Firebaseは数種類のログイン方法を提供している。Twitter, Facebookなどメジャーなものが簡単に使えるようになっている。今回はシンプルに作りたいので、auth設定で匿名ログインを許可し、ユーザーはすべて匿名ユーザーとしてアプリケーションにログインして使う。
ログイン設定
メニュー「Authentication」から「ログイン方法」に入って、「匿名」を選択する。これで匿名ログインできるようになる。

フロント環境の立ち上げ
npm run dev
認証しているかを確認
App.vueのcreatedにユーザー認証が済んでいるかを確認するコードを書いてみよう
export default {
...
created () {
firebase.auth().onAuthStateChanged( user => {
if (user) {
// User is signed in.
console.log('is login.')
} else {
// No user is signed in.
console.log('No user is signed in.')
}
})
},
}
まだなにもしていないので、consoleはNo user is signed in.と出るはずだ。
匿名でログインする機能を実装
認証しないと何も始まらないので、ワンクリックで匿名ログインするボタンを実装しよう。
templateタグの中にボタンを追加する
<button type="button" class="btn btn-default" @click="login">
匿名ユーザーでログイン
</button>
scriptタグで関数loginを実装しよう
export default {
...
methods: {
login () {
firebase.auth().signInAnonymously().then(e => {
// ログイン成功
console.log(e)
}).catch((error) => {
// エラーメッセージ
var errorCode = error.code;
var errorMessage = error.message;
console.log('エラーメッセージ', errorCode, errorMessage)
});
},
}
}
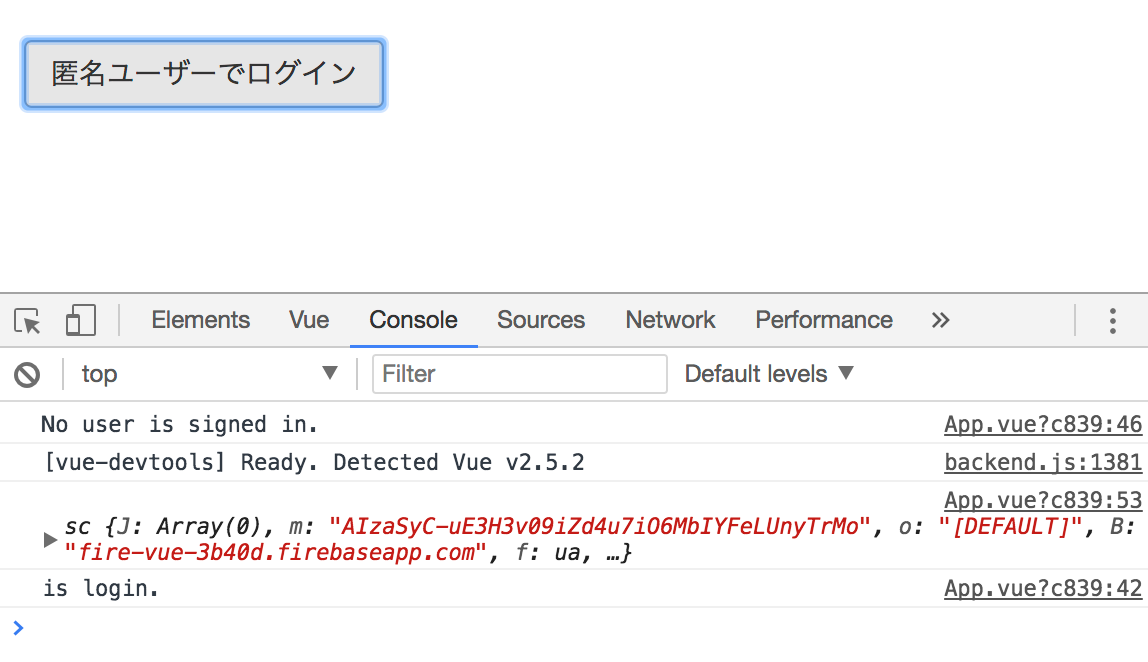
ブラウザ上の「匿名ユーザーでログイン」ボタンを押してみよう。通信が発生してこう帰ってきたらログイン成功だ。そして一度ログインしたら、Local Storageに情報が残るので、リロードしてもログイン状態は維持される。

これ以後はすべてログインした状態で作業を進めるので今一度ログインできたか確認しよう。