この記事はGoogle Apps Scriptを実例交えて基礎からざっくり学ぶ Advent Calendar 2017 19日目の記事です。
本アドベントカレンダーは@rt_pの個人プロジェクトですが、筆者はAteam Brides Inc. Advent Calendar 2017にも参加しています。そちらでも出張版記事を書いているので、覗いていただけると嬉しいです。
はじめに
今回はChatworkの特定の部屋に投稿されたメッセージをスプレッドシートに溜めていきます。
記事を書いた後に思ったのですが、昨日の記事の方が圧倒的に難易度高いですね…。
スプレッドシートの準備
スクリプトエディタを開き、以下コードに置き換えて実行します。
スクリプトエディタの開き方や承認が必要ですメッセージが出た際の対処法が分からない場合は
アドベントカレンダー1日目のHello, world!記事をご参照ください。
// doPostのデバッグ用
function dummyPost() {
var webhookEvent = {
'webhook_event': {
'body': 'こんにちは'
}
};
var e = {
'postData': {
'contents': JSON.stringify(webhookEvent)
}
};
var res = doPost(e);
Logger.log(res);
}
function doPost(e) {
try {
var json = JSON.parse(e.postData.contents);
var body = json.webhook_event.body;
SpreadsheetApp.getActiveSheet().appendRow([body]);
} catch (e) {
return false;
}
return true;
}
デバッグ用のdummyPost()を実行すると、スプレッドシートにメッセージが追記されます。
APIの公開
公開→ウェブアプリケーションとして導入から、
*アプリケーションにアクセスできるユーザー:全員(匿名ユーザーを含む)*に設定して公開します。
(昨日の記事と全く同じことを書きますが)設定後は当然ながらこのAPIにアクセスに誰でもPOSTを投げられるようになります。誤ってURLを漏洩でもしない限りよっぽど大丈夫かと思いますが、自己責任でお願い致します。
Webhookの設定
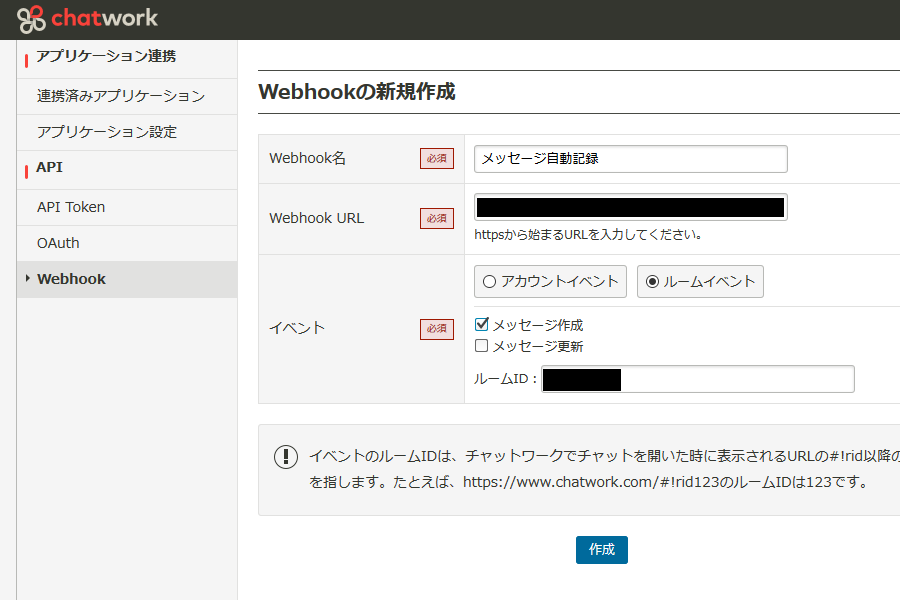
ChatworkのAPI設定リンクからWebhook設定ページに飛び、以下の通り新規作成します。
設定が問題なく済むと、指定した部屋に投げた発言がスプレッドシートに自動記録されていきます。
おわりに
私は業務でこれを応用し、システムエラーが発生するとChatwork部屋に自動投稿される→その投稿をスプレッドシートに溜めていきデイリーの不具合件数を夜に通知する
というシステムを作りました。
ChatworkのAPIを使えば部屋のメッセージ一覧を取得することも可能なのですが、メッセージ収集だけならWebhook+GASのExecutionAPI(doPost)で実現でき、GAS側にChatworkトークンを持たせなくて良いのが利点です。
他にも例えば、仕事のやり取りでエビデンスを残しておきたい時に使うといいかもしれません。Webhookでスプレッドシートに投稿時の発言を残しておけば、後から更新・削除しても追うことができるので。
スプレッドシートという、簡単に編集削除できるものに残すのが適切とは思えないですが…![]()
明日
【Google Apps Script】その20 今日の予定をChatworkに一括通知する
となります。
予定表と連携し、予定を一括通知するシステムを作ります。
前の記事
【Google Apps Script】その18 日本語で話しかけると3ヶ国語で返すChatwork botを作る
次の記事
【Google Apps Script】その20 今日の予定をChatworkに一括通知する