はじめに
React customHooks を利用してロジックとUIを切り離すまでをやってみたシリーズ
前回でロジック作成はできたので
今回は、UI部分となるコンポーネント作成をしていきます。
これまで
Hasuraにユーザーのデータと仮定してデータを作成し
データを外部APIとして取得できるようにして、Next.js(apollo)を使って、クエリやミューテーションできるようにしました
Hasuraから取得したユーザーデータの一覧ページと詳細ページを作りながら、SGとISRを学んできました
このシリーズの目次
- このシリーズの方針
- customHooks を利用してロジックとUIを切り離すまで
最終的なゴール
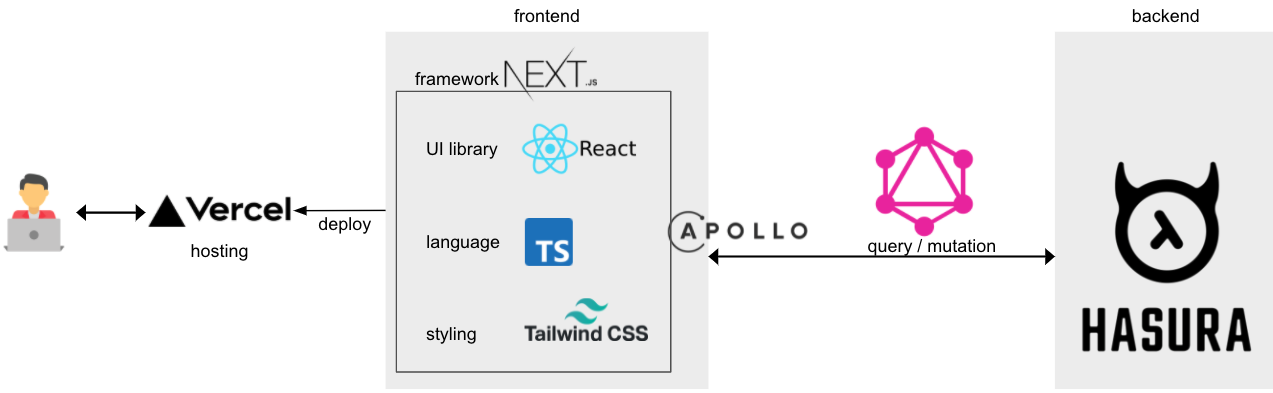
以下のような構成のアプリを作ることです。
目的(最終的なゴールを達成する)
- 仕事で使っている技術のキャッチアップと復習
- 使う可能性がある技術の理解度向上
UI(コンポーネント)部分のファイルを作成
components/
└── CreateUser.tsx
hooks/
pages/
UI(コンポーネント)部分の実装
モジュールのimport
components/CreateUser.tsx
import { VFC } from 'react'
import { useCreateForm } from '../hooks/useCreateForm'
カスタムフックをコンポーネントで使えるようにする
前回作成したカスタムフックでreturnしている処理を全て分散代入します。
components/CreateUser.tsx
import { VFC } from 'react'
import { useCreateForm } from '../hooks/useCreateForm'
export const CreateUser: VFC = () => {
const {
handleSubmit,
username,
usernameChange,
printMsg,
text,
handleTextChange,
} = useCreateForm()
return ()
}
コンポーネント部分の作成
components/CreateUser.tsx
import { VFC } from 'react'
import { useCreateForm } from '../hooks/useCreateForm'
export const CreateUser: VFC = () => {
const {
handleSubmit,
username,
usernameChange,
printMsg,
text,
handleTextChange,
} = useCreateForm()
return (
<>
<div className="mb-3 flex flex-col justify-center items-center">
<label>Text</label>
<input
className="px-3 py-2 border border-gray-300"
type="text"
value={text}
onChange={handleTextChange}
/>
</div>
<form
className="flex flex-col justify-center items-center"
onSubmit={handleSubmit}
>
<label>Username</label>
<input
className="mb-3 px-3 py-2 border border-gray-300"
placeholder="New user ?"
type="text"
value={username}
onChange={usernameChange}
/>
<button
className="my-3 py-1 px-3 text-white bg-indigo-600 hover:bg-indigo-700 rounded-2xl focus:outline-none"
type="submit"
>
Submit
</button>
</form>
</>
)
}
まとめ
今回は、UI部分となるコンポーネント作成について書きました。
次回
ロジックとUIは切り離せたましたが、不要なレンダリングが走らないための工夫を説明するための準備を次回はします。
アウトプット100本ノック実施中