フロント専門の人、作品を作るときちょっとした永続化をしたいときあるよね?自分でバックエンドをゴニョゴニョするのはかなりエネルギーが必要だ。最低限の労力で、javaやらphpやら触らずにバックエンド実装できるのがFirebaseだ。
このチュートリアルでVueとfirebaseで掲示板っぽいものを作ってみよう。
※Firebaseについてはこの辺とかを参照してください。
全編
Vue.jsでFirebaseを始めよう 1.プロジェクト作成編
Vue.jsでFirebaseを始めよう 2.Vueプロジェクト準備編
Vue.jsでFirebaseを始めよう 3.ユーザーログイン編
Vue.jsでFirebaseを始めよう 4.送信してみる編
Vue.jsでFirebaseを始めよう 5.リストを表示させる編
Vue.jsでFirebaseを始めよう 6.入力&送信編
始める前に
ゴール設定
簡単な掲示板を作る。
フロントエンド:Vue.js
バックエンド:Firebase
注意
本稿はあくまでFirebaseを触る第一歩という目的で書いたもので、作品やサンプルなどちょっとしたものを作るなら問題ないが、サービスとなると別途データ構造やらルール設定を勉強してください。
必要なスキル
- vue.js 2.xの基本スキル
- jsonでデータを扱う知識
- やる気
必要なもの
- Firebaseプロジェクト
- vue-cliをインストール
npm install -g vue-clior ここ参照
ではスタート
まずはGoogleへログインしてfirebaseのコンソール画面へ
新規プロジェクトを作成

プロジェクト名を入力

認証方法設定


今回は匿名にする

準備完了
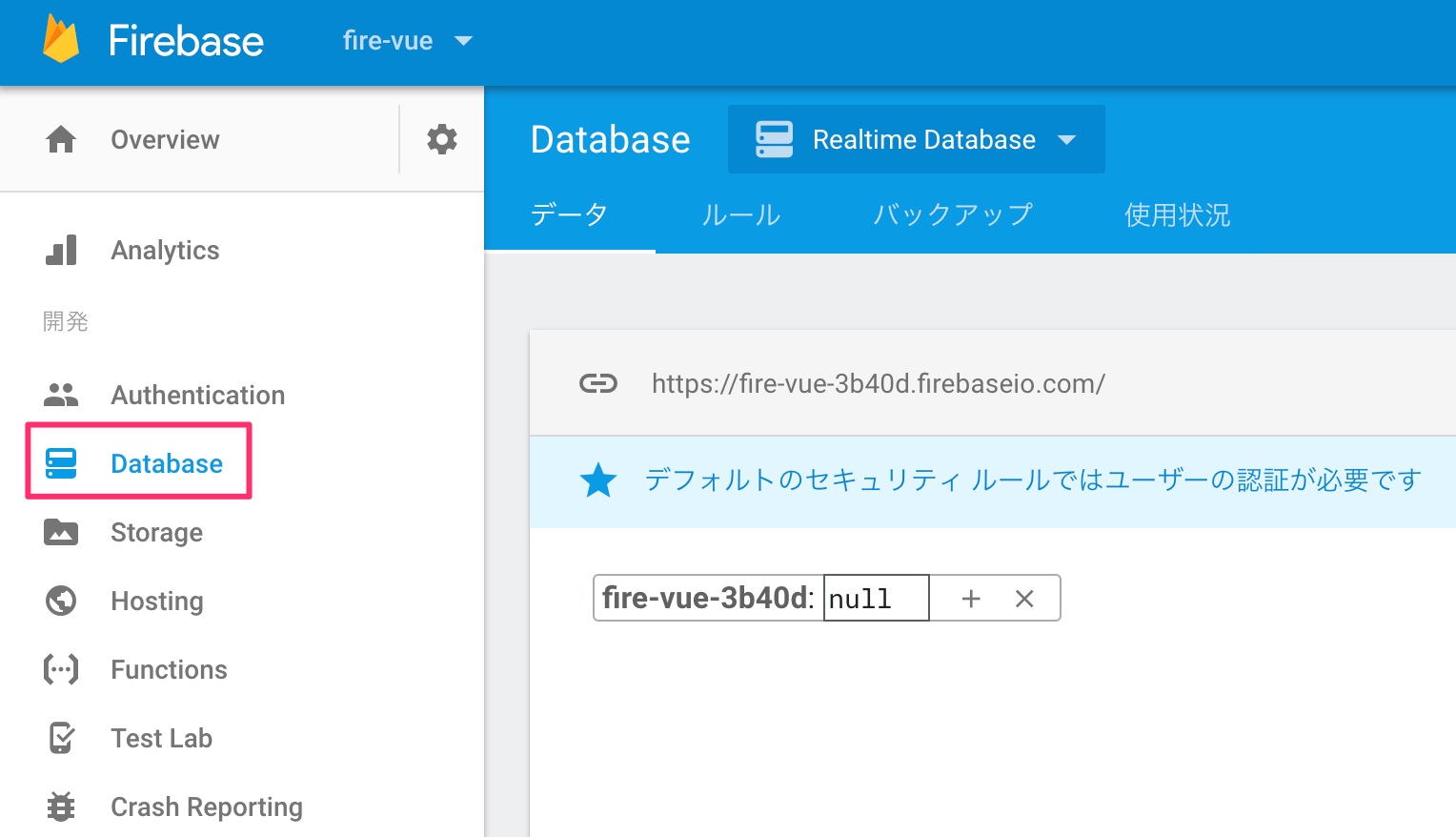
firebaseの設定はこれで完了。とりあえず、プロジェクトのデータベースを確認してみよう。「fire-vue-3b40d」はデータベースのルートだ。まだ何も入っていない空の状態だ。

次はVueプロジェクト準備編。
Vue.jsでFirebaseを始めよう 2.Vueプロジェクト準備編