JavaScriptライブラリのトレンドを紹介しているbestofjs.orgが、2022年に最もホットであったJavaScriptライブラリのランキングを発表しました。
選考基準は累計スター数ではなく、『2022年の一年間で増えたスターの数』です。
過去流行っていたけど落ち目となった技術は出てこないので、最近注目されている技術がわかります。
ちなみに2016年~2019年の総合ランキング1位はVue.jsが4連覇、2020年の1位はDeno、2021年の1位はzxです。
以下は2022年のランキング、2022 JavaScript Rising Starsの日本語訳です
JavaScript ライジングスター 2022
7回目のJavaScript ライジングスターにようこそ!
毎年恒例、2022年の12か月におけるJavaScriptエコシステムのトレンドプロジェクトを紹介していこうと思います。
今年の覇者は、笑顔の入ったおいしいパンです!
一年を笑顔で始められるのはとてもよいことですね!
以下は、2022年の12か月で増加したGitHubのスターの数によるランキングです。
Webプラットフォームベストプロジェクトを集めたリストであるBest of JSからの分析となります。
なお、プロジェクトをクリックすると、より詳細な情報を見ることができます。
総合ランキング
1位: Bun
2位: Tauri
3位: React
4位: Next.js
5位: Vite
6位: tRPC
7位: Astro
8位: VS Code
9位: Tabby
10位: Playwright
Bun
今年の総合優勝は、Bunです🏆
パフォーマンスとDXにこだわった新しいJavaScriptランタイムであるBunは、2022年夏のベータ版リリース直後から人気沸騰しました。
一か月で20000以上のスターを獲得しましたが、Best of JSがプロジェクトのトラッキングを始めて以来、これほどの爆発は見たことがありません。
しかしいったい、何がBunをこれほど特別に押し上げたのでしょうか?
Bunは、2年前の総合優勝であるDenoと同じくTypeScriptをナチュラルにサポートしています。
さらにBunはただのランタイムではなく、以下のような機能も持っています。
・パッケージマネージャ(Yarn、npm、pnpmのような)
・ビルドツール(Webpack、ESBuild、Parcelのような)
・テストランナー
・その他諸々
Bunはpackage.jsonから依存関係をインストールすることができます。
Bunはスクリプトを実行することができます。
そして、他のランタイムよりも高速に、それらを行うことができます。
Bunは、JavaScriptエコシステムにおいて、パフォーマンスに焦点を合わせた新たな試みです。
Fetchなどの標準的Web API、およびNode.js APIの多くをサポートしており、またほとんどのnpmパッケージとも互換しています。
まだプロダクションレベルにまでは達していないかもしれません(Windowsのサポートがない)が、非常に将来有望なツールです。
Denoに比べると歴史は浅いですが、早々とフレームワークElysiaが登場しており、最速のHTTPフレームワークであると主張しています。
Bunの最も驚くべきところは、作者のJarred Sumnerが、全ての機能をZigという低水準言語でゼロから実装したというところです。
これ以上詳しく知りたければ、A Complete Overhaul of the JavaScript Ecosystemを読むとよいでしょう。
Tauri
2021年は5位だったTauriは、2022年には新たに3万の星を獲得し、人気を広げつつあります。
これはRust製のデスクトップアプリケーション作成ツールであり、Web技術を使って製作できることが特徴です。
2022年6月にはついにバージョン1.0に到達しました。
セキュリティとパフォーマンスに重点を置いて作られています。
競合のElectronと比べると、使用するAPIや機能などを開発者が指定する必要があるかわりに、フットプリントが小さくて済みます。
React / Next.js
3位のReactと4位のNext.jsは同じくらいの数値であり、共に2万人を獲得しました。
2022年10月にリリースされたNext.js 13.0においては、React 17で導入されたReact Server Componentsがフル活用されています。
ReactのメンテナのひとりAndrew Clarkは、Server Componentsの将来についてこちらで大胆に語っています。
Server Components is the future of React and our goal is to spread this architecture to the entire React ecosystem, regardless of framework
Server ComponentsはReactの未来であり、我々の目標はこのアーキテクチャをReact全体に広げることである。
Vite
5位のViteは、最もトレンドなアプリケーションビルドツールであり、素晴らしい開発者体験を提供します。
2022年は6月のv3、12月のv4と2回のメジャーアップデートが行われました。
SvelteKitやQwikといったフレームワーク、テストツールVitestなど多くのプロジェクトと力を合わせています。
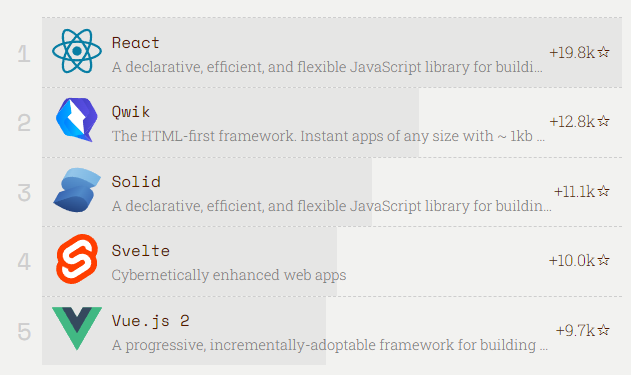
フロントエンドフレームワーク
1位: React
2位: Qwik
3位: Solid
4位: Svelte
5位: Vue.js 2
2022年はReactが頂点に立ちました。
なお、Vue.jsはv2とv3のリポジトリに分かれているため、合算すれば近いくらいの力関係となります。
目新しいところとしては、Qwikが2位に上昇しました。
QwikはReactに比較的似ており、テンプレートをJSXで書きますが、主な違いは、ブラウザに送られるJavaScriptの量を最小限にすることにフォーカスしているところです。
これは"ゼロベースJavaScript"と呼ばれるトレンドのひとつです。
最近のWebサイトやWebアプリケーションは、ブラウザのパフォーマンスに影響を与えるほどJavaScriptの重さが肥大化することがよくあります。
たとえサーバサイドレンダリングを使ったとしても、JavaScriptをロードし、解析し、実行するまでユーザは待たされます。
SSRでレンダリングされたページにインタラクティブ性を与える方法として、Qwikはhydrationではなく、Resumabilityという技術を用いています。
状態をHTML内にシリアライズすることで、極めて高速な初動を実現します。
このプロジェクトはAngularJSの開発者であるMiško Heveryによって進められています。
AngularJSのスローガンが『HTMLをWebアプリのために強化する』であるのに対して、Qwikは『HTMLファーストのフレームワーク』であり、即ち古き良きHTMLの上にアプリを構築するという意図を持っています。
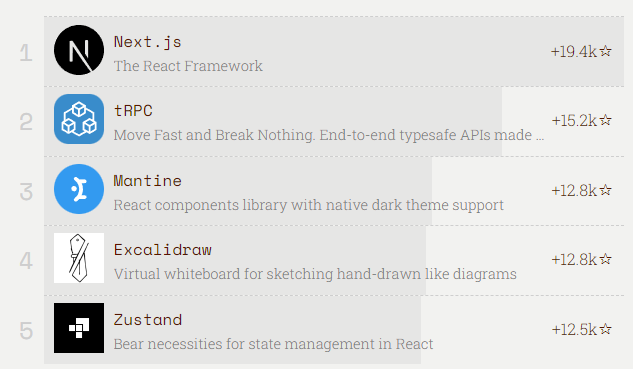
Reactエコシステム
1位: Next.js
2位: tRPC
3位: Mantine
4位: Excalidraw
5位: Zustand
2022年は、Reactのこだわりがより強くなった年でした。
Reactは今でもどんなWebページにでも適用できるライブラリです。
しかしReactはさらに、インタラクティブで応用性がありパフォーマンスの高いフロントエンドを実現するためのアーキテクチャに進化しています。
3月にリリースされたReact18では、フレームワークのアーキテクチャを刷新する機能とAPIが同時に提供されました。
React Server Componentsも、新しいアーキテクチャパターンと連動するように設計されています。
use clientなど幾つかの規約がフレームワーク間で標準化されつつあり、またasync/awaitなどその他についてもベータ版などを通じてブラッシュアップが図られています。
2023年は、React個々の新機能によるイノベーションだけではなく、より広くReactエコシステムそのものにも大きなイノベーションが起こることでしょう。
UIコンポーネントだけではなく、型安全性を向上させるライブラリも成長し続けます。
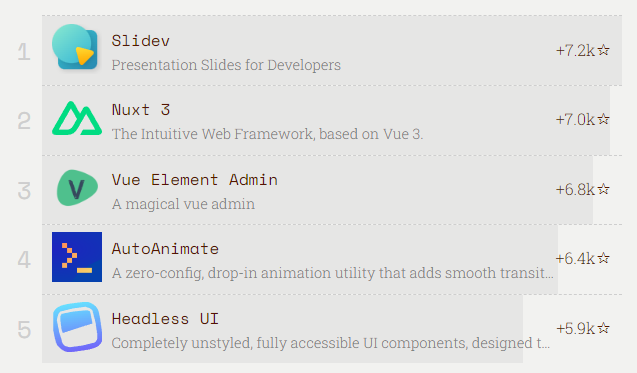
Vueエコシステム
1位: Slidev
2位: Nuxt 3
3位: Vue Element Admin
4位: AutoAnimate
5位: Headless UI
2022年はVueのメジャーアップデートが多数ありました。
Vue2.7ではComposition APIがネイティブサポートされ、<script setup>構文がVue2にバックポートされました。
これによって、Vue3への移行がよりスムーズになります。
<script setup>はStableとなり、さらにDXを強化するためのReactivity TransformがExperimentalとして利用可能です。
Vueチームはまた、Solid.jsに触発された新しいレンダリング戦略、"Vapor mode"に取り込んでいます。
これによってVueはさらに高いパフォーマンスを発揮できるようになるはずです。
Vueのエコシステムが十分に成熟しつつあることは、Nuxt 3とVuetify 3のStableがリリースされたことからもわかるでしょう。
Viteはこの一年で倍に成長し、そしてcreate-vue、Nuxt、Quasar、Astroといった数々の新しいフレームワークが多くのユーザに採用されつつあります。
Viteのおかげで、VueユーザはVitestやHistoireといった良い開発体験を得ることができました。
さらにvue-termuiのような、独創的すぎるVueの使い方も現れています。
今年はDXにとって、なんとも素晴らしい年です。
これらのツールでワークフローをこれまで以上に向上できることを願っています。
そして、次に何が来るかを楽しみにしています。
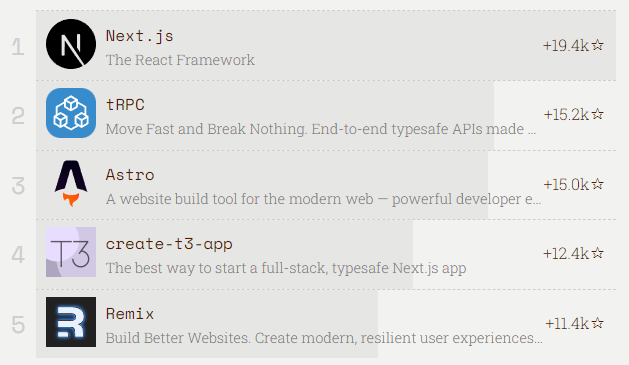
バックエンド/フルスタック
1位: Next.js
2位: tRPC
3位: Astro
4位: create-t3-app
5位: Remix
フロントエンドがこれまでより多くのことをサーバ上で行うようになってきているため、フロントエンドとバックエンドのフレームワークの境界は徐々に曖昧になってきています。
そこ、このセクションでは、フルスタックフレームワーク、メタフレームワーク、バックエンドフレームワークについて紹介します。
Next.js
前回と同じく、Next.jsがこのセクションの覇者になりました。
バージョン13では、React Server Componentsや、appディレクトリという新しい機能が追加されました。
開発者は各機能を使うことにより、ネストされたルートを強力に処理することができるようになります。
tRPC and the create-t3-app
このセクション最大の変化は、tRPCが2位に上がってきたことです。
REST VS GraphQLのことはいったん忘れてください。
tRPCを後押しするJSON RPC 2.0プロトコルも存在します。
サーバで定義された型をクライアントでインポートすることで、E2Eの型安全性を実現する機能が非常に秀逸です。
4位のcreate-t3-appを、tRPC・Next.js・Tailwind CSSと組み合わせたスタックは人気のあるボイラープレートになっています。
Astro
3位のAstroは2021年に現れた静的サイトジェネレータであり、パーシャルハイドレーションという概念を世に知らしめました。
Astroチームは快適な開発者体験を実現することに注力しており、Astro 1.0のリリースにおいてもそのことが強調されています。
新しいSSRのサポートと、ReactやSCSSといった多くのフロントエンドツールを巻き込んだ統合により、Webアプリ開発が極めて容易に感じられることでしょう。
Remix
5位のRemixは急成長を続けています。
2021年にオープンソース化されたのち、わずか1年でShopifyに買収されました。
Kent C. Doddsによるブログ記事、The Web Next Transitionにおいて、Remixが画期的である理由が明快に示されています。
静的生成だけに頼るのではなく、分散コンピューティングやネイティブブラウザの機能も活用することで、優れたパフォーマンスと素晴らしい開発者体験の両方を提供します。
ビルドツール
1位: Vite
2位: Turborepo
3位: swc
4位: Nx
5位: Rome
2022年もViteが勢いを保ち続け、最もポピュラーなフロントエンドツールのひとつになりました。
その前身であったSnowpackは既にメンテナンスされておらず、公式にもViteの使用が推奨されています。
Viteの採用はVueエコシステムに留まるわけではありません。
SvelteKitやStorybook、Vitestをはじめ、Create-React-Appの代替にすら使われます。
モノレポのためのビルドツールとして、NxやTurborepoが台頭しつつあります。
Nxの開発元であるNwrlはLernaの運営を引き継ぎ、Nxに最適化されたLerna 6をリリースしました。
Bableは依然として人気を保っていますが、swcやesbuildといったツールが多くの新しいプロジェクトやメタフレームワークに採用されつつあります。
これら新しいツールは、ビルドとトランスパイルの性能を大きく向上させることができます。
またswcはプラグインシステムを提供しているため、よりモジュール化を進められます。
Vercelは、新しいバンドルツール、Turbopackを発表しました。
これはWebpackの作者であるTobias Koppersが取り組んでいる、Rust製の非常に高速なバンドルツールです。
Romeは初めての安定版をリリースしました。
興味深いリンターとフォーマッターを持っており、今のところ採用は控えめですが今後増えていくことが期待されます。
2023年は、Rust製のフロントエンドツールがたくさんニュースになることでしょう。
・Lightning CSS:旧Parcel CSS。高速なCSSツールチェイン。
・Speedy TypeScript type checker:tscのより高速な代替。
・mdxjs-rs:MDXのより高速な実装。
モバイル
1位: React Native
2位: Expo
3位: React Native Skia
4位: Ionic
5位: Quasar
2022年は、ネイティブアプリをJavaScriptで構築する世界が大きな進展を見せました。
Replitモバイルアプリの登場や、ShopifyアプリをReact Nativeにするといった成功に代表されます。
実際React Nativeに関連するリポジトリがモバイルカテゴリのトップ10のうち7個を占めており、そしてReact Nativeは7年連続でモバイルカテゴリの1位に輝き続けています。
またReact Nativeの成功に加え、人気のあるWebパターンをモバイルに持ち込む傾向もみられました。
Tailwind CSSをモバイルアプリに広げるNativeWind、レンダリングのSkiaなどです。
Expoがファイルシステムベースのルーティングという、古典的なWeb機能を採用したことからも、ネイティブアプリの開発がウェブ開発のますます身近になりつつあることを示しています。
モバイルアプリの将来を予測することは困難ですが、この1年のことを考えると、2023年はウェブアプリとモバイルアプリの垣根がますます低くなっていくことでしょう。
CSS in JavaScript
1位: UnoCSS
2位: vanilla-extract
3位: Styled Components
4位: Stitches
5位: Emotion
テスト
1位: Playwright
2位: Storybook
3位: Cypress
4位: Puppeteer
5位: Vitest
デスクトップ
1位: Tauri
2位: Electron
3位: Nativefier
4位: Neutralino
5位: electron-builder
静的サイト
1位: Next.js
2位: Astro
3位: Docusaurus
4位: Nuxt 3
5位: Nextra
状態管理ライブラリ
1位: Zustand
2位: Pinia
3位: Jotai
4位: XState
5位: Recoil
GraphQL
1位: TanStack Query
2位: Directus
3位: Redwood
4位: Hasura GraphQL Engine
5位: Gatsby
まとめ
2022年は、非常に人気のあったライブラリが作者自らによって壊されるという波瀾から始まりました。
Faker.jsとcolors.jsのことです。
巨大なエコシステムの脆弱性は、モノレポツールであるLernaがもうメンテナンスしないと宣言したときに再び顕現しました。
このときはNxのバックにいるNrwlがLernaを引き継ぐことでなんとかなりましたが。
JavaScriptは世界を埋め尽くす。
2009年になされた、こんな予言を覚えている人もいるかもしれません。
JavaScriptで書くことのできるアプリケーションは、いずれJavaScriptで書かれるようになる。
13年の時を経て、この予言には少しばかり追記が必要になるかもしれません。
『もしくはTypeScriptで。』
DenoでもBunでも、Nex.jsでもViteでも、TypeScriptがJavaScriptを書くためのデファクトスタンダードになりつつあるからです。
コードベースやツールにおいてJavaScriptは、開発者とエンドユーザの両方に対して障害になってきています。
・大規模なコードベースでは、ビルド時間が青天井になる。
・JavaScriptのサイズは肥大化し続けており、パフォーマンスの低下を招いている。
2022年には、これらの問題を解決するために様々なレイヤで幾つものイノベーションが生まれました。
・今年のチャンピオンであるBunは、インストールやビルドにかかる時間を減らすため思い切ったアプローチをとりました。
・ひとつのツールで全てを完結させるためにRomeは生まれました。
・ビルドツールVite。
ブラウザでのパフォーマンスについては、様々なアプローチが見られます。
・ブラウザでJSをほとんど動かさない、ゼロベースJavaScript。Qwik
・静的ページにインタラクティブ性をPartial Hydrationする。Astro
・処理をサーバ側で行うReact Server Components。Next.js13・Gatsby
・妥協せずに優れたDXとパフォーマンスの両方を追求するProgressively Enhanced Single Page Appsアーキテクチャ。Remix
静的な"ページ"から、完全に動的な"アプリ"まで、Webが担っている範囲はとても広いため、たったひとつで全てを解決する特効薬は存在しません。
かつてのJavaScriptは、一方では動きの異なる複数のブラウザ、もう片方では独自のモジュールシステムとAPIを持つNodeと、完全に分断されていました。
エッジコンピューティングの台頭により、標準化されたAPI(fetch・HTTP Request/Responseなど)をどこでも使いたいという強いトレンドが生まれつつあります。
ゲストライターのLee Robinsonが、Why I'm Optimistic About JavaScript's Future.という記事において、これらのトレンドについて素晴らしいまとめをしてくれています。
そして我々も、その気持ちを共有しています。
Web開発者であるということは、なんと素敵なことでしょう。
感想
ということで大方の予想通り、2022年に最も伸びたライブラリはBunでした。
Nodeとだいたい同じことができながら桁が違うレベルで高速であり、さらにDenoが対応してなかったnpmも使えるということから、公開されるや否や圧倒的なスターを獲得しました。
また当初は個人開発であり危うかった足元も資金調達に成功したことで固まりそうです。
もちろんNodeやDenoも指を咥えて見ているわけではなく、Denoは公式フレームワークをリリースしたり、npmをサポートしつつパーミッションモデルという付加価値を付け加え、Nodeもパーミッションを導入しようとしているようです。
まあそもそも2022年のスタート地点がNodeは84k☆、Denoは79k☆、Bunはほぼゼロですから、新参に星が集まるのは自然なことでしょう。
今後はビルドの早さだけではなく、どれだけ安定するか、どれだけエコシステムを成長させられるかが、更に採用が広まるか、いつのまにか消えているかの境界になるのではないでしょうか。
さていっぽう2020年までの常連であり常にReactと競っていたVueは、今年は上位陣どころか30位にすら入っていません。
これはVueが凋落したというより、Vue2からVue3への移行に難航しているのが理由だと思われます。
Vue2は2022年の獲得☆が9.7k、Vue3は7.9kであり、足すと17.6kとなり総合5位に位置する程度です。
しかしいまだにVue2のほうが増加人数が多いことからもわかるように、世代交代がいまいちうまくいっていません。
もちろんVue側もこの問題は認識していて、Composition APIをVue2にバックポートして移行しやすくしたりといった努力を払っています。
この施策がうまくいけば、今後は徐々にVue3もふたたび復権していくのではないでしょうか。
ところでWikipediaによるとアトウッドの法則は2007年らしいですが、これはどちらが正しいのだろう。