_bg_color = ""
// 描画設定
this.context.lineCap = 'round';
this.context.lineJoin = 'round';
this.context.lineWidth = this.weightNum
this.context.strokeStyle = this.color
},
// 消しゴムモード
eraser: function() {
// カーソル変更
this.canvasMode = 'eraser'
// 色変更
this.pen_bg_color = ""
this.move_bg_color = "gray"
// 描画設定
this.context.lineCap = 'square';
this.context.lineJoin = 'square';
this.context.lineWidth = this.weightNum
this.context.strokeStyle = '#FFFFFF';
},
// 線の太さUP
weightUp: function() {
if (this.weightNum + 1 < 10) {
this.weightNum += 1;
}
},
// 線の太さDOWN
weightDown: function() {
if (this.weightNum - 1 > 0) {
this.weightNum -= 1;
}
},
},
});
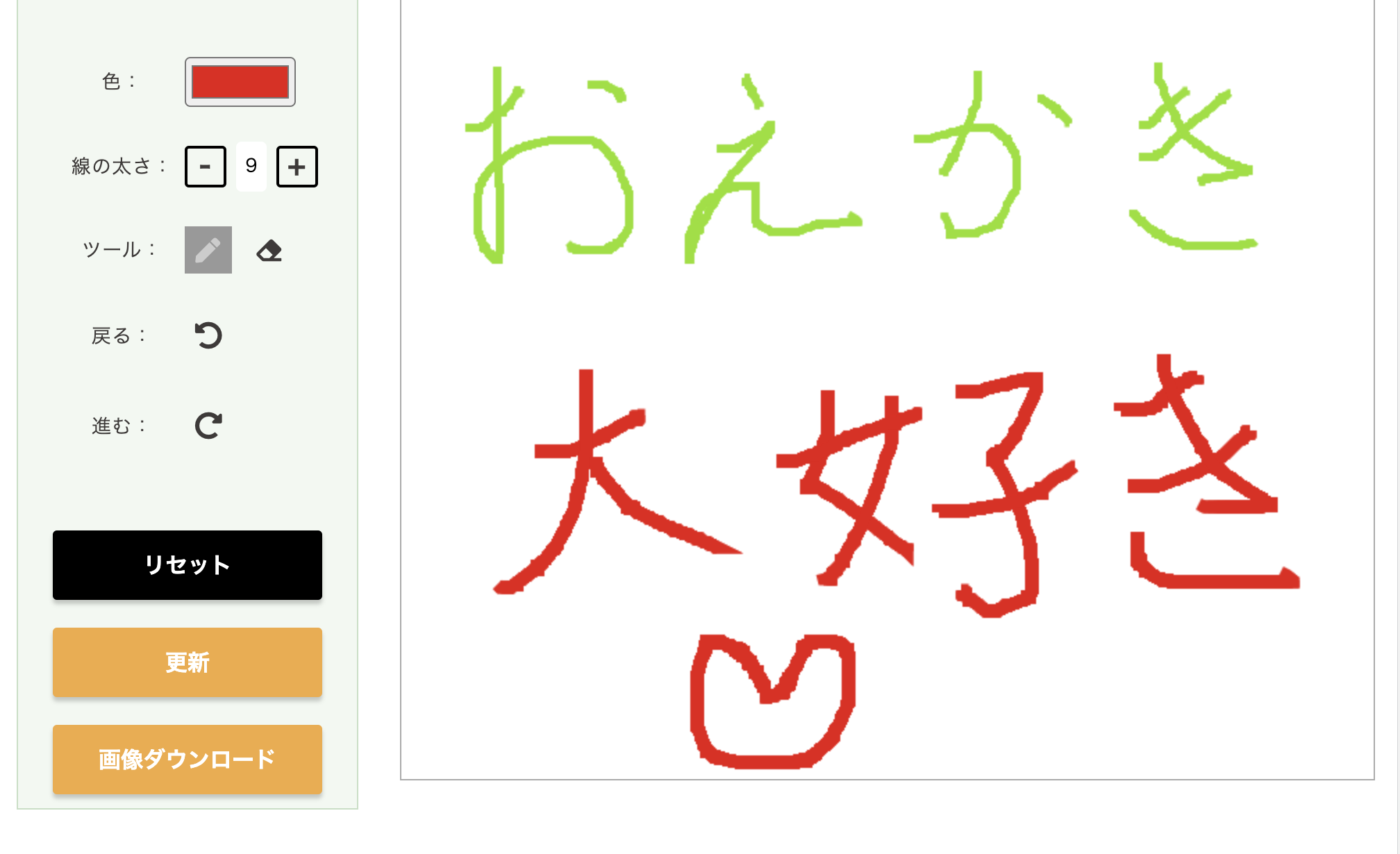
簡単に色、太さの変更、ペンの活性が実装できました。🙌
次回は「前に戻る」「次に進む」を実装したいと思います。