はじめに
Visual Studio Code の拡張機能 Remote Development を利用して、 LAMP 環境(Amazon Linux 2 / Apache / PHP8.1)の Docker コンテナ内で、 PHP のデバッガ Xdebug を設定する方法です。

環境
- macOS Big Sur 11.6 (Intel チップ)
-
Visual Studio Code(VScode) 1.70.2
- Remote Development 0.21.0(VSCode の拡張機能)
- PHP Debug 1.29.0(VSCode の拡張機能)
-
Docker Desktop 4.7.0
- Docker Engine 20.10.14
- PHP 8.1.7(Dockerコンテナ上)
- Xdebug 3.1.5(Dockerコンテナ上)
以下の記事で作成した環境にデバッグ機能を追加しました。
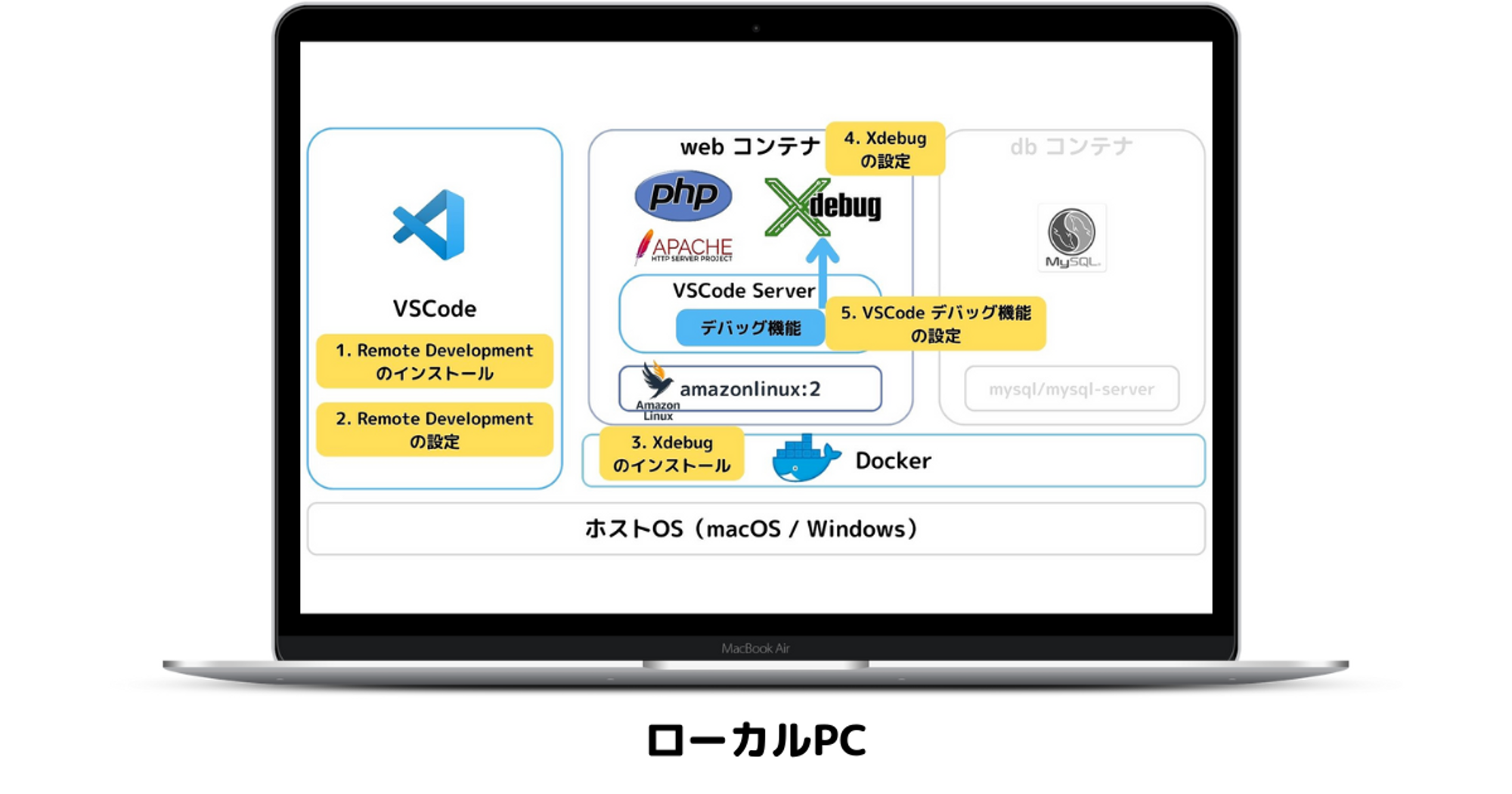
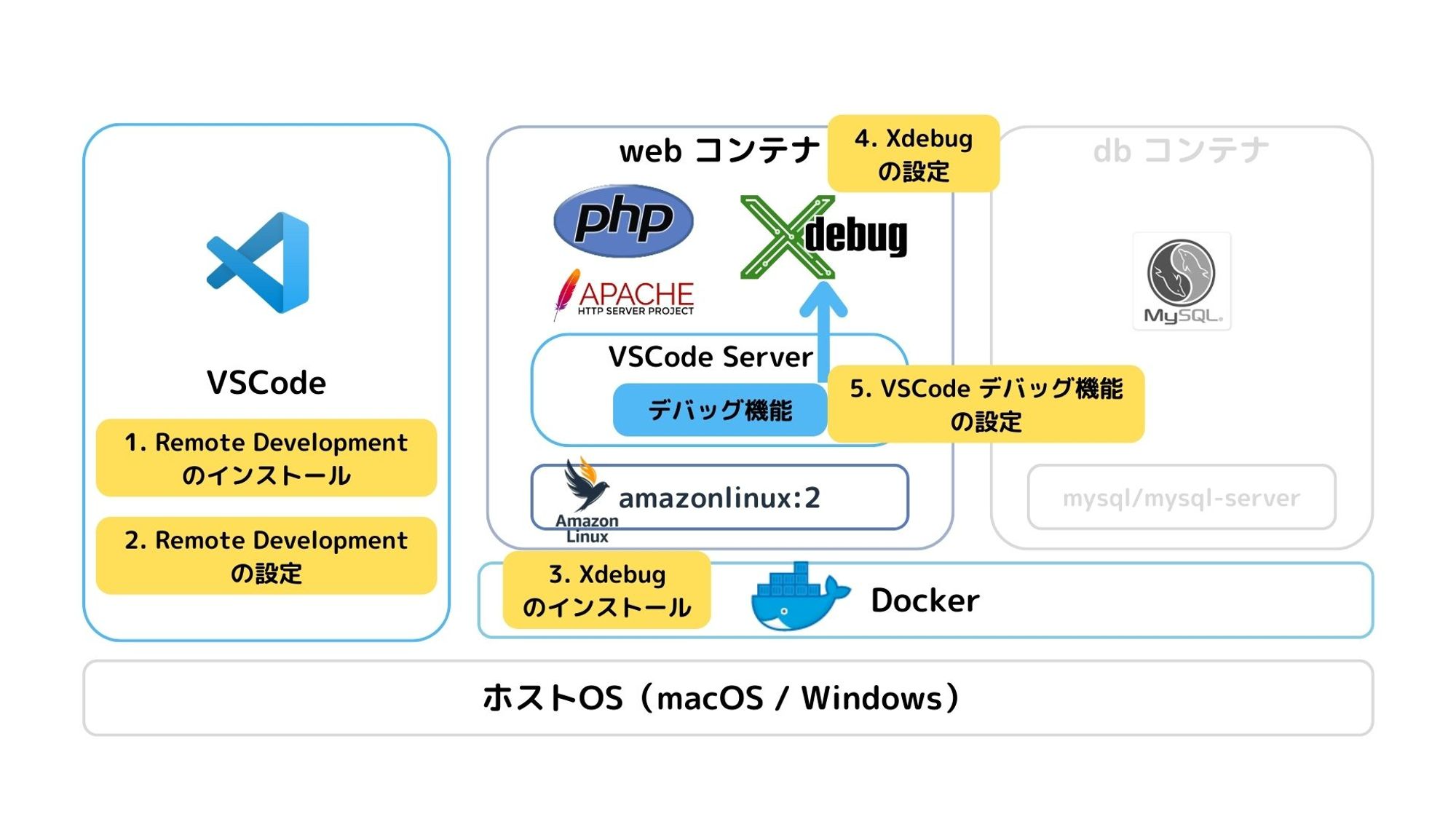
イメージと目次
Xdebug を利用する方法については、 Visual Studio Code の拡張機能 Remote Development を利用して、 Docker コンテナ内でデバッグ機能を設定します。

1. Remote Development のインストール
2. Remote Development の設定(php-debug のインストール)
3. Docker 関連ファイルの設定(Xdebug のインストール)
4. Xdebug の設定
5. VSCode デバッグ機能の設定
1. Remote Development のインストール
VSCode を開いて、 VSCode の拡張機能 Remote Development をインストールします。
2. Remote Development の設定(php-debug のインストール)
Remote Development について、 .devcontainer ディレクトリ以下に、Docker コンテナ内での設定をするファイル devcontainer.json を作成し、編集します。
{
"name": "sample-app",
"dockerComposeFile": [
"../docker-compose.yml"
],
"service": "web",
"workspaceFolder": "/work/backend",
"forwardPorts": [
9003
],
"extensions": [
"felixfbecker.php-debug",
"bmewburn.vscode-intelephense-client",
"oderwat.indent-rainbow",
"streetsidesoftware.code-spell-checker",
"onecentlin.laravel-extension-pack",
"hollowtree.vue-snippets"
]
}
以下、簡単な説明です。
{
"name": "sample-app", // 名前はなんでもOK
"dockerComposeFile": [ // docker-compose.ymlのパスを指定
"../docker-compose.yml"
],
"service": "web", // Dockerコンテナを指定
"workspaceFolder": "/work/backend", // ルートディレクトリを指定
"forwardPorts": [
9003 // Xdebugは9003番ポートがデフォルト
],
"extensions": [ // Remote Development で使う拡張機能
"xdebug.php-debug", // Xdebug の拡張機能
"bmewburn.vscode-intelephense-client",
"oderwat.indent-rainbow",
"streetsidesoftware.code-spell-checker",
"onecentlin.laravel-extension-pack",
"hollowtree.vue-snippets"
]
}
VSCode の拡張機能を extensions に書いておくことで、Docker コンテナ内での開発時に指定した拡張機能が動作するようにしています。
拡張機能 PHP Debug
VSCode の拡張機能 PHP Debug(xdebug.php-debug)を導入することで、 Xdebug を利用できます。
PHP Debug は、 Xdebug そのものではなく、 VSCode で Xdebug を動かすための拡張機能です。
3. Docker 関連ファイルの設定(Xdebug のインストール)
Xdebug のインストールについて、web コンテナの Dockerfile を編集します。
FROM amazonlinux:2
# timezone environment
ENV TZ=Asia/Tokyo \
# locale
LANG=ja_JP.UTF-8 \
LANGUAGE=ja_JP:ja \
LC_ALL=ja_JP.UTF-8
RUN yum update -y \
&& yum install -y \
glibc-langpack-ja \
zip \
unzip \
vim \
+ tar \
httpd
RUN amazon-linux-extras install -y epel
RUN yum install -y https://rpms.remirepo.net/enterprise/remi-release-7.rpm
RUN yum clean metadata \
&& yum install -y \
php81 \
php81-php \
php81-php-mbstring \
php81-php-pdo \
php81-php-xml \
php81-php-fpm \
php81-php-mysqlnd \
- php81-php-gd
+ php81-php-gd \
+ php81-php-pecl-xdebug3
RUN alternatives --install /usr/bin/php php /usr/bin/php81 1
# composer のインストール
COPY --from=composer:2 /usr/bin/composer /usr/bin/composer
ENV COMPOSER_ALLOW_SUPERUSER 1
# ファイルのコピー
COPY ./infra/docker/php/php.ini /etc/opt/remi/php81/php.ini
COPY ./infra/docker/apache/vhost.conf /etc/httpd/conf.d/vhost.conf
COPY ./infra/docker/apache/rewrite.conf /etc/httpd/conf.modules.d/rewrite.conf
CMD [ "apachectl", "-D", "FOREGROUND" ]
WORKDIR /work/backend
以下、 Dockerfile についての簡単な説明です。
tar のインストール
yum で tar をインストールするよう追記しました。
+ tar \
tar コマンドは、ファイルをアーカイブ・ストレージ・メディアに書き込んだり、アーカイブ・ストレージ・メディアからファイルを取り出したりすることにより、アーカイブを操作します。
Remote Development でコンテナに接続しようとした際に下記エラーが出たため、追記しました。
[2022-11-29T22:05:41.384Z] /bin/sh: 行 9: tar: コマンドが見つかりません
Xdebug のインストール
Remi's RPM repository から Xdebug をインストールしました。
+ php81-php-pecl-xdebug3
4. Xdebug の設定
Xdebug についての設定を作成し、編集します。
zend.exception_ignore_args = off
expose_php = on
max_execution_time = 30
max_input_vars = 1000
upload_max_filesize = 64M
post_max_size = 128M
memory_limit = 256M
error_reporting = E_ALL
display_errors = on
display_startup_errors = on
log_errors = on
error_log = /dev/stderr
default_charset = UTF-8
[Date]
date.timezone = "Asia/Tokyo"
[mysqlnd]
mysqlnd.collect_memory_statistics = on
[Assertion]
zend.assertions = 1
[mbstring]
mbstring.language = Japanese
[xdebug]
xdebug.client_host = localhost
xdebug.start_with_request = yes
xdebug.mode = debug
xdebug.client_port = 9003
xdebug.log = /var/log/xdebug.log
以下、簡単な説明です。
[xdebug]
# 呼び出し元のIPアドレス(同じDockerコンテナ内なので、localhost)
xdebug.client_host = localhost
# PHPリクエスト開始時に、Xdebugを起動させるか
xdebug.start_with_request = yes
# debugだと、ステップ実行ができる
xdebug.mode = debug
# デフォルトで9003で書かなくても動くけど、明示しておく
xdebug.client_port = 9003
# ログファイルの場所を指定
xdebug.log = /var/log/xdebug.log
5. VSCode デバッグ機能の設定
VSCode でデバッグを実行するための設定ファイルを確認します。
{
"version": "0.2.0",
"configurations": [
{
"type": "php",
"request": "launch",
"name": "Listen for Xdebug",
"port": 9003,
}
]
}
以下、簡単な説明です。
{
"version": "0.2.0", // バージョン指定
"configurations": [ // 設定内容
{
"type": "php",
"request": "launch",
"name": "Listen for Xdebug", // わかりやすければ、なんでもOK
"port": 9003, // Xdebug のポート番号
}
]
}
launch.json については、公式ドキュメントで詳しくは確認できます。
おわりに
Visual Studio Code の拡張機能 Remote Development を利用して、 LAMP 環境(Amazon Linux 2 / Apache / PHP8.1)の Docker コンテナ内で、 PHP のデバッガ Xdebug を設定する方法でした。
使用方法については、以下の記事の 4. Xdebug の準備 〜 5. Xdebug の使用 で書いていますので、併せてみていただけますと幸いです。
ありがとうございました。
参考
