この記事はGoogle Apps Scriptを実例交えて基礎からざっくり学ぶ Advent Calendar 2017 1日目の記事です。
本アドベントカレンダーは@rt_pの個人プロジェクトですが、筆者はAteam Brides Inc. Advent Calendar 2017にも参加しています。そちらでも出張版記事を書いているので、覗いていただけると嬉しいです。
はじめに
突然ですが、皆さんはGoogle Apps Scriptを使っていますか?
筆者はここ半年ぐらいで始めたのですが、日々のルーチンワークが自動化され大変助かっています。
本アドベントカレンダーでは実際に導入した/導入したいシステムのサンプルコードを掲載していき、主にGoogle Apps Script初心者の方でもある程度触れるレベルになっていただければ嬉しいです。
Google Apps Script(通称GAS)とは
Increase the power of your favorite Google apps — like Calendar, Docs, Drive, Gmail, Sheets, and Slides.
Apps Script lets you do more with Google. All on a JavaScript platform in the cloud.
要約すると、 GmailやカレンダーのようなGoogle Appsを更にパワフルにできる、Googleクラウド上で動くJavaScriptプラットフォームだよ ということですね。
日々使っていて感じるメリットとしては、
- Web上のデータをスプレッドシートに自動転記したり自動通知できたりして、ルーチンワークが自動化される
- JavaScriptをベースにしているので、(主にWeb)エンジニアが学びやすい
- クラウド上で動くので、複数人で運用がしやすい。運用時に競合しづらい
- クラウドなので、個人環境に依存しない定期実行環境を簡単に用意できる
- Google Appsの名の通り、Gmailやカレンダー、Google Driveやスプレッドシート等のGoogle製品と簡単に連携できる
等が挙げられます。
Excel VBAでも似たようなことはできますが、上記メリットにより最近は専らGASを使っています。
1.msgBoxを使ったHello, world!
では本題の、Hello, world!に入りましょう。
この記事では3種類の方法でHello, world!を実行してみたいと思います。
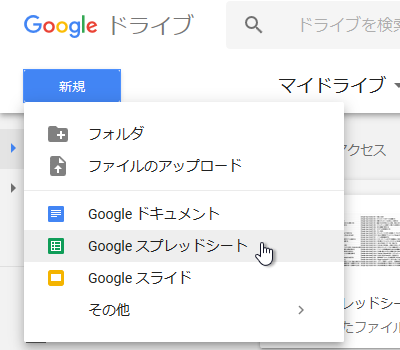
まずは新規スプレッドシートを作成しましょう。
新規→Googleスプレッドシート
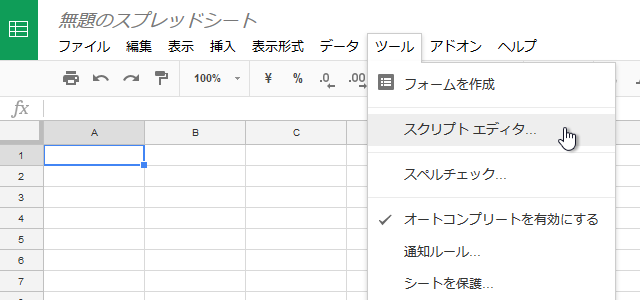
続いてスクリプトエディタを開きます。
ツール→スクリプト エディタ
スクリプトエディタが開いたら適当な名前で保存しましょう。
ファイル→保存(もしくはCtrl+s)
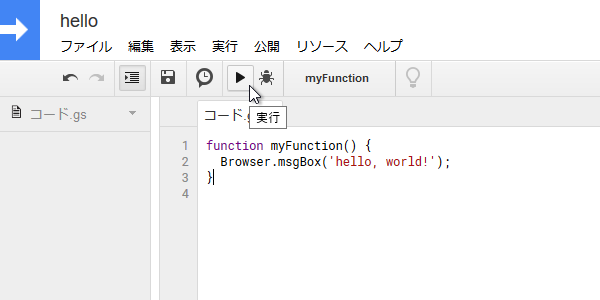
myFunction()という関数があらかじめ書かれているので、以下コードに書き換えます。
入力したら再度保存しましょう。
function myFunction() {
Browser.msgBox('hello, world!');
}
では早速実行してみましょう。
画像の通り実行を押してください。
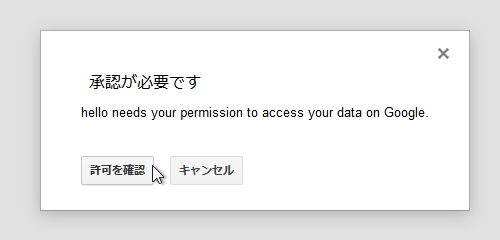
すると以下ダイアログで、承認が必要と出ます。
GASでスプレッドシート連携や外部サービス連携、Google Apps連携等を行う際はあらかじめ許可を与えておく必要があります。
許可を確認 をクリックしましょう。
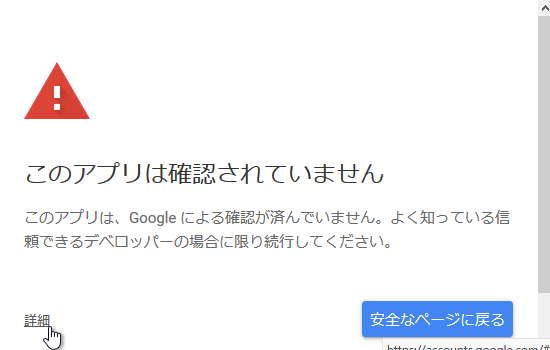
Googleアカウント選択画面で自分のアカウントを選んだ後、もし以下のようなウィンドウが出た場合は
詳細→xxxxx(安全ではないページ)に移動→テキストボックスに「次へ」と入力→許可 で許可されます。

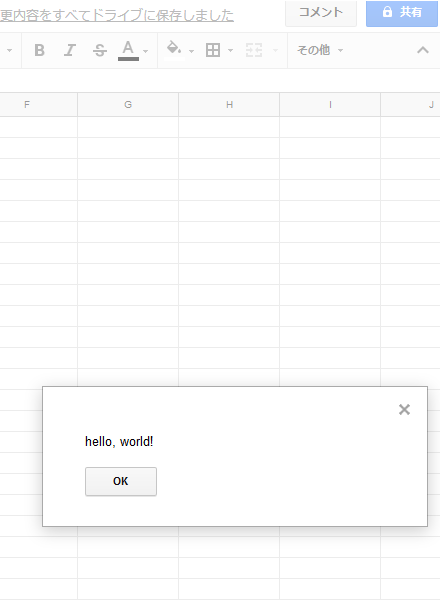
許可した後に実行してスプレッドシートに戻ってみると、以下表示が出ていれば成功です。

2.Loggerを使ったHello, world!
開発中、とりあえずログに変数を吐き出してみることは多いと思います。
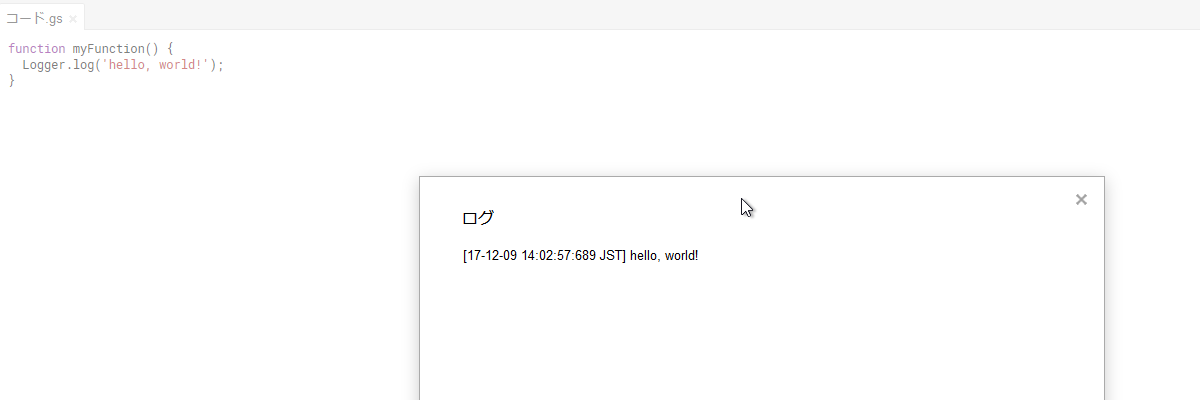
次はログにHello, world!と吐き出してみましょう。先程のスクリプトの中身を下記に書き換えます。
function myFunction() {
Logger.log('hello, world!');
}
実行しても何も起きていないように見えますが、ログを見てみましょう。
表示→ログ(もしくはCtrl+Enter)
ログに吐かれていたら成功です。
3. setValueを使ったHello, world!
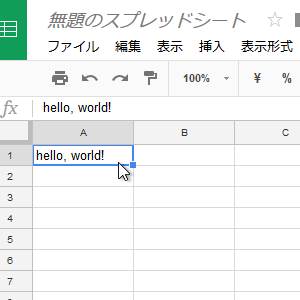
最後に、スプレッドシートのセルでHello, world!をやってみましょう。
function myFunction() {
SpreadsheetApp.getActiveSheet().getRange("A1").setValue('hello, world!');
}
実行すると、スプレッドシートのA1セルにhello, world!が入力されているはずです。
今回のコードは、以下の通りに処理されています。
| コード | SpreadsheetApp | .getActiveSheet() | .getRange("A1") | .setValue('hello, world!') |
|---|---|---|---|---|
| 命令 | スクリプトに紐づくスプレッドシート | アクティブになっているシート | 指定した範囲 | 値をセットする |
| 結果 | 無題のスプレッドシート | シート1 | A1セル | hello, world!をセット |
A1をB1やC2等に変えたり、セットする値に変数を入れたりして試してみましょう。
おわりに
主に上記3つがあればスプレッドシートで「何か表示する」ことはできるはずです。
本アドベントカレンダーは、1日目~9日目あたりは基礎編でGASに関する基本的な操作を紹介していきます。
10日目以降は応用編ということで、実際に作ったアプリケーションとそれに関する技術の紹介になります。お楽しみに!
明日
【Google Apps Script】その2 スプレッドシートのデータと連携する
となります。
実際にスプレッドシートとデータをやり取りする方法をご紹介します。