アジェンダ
- Firebaseとは
- Firebaseの特徴
- Firebaseの料金
- Firebaseでウェブチャットを作ってみよう
Firebaseとは
- 2011年アメリカで始まったBaaSが、2014年Googleに買収された
- Firebaseはその他のBaaSと同様、サーバー構築やメンテナスが不要である
- さらに、リアルタイムでデータを格納したり引き出したりすることができる
Firebaseの特徴
- リアルタイムデータベース
- 静的ウェブサイトホスティング
- ユーザ認証とデータベースアクセス管理
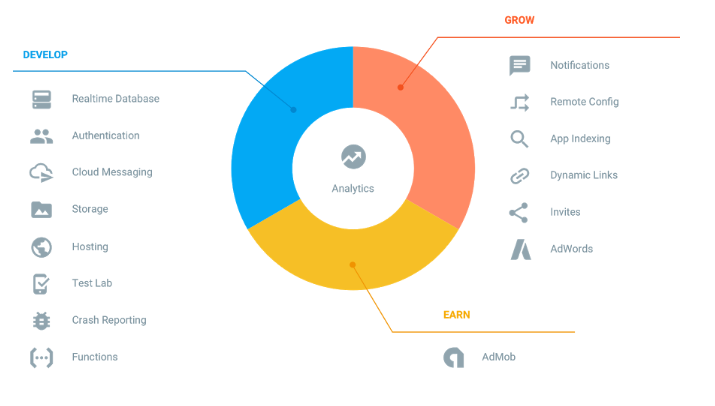
Firebaseの特徴
Firebaseの特徴
- よいアプリを開発するために、いろいろな機能が提供されている
- Firebaseを利用してユーザ層の拡大や収益の増加もできる
料金 - 無料範囲
-
リアルタイムデータベース
-
100の同時接続
-
1GBの容量
-
10GBの転送量
-
ストレージ
-
5GBの容量
-
1GB/dayの転送量
-
2万回のUpload
-
5万回のDownload
-
静的ページホスティング
-
1GBの容量
-
10GBの転送量
-
独自ドメイン&無料SSL
-
開発のために、ぜんぜん余裕である
料金 - 有料
- 25ドル/月以下
- 同時接続数が無制限など
- 25ドル/月以上
- 従量課金
Firebaseでウェブチャットを作ってみよう
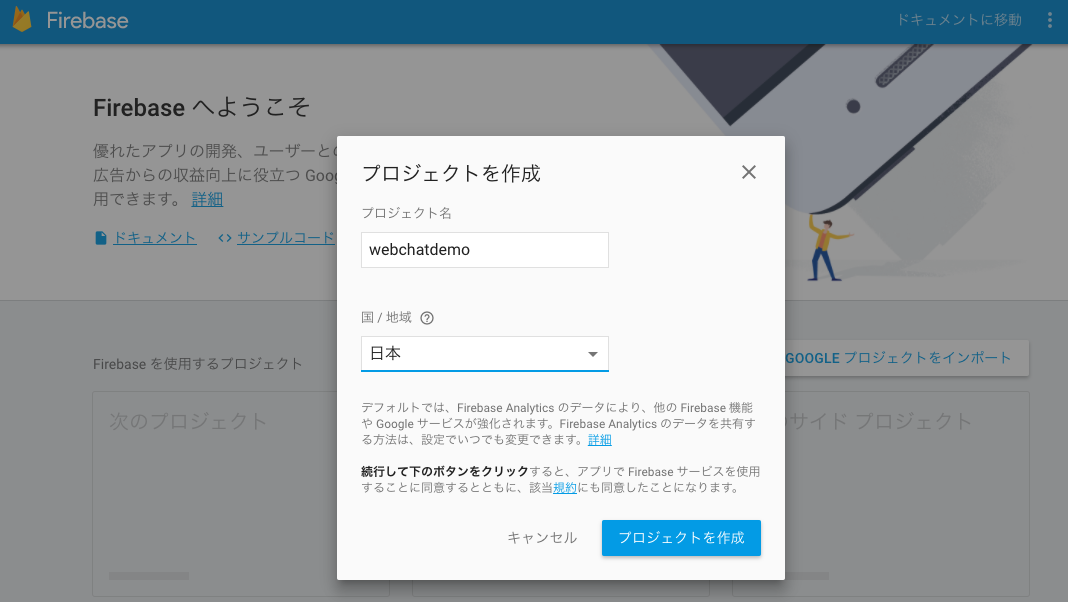
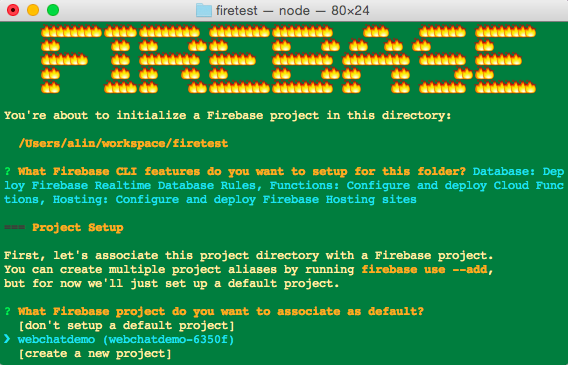
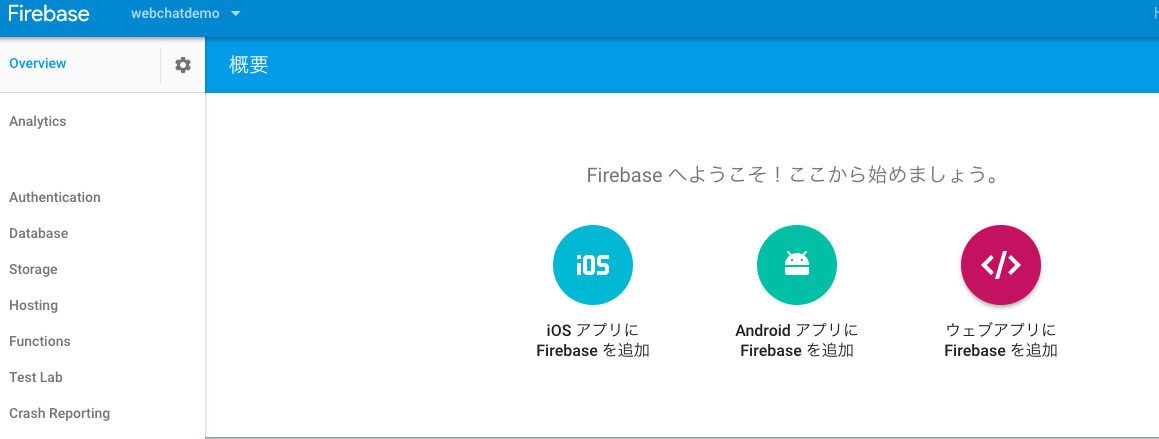
新規プロジェクト
新規プロジェクト
開発ツール
- インストール
$ npm install -g firebase-tools
$ firebase --version
3.5.0
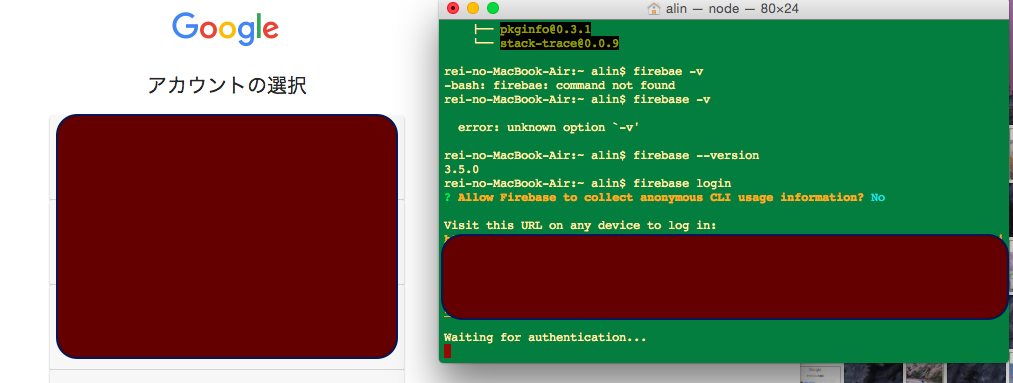
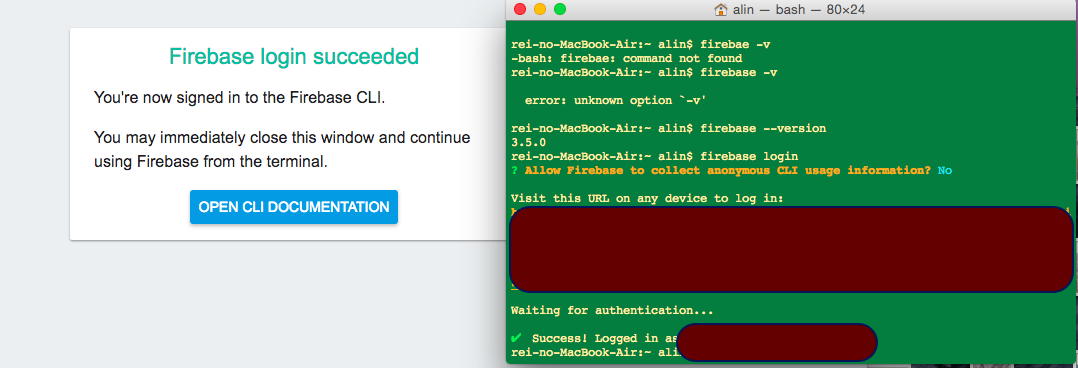
ログイン
- CLIコマンド実行
$ firebase login
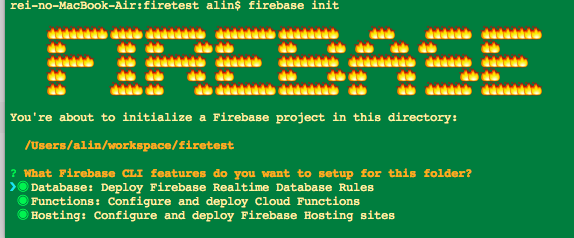
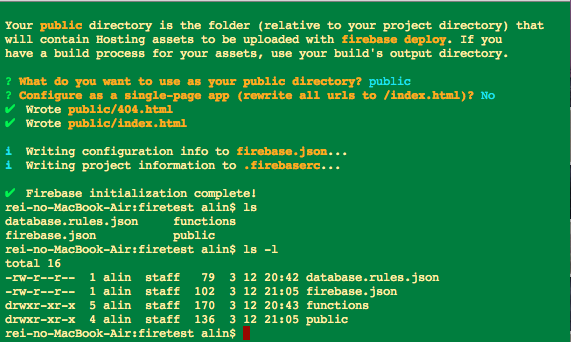
初期化
$ firebase init
- Hostingを選べる
リアルタイムデータベース機能の組み込み
<script src="https://www.gstatic.com/firebasejs/3.7.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "XXXXXXX",
authDomain: "webchatdemo-XXXXX.firebaseapp.com",
databaseURL: "https://webchatdemo-XXXXX.firebaseio.com",
storageBucket: "webchatdemo-XXXXXx.appspot.com",
messagingSenderId: "00000000000000"
};
firebase.initializeApp(config);
</script>
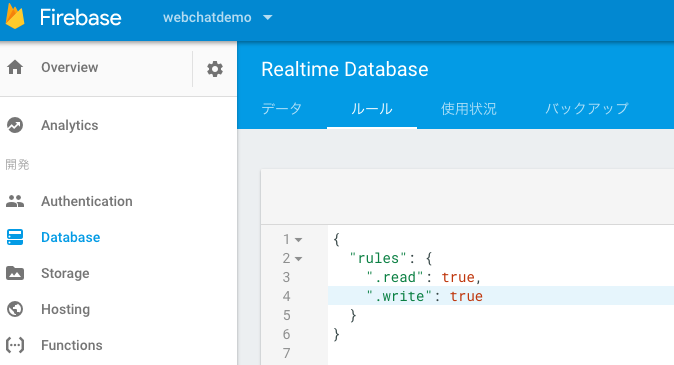
firebaseのリアルタイムデータベースのルールを設定する
chat機能を追加
<div id='messagesDiv'></div>
<input type='text' id='nameInput' placeholder='Name'>
<input type='text' id='messageInput' placeholder='Message...'>
<script type='text/javascript'>
var messagesRef = firebase.database().ref('/');
$('#messageInput').keypress(function (e) {
if (e.keyCode == 13) {
var name = $('#nameInput').val();
var text = $('#messageInput').val();
messagesRef.push({name:name, text:text});
$('#messageInput').val('');
}
});
messagesRef.on('child_added', function (snapshot) {
var message = snapshot.val();
console.log(message.name);
if (message.name) {
$('<div/>').text(message.text).prepend($('<em/>').text(message.name+': ')).appendTo($('#messagesDiv'));
$('#messagesDiv')[0].scrollTop = $('#messagesDiv')[0].scrollHeight;
}
});
</script>
説明 - pushメソッド
- データのリストに追加する
- 新しいノードをリストにプッシュするたびに、データベースから /[unique-user-id]/[xxx] のような一意のキーが生成される

説明 - on('child_added')イベント
- child_added イベントがデータベースからアイテムのリストを取得するために使用する
- コンテンツ全体を返すvalueメソッドとは異なり、child_addedは既存の子ごとに1回トリガーされる
- さらに、指定されたパスに新しい子が追加されると、再トリガーされる
- イベントコールバックには、新しい子のデータを含んでいるスナップショットが渡される
リリース
firebase deploy
firebase open hosting:site