<Table />のリストが表示されない
Q&A
Closed
解決したいこと
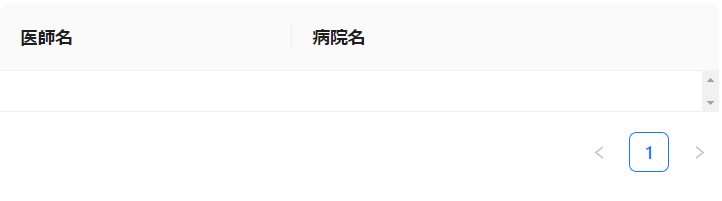
このDoctor_TableコンポーネントをレンダリングしたときTableのリストの中身が表示されないのですがどこが問題なのかが分かりません。どなたか分かる方がいらっしゃいましたら教えてほしいです。
該当するソースコード
import { Table } from "antd"
import { connect } from "react-redux"
const Doctor_Table = ({ doctor }) => {
const columns = [
{
title: "医師名",
dataIndex: "name",
width: 125,
},
{
title: "病院名",
dataIndex: "address",
width: 175,
},
]
const doctorData = [
doctor.map((d)=>{
return {
key: d.key,
name: d.name,
hospital: d.hospital,
}
})
]
console.log(doctorData) // コンソールにはちゃんと表示される
return (
<>
<Table
columns={columns}
dataSource={doctorData}
pagination={{
pageSize: 50,
}}
scroll={{
y: 240,
}}
/>
</>
)
}
const mapStateToProps = (state) => {
return {doctor: state.doctor}
}
//state.doctorは下記のようなコード
doctor: [
{ key:1, name: "吉田", hospital: "吉田病院" },
{ key:2, name: "William Jefferson Smith", hospital: "San Francisco National Hospital" },
{ key:3, name: "中井", hospital: "広島大学付属病院" },
{ key:4, name: "加藤", hospital: "加藤記念病院" },
{ key:5, name: "ジェームス", hospital: "赤十字病院" },
]
export default connect(mapStateToProps)(Doctor_Table)
0 likes