この記事はGoogle Apps Scriptを実例交えて基礎からざっくり学ぶ Advent Calendar 2017 20日目の記事です。
本アドベントカレンダーは@rt_pの個人プロジェクトですが、筆者はAteam Brides Inc. Advent Calendar 2017にも参加しています。そちらでも出張版記事を書いているので、覗いていただけると嬉しいです。
はじめに
あれ?今日の予定って何があったっけ?という時に、いちいちカレンダー開くの手間ですよね。
ということで、自分のカレンダーに登録されている今日の予定を朝一でChatworkに通知してみます。
ダミーの予定登録
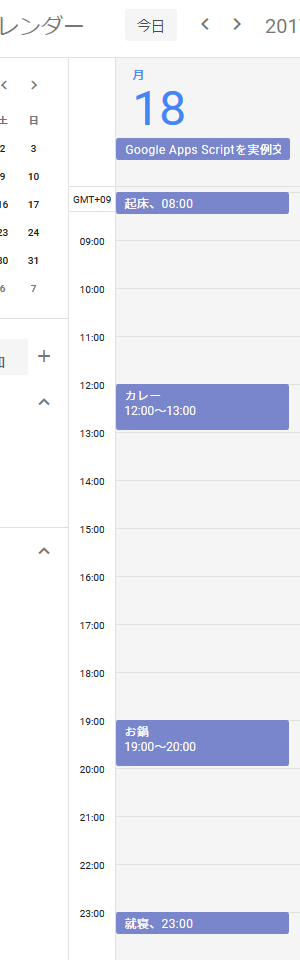
もしGoogleカレンダーに予定が何も登録されていない場合、適当に予定を登録しておきましょう。
GASファイルの作成
今回はスプレッドシートを使う必要がないのでGoogle Apps Scriptファイルを直接作成しましょう。
Googleドライブの新規作成→その他から作成できます。
見つからなければ+アプリを追加から探してください。
以下コードを入力しましょう。
承認が必要ですメッセージが出た際の対処法が分からない場合は
アドベントカレンダー1日目のHello, world!記事をご参照ください。
function myFunction() {
var events = CalendarApp.getDefaultCalendar().getEventsForDay(new Date());
var body = '';
for (var i in events) {
var event = events[i];
body += '【' + event.getStartTime() + '~' + event.getEndTime() + '】' + event.getTitle() + "\r\n";
}
if (body) {
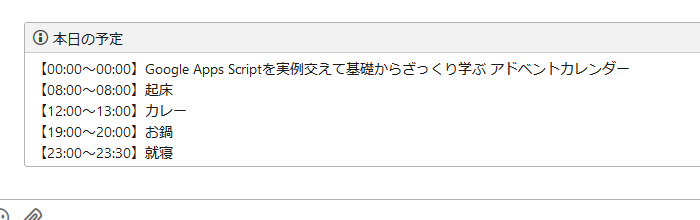
var subject = '本日の予定';
postToChatworkMessage(subject, body);
}
}
// chatworkにメッセージ投稿
function postToChatworkMessage(subject, body) {
var roomId = 'YOUR_ROOM_ID'; // ここに投稿したい部屋のIDを入力
var token = 'YOUR_TOKEN'; // ここにトークンを入力
var body = '[info][title]' + subject + '[/title]' + body + '[/info]';
var payload = {
'body': body
}
var headers = {
'X-ChatWorkToken': token
}
var options = {
'method' : 'POST',
'payload' : payload,
'headers' : headers
}
var url = 'https://api.chatwork.com/v2/rooms/' + roomId + '/messages';
UrlFetchApp.fetch(url, options);
}
getDefaultCalendar()
自身のデフォルトカレンダーを取得します。
getEventsForDay(date)
指定した日付の予定を全て取得します。
今回は今日の日付を渡したので、今日の全ての予定が返ってきたわけですね。
var roomId = 'YOUR_ROOM_ID'; // ここに投稿したい部屋のIDを入力
var token = 'YOUR_TOKEN'; // ここにトークンを入力
roomIdは部屋のIDです。URLの#!ridXXXXXとなっている、rid以降の数値です。
Chatworkトークンの取得方法は16日目の記事を参照してください。
myFunction()実行時にChatworkに通知が来たら成功です。
定期実行の設定
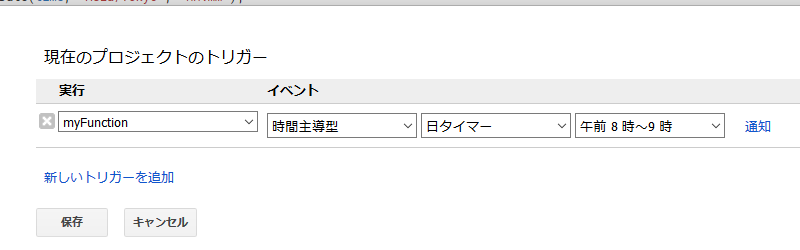
スクリプトエディタのストップウォッチマークをクリック。
日タイマーで、朝8時台に通知するようにしましょうか。
これで毎朝8時台に自動通知されるようになったはずです。
おわりに
結構簡単な手順で予定通知システムを作ることができました。
組織内で他のユーザーの予定を通知するには以下関数を使えばいけるようです。ご活用ください。
subscribeToCalendar(id)
明日
【Google Apps Script】その21 指定時刻にメッセージを自動投稿するChatwork botを作る
となります。
毎日10時に特定メッセージをChatworkに通知したい、とかありますよね。そちらをGASで実現します。
前の記事
【Google Apps Script】その19 Chatwork Webhookを使い、スプレッドシートに発言を溜める
次の記事
【Google Apps Script】その21 指定時刻にメッセージを自動投稿するChatwork botを作る