はじめに
PHP の定番のデバッグツールの Xdebug のおすすめの設定や使用方法をご紹介する記事です。

コンソール画面で操作するブラックジャックゲーム開発の際に Xdebug を導入していたので、その環境をサンプルとして使用します。
その環境で Xdebug を起動させて、プログラムを実行したときにどんなことができるかを実際に見ていきます。
Xdebug とは
Xdebug は、 PHP の デバッグツール です。
デバッグツール は、 バグの原因を見つける作業を手伝ってくれるツール のことです。
例えばこんなシーンがあるかと思います。
「実装うまくいかない、この行を処理しているときの変数の中身が知りたい」
「if文書いたけど、ちゃんと機能しとるんかあやしいので確認したい」
「既存のこの機能のここのあたり…どう動いているかよくわからない」
そんなときには、Xdebug を使用すると効率的に確認できます。
このイベントの「開発する上で知っておくべき知見」について考えたときに、真っ先に Xdebug が思い浮かびました。はじめて使ったときは感嘆の声が漏れ出ました…。
開発効率が劇的に良くなるツールだと思っています。
環境
環境は以下です。
- macOS Big Sur 11.6
-
Visual Studio Code(VScode) 1.70.2
- Remote Development 0.21.0(VSCode の拡張機能)
- PHP Debug 1.29.0(VSCode の拡張機能)
-
Docker Desktop 4.7.0
- Docker Engine 20.10.14
- PHP 8.1.7(Dockerコンテナ内)
- Xdebug 3.1.5(Dockerコンテナ内)
※ 記事は、VScode、Docker を利用する前提の内容です
サンプルとして実際にローカル環境で動かしてみると、イメージしやすいかと思いますので、ぜひ試してみてください。
git clone https://github.com/ryamate/php-oop-cli-blackjack.git
目次
1. Xdebug でできること
以下、Xdebug でできることです。
- コードにブレークポイント(プログラムを止める行)を設定して、1行ずつプログラムを実行できます。
- ブレークポイントごとに変数の中身を出力して、確認することができます。
- エラーが発生するまでの経過を詳細に表示できます。
VScode で拡張機能 PHP Debug を導入して Xdebug を利用できます。(PHP Debug は、 VSCode で Xdebug を動かすための拡張機能であって、 Xdebug そのものではありません)
2. Xdebug を利用するおすすめの方法
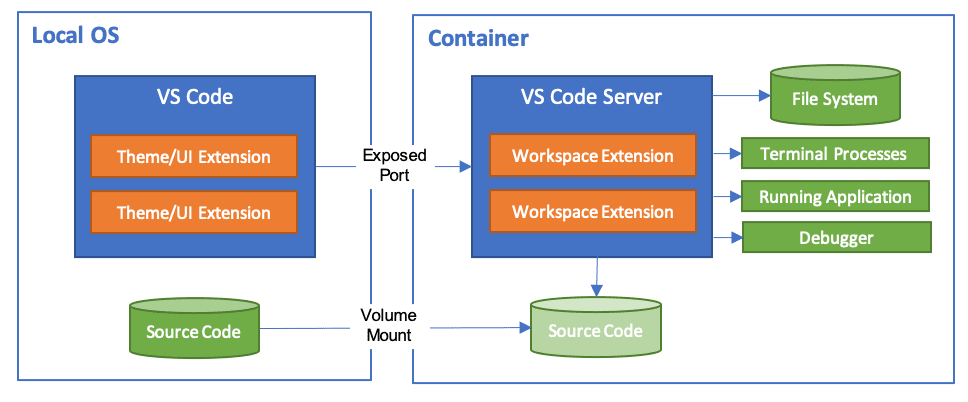
Xdebug を利用するおすすめの方法は、 Visual Studio Code の拡張機能 Remote Development を利用して、 Docker コンテナ内でデバッグ機能を設定する方法です。
(引用元:https://code.visualstudio.com/docs/devcontainers/containers)
3. Xdebug の導入(Remote Development 利用)
Visual Studio Code の拡張機能として導入した Remote Development を利用して、 Docker コンテナ内でデバッグ機能を設定する方法を見ていきます。
以下のリポジトリのファイルをサンプルに見ていきます。
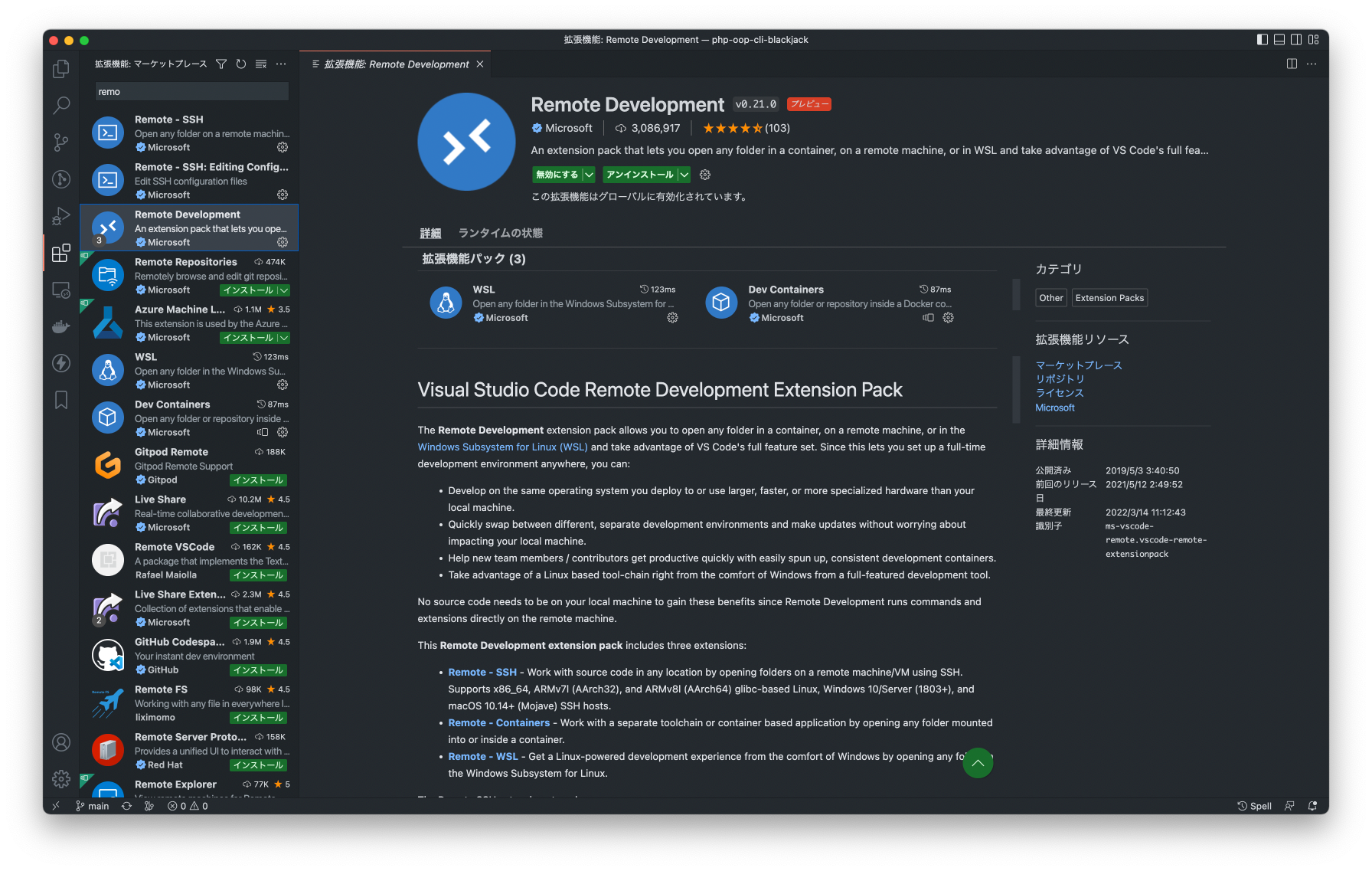
3-1. Remote Development のインストール
VSCode の拡張機能 Remote Development をインストールします。

3-2. Remote Development の設定(php-debug のインストール)
Docker コンテナ内でデバッグ機能の設定をしているファイルを確認します。
{
"name": "Blackjack",
"dockerComposeFile": [
"../docker-compose.yml"
],
"service": "app",
"workspaceFolder": "/var/www/html",
"forwardPorts": [
9003
],
"extensions": [
"xdebug.php-debug",
"bmewburn.vscode-intelephense-client",
"oderwat.indent-rainbow",
"streetsidesoftware.code-spell-checker"
]
}
以下、簡単な説明です。
{
"name": "Blackjack", ← 名前はなんでもOK
"dockerComposeFile": [ ← docker-compose.ymlのパスを指定
"../docker-compose.yml"
],
"service": "app", ← Dockerコンテナを指定
"workspaceFolder": "/var/www/html", ← Dockerの src/ 以下に合わせる
"forwardPorts": [
9003 ← Xdebugは9003番ポートがデフォルト
],
"extensions": [ ← Remote Development で使う拡張機能
"xdebug.php-debug", ← Xdebug の拡張機能
"bmewburn.vscode-intelephense-client",
"oderwat.indent-rainbow",
"streetsidesoftware.code-spell-checker"
]
}
VSCode の拡張機能(xdebug.php-debug など)を extensions に書いておくことで、Docker コンテナ内での開発時に指定した拡張機能が動作するようにしています。
3-3. Docker 関連ファイルの設定(Xdebug のインストール)
Docker 関連ファイルの設定を確認します。
version: "3"
services:
app:
build:
context: .
dockerfile: docker/app/Dockerfile
volumes:
- ./src:/var/www/html
ports:
- "50080:80"
FROM php:8-apache
WORKDIR /var/www/html
# PHP で必要なライブラリをインストール
RUN apt-get update \
&& apt-get install -y libonig-dev libzip-dev unzip \
&& docker-php-ext-install mbstring zip bcmath \
&& pecl install xdebug \
&& docker-php-ext-enable xdebug
# composer のインストール
COPY --from=composer:2 /usr/bin/composer /usr/bin/composer
ENV COMPOSER_ALLOW_SUPERUSER 1
# ファイルのコピー
COPY ./src /var/www/html
COPY ./docker/app/php.ini /usr/local/etc/php/php.ini
COPY ./docker/app/xdebug.ini /usr/local/etc/php/conf.d/xdebug.ini
以下、 Dockerfile についての簡単な説明です。
&& pecl install xdebug \
&& docker-php-ext-enable xdebug
Xdebug をインストールして、有効にしています。
COPY ./docker/app/xdebug.ini /usr/local/etc/php/conf.d/xdebug.ini
PHP を実行した時に、 xdebug.ini が読み込まれて、設定が反映されます。
3-4. Xdebug の設定
Xdebug についての設定を確認します。
xdebug.client_host = localhost
xdebug.start_with_request = yes
xdebug.mode = debug
xdebug.client_port = 9003
xdebug.log = /var/log/xdebug.log
以下、簡単な説明です。
# 呼び出し元のIPアドレス(同じDockerコンテナ内なので、localhost)
xdebug.client_host = localhost
# PHPリクエスト開始時に、Xdebugを起動させるか
xdebug.start_with_request = yes
# debugだと、ステップ実行ができる
xdebug.mode = debug
# デフォルトで9003で書かなくても動くけど、明示しておく
xdebug.client_port = 9003
# ログファイルの場所を指定
xdebug.log = /var/log/xdebug.log
3-5. VSCode デバッグ機能の設定
VSCode でデバッグを実行するための設定ファイルを確認します。
{
"version": "0.2.0",
"configurations": [
{
"type": "php",
"request": "launch",
"name": "Listen for Xdebug",
"port": 9003,
}
]
}
以下、簡単な説明です。
{
"version": "0.2.0", ← バージョン指定
"configurations": [ ← 設定内容
{
"type": "php",
"request": "launch",
"name": "Listen for Xdebug", ← わかりやすければ、なんでもOK
"port": 9003, ← Xdebug のポート番号
}
]
}
公式ドキュメントで詳しくは確認できます。
4. Xdebug の準備
使用する準備について、見ていきます。
- Docker の起動
- VSCode の起動
- Remote Development の起動
- Xdebug の起動
4-1. Docker の起動
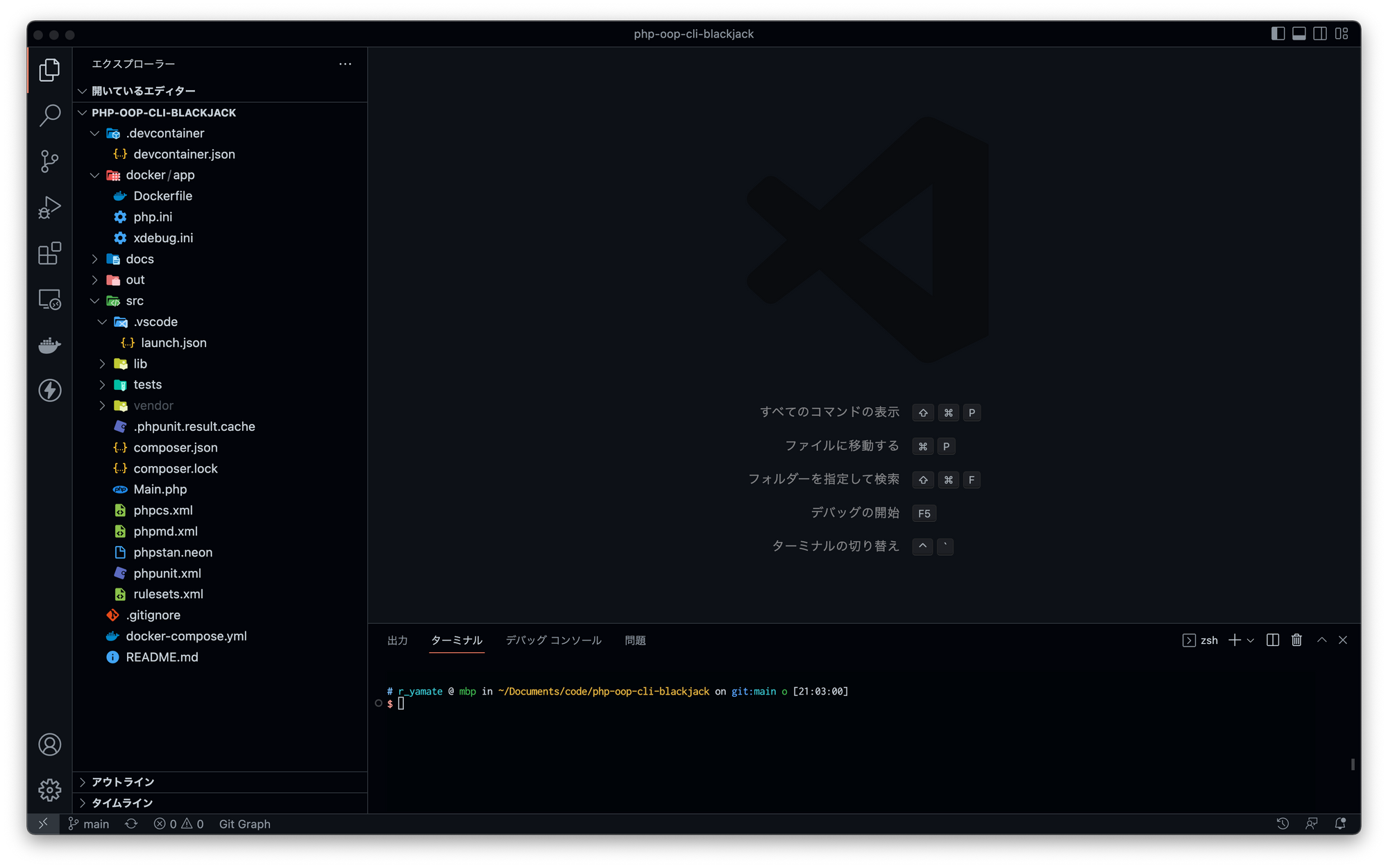
4-2. VSCode の起動
上記では以下のリポジトリのファイルを開いています。
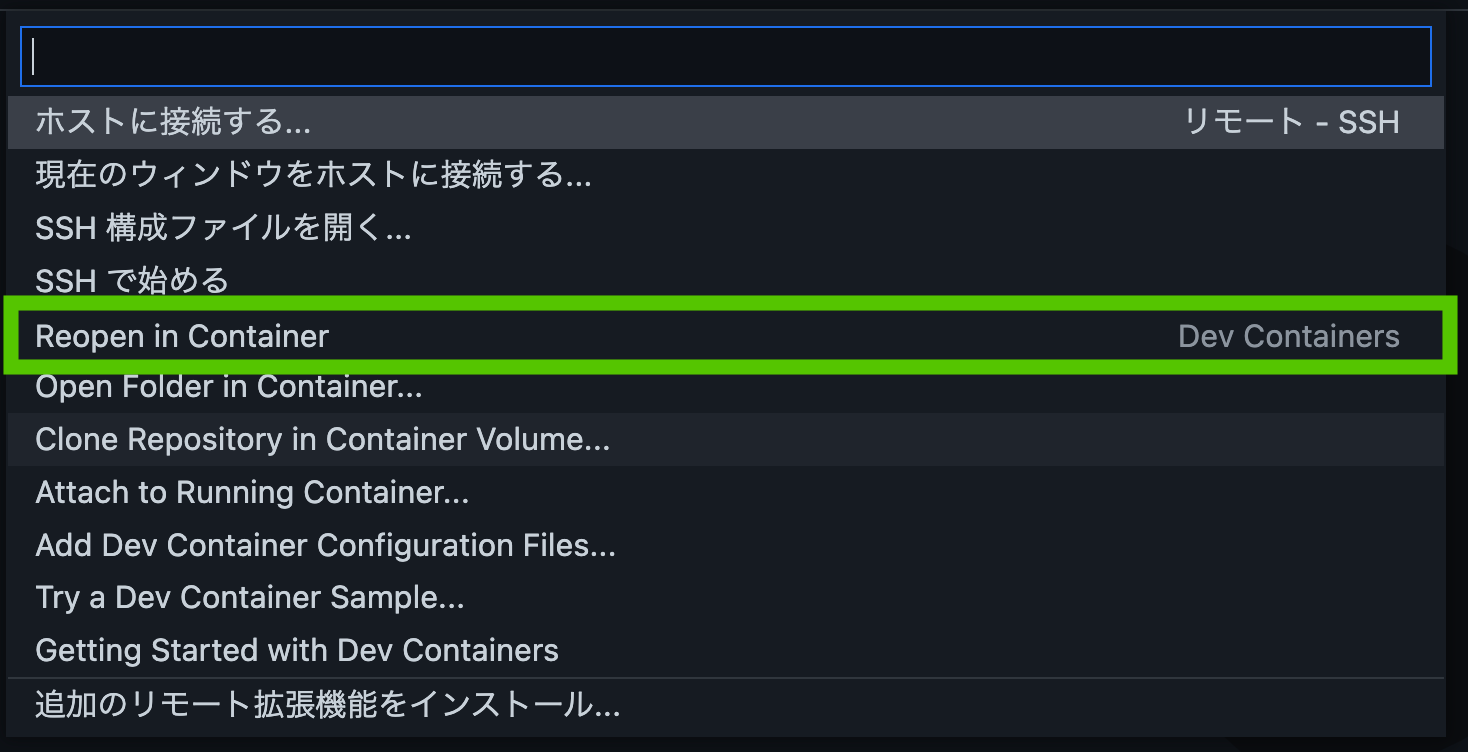
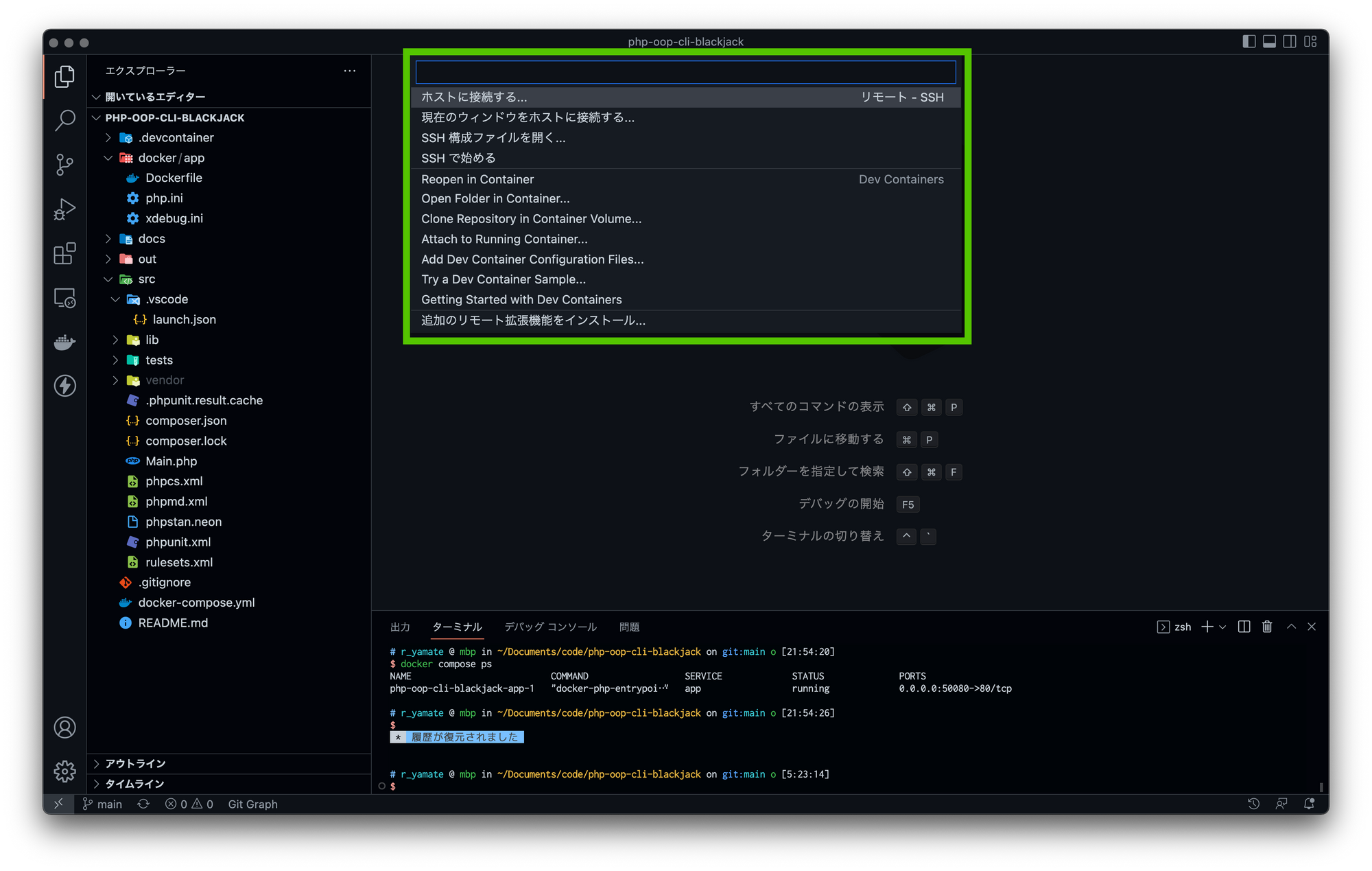
4-3. Remote Development の起動
開くと以下の選択肢が出ますので、「Reopen in Container」を押して、Docker コンテナを開きます。

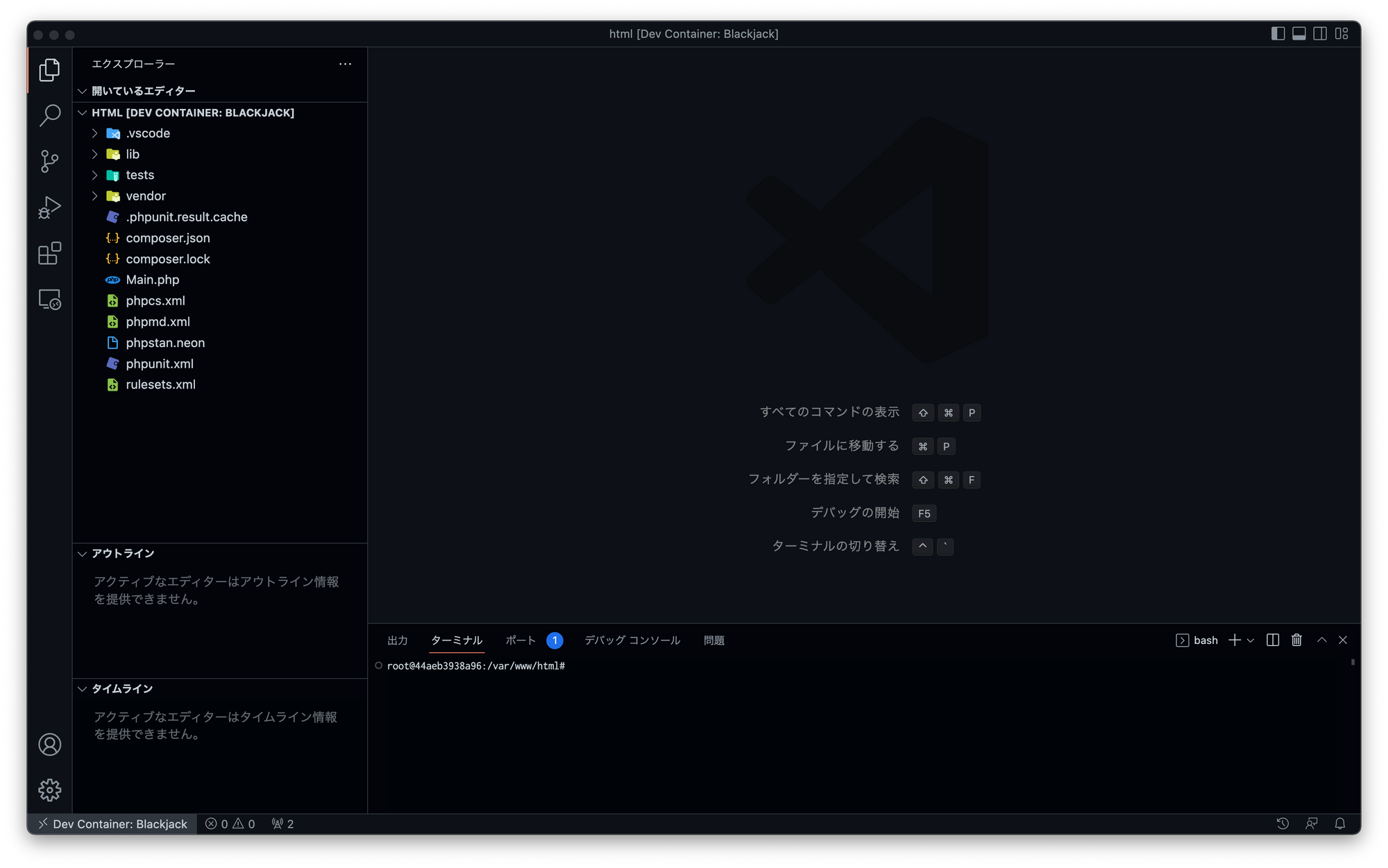
Docker の app コンテナ内が表示されている状態になりました。
sorce/ ディレクトリ 以下が表示されています。
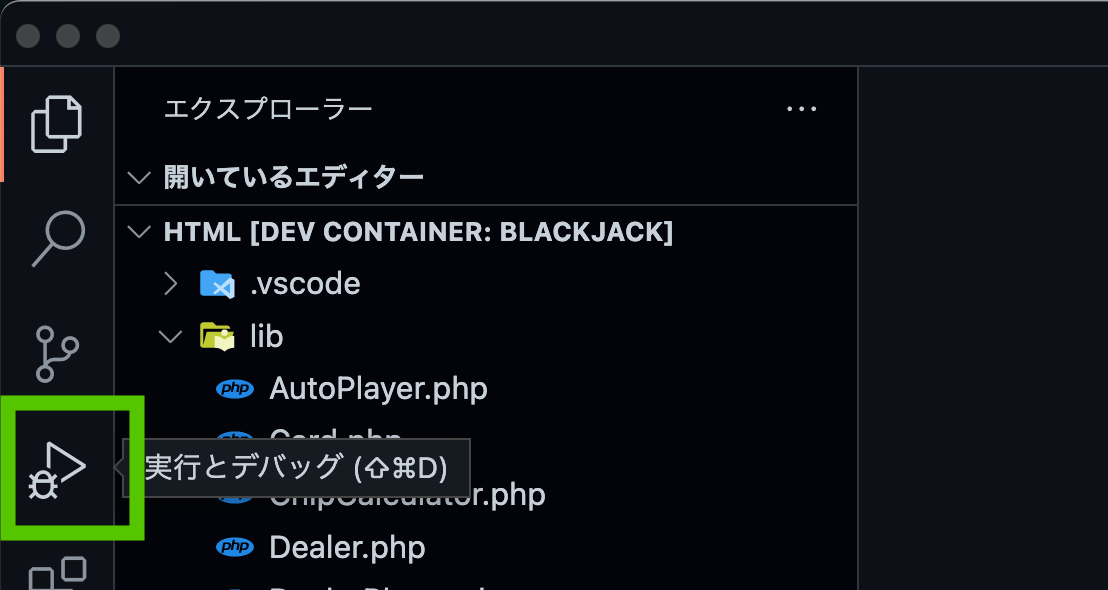
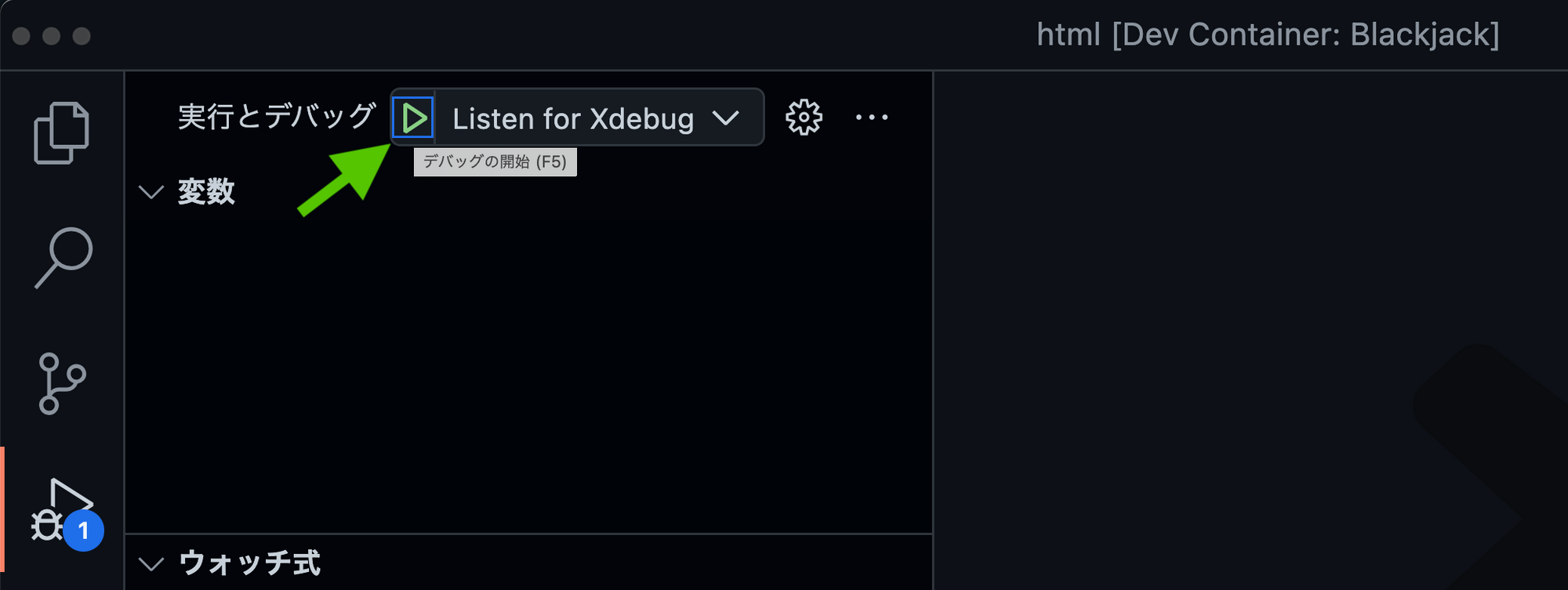
4-4. Xdebug の起動
5. Xdebug の使用
Xdebug を使用する方法です。
コンソール画面で操作するブラックジャックゲームをサンプルとしていますので、以下の実装がうまくできているかを確認したいとします。
- トランプのカード52種類を生成して、シャッフルした状態のデッキを作る
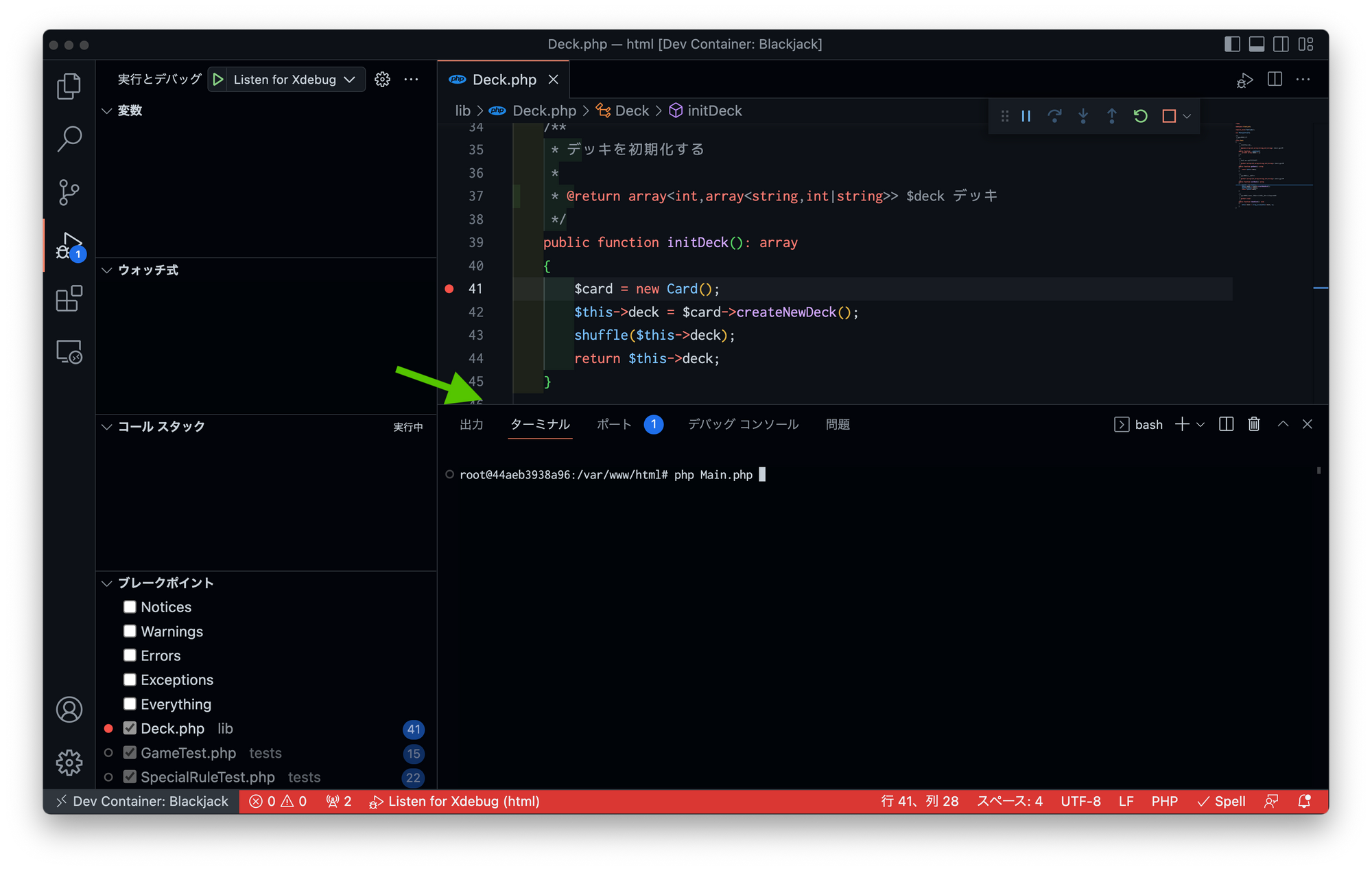
5-1. ブレークポイントの設置
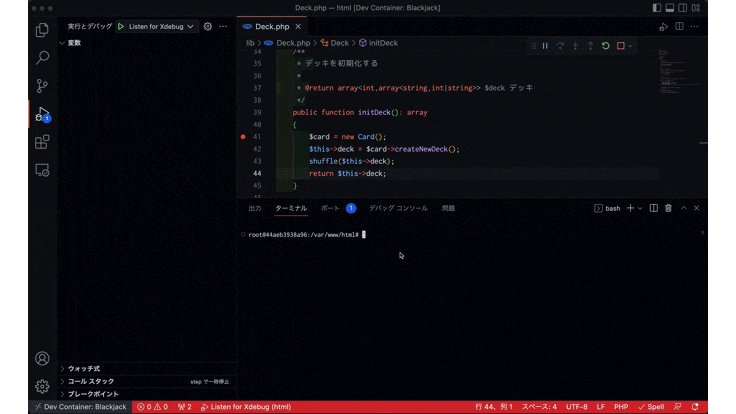
コードにブレークポイント(プログラムを止める行)を設定します。
- lib/Deck.php の 41 行目にブレークポイントをセットします。(41の少し左にカーソルを合わせると押せます)
/**
* デッキを初期化する
*
* @return array<int,array<string,int|string>> $deck デッキ
*/
public function initDeck(): array
{
$card = new Card();
$this->deck = $card->createNewDeck(); // トランプのカード52種類を生成して、
shuffle($this->deck); // シャッフルした状態のデッキを作る
return $this->deck;
}
5-2. プログラムの実行(ブレークポイントでの停止)
VSCodeのターミナルで、プログラムを実行します。
php Main.php
VSCodeのターミナルからファイルのプログラムを実行する他には、ブラウザで localhost でアプリを操作して、ブレークポイントを設置したところで処理を止めることもできます。
root@44aeb3938a96:/var/www/html# php Main.php
ブラックジャックの設定をします。
プレイヤーの人数を入力してください。(1〜3)
🙋 1
プレイヤー1名でゲームを開始します。
あなたの持っているチップは100ドルです。
ベットする額を入力してください。(1〜1000ドル)
💲 100
100ドルをベットしました。
ブラックジャックを開始します。
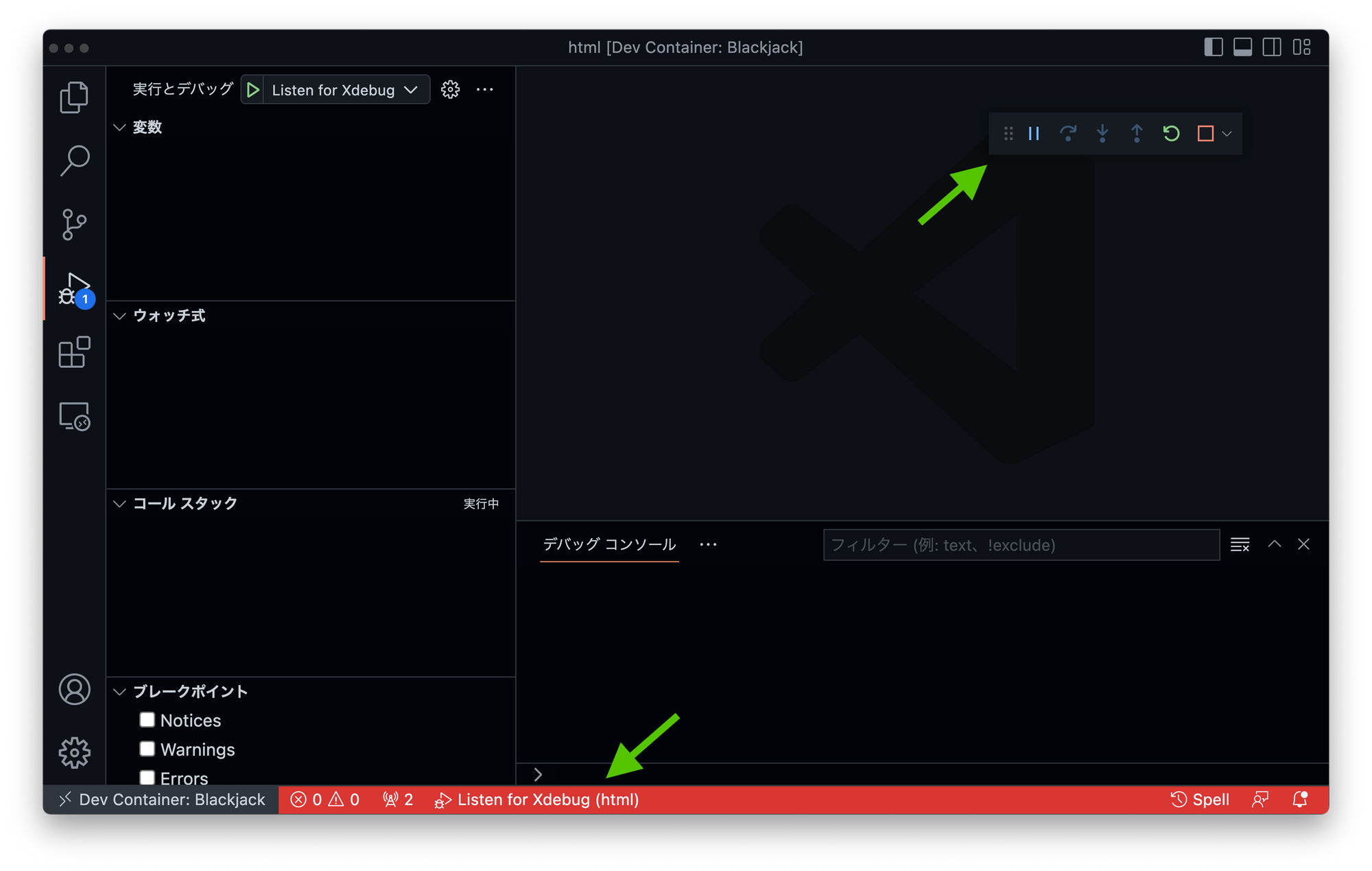
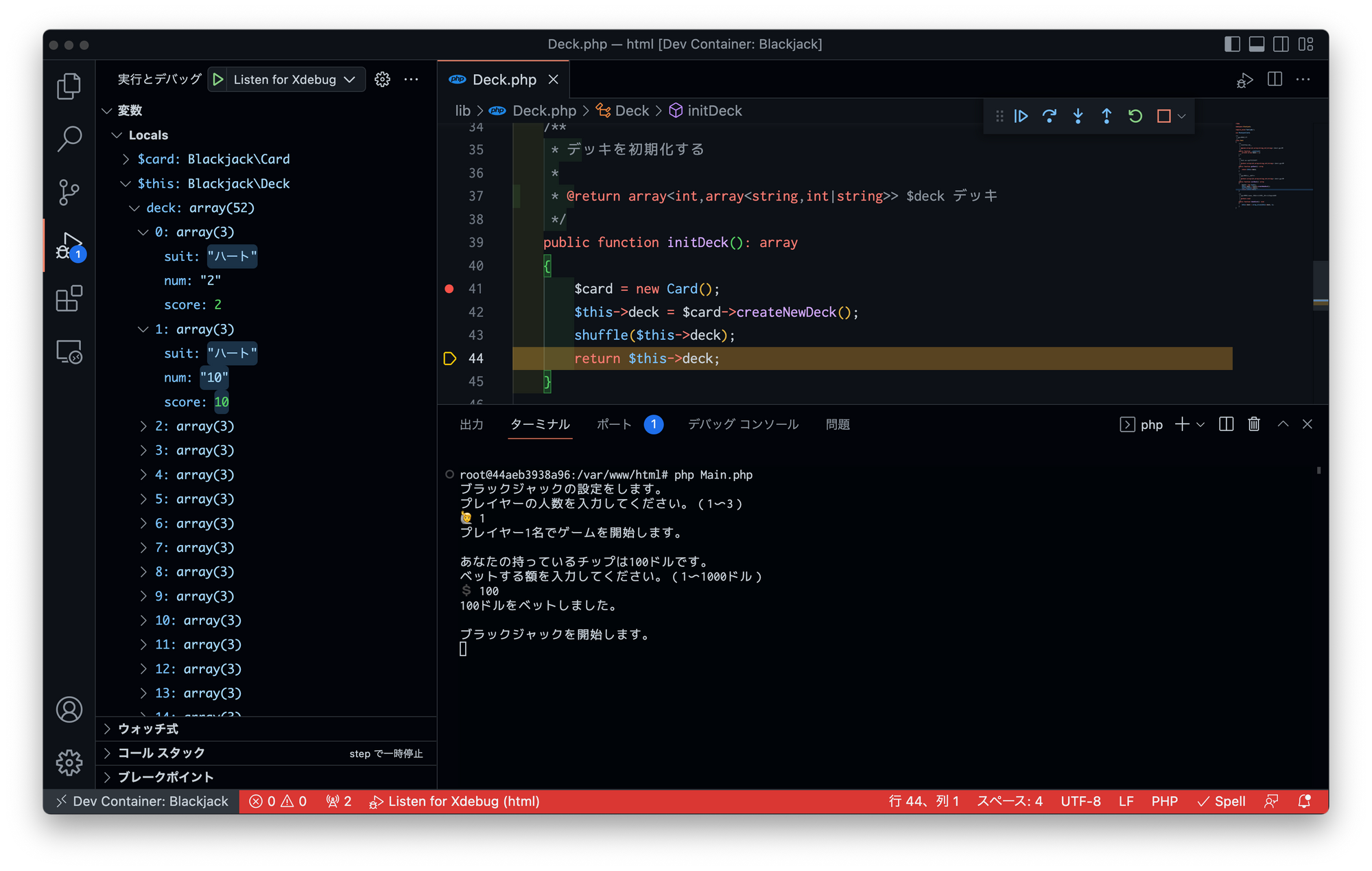
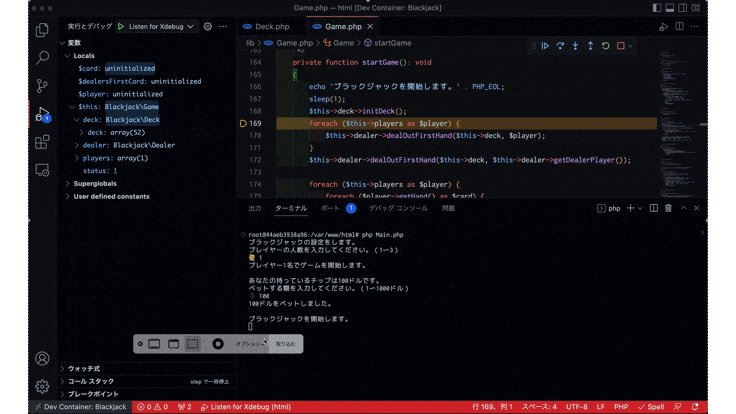
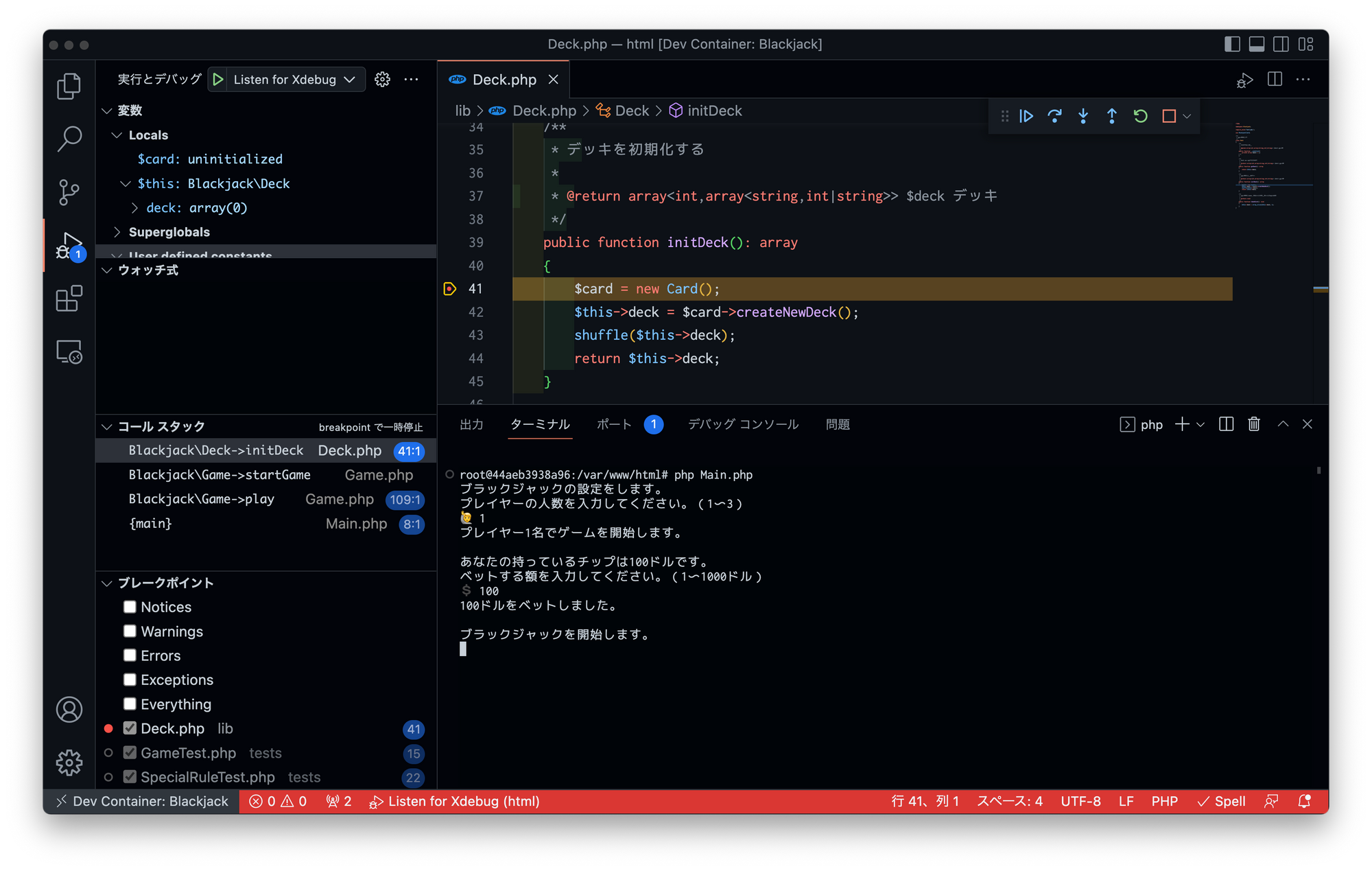
ブレークポイントの行が実行されるところまで来ると、このように処理を止めてくれます。

画面左に「変数」とあり、ローカル変数、スーパーグローバル変数などの一覧を見ることができます。
「コールスタック」には、処理の流れが表示されています。
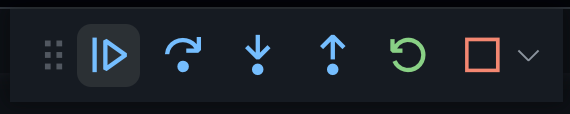
5-3. ステップ実行
左から順に以下のボタンです。
- 続行
- ステップオーバー
- ステップイン
- ステップアウト
- 再起動
- 停止
例えば「続行」を押すと次のブレークポイントまで進みます。
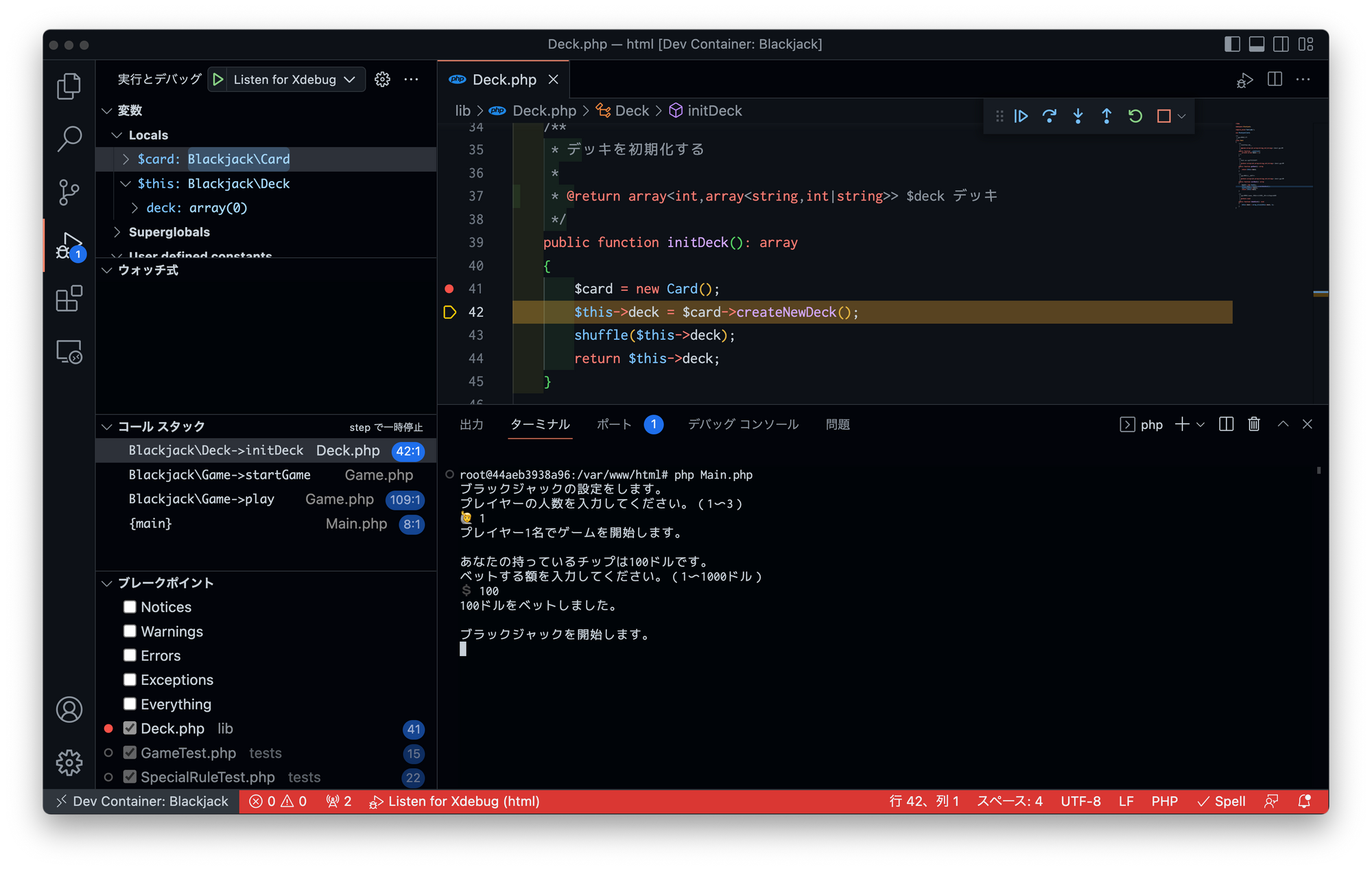
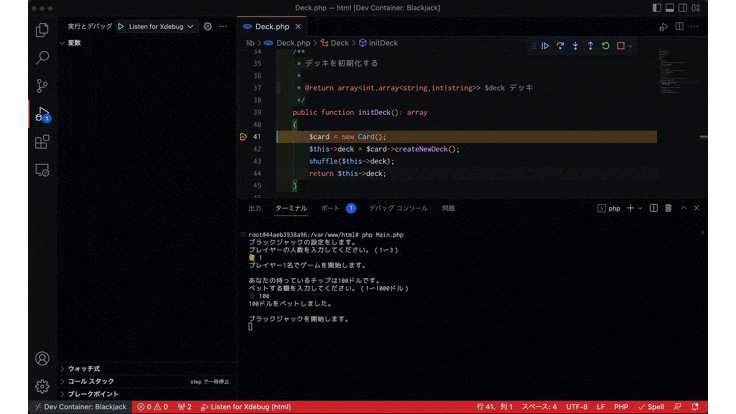
41→42行目
今回は1行ずつ見ていきたいので、「ステップオーバー」を押します。押すと、41行目から42行目へ進みます。
「ステップオーバー」は、 関数内の処理のデバッグをスキップして次の行に進みます。(「ステップイン」の場合、関数内の処理に進みます)
Card クラスが new されて、変数 $card に、代入されました。
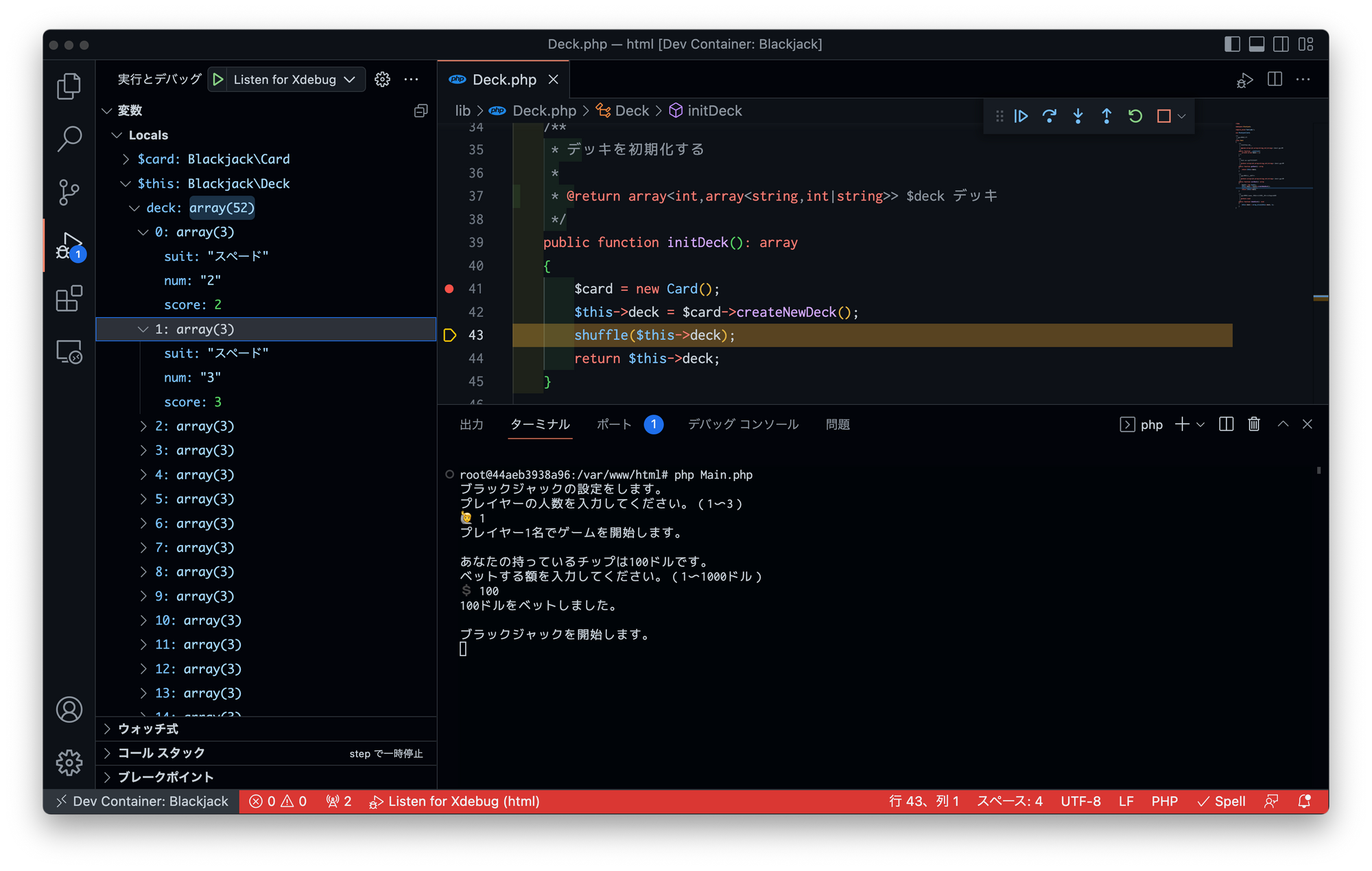
42→43行目
「ステップオーバー」を押します。(42行目から43行目へ進みます)
$card の createNewDeck メソッドが実行されて、 $this->deck に、カードが 52 枚入っている形の配列になっていることが確認できました。
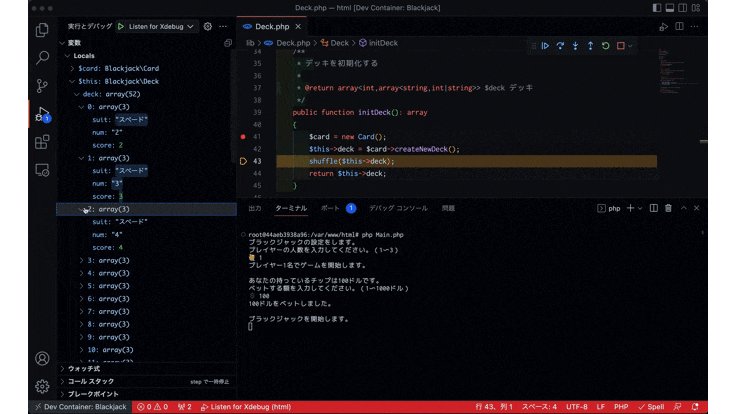
43→44行目
「ステップオーバー」を押します。(43行目から44行目へ進みます)
シャッフルされて、$this->deck のカードの順番が変わっていることが確認できました。
おわりに
PHPの定番のデバッグツールの Xdebug のおすすめの設定や使用方法をご紹介する記事でした。
ありがとうございました。
参考教材
学習初期に Xdebug を教えてもらった教材はこちらです。