この記事はGoogle Apps Scriptを実例交えて基礎からざっくり学ぶ Advent Calendar 2017 11日目の記事です。
本アドベントカレンダーは@rt_pの個人プロジェクトですが、筆者はAteam Brides Inc. Advent Calendar 2017にも参加しています。そちらでも出張版記事を書いているので、覗いていただけると嬉しいです。
はじめに
Webサイトのスクリーンショットを定期的に撮影して、Google Driveに溜めておきたいことってありますよね。
今回はそんなスクリプトを作成します。
スクリプトの準備
スクリーンショットの撮影には、以下サービスを利用します。
https://blinky.nemui.org/
パラメータを付与することでサイズを変えたりできますが、ドキュメントがないので以下サイトを参考にさせていただきました。
https://qwerty.work/blog/2008/09/mozshot.php
今回はスプレッドシート不要なので、いつも通りにツール→スクリプトエディタから開いてもいいですし、新規→その他→Google Apps ScriptでスクリプトファイルだけでもOKです。
スクリプトエディタが開いたら以下の通り入力してください。
function saveImage() {
var url = 'CAPTURE_WEB_SITE_URL'; // ここにキャプチャしたいサイトのURL
var folderId = 'YOUR_GOOGLE_DRIVE_FOLDER_ID'; // ここに保存先GoogleドライブID
var today = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'YYYY-MM-dd');
var value = url + '?d=' + today;
var requestUrl = 'https://blinky.nemui.org/shot?uri=' + encodeURIComponent(value) + ';noresize=true;win_x=1000;effect=false;keepratio=true';
try {
UrlFetchApp.fetch(requestUrl); // ここで1回リクエストを送って画像を作らせる
Utilities.sleep(1000 * 60); // 画像出来上がるまで1分待機
var image = UrlFetchApp.fetch(requestUrl).getBlob(); // ここで画像DL
var folder = DriveApp.getFolderById(folderId);
folder.createFile(image).setName(today);
} catch (e) {
Browser.msgBox(e);
}
}
var url = 'CAPTURE_WEB_SITE_URL'; // ここにキャプチャしたいサイトのURL
キャプチャしたいWebサイトのURLを入れてください。
var folderId = 'YOUR_GOOGLE_DRIVE_FOLDER_ID'; // ここに保存先GoogleドライブID
スクリーンショットを保存したいGoogle DriveのIDを入れてください。
フォルダのURLですが、フォルダを開いてURLのfolders/以降の文字列です。
例)drive.google.com/drive/folders/hogehoge → hogehoge部分がフォルダID
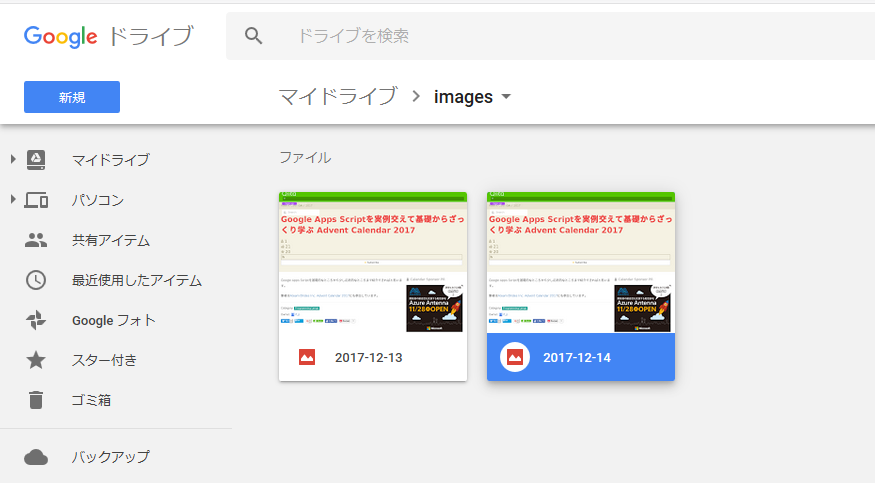
実行すると約1分後に、今日の日付でスクリーンショットが保存されるはずです。
承認が必要ですメッセージが出た際の対処法が分からない場合は
アドベントカレンダー1日目のHello, world!記事をご参照ください。
getFolderById(id)
指定したフォルダを開きます。
主に、そのフォルダ内のファイルを操作したり、今回のようにファイルを保存する際に使います。
ちなみに
Utilities.sleep(1000 * 60); // 画像出来上がるまで1分待機
という面倒くさい方法を取っている理由ですが、リクエストを送ってから画像生成まで時間がかかる為です。
待機時間無しだと処理中の真っ白な画像が保存されてしまいます。
その為、まず1回リクエストを送って画像生成を開始させ60秒待機し、2回目のリクエストで生成後の画像をDLしています。
60秒で確実に生成完了している保証はないので、もし真っ白な画像が保存されてしまった場合はsleepの時間を伸ばしてみてください。
ただしGASの最大実行時間は6分なので、恐らく5分30秒ぐらいが限界かと思います。
定期実行をセット
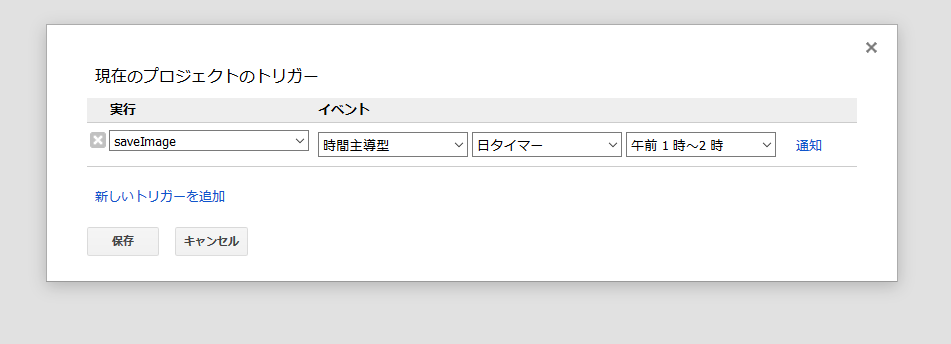
あとは8日目の記事で書いたように定期実行を行います。
ストップウォッチアイコンから日タイマーをセットします(実行タイミングは好みで)。
これで毎日スクリーンショットが自動的に保存されていくはずです。
ただしGoogle Driveの空き容量には要注意!
おわりに
今回は割と実用的な内容だったのではないでしょうか。
スクリーンショットが画面全体綺麗に取れなかったり、レスポンスが遅かったりと痒いところに手が届かない仕様なので、もう少し簡単で便利にスクリーンショットを保存できる工夫があれば教えてください。
明日
【Google Apps Script】その12 メール送信機能を作る
となります。
GASを利用し、Gmailからメルマガを送る方法を紹介します。
前の記事
【Google Apps Script】その10 スプレッドシートにボタンを設置して、ワンクリックで郵便番号から住所を自動入力する
次の記事
【Google Apps Script】その12 メール送信機能を作る