vueのプロジェクトを作成する。今回はvue-cliを使うことにした。vue-cliをインストールしてない人はこれを
npm install -g vue-cli
vue-cliでプロジェクトを作成
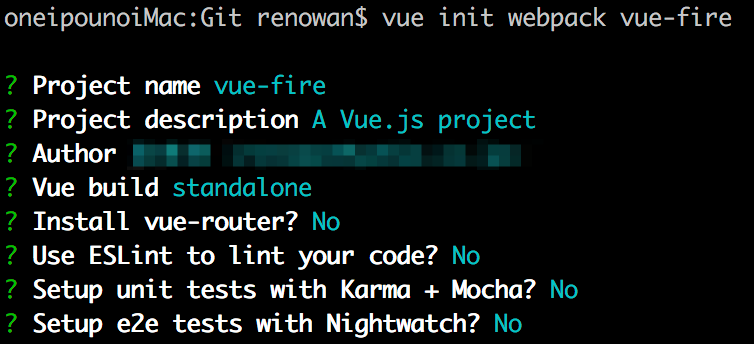
フロント用vueプロジェクト「vue-fire」を作成する。最低限しか使わないからオプションは全部「No」にする。

いつもの
cd vue-fire
npm install
プロジェクトを起動
npm run dev
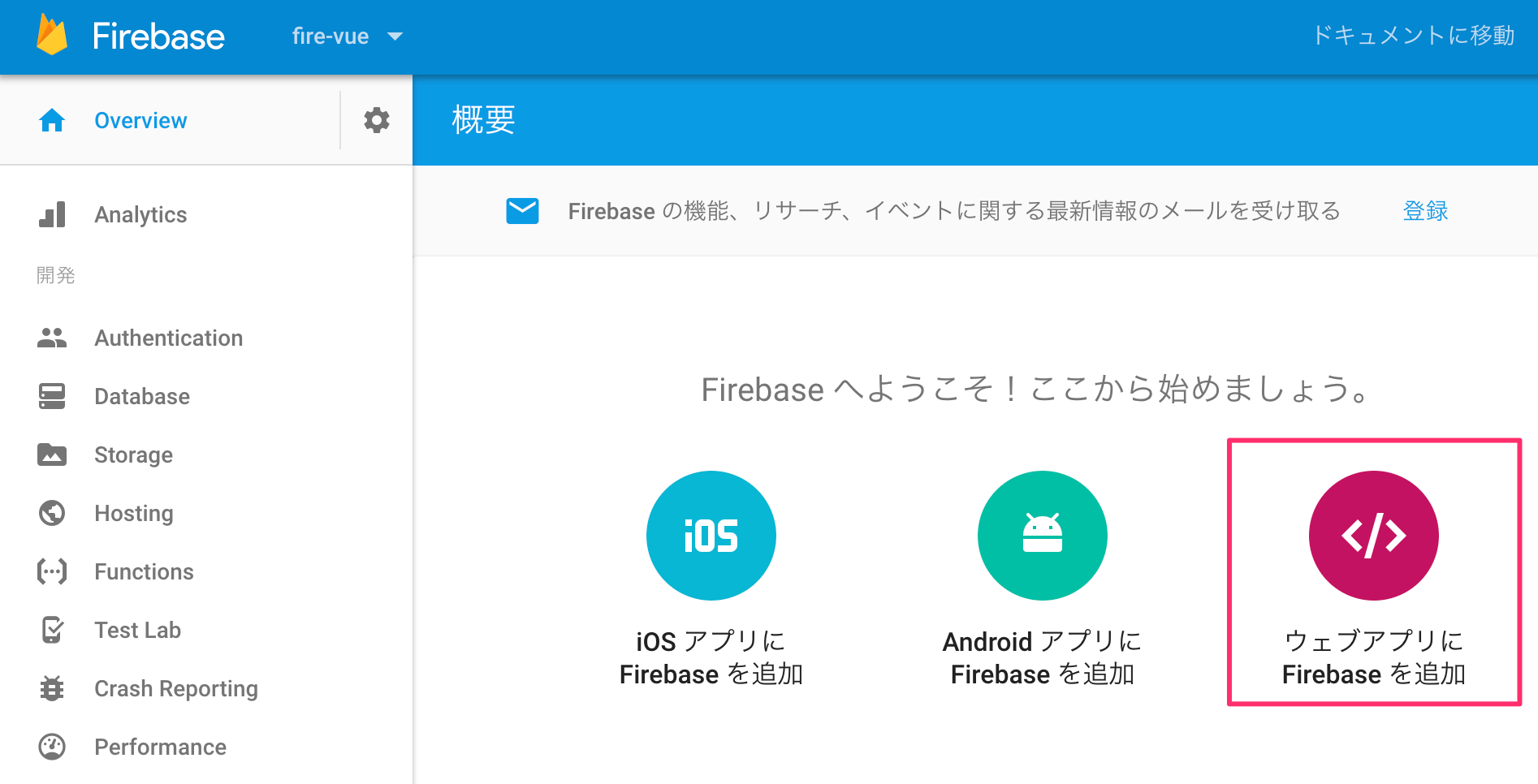
フロント用firebase設定コードを取得
コードをHTML下部に貼り付ける

App.vueを空にしておく
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'app',
components: {
}
}
</script>
<style>
</style>
これで準備完了だ。次はFirebaseと連携しながらvueをコーディングしていく。
Vue.jsでFirebaseを始めよう 3.ユーザーログイン編