「印刷屋プラグイン」は、HTMLやCSSで作成した帳票をPDFファイルとして生成できるプラグインです。
レコードの詳細画面や一覧画面からスムーズに帳票を作成し、PDFの保存・ダウンロードが可能です。
概要
見積書や請求書、レコード一覧などを PDF ファイルに作成するプラグインです。
HTMLとCSSを活用し、柔軟な帳票レイアウトを実現します。
ノーコードとは真逆のコードだらけのプラグインです。
主な機能
・ 個別帳票の作成(レコード詳細画面から1件ずつPDFを生成)
・ 個別帳票の一括処理(一覧画面で複数レコードをまとめて処理)
・ 複数レコードを1つの帳票に統合(一覧画面で選択したデータを1つのPDFにまとめる)
・ ボタンの表示条件設定(特定の条件で帳票作成ボタンの表示を制御)
・ 画像ファイルの表示(帳票内に画像を挿入可能)
・ QRコードの表示(URLや文字列をQRコードに変換して表示)
・ kintone グラフの埋め込み用タグ対応(帳票内に画像へ変換して表示)
・ PDFの保存・ダウンロード(PDFを添付ファイル項目に保存、または直接ダウンロード)
・ PDF作成時のレコード更新(PDF生成時に特定のレコード項目を自動更新)
※注意事項
印刷屋プラグインは、PCのブラウザー上で PDF ファイルを作成するため、PC環境(OS、ブラウザー、フォント等)により作成される PDF に影響があります。
- 直近の変更点
※ Ver.3
・FILE 関数で、「TypeError: r.map is not a function」のエラーになる不具合対応
・WHICH 関数追加。指定したユーザーが各条件に含まれているかを順に判定し、一致した最初の値を返す
・OUSERS, GUSERS 関数追加。指定した組織・グループに所属するユーザー一覧を返す
・BROUND 関数追加。最近接偶数への丸め(銀行丸め)
・ARRAY_DIC 関数追加。配列からディクショナリー(連想配列)を作成
・TABLE_DIC 関数追加。テーブルの各行を指定したキーと値でディクショナリー(連想配列)を作成
印刷屋プラグインの使用例
今後追加する予定
帳票作成例
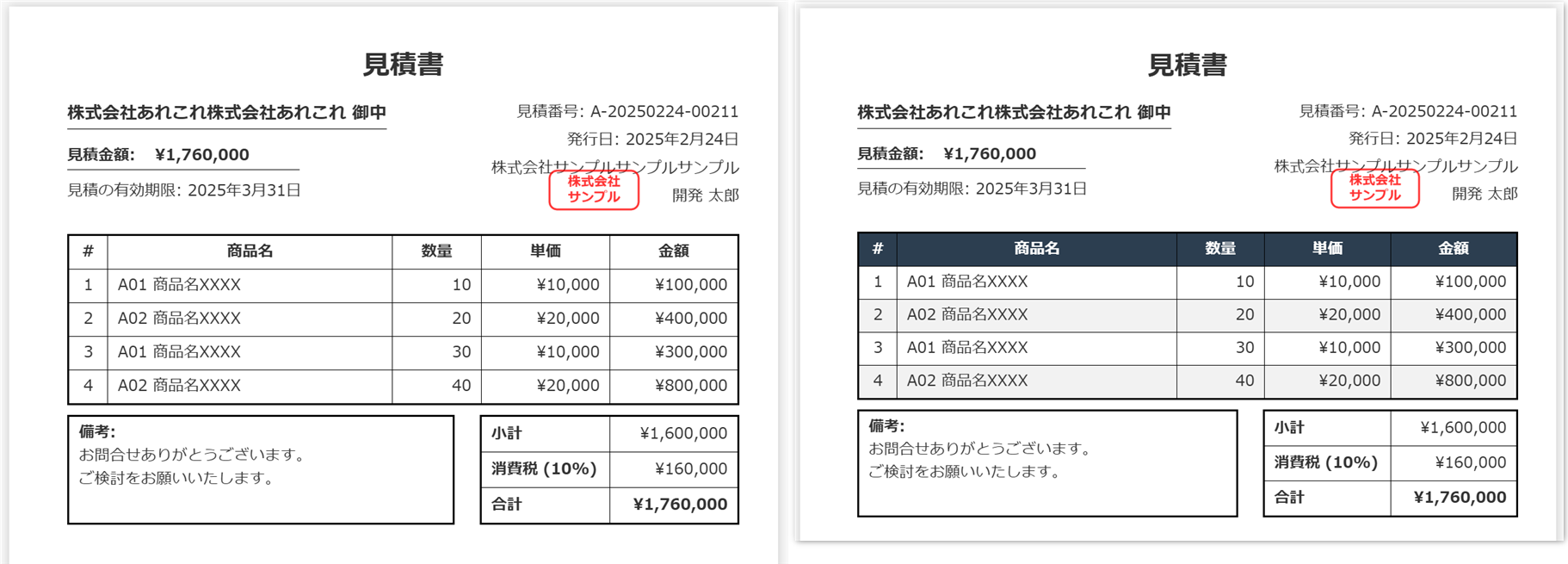
- 見積書の CSSカスタマイズ例
- 見積書の社印変更
- 請求書の作成例
- 請求書の CSSカスタマイズ例
- 表形式の作成例:複数枚の帳票作成が可能
- カード形式の作成例
- 複数レコードをまとめた作成例
- 画像とQRコードの表示例
- テーブル+カード形式の表示例
- 書式画像を背景にした表示例
- 一覧画面の表示例
- 一覧画面の合計欄
- 一覧画面をカード形式で表示
- kintone グラフの埋め込みタグの作成例
PDF 作成手順
添付ファイルに PDF を保存する設定での手順です。
詳細画面
- PDF 作成手順
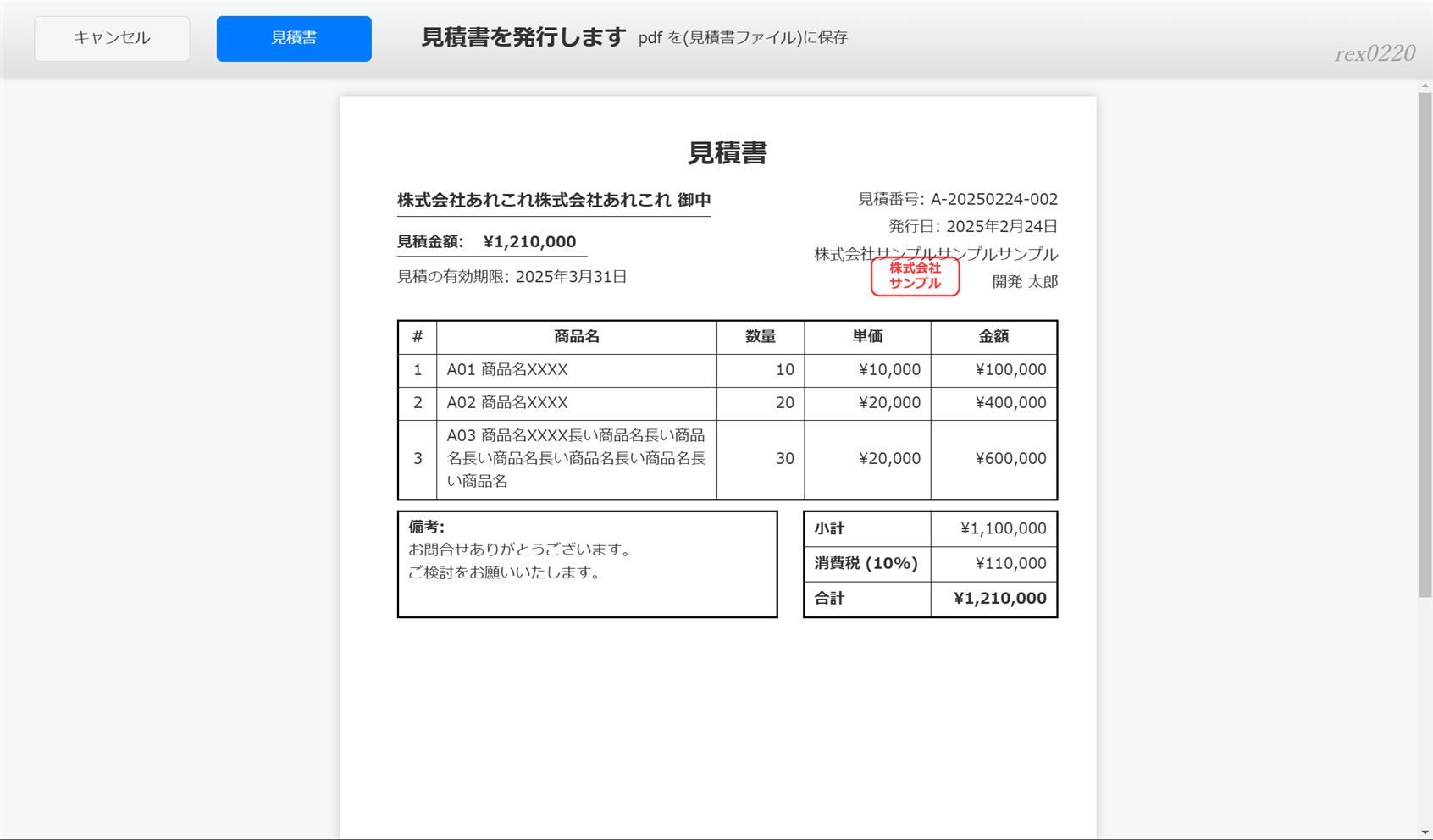
- 詳細画面で、「見積書」ボタンクリック
- 見積書プレビュー画面で確認し、「見積書」ボタンクリック
- 添付ファイル項目(見積書ファイル)に PDF が保存される
- プラグイン設定により、レコードに保存かダウンロードを指定
- 詳細画面で、見積書ファイルの PDF ファイルをダウンロードし確認
一覧画面
- PDF 作成手順
- 一覧画面で、対象レコードを選択して「見積書」ボタンクリック
- ダイアログでレコード数を確認し、「実行」ボタンクリック
- 添付ファイル項目(見積書ファイル)に PDF が保存される
印刷屋プラグインの PDF 作成のしくみ
- HTML, CSS, 計算処理で作成された帳票をブラウザー上に表示
- ブラウザー上の帳票を画像として取得
- PDF に、画像として帳票を追加
- PDF ファイルとして、レコードの添付ファイルに追加、またはダウンロード
※PDFの帳票は画像として設定されるため、テキスト情報は PDF にありません。
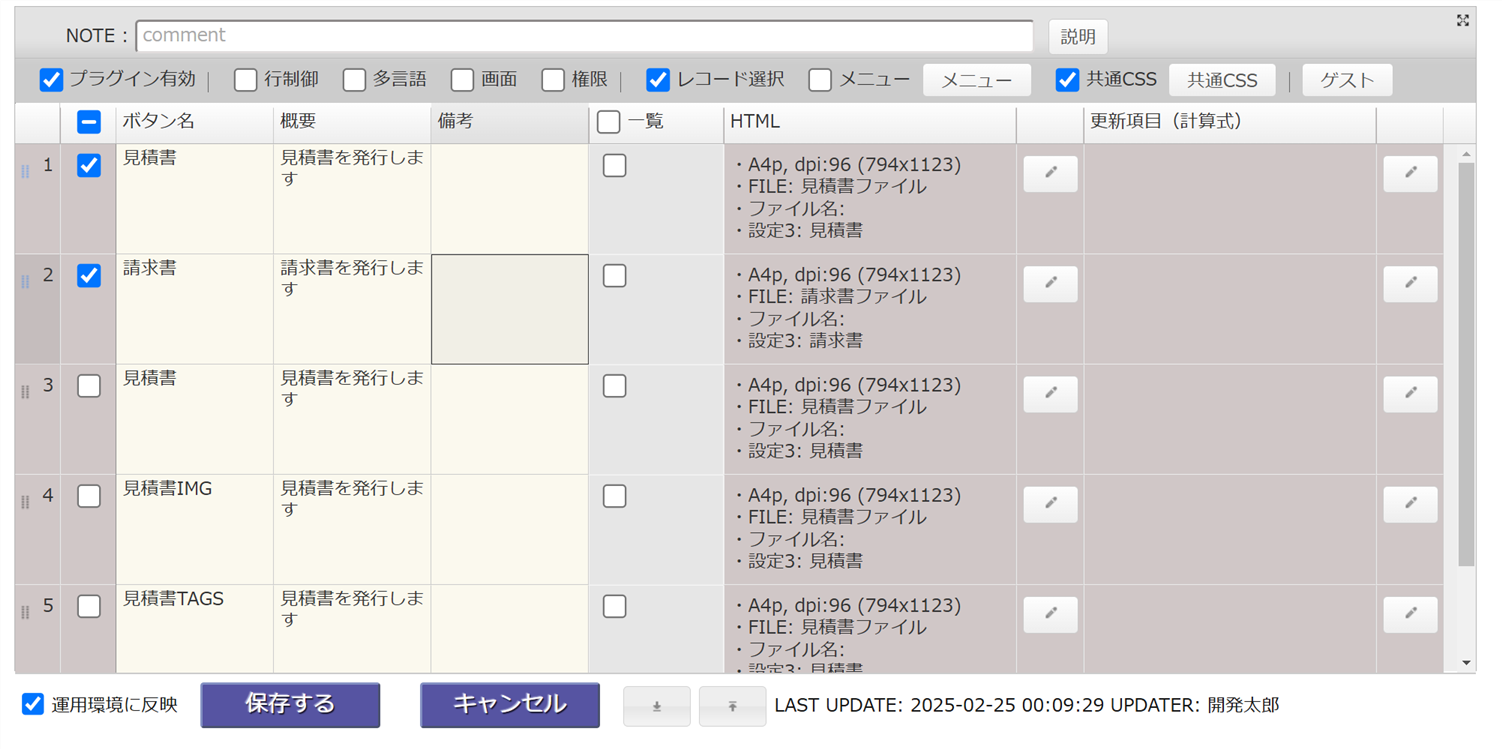
印刷屋プラグイン設定
- プラグイン有効
- 行制御
- 多言語
- 画面
- ボタンを表示する詳細画面、一覧画面を指定
- レコード選択
- 一覧画面でレコード選択を指定
- メニュー: ボタンをメニュー形式で表示
- メニューボタンを有効にする
- メニューボタン: メニューに表示する名称を設定
- 共通CSS: 帳票に共通CSSを適用する
- 共通CSS: 共通CSSの設定
- ゲスト: ゲストスペースで、ゲストユーザーを定義
- ボタン名: 帳票作成のボタン名
- 概要: 帳票作成時のダイアログで表示
- 備考: メモ用
- 一覧: 一覧画面のレコードを対象にして、帳票を作成
- HTML: 帳票の HTML, CSS を設定
- 更新項目: 帳票作成時に更新する項目を指定
メニュー
メニュー欄をチェックしたボタンがまとめて表示されます。
帳票の種類が多いときに、ご利用ください。
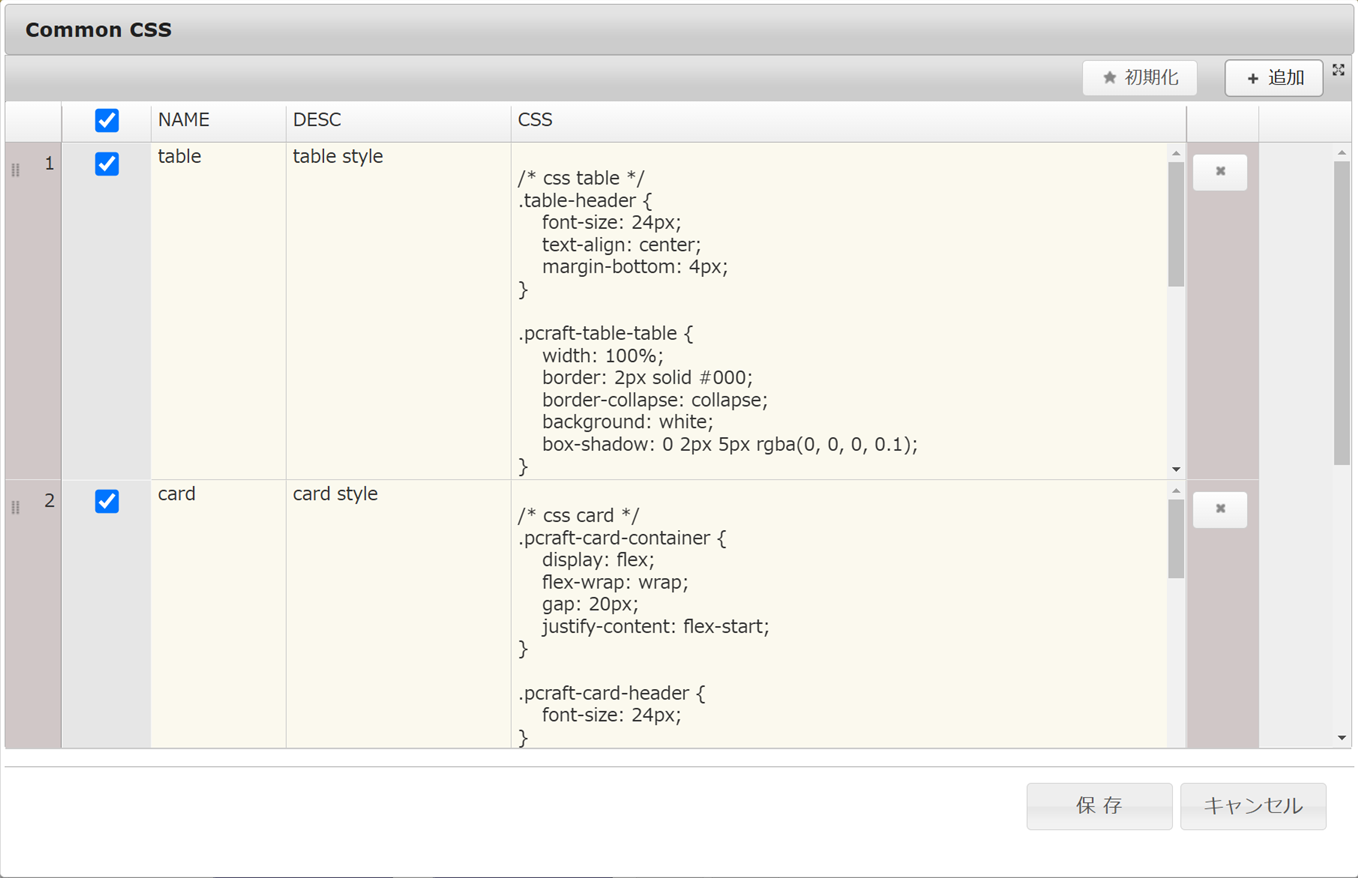
共通CSS
汎用的に使うCSS を設定します。
table, card, common, invoice が設定されます。
よく使うクラスを追加設定できます。
同じクラス名の属性を定義した場合、あとから設定された方が有効。
ただし、!important を指定した場合は、そちらが優先される。
編集エリアが小さいので、CSS の編集はエディターを使って、コピペをお勧めします。
- 初期化: 既定の共通CSSに戻す
- NAME: 名称
- DESC: メモ用
- CSS: CSS
- table: 表形式
- card: カード形式
- common: 右寄せなどの汎用的なクラス
- invoice: 請求書等のクラス
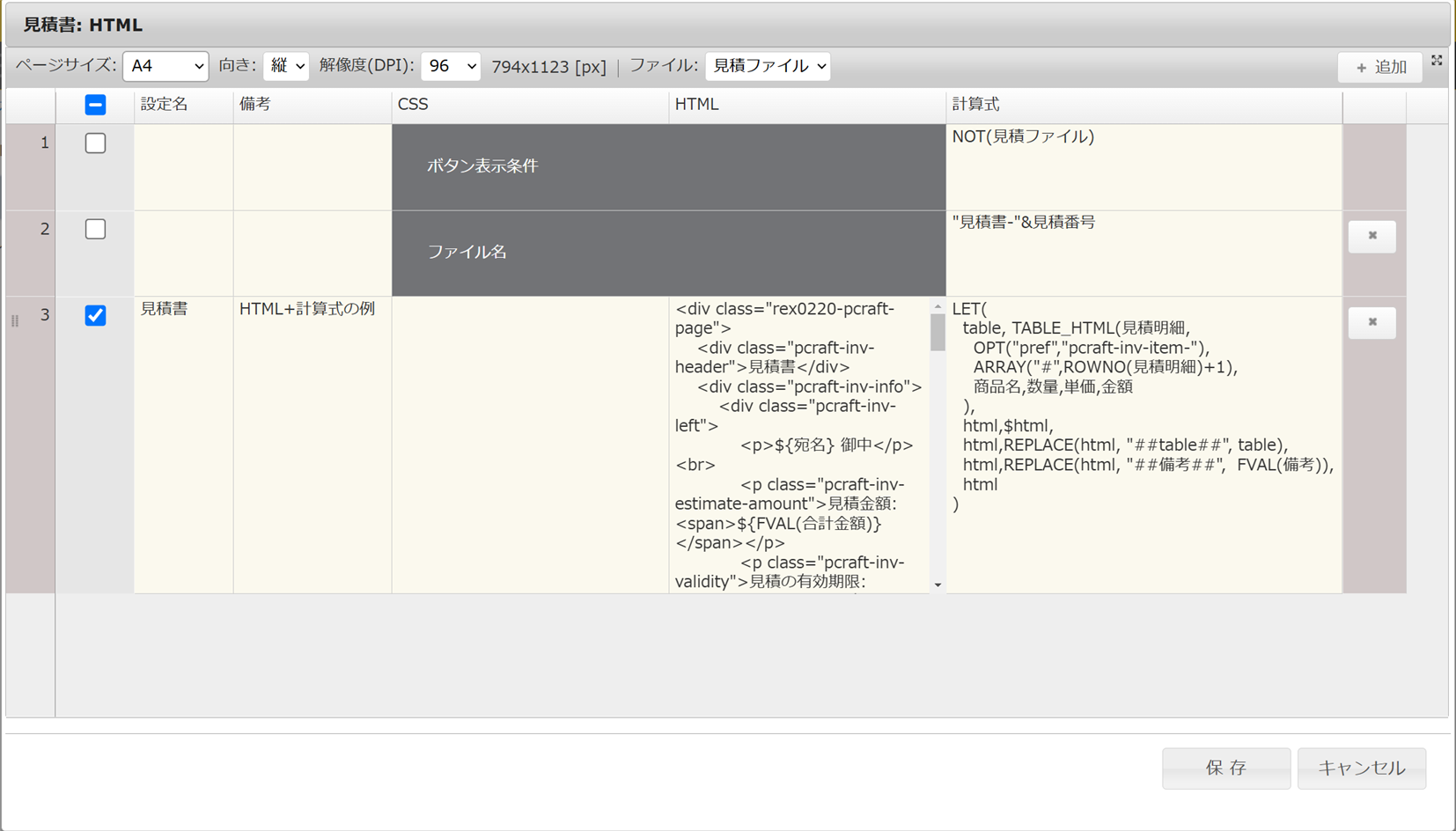
HTML
帳票を作成する HTML, CSS と 計算式を設定します。
編集エリアが小さいので、編集はエディターを使って、コピペをお勧めします。
- ページサイズ: A1-A5, B1-B5, Letter, Legal, Tabloid
- 向き: 縦・横
- 解像度: 96 dpi / 150 dpi
- ファイル: PDF を保存する添付ファイル項目を指定。指定が無ければダウンロード
- 同一レコードで、同じ帳票を作成すると添付ファイル項目にPDFファイルを追加
- テーブル内添付ファイル項目を指定した場合
- 添付ファイルが無い最終行にPDFファイルを追加
- 最終行に添付ファイルがある場合は、テーブル行を追加してPDFファイルを追加
- 設定名: 識別用
- 備考: メモ用
- CSS: 帳票に適用するCSS
- 帳票には、共通CSSと帳票別に設定されたCSSを適用
- HTML: 帳票に適用するHTMLテンプレート
- 計算式: 帳票に適用する計算式
- ボタン表示条件:
- ファイル名: PDFのファイル名
更新項目
PDF 作成時に更新する項目を指定します。
- 備考: メモ用
- 計算式: 更新内容を指定
ページの考え方
class="rex0220-pcraft-page"で、囲まれた部分を1ページとして扱います。
class="rex0220-pcraft-page"を増やすと、ページを追加できます。
ページ内で、いろいろタグを指定して、帳票を組み立てます。
計算式のループ処理で、ページ数を増やすこともできます。
※class="rex0220-pcraft-page"からはみ出した部分は、PDF化の対象外になります。
<div class="rex0220-pcraft-page">
Hello world
</div>
- A5横サイズの設定
- 2ページの設定例
<div class="rex0220-pcraft-page">
Hello world(1page)
</div>
<div class="rex0220-pcraft-page">
Hello world(2page)
</div>
- style 指定例
<div class="rex0220-pcraft-page">
<span style="color:red; font-size:32px;">Hello world</span>
</div>
- class 指定例
.custom-blue {
color: blue;
font-size: 64px;
}
<div class="rex0220-pcraft-page">
<span class="custom-blue">Hello world</span>
</div>
- 計算式のループ処理による複数ページ
"A-PAGE","B-PAGE","C-PAGE"のページをARRAY_MAP関数のループ処理で作成
TAGS_HTML(
ARRAY_MAP(ARRAY("A-PAGE","B-PAGE","C-PAGE"),xx,
PAGE_HTML(
TAG("div", xx)
)
)
)
※参考 rex0220 印刷屋プラグイン ループ処理で複数ページを生成
生成される html
<div class="rex0220-pcraft-page">
<div>A-PAGE</div>
</div>
<div class="rex0220-pcraft-page">
<div>B-PAGE</div>
</div>
<div class="rex0220-pcraft-page">
<div>C-PAGE</div>
</div>
複数設定の結合
複数ページを別々に設定して、結合することが出来ます。
なお CSS は、個別に設定しても複数ページ全体に適用されます・
ページ番号・ページ数
ページ番号・ページ数は、#{&p/&n} で指定できます。
"rex0220-pcraft-page"クラスでページをカウントして、#{}で囲まれた &p をページ番号、&n をページ数に置き換えます。
<div class="rex0220-pcraft-page">
<div class="custom-blue">
Hello world (page #{&p/&n})
</div>
<div>TEST1</div>
</div>
<div class="rex0220-pcraft-page">
<div class="custom-blue">
Hello world (page #{&p/&n})
</div>
<div>TEST2</div>
</div>
画像ファイルの表示(fileKey 指定)
html に #{&f(nnnn...) で、添付ファイルの fileKey を指定することで、画像を表示できます。
帳票に合わせて、width 等で大きさを指定します。
他のアプリの添付ファイルも fileKey を指定することで表示できます。
<img src="#{&f(nnnn...)}>
.custom-blue {
color: blue;
font-size: 32px;
}
.custom-image {
width:300px;
}
<div class="rex0220-pcraft-page">
<div class="custom-blue">添付ファイルの画像</div>
<img class="custom-image" src="#{&f(20250225231826FA160C409E7046218B41929C02088738177)}">
</div>
- 画像を読み込めない時の表示
間違った添付ファイルの fileKey を指定したり、読み込めない場合は、下記のような画像を表示します。
※ゲストスペース内アプリで、ゲストスペース外アプリの添付ファイルは、読み込めません。
<div class="rex0220-pcraft-page">
<div class="custom-blue">ゲストスペース内 添付ファイルの画像</div>
<img class="custom-image" src="#{&f(20250225231826FA160C409E7046218B41929C02088738177)}">
<div class="custom-blue">ゲストスペース外 添付ファイルの画像</div>
<img class="custom-image" src="#{&f(2025012113294151BDBB6048DF4A7985DCE6C4709DD326217)}">
</div>
fileKey の確認方法
計算式プラグインの計算式ツールで、添付ファイルを指定して実行すると、実行結果欄に表示されます。
- 添付ファイル 指定
- IMGSRC(添付ファイル) 指定
IMGSRC 関数を利用すると、#{&f(nnnn...) 形式で表示されます。
画像ファイルの表示(IMGSRC 関数指定)
レコード内の画像ファイルを、IMGSRC 関数で指定できます。
- IMGSRC(fieldcode[,pos])
画像表示用に添付ファイルの fileKey を返す- fieldcode: 添付ファイル
- pos: 画像位置(-1は、最終画像)
- pos を指定しない場合は、最初の画像ファイルの fileKey を取得
<div class="rex0220-pcraft-page">
<div class="custom-blue">添付ファイルの画像 IMGSRC 関数版</div>
<img class="custom-image" src="${IMGSRC(添付ファイル)}">
</div>
画像ファイルの表示(BASE64形式版)
社印等で小さな画像ファイルであれば、BASE64形式に変換して、HTML に直接指定することが出来ます。
※プラグイン設定の最大容量が、256KB なので、それを超えるような指定はできません。
※BASE64 :バイナリデータ(画像や音声など)を文字列(テキストデータ)に変換するエンコード方式 です。
<div class="rex0220-pcraft-page">
<div class="custom-blue">画像 BASE64 版</div>
<img class="custom-image" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIcAAACHCAYAAAA850oKAAAAAXNSR0IArs4c6QAAFe1JREFUeF7tnQu4fUVZxt/JslJCLbuXSmVGdvNJERNvSYiCgpmkogJqiOUt8pJY5qWMwKLAG6VEShRmRZSQRKElJWJlj1pqllSSmZdMo9KyaX57fbOZM2fNuvzP2Wets/fM85zHP+5Za8365l3ffPNd3nFaUfPSrSU9SNJ3SPpSSV9m/8u/+bvlih69bre9UdJHkr9/tX//uaQrnPTJVb2w280b+wYIR0s6StL9dvPe9V5FCbwBkEi62kl/vZty2hVweOkkSU8Kg7z7bg6u3mu0BN4q6ZVO+pXRV7ZcsCNweOkYSU81TbEb46n32B0JXCnpXCehVQ64HRA4fKMhAMWjDvjJ9cK9kMDFBpJrD+Rho8HhpSeiug7kYfWaySTwFCe9dOzTR4HDSy+U9ONjH1L7z0IC54SdzeljRjIIHF76XEm/LOnRY24egPRZrGhJfyTphvTPSZ8aea+N7O6lL5L01dnfEWbnMS9j2qWSTnDS/wy5qBccXrq3pJ+VdNchN5T0UUm/KemPJV3mpP8YeF3tNkICXrqFpO+xv++XdNuBl/+FpNOd9Oa+/p3gMI3xZ5JwxNyn72aSLpB0lpPeO6Bv7bJLEvDSnSQ9S9LjBtwSUOCAvIeT/rerfx84XpssJdy0BJBrDBSXDRhc7bIiCXjpIQaSexYe8SZJ97XfLnLSYw4IHAXjsw0g57lmW1vbTCTgpZ+T9MPZcNrm7kVOel5p2K2ao2e7Gh+CQflcJ503E5nUYSQS8NKpYfk4W9LBIZTRpfVPc9L5bcLbBg5zcOGG7Wo87Ewn/X6dkflKwEtHSvqxAfbi4U7a5ihrA8ev9ng+0Rhshyow5ouL5ch8Ewh9XdhxsiUutYuddGL+4xZwWKzk93re+al1KdkHqNi6xDwFN3rPqI/NYzE5ON7YE0Srxuf+wkWqQQAHICm1K530gPTHJTgs7H5hx8XXOAnPXG37VALBBnmLpNI2l7c6OQ33p+DACO3KxzjOSdWPsU+BwbDND/I7Ha9wbbAlD4+/L8BhGVx/2XHRBU56/D6WSx26ScBLr+7xpN7FSe+gewTHj0r66YIEiZUcUV3i64Evc7WzvJRiMc9x0pkpOIialnI+z3fSaeshmvoWtlKQj0NeTlsjF/W7F+CwLPF/6xDbiU4io6i2NZGAbzL48GeV2m2c9AnA0dWRfIxb17D7mqDiJrvjIEmfkHSzwpstFALgOCuE5J9Z6HSVa3IGalszCXjpD9S419va2U56FuAgw+vkQqczXNlQXTNxbdbreOk5kl5ceOsLnXQK4CB9ncq0tnaSk16zWWLbjLf10mNVrm+53EnHAI63SbpbQSRHOukPN0Ncm/WWXrp/cFFcVXjr65x0GOD4gKQ7FDod6qT3bJbYNuNtvfRNkv6m8LbXBzf6IYCDBOBSUfPBNUt8PcFiWe2lIuwbnXQQ4PCl13fmQV1P8dS36pv7Co4NxkgFxwZPft+rV3D0SWiDf6/g2ODJ73v1Co4+CW3w7xUcGzz5fa9ewdEnoQ3+vYJjgye/79UrOPoktMG/V3Bs8OT3vXoFR5+ENvj3WYDDS58XyvG+WNLnSPpUKe3QN7GcL1HTH2qij7mO2M9O5hVimj7ykp3cv+vaofJY1fPjfecCju8MlVakpd1G0rNdk5q4rXmJ3EaKbsh+JiOeQqod0UZ56cHQT9nDIG89RQ2pLrwUT3DNcwY1m1RY+aA3oMEY/KCQNfUPg25gnbw0VB5fKelPJH09iTmunLE35vHLvrMHh5ceKOlVAQgUVT1f0s+sGBykRcJZhob6L8uffXmfhjKt9gyr70kTcwH9w53070NnqIIjkVSXMHzDQAMTzT+p+cr5925qDup7oYsgZ2Xx9Xnp0EDYD7PeN9pzj+7iDTdgnGCMil9ooCIX4svtNaE4OHUoQCo4BoDDhE6OKhSW1Or+YPiiYQqi2BeeMRKfIaujUSaBDfJZL32BLVFDPtZvk/TrlFgYT8XT7SKy3wAivKqU/7XaNzZGlqGXB60GMBgHybm/EdIryb/9ZrsffFuPDAVg/9I3qI0Hh5fS9bJNXn8n6XvDegopHRPY1+h/Lyd9KLMj+q4b8nurfWM2xrNDOfFPqOFiBRgw5ZC6D0hvbzbSt9tD/j5wrf6AnWCwJYlqwJjRZHCfoEEXLZPh+tgcA8FBavwrQor8zQfM4J6CIxQcf62aouNYtwMt4xloG4CRTOBXSPq1hKWPfrzTC5z0saRfahi3ve5nzABfMiatMzhQ43x1bGH5wiIxCNnuqHF2IWgMCmveHZJdIVr9dEh2hiOkb1mB0fceAwBFF3ZIP2mHAfEcioT/O7uWYvG3sLX1zdLxZFtuUqoklhH+2tIqueZHJEUNwu2hx/olSS8xbdc2ZmTEsna7QJrzp5IeFovbbXzYNL9tCeDYNXFJ3LLMDpTDtm5z2a38lH11DJDdAkW832qGIqc28ZU9f0Vb2XR569wee+kw28l8TSLJ9xuwYOXra9hJGLm8U2zsxFgu2BktW7b7QRM90nw7QzlQlpq0b1Cl3ycHRzbhjBP1+VgnXWKqG+MOVf3+FYGDr/93jVHvfcF/cm8nfbhNYDZhGKl8oXz5LzKwcH4Jvoa+hqakgh1NxeFEPK/VD2JAZFwcb4ZvB3CgRTcKHKnDJwoX5xHGKOvwHROJ4xll+fmqsDX857B0wFGWkri/zTV2ALodOmd8In0NoUP7jO2AsXdfJ2E4tjbfTBbF5a/FZvBNsTE+kVLRcXqfpffXgH9b1/hvtjQvfYMBgp0OZ7bd30nv8g0Bfrpcpksiu6GXJTdiF/emXCP1CSPTXp2VByvPPg9Px7GFtR8bmgMDFAoA1tp7jXihpcU+AhxQPrOWsx2lsvyoUOp33Yhn7mrXDBjx3q1+krU1SO3rxqCi5O5bEgnjc8DJ9Z+mHbD2aZ8fVDL/Tr9Q1mL8BhiqtEtDkRWGH5oDz+rx9v/DUnOsge5v7RiP+EjUPFojapmHOem3SjM+YJc1Bixbtp++eW+27mjGvG3zk6w7OH4o0AsRi2D9ZvLRGPgJMBJf45o63UXzjSOMnUoOjie7npOhMqfSNn9A5mOAkrtUXZ77FsYAoa1v9MgSM8Iox8mXn5GCYQlY2PFwHOhDXLOkrrWfg3WVImyWDib9uBh4MwN0eZyDb2p1sS+w9PP2V7YUsDa3tgHg4EhTYiBoGEh4iYXk29kI0nQLHp8HqGEiwB6hsSthWxwb0WTc83mQcGEj2fYYXwgyQBti4HKODdfAx/Z/FrOBl+15Mc6ztprDS4+QdFEwBv/RBIB63xaVzSKdGFmA5lYhYvpBC92zNGH9L4WWI2QAOAAFQMWvwtYUo/QG30wOkwRJTfH0It8si1wPOCg8x4D8gBmr3BPX+p2Nx7N1yTKaaT6Sp0lCWwCQhTzC+57DDi4sv69P4zPrDA4m+HILvbNVWwojhuxbIp2oXqz1GHhDaxCYI8gF/TLh622tBA6bPPwTXI9DinD90hOZCJ8Tn58UKRZbwJca1QufjKl9NEYekHuMa6K+W5p9BLeEa2vjYysmPLaq77St4JZ8jpaAFr+z5STnIoIDYBBzOKQrdyITNgYpazdkq7jAoVVkHJyBiybDpoEAj90LBjDHjXH/R7sWEjXfRF6jUQ1lwQOy+EcOEOwrmIC7jN6azxE/nfxLMTWMgwkubiYLe4IJxP+xJdnHIrYYtfRbJNfY0sP6zTYYQePRxKBrawtPoq3rcZLRJA81LUIsA//KMYG++yo7uowwf+Tp5GQjDGsa56O9PXsImikfw+J9UoM7vaZNcxQizV3uc25ZzKoryCLXZtP6OUyDbPlSbI2NGVUIEvY6JmZbJpi9zevNNsDaR7NAPIINwK6nrRHwYiLROpxO+T6LosKnGoGGO5stMgZoakdghxDP2ClRXtGQLoCjLzDX9p7FrLp9Cw5sDt8YnXj8XhbY+jlkkK1ba5qghcZZJl6HJZ/1Q42zdKEVAMLbO3JUeSbBs3ziiX9gcyx2UGH3hOHIstPVch8Mfd8VNN9dbDnjXhz2u+2A5gqORKwjDLDBOaS+SbIhmvqRvhS/TKUTJcbPwe6A5QTj8elpko5vgoIsU8vciqEJz75ZwshPfVopu6wAjjGR5vhK73Zl6qZe5TF54K13hLXDZBKo4JhM9PN/cAXH/OdoshFWcEwm+vk/uIJj/nM02QgrOCYT/fwfXMEx/zmabIQVHJOJfv4PruCY/xxNNsIKjslEP/8HV3DMf44mG+EswZGRtJAi9/GuTKwh0rNgXKxQWynxy5DxDOkz9ZjnCo40wLZM2xsi0FKfLImYpB4Kp4r5Cjt51m5dO/WY9wM4tiX82nGmJBvfx/I7u07LXsxVJugd5TnEyfc31fmmtAoLKgijsIpUVvGSO4XQ/4eHRkpXMeYxwJ0cHJanSfIM9aMkwJCveQtS8EMWOllUVJ9xri3JtiTaREKU+J6k6lM22Nm8dKKlAdKvszal714JONqq9fouHwzMVYy5b3Dp73MBR+S1GjP2IjiyEkXKBsgAJ9GX2hfaL1Ipjx3jm/xQ6nHJhscmITmI5B6y2Tv5xrK8i6FjbwXHXo156CBN206bJmhLBKn7d08Gnla3XR+OSn+zpexRS0KhE9qFfNGPttWXDKhKgyXo+6wMgCTlvJCIofx8yEo/vcsusXoaKuzIiEezdTXSDskvvcRJV+Qd92rM+wocbYP1TTU5lEnsKuDjIkMcu4ElhSpz2PmopX1DGx1kS+V++hiSh9EUVLnHMkzyVMky57/JP6V1VtyPEfKQvnMc8+TLSgEcMZmWwmaq5UnXg/iEr5OaV1L0FqciF67HNoEmAZuFRGKqzyBBYWnBYGR7zD1ZQii/fIUtMWmZwY75LYaAIvaxAqpZjXl24LC19/Ehc/z8HuEyySwPj3PNV15sGfFc7Mc1x6c7h+zr3VNwtCwz1LtEsrxJxjwrcNgajkBS2gWytCkcJnP7rkk9ahTYsnShhA7fZJNT7xJrV67F5nBNSeWyZeCgzwNds1Pa8zaHMc8GHF76LqsHicXITAj1IjDtfNCytvF5sFSwnECFDa8HE44WoNIM43VLs7IFyi4j5WORVTgzCjsLqleJlrmMeRbgyCiO+FIpKwQsH6IoOZQPMumxCn1RYGT/H0XGVJ7Ttm0Rrf6U5Yka2NiKlIxeSqvtXxWKqaGF3NM2pzFPDg4rXqLyjLLCWPZI4Q/FPgDlqLCVvV9CG70EgZe+DmojKxKiGOlRSeERa3Yb3XQXOOIuCd9Ip7Mq2VFh+0ByB+nbkmLyQBDVQZG9K2MeO6Y5gCNSMTB2CowvStzGUC5QXUYBNcsHQMCIXPCIZ8vAFibAbM1mS8wyRD1tl6AHe1ET2u1WrTV2Iux9Utto18c8dkyTgsOKkqlof3gw/pYGoJfuZpQM1KnGtq342Espb/kymJat2ZFV+Al9pwtkPGJLt7xvWIduFrbOUFEtmpd+AW1h/3mKa0B8wG0vxjx2cFODIyVNSScXth+8ojD60PAubuG1sLUZ/izIa2mnOdv++iYuA7cY2uYSI0ChsLrz6InA1gdHByCiLeIvxvoHveSZrqFuaAMHz2B8RYKXvonZizH3jSH/fU7gwL6ITMLEQKgNjcDAoFwUSdtXS0j/XKtnZalYVsHb7zi4qJbHjoGakmr53nNJMm2Ag4wxwceF/QJlwtLt7Rsi3bQIGp/LC8zplhP0M0Z2S1BdsU2HFwRqKQzuCLaVj3m/gYOYBpQJ8HqWWtyxsF1Fk+DlJB4SWYC3aRUDCBXzt3PSO7tsk/ShLROe/vwIiHOTyWTLDRtRSlk9VP6tDjYzzlc25qGDS95x8sAbOxPsjhjTYGw32JeOsco2luAW3Bk5NQJfNzzkEMYWX2QEOJhw/BvYPLFFpuKXtlBQA9bcaTdkDnq9r6sa85DBzQYcyTKAoAmZQyBHsgzxkZs76ePWh6gtap34ChOGxnlxqppLL55teTs9n+YlRfWTqEP099quQ3TM3Y/nNtJPQxUFo3EKLu7DEgXhP7EexvCOrq3vKsc8FCCT2hxDB2ngYN3niwY414/xKWQH6i0P7Rnz/L3uO4cx7xtw7PXk1Oct1ulpbY46CfOVQAXHfOdm8pFVcEw+BfMdQAXHfOdm8pFVcEw+BfMdQAXHfOdm8pFVcEw+BfMdwBBwUNiDt7KtHRxORsJbWduaScA33mrKONrajU46iDPeiHjG0Hne8VAnvWfN5FJfp8lXIdZFumZbw0N9COCgwiwNRKWdj3QNAX1tayYB3+Tpwhff1q5z0mGAg8ozjqloaye5JipZ25pJwDfc7wQ329rl4QTNYwAHybMnFzqd4W7K/l4z8Wz26/imZLR0EOKFTjoFcJwl6ZldCNpsMa7n2/esGItSVMBBjib5mG1tcRhfmni7nqLarLcKCgF+FDL829gHEMYiKw5wUGG2KAUoNEoFKDWsbU0k4JsjTKklKjUUwidJsGFbQ+ocB+S1NU5SIlWvtjWRgG+Ss+O5dflbQXsB08Ei6xpwxJOj216f05COcNJ710Q2G/0aXoK3DD6UeMBhLg8YkThebQkO0urTE5bzCy4Ix2VCm1DbPpdAqNN5tVUYlt7kzvH4sYXmMO3BIXwcsldqx7mGdae2fSoBK6zqsh/f6hqKq0VLwcFpiF0lf9eE4z0pT6xtn0ogFIeznNyzY/jUMi8dY0twmPZ4o1W9l64/J1ixp+9T2Wz0sMOulJJPisVK7cpwhCvVg8uWg4MdCzuXrvZE11A51rZPJOClUwfQbB3rmlBKOzhMe8Di11W+SJiXIuRS0GafiGwzhmk8I5ydiz+r1C52DcnvlrZFcxg4qDyjaLirUSFPVTrnwNc2UwkYMGBThCa8qx3umiq9bnAYQHB6nVe4G8DgYSQBPdeV+81UZJsxLFtKzjaNEees7eU5Uh2n2La2TXPEHgUDpu0h54V610hyshmSn/lbjpi7zg1GERymQSC0P95k0YW+awLZ/VnVDzItasyPARNjabuazuGlTnpo14j7wAHhCPYHS0jfusVzLjCQVFf7HuLEXOKAAm61vgZAyB/FzuhkKuoEh2kPQPESI5DtezC/E4vBOoZr/LK+kwmG3LD22S4BC7vDZ8IfaRelWEl+MRQRz3DS1X1y7QWHAYS4Pxlj8ciKvvvG36FDYBAwAULYsvyrWe3DRGhZ4lBkpX94qqHoLOVjlG5OmP6EPo0RLx4EjsRIfaER0A97s9prThIY7d0eBQ7TIjmR2pwEUMfSLoHidvWADdLShb45WIfta5cntU7U9BKAi+3cNgfXkKGN1hzpTX2TPQZIWP9qm48EYEEEFFtiJWOHtyNwJLYI4X5ORkqP6ho7ltp/5xLA7fDKNOy+k1vuCjgSkHAqwdEJ2f1OxlavHSYBtAMsjFfHDK5hl/X32lVwZEsOvOZU0gEYCGfhAOV/41+peLt/1JvVg8MDoLKMf3DE82+ouK8gS3xV4lgZOFY14HrfvZPA/wPN20zxeWVFqAAAAABJRU5ErkJggg==">
</div>
QRコードの表示
#{&q()} で、囲んだテキストを QRコード画像に変換します。
img タグの src に指定すると、QRコードのイメージになります。
<img src="#{&q(abc)"}>
名称を google 検索する URL の例
ARRAY("QR", "<img src='#{&q(" & URL("https","www.google.com/search?q="&名称) & ")}'>", "value-image")
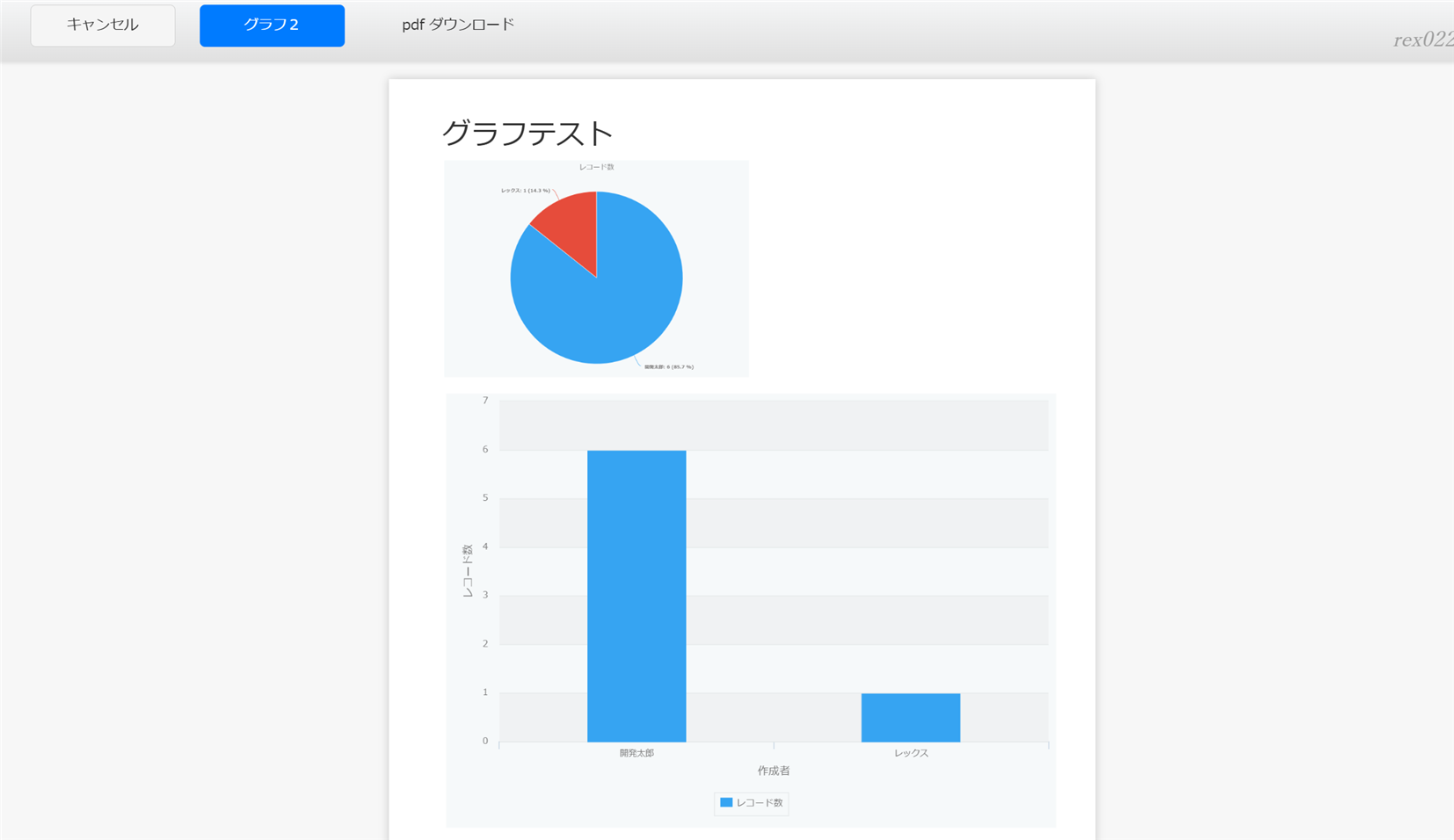
kintone グラフ埋め込みタグ対応
HTML 内にグラフ埋め込みタグ対応(iframe) があれば、iframe 表示を待って、画像化してHTML内に追加します。
CSS の指定は、普通の img タグへの適用でOKです。
.pcraft-graph-title {
font-size:32px;
}
.pcraft-graph1 img {
width: 50%;
}
.pcraft-graph2 img {
width: 100%;
}
<div class="rex0220-pcraft-page">
<div class="pcraft-graph-title">グラフテスト</div>
<div class="pcraft-graph1">
<iframe width="800" height="600" frameborder="0"
src="https://xxxxxxx.cybozu.com/k/guest/15/1688/report/portlet?report=11251214&chartType=pie&title=1"></iframe>
</div>
<div class="pcraft-graph2">
<iframe width="800" height="600" frameborder="0"
src="https://xxxxxxx.cybozu.com/k/guest/15/1688/report/portlet?report=11251220&chartType=column&stackType=clustered&title=1"></iframe>
</div>
</div>
プレビュー画面・PDF化の処理概要
PDF化のしくみを知っていると、問題発生時に対応しやすくなります。
- CSS : 共通CSSと個別CSSを合わせて、HTMLの HEAD 部に追加
- ID="rex0220-pcraft-page-style"
- PDF作成・キャンセル後に追加した CSS は削除
- HTML:
- HTML 指定の計算式部分"${}"を実行
- 計算式指定を実行
- HTMLで指定された部分は、$html の変数に文字列として設定されるので、それに対して文字列変更や追加を行う
- HTML 指定が無い場合は、HTML全体を関数で生成する
- #{} で、指定されたページ・画像指定を変換
- ID="rex0220-pcraft-page-style"で囲まれた部分をページ単位として処理
- #{&p/&n}: ページ番号、ページ数として変換
- #{&f(nnn...)): nnnn... の部分を fileKey として、ファイル取得し、BASE64変換して img タグの src に設定
- ID="rex0220-pcraft-page-style"で囲まれた部分をページ単位として処理
- html 内に iframe があれば、iframe の表示を待って画像化
- PDF:
- プレビュー画面で表示されている"rex0220-pcraft-page"をページ単位として取得し画像化
- PDF にページとして、各画像を追加
- 作成した PDF を設定により、レコードに反映またはダウンロード
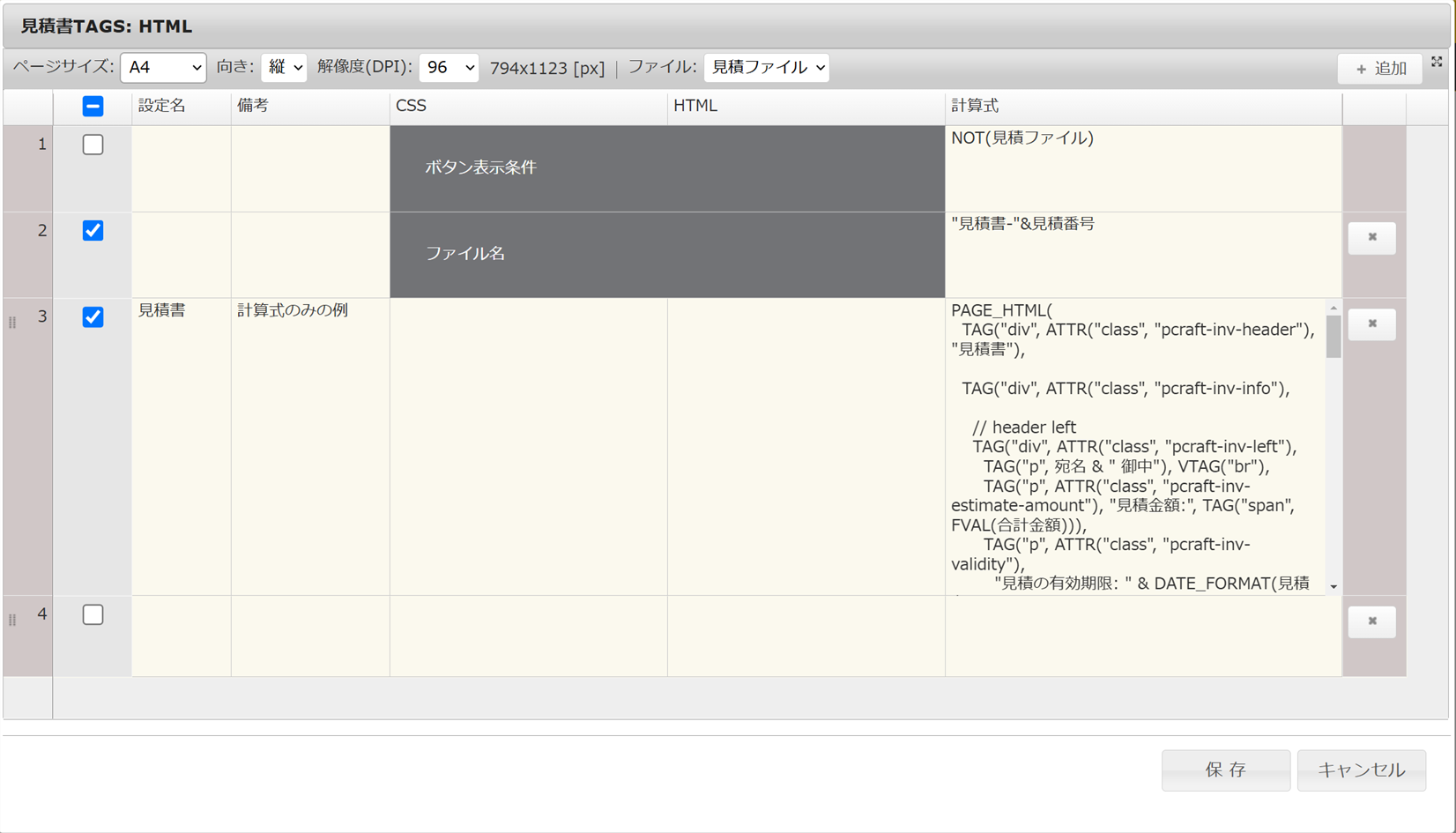
見積書の設定例
帳票の設定方法としては、「HTML+計算式で設定」と「計算式のみで設定」があります。
HTMLについては、HTML テンプレートという扱いになります。
ただし、表形式のように行数が不定な場合は、計算式で生成します。
「HTML+計算式で設定」と「計算式のみで設定」は、とりあえず試行錯誤して扱いやすい方を選んでください。
CSSは、共通CSSの"pcraft-inv-header"を利用しており、個別のCSSはありません。
文字の大きさや背景色の変更等が必要な場合は、個別CSSを設定してください。
全体の構成や社印の位置指定などについては、下記をご覧ください。
参考:rex0220 印刷屋プラグイン 見積書の HTML,CSS について
HTML+計算式で設定
見積のヘッダー部とフッター部はHTML。明細行は、計算式で生成という組み合わせ
\${宛名}のように、\${}で囲まれた部分は、計算式として処理されます。
- ${宛名}:「宛名」の値に置換
- ${FVAL(合計金額)}: 「合計金額」をFVAL 関数で、「¥」付きのカンマ区切りで表示
- 「¥」付きやカンマ区切りは、項目の設定に従う
- ${DATE_FORMAT(見積有効期限,"YYYY年M月D日")}: "YYYY年M月D日"形式で見積有効期限を表示
- <img class="pcraft-inv-seal" : 社印イメージは、データ(data:image)で指定
- kintone の添付ファイル項目の画像を指定することも可能
- #{&f(nnnn...)}: nnnn... は、ファイルキー(fileFey)
- kintone の添付ファイル項目の画像を指定することも可能
- ##table##: 計算式で表形式に置換するため識別するため"##table##"とする
- html,REPLACE(html, "##table##", table)
- ##備考##: 文字列複数行は、brタグに変換して改行させるが、HTMLテンプレート内で変換するとタグがエスケープされて"<br>"が表示されるため、計算式側で変換させる
- html,REPLACE(html, "##備考##", FVAL(備考))
<div class="rex0220-pcraft-page">
<div class="pcraft-inv-header">見積書</div>
<div class="pcraft-inv-info">
<div class="pcraft-inv-left">
<p>${宛名} 御中</p><br>
<p class="pcraft-inv-estimate-amount">見積金額:<span>${FVAL(合計金額)}</span></p>
<p class="pcraft-inv-validity">見積の有効期限: ${DATE_FORMAT(見積有効期限,"YYYY年M月D日")}</p>
</div>
<div class="pcraft-inv-right">
<p>見積書番号: ${見積番号}</p>
<p>発行日: ${DATE_FORMAT(見積日,"YYYY年M月D日")}</p>
<p>株式会社サンプルサンプルサンプル</p>
<p>開発 太郎</p>
<img class="pcraft-inv-seal" width="250" height="120" src="data:image/svg+xml;charset=utf8,%20%3Csvg%20class%3D%22pcraft-inv-seal%22%20width%3D%22250%22%20height%3D%22120%22%20viewBox%3D%220%200%20250%20120%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%20%3Crect%20x%3D%2210%22%20y%3D%2210%22%20width%3D%22230%22%20height%3D%22100%22%20rx%3D%2220%22%20ry%3D%2220%22%20stroke%3D%22red%22%20stroke-width%3D%225%22%20fill%3D%22none%22%2F%3E%20%3Ctext%20x%3D%22125%22%20y%3D%2250%22%20font-family%3D%22Arial%2C%20sans-serif%22%20font-size%3D%2234%22%20font-weight%3D%22bold%22%20text-anchor%3D%22middle%22%20fill%3D%22red%22%3E%E6%A0%AA%E5%BC%8F%E4%BC%9A%E7%A4%BE%3C%2Ftext%3E%20%3Ctext%20x%3D%22125%22%20y%3D%2290%22%20font-family%3D%22Arial%2C%20sans-serif%22%20font-size%3D%2234%22%20font-weight%3D%22bold%22%20text-anchor%3D%22middle%22%20fill%3D%22red%22%3E%E3%82%B5%E3%83%B3%E3%83%97%E3%83%AB%3C%2Ftext%3E%20%3C%2Fsvg%3E">
</div>
</div>
##table##
<div class="pcraft-inv-summary-section">
<div class="pcraft-inv-remarks-section">
<strong>備考:</strong><br>
<span>##備考##</span>
</div>
<div class="pcraft-inv-total-section">
<table>
<tr>
<th>小計</th>
<td>${FVAL(小計金額)}</td>
</tr>
<tr>
<th>消費税 (10%)</th>
<td>${FVAL(消費税)}</td>
</tr>
<tr>
<th><strong>合計</strong></th>
<td><strong>${FVAL(合計金額)}</strong></td>
</tr>
</table>
</div>
</div>
</div>
HTMLで指定された内容は、「$html」という変数に設定されるので、それを文字列として必要な変換を行います。
※REPLACE 関数で置換している例
LET(
table, TABLE_HTML(見積明細,
OPT("pref","pcraft-inv-item-"),
ARRAY("#",ROWNO(見積明細)+1),
商品名,数量,単価,金額
),
html,$html,
html,REPLACE(html, "##table##", table),
html,REPLACE(html, "##備考##", FVAL(備考)),
html
)
計算式のみで設定
「HTML+計算式で設定」と同じ内容を計算式で指定した例です。
結果的に、同じ構造を持つ html を生成します。
PAGE_HTML(
TAG("div", ATTR("class", "pcraft-inv-header"), "見積書"),
TAG("div", ATTR("class", "pcraft-inv-info"),
// header left
TAG("div", ATTR("class", "pcraft-inv-left"),
TAG("p", 宛名 & " 御中"), VTAG("br"),
TAG("p", ATTR("class", "pcraft-inv-estimate-amount"), "見積金額:", TAG("span", FVAL(合計金額))),
TAG("p", ATTR("class", "pcraft-inv-validity"),
"見積の有効期限: " & DATE_FORMAT(見積有効期限, "YYYY年M月D日")
)
),
// header right
TAG("div", ATTR("class", "pcraft-inv-right"),
TAG("p", "見積書番号: " & 見積番号),
TAG("p", "発行日: " & DATE_FORMAT(見積日, "YYYY年M月D日")),
TAG("p", "株式会社サンプルサンプルサンプル"),
TAG("p", "開発 太郎"),
VTAG("img", ATTR("class", "pcraft-inv-seal", "width", "250", "height", "120", "src", "data:image/svg+xml;charset=utf8,%20%3Csvg%20class%3D%22pcraft-inv-seal%22%20width%3D%22250%22%20height%3D%22120%22%20viewBox%3D%220%200%20250%20120%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%20%3Crect%20x%3D%2210%22%20y%3D%2210%22%20width%3D%22230%22%20height%3D%22100%22%20rx%3D%2220%22%20ry%3D%2220%22%20stroke%3D%22red%22%20stroke-width%3D%225%22%20fill%3D%22none%22%2F%3E%20%3Ctext%20x%3D%22125%22%20y%3D%2250%22%20font-family%3D%22Arial%2C%20sans-serif%22%20font-size%3D%2234%22%20font-weight%3D%22bold%22%20text-anchor%3D%22middle%22%20fill%3D%22red%22%3E%E6%A0%AA%E5%BC%8F%E4%BC%9A%E7%A4%BE%3C%2Ftext%3E%20%3Ctext%20x%3D%22125%22%20y%3D%2290%22%20font-family%3D%22Arial%2C%20sans-serif%22%20font-size%3D%2234%22%20font-weight%3D%22bold%22%20text-anchor%3D%22middle%22%20fill%3D%22red%22%3E%E3%82%B5%E3%83%B3%E3%83%97%E3%83%AB%3C%2Ftext%3E%20%3C%2Fsvg%3E"))
)
),
// table
TABLE_HTML(見積明細,
OPT("pref", "pcraft-inv-item-"),
ARRAY("#", ROWNO(見積明細) + 1),
商品名, 数量, 単価, 金額
),
// summary
TAG("div", ATTR("class", "pcraft-inv-summary-section"),
// 備考
TAG("div", ATTR("class", "pcraft-inv-remarks-section"),
TAG("strong", "備考:"), VTAG("br"),
TAG("span", HTML(FVAL(備考)))
),
// 合計
TAG("div", ATTR("class", "pcraft-inv-total-section"),
TAG("table",
TAG("tbody",
TAG("tr", TAG("th", "小計"), TAG("td", FVAL(小計金額))),
TAG("tr", TAG("th", "消費税 (10%)"), TAG("td", FVAL(消費税))),
TAG("tr", TAG("th", TAG("strong", "合計")), TAG("td", TAG("strong", FVAL(合計金額))))
)
)
)
)
)
注意事項
- 既に、JavaScript によるカスタマイズを行っているアプリの場合、処理が競合して、エラーになる場合があります。その場合は、該当するアプリでプラグインの使用を中止してください。