はじめに
React customHooks を利用してロジックとUIを切り離すまでをやってみたシリーズ
前回でUI部分となるコンポーネント作成はできたので
今回は、ロジックとUIは切り離せたましたが、不要なレンダリングが走らないための工夫を説明するための準備をしていきます。
具体的には、ReactのmemoやuseCallbackを使った最適化をやっていきます。
これまで
Hasuraにユーザーのデータと仮定してデータを作成し
データを外部APIとして取得できるようにして、Next.js(apollo)を使って、クエリやミューテーションできるようにしました
Hasuraから取得したユーザーデータの一覧ページと詳細ページを作りながら、SGとISRを学んできました
このシリーズの目次
- このシリーズの方針
- customHooks を利用してロジックとUIを切り離すまで
最終的なゴール
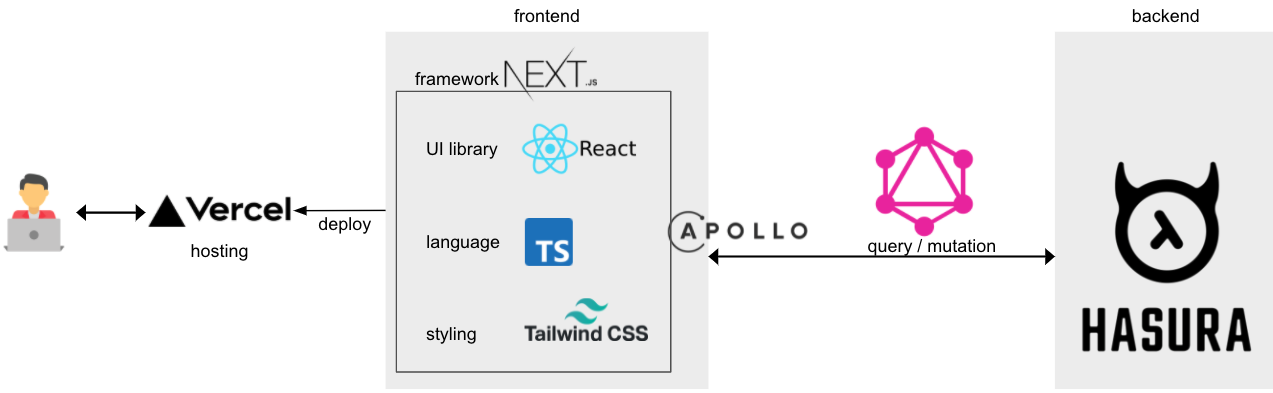
以下のような構成のアプリを作ることです。
目的(最終的なゴールを達成する)
- 仕事で使っている技術のキャッチアップと復習
- 使う可能性がある技術の理解度向上
Childコンポーネントの作成
useCallbackを使った最適化を説明したいだけの目的ですが、Child.tsxファイルを作成します。
components/
└── Child.tsx
hooks/
pages/
中身
import { ChangeEvent, FormEvent, VFC } from 'react'
interface Props {
printMsg: () => void // 引数がなくて返り値が何もないという意味
}
export const Child: VFC<Props> = ({ printMsg }) => {
return (
<>
<p>Child Component</p>
<button
className="my-3 py-1 px-3 text-white bg-indigo-600 hover:bg-indigo-700 rounded-2xl focus:outline-none"
onClick={printMsg}
>
click
</button>
</>
)
}
次に、components/CreateUser.tsxに先ほど作成したChild.tsxをimportします。
長いので折りたたみます(`components/CreateUser.tsx`)
import { VFC } from 'react'
import { useCreateForm } from '../hooks/useCreateForm'
import { Child } from './Child'
export const CreateUser: VFC = () => {
const {
handleSubmit,
username,
usernameChange,
printMsg,
text,
handleTextChange,
} = useCreateForm()
return (
<>
<div className="mb-3 flex flex-col justify-center items-center">
<label>Text</label>
<input
className="px-3 py-2 border border-gray-300"
type="text"
value={text}
onChange={handleTextChange}
/>
</div>
<form
className="flex flex-col justify-center items-center "
onSubmit={handleSubmit}
>
<label>Username</label>
<input
className="mb-3 px-3 py-2 border border-gray-300"
placeholder="New user ?"
type="text"
value={username}
onChange={usernameChange}
/>
<button
className="my-3 py-1 px-3 text-white bg-indigo-600 hover:bg-indigo-700 rounded-2xl focus:outline-none"
type="submit"
>
Submit
</button>
</form>
<Child printMsg={printMsg} />
</>
)
}
components/CreateUser.tsxで、components/Child.tsxをimportして
<Child />に、関数printMsgとhandleSubmitを渡しています。
CreateUserをimportしたページを作成
まずは、以下のファイルを作成します。
components/
hooks/
pages/
└── hooks-memo.tsx
import { VFC } from 'react'
import { Layout } from '../components/Layout'
import { CreateUser } from '../components/CreateUser'
const HooksMemo: VFC = () => {
return (
<Layout title="Hooks memo">
<CreateUser />
</Layout>
)
}
export default HooksMemo
次回、検証するので、そのための準備をして終わります。
$ yarn build
$ yarn start
まとめ
今回は、不要なレンダリングが走らないための工夫(ReactのmemoやuseCallbackを使った最適化を説明したいがためのコンポーネントの配備)をしました。
次回
実際に検証をしつつ、ReactのmemoやuseCallbackを使った最適化をしていきます。
アウトプット100本ノック実施中