JavaScriptライブラリのトレンドを紹介しているbestofjs.orgが、2021年に最もホットであったJavaScriptライブラリのランキングを発表しました。
選考基準は累計スター数ではなく、『2021年の一年間で増えたスターの数』です。
過去流行っていたけど落ち目となった技術は出てこないので、最近注目されている技術がわかります。
ちなみに2016年の総合ランキング1位はVue.js、2017年の総合ランキング1位はVue.js、2018年の総合ランキング1位はVue.js、2019年の総合ランキング1位はVue.js、2020年の総合ランキングはDenoです。
以下は2021年のランキング、2021 JavaScript Rising Starsの日本語訳です。
JavaScript ライジングスター 2021
6回目のJavaScript ライジングスターにようこそ!
JavaScript疲れから逃れるためにここに来たみなさん、ちょうどいいところに来ましたね。
今回はメタフレームワーク、速度の必要性、界隈のオールスターがテック企業にジョインした話などの話題があります。
しかし、まずはチャンピオンの話です。
今年は誰もが予想していなかった新しい覇者が誕生しました!
しかもそれは、なんとコマンドラインツールです!
以下は、2020年の1年間で増加したGitHubのスター数によるランキングです。
Webプラットフォームベストプロジェクトを集めたリストであるBest of JSからの一年間の分析です。
なお、プロジェクトをクリックすると、より詳細な情報を見ることができます。
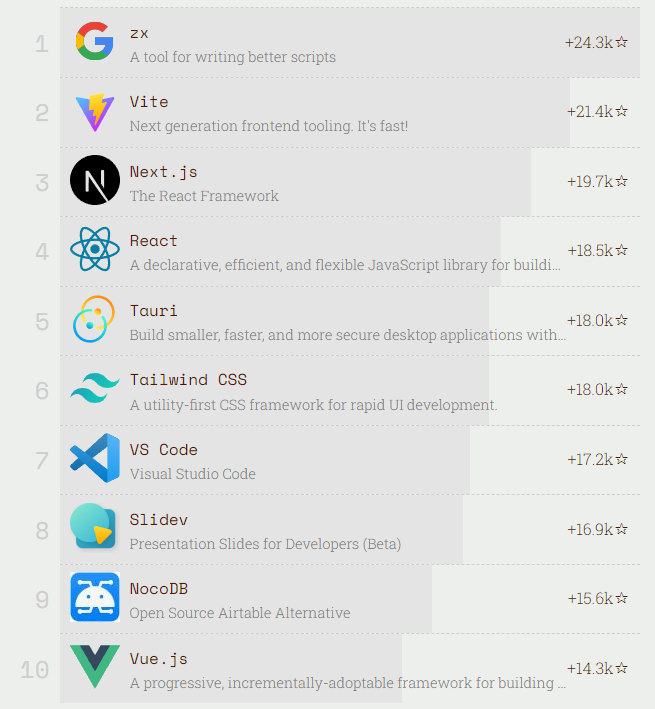
総合ランキング
1位: zx
2位: Vite
3位: Next.js
4位: React
5位: Tauri
6位: Tailwind CSS
7位: VS Code
8位: Slidev
9位: NocoDB
10位: Vue.js
トップ3
2021年、最もトレンディだったプロジェクトは、Googleによる全く新しいツールです。
JavaScriptやTypeScriptでシンプルなコマンドラインスクリプトを書くことができるzxです。
基本的な使い方としては、コードにbashコマンド(ls・cat・gitなど…なんでも!)を埋め込むことができ、さらにそれをテンプレートリテラルでawaitすることもできます。
また、有名なパッケージも幾つか含まれています。
・node-fetch ブラウザのfetch APIと同じことができる。
・fs-extra ファイルシステムの操作ができる。
・globby ユーザフレンドリーなパターンマッチングができるglob。
2位はViteです。
これはesbuildコンパイラを使用し、優れたパフォーマンスを示すビルドツールです。
当初はVue.js専用として誕生しましたが、現在ではReact・Svelte・Litなど主なフレームワークと連携が可能です。
3位のNext.jsは、Reactをリードするメタフレームワークとしての地位を盤石なものにしています。
Tauri
5位に入ったTauriは、Web技術を用いてデスクトップアプリケーションを構築するソリューションです。
Electronと比べると、Rustで書かれており、実行環境にNode.jsが必要ないのが特徴です。
5月にバージョン1.0のベータ版がリリースされました。
ピックアップ
トップ10には入っていませんが、Astroは今年よく注目されたプロジェクトのひとつです。
より少ないJavaScriptで、より高速なローディングを実現するツールです。
コンセプトはSSGに近いですが、Astroではislandsと呼ばれる動的な部分をページに含めることができるところが特徴です。
また、クライアントサイドで動的コンポーネントをレンダリングする際に、複数の戦略を取ることができます。
・ページが読み込まれたとき
・アイドル状態のときに、優先順位の低いコンポーネントを読み込む
・Intersection Observer APIを使用した監視
そしてAstro最大の特徴は、React・Vue.js・Svelteなど、あらゆるフレームワークとの組み合わせが可能ということです。
フロントエンドフレームワーク
1位: React +18.8k
2位: Vue.js +14.3k
3位: Svelte +13.6k
4位: Angular +9.3k
5位: Solid +8.5k
6位: Alpine.js +6.8k
7位: vue-next +6.7k
8位: petite-vue +5.5k
9位: Lit +3.0k
10位: htmx +2.7k
JavaScript Rising Starsが始まって以来初めて、ReactがVueを退け、フレームワークの頂点に立ちました。
とはいえ、Vueはバージョン2(Vue.js)とバージョン3(vue-next)の2リポジトリに分かれているため、実質的にはVueが1位といってもいいでしょう。
大きな変化としては、SvelteがAngularを下して台頭してきたことです。
Viteなどを始め、ターゲットフレームワークにSvelteを含めるツールやコンポーネントも増加しています。
大きな話題のひとつとして、Svelteの開発者であるRich Harris氏が、Next.jsを提供しているVercelに入社したことが挙げられるでしょう。
Svelteも、Next.jsのようなアプリ構築のためのメタフレームワーク、SvelteKitを持っています。
5位に入ったSolidは、Reactに替わる選択肢として興味深いものです。
コンポーネントはReactのようにJSXで記載しますが、しかしVirtual DOMには依存しません。
SolidはMitosisにも影響を与えました。
これは、コンポーネントをあらゆるフレームワーク向けにコンパイル可能にしようという野心的なプロジェクトです。
Node.jsフレームワーク
1位: Next.js +19.7k
2位: Nest +10.1k
3位: Strapi +9.6k
4位: Remix +9.4k
5位: Nuxt +6.2k
6位: SvelteKit +6.2k
7位: Fastify +4.8k
8位: Blitz +4.5k
9位: Redwood +4.5k
10位: Express +4.1k
主なUIフレームワークは、モダンでスケーラブルなアプリケーションをビルドするための独自メタフレームワークを持っています。
これらはルーティング、サーバサイドレンダリング、SSG、最適化ビルドなどの機能を提供しています。
・Reactにはこの分野のパイオニアと言えるNext.jsがあり、そしてカテゴリの勝者である。
・VueにはNuxtがあるが、バージョン2用とバージョン3用で別物となっている。
・SvelteにはSvelteKitがある。
2021年に登場した新参者であるRemixは、Reactアプリを構築するフルスタックフレームワークであり、そして一番の話題作です。
このプロジェクトはReact Routerの作者による新作で、10月までは有料サポーターのみが利用可能でした。
公開後も多くの支持を得続けており、ファンドで300万ドルもの資金を獲得しました。
プロジェクトのモットーは、Webの基礎、モダンなUXと明確であり、APIはできるかぎりWeb標準に準拠しています。
私が気に入った2つの例を紹介したいと思います。
フォームを送信するには……フォームを送信すればいい。
当たり前のことにしか見えませんが、しかし開発者はフォーム送信を避けるためにevent.preventDefault()を書くことに慣れきってしまっています。
それに、JavaScriptが無効な環境でもフォームを送信できたほうがいいに決まっています。
Remixは、我々が当たり前だと思っていたことに挑戦し、ユーザと開発者双方の体験を重視した新しいアプローチで、古い原則を"remix"しています。
もうひとつ、Remixはネストしたルーティングを非常にうまく処理することができます。
無限のHTTPリクエストを生成して画面をローディング中で埋め尽くすことなく、必要なコンポーネントの必要とするデータだけを効率的に読み込むことができます。
2位のNestは、特定のフレームワークに縛られないオーソドックスな、サーバサイドNode.jsフレームワークの王者です。
3位のStrapiはヘッドレスCMSのトップです。
ヘッドレスCMSは、データを管理するための高機能なダッシュボードと、データを提供するAPIのみを提供するアプリケーションです。
Strapiの最新バージョンでは、Reactコンポーネントで構築されたデザインシステムを提供しています。
ビルドツール
1位: Vite +21.4k
2位: esbuild +12.9k
3位: swc +8.8k
4位: Turborepo +4.5k
5位: Webpack +3.2k
2021年は、既存のトレンドが強化された年でした。
ネイティブES modulesの採用が続き、Viteは広く受け入れられました。
一方Node.jsエコシステムにおいてもVitestのようなES modulesフレームワークが作られつつありますが、こちらは一筋縄ではいきません。
TypeScriptに至ってはES modules対応を延期したほどです。
JavaScript以外の言語で作られたフロントエンドツールが増えつつありますが、これは主にパフォーマンスの理由からです。
Lee RobinsonがRust Is The Future of JavaScript Infrastructureという記事を書いています。
Rustの興味深い点は、その素晴らしいパフォーマンスと、JavaScriptとの親和性の良さです。
NAPI-RSはシリアライズ無しにJavaScriptとRust間の通信を行うことを可能とし、Next.jsはSWCにその将来を賭けました。
Parcel2はRustコンパイラをひっさげて登場しました。
Romeも全面的にRustに移行するということでしたが、創業者のひとりであるJamie Kyleは何の情報もないまま会社を離れました。
Rustは非JS言語の代表格ですが、決して唯一ではありません。
素晴らしいパフォーマンスを発揮する言語は他にもあり、BunはZigで書かれており、TurborepoやesbuildはGo製です。
そういえばEvan WallaceがFigmaを去ったのは、esbuildの開発に時間を割けるようになったからかもしれません。
monorepo分野ではLernaが最も使われていますが、既にあまり保守されていません。
次を狙って、ビルド時間を大幅に短縮できるモノレポツール Nxが急成長しています。
さらにライバルであるTurborepoが、Vercelに買収された直後から攻勢を仕掛けています。
Vueエコシステム
1位: Slidev +16.9k
2位: Vue Element Admin +9.7k
3位: Headless UI +8.6k
4位: Native UI +7.3k
5位: vue-next +6.7k
Vue3が正式リリースされてから1年が経ち、多くの革新的な技術が出揃い、エコシステムが急激に成長していることがわかります。
Vue3の新しい<script setup>のような構文は、コンポーネントの開発体験を新しいレベルへと引き上げてくれます。
VS CodeエクステンションVolarは、VueにファーストクラスTypeScriptサポートをもたらし、Composition APIで一から構築されたステート管理ツールPiniaはVuexの後継者となります。
VueのデフォルトツールがViteになったことにより、Nuxt 3、Quasar、VitePressといった多くのフレームワークもデフォルトでViteを使うようになりました。
これによって開発者のエクスペリエンスが大幅に改善され、イノベーションの扉が開け放たれました。
またコミュニティは、Vue2のDXをVue3へと揃え、よりスムーズに移行プロセスが成功するように多大な努力を払いました。
2021年はVue開発者にとって、アプリのDXとパフォーマンスの両方において多くの改善を得ることのできた素晴らしい年でした。
2022年にはどんなことがおこるのか、今から楽しみですね。
Reactエコシステム
1位: Next.js +19.7k
2位: Ant Design +10.9k
3位: MUI +10.0k
4位: Remix +9.4k
5位: react-use +9.3k
まもなくReact18がリリースされます。
既にRC版を触ることは可能で、Automatic Batchingによるレンダリング削減や、SSRのSuspenseサポートなど、すぐに利用できる改善がいくつもあります。
React18は待望のConcurrent Renderingが実装され、大きな破壊的変更なしにSuspenseが刷新されました。
startTransitionなど一部の機能は18.0リリース当初から使用可能になる予定です。
しかし、昨年のRising Starで紹介したServer Components等については、もう少し待つ必要がありそうです。
Reactはブラウザでもサーバでも進化を続けており、React Nativeのプラットフォーム構想も進行中で、ますますユビキタスな存在になろうとしています。
CSS in JavaScript
1位: vanilla-extract +4.4k
2位: Styled Components +3.5k
3位: Stitches +2.8k
4位: Twin +2.3k
5位: Emotion +2.0k
テスト
1位: Playwright +11.9k
2位: Storybook +10.9k
3位: Cypress +9.1k
4位: Puppeteer +7.6k
5位: Jest +3.8k
モバイル
1位: React Native +7.6k
2位: Ionic +3.1k
3位: Expo +3.0k
4位: Quasar +2.9k
5位: Flipper +2.5k
デスクトップ
1位: Tauri +18.0k
2位: Electron +11.1k
3位: Svelte NodeGUI +2.6k
4位: NodeGUI +1.7k
5位: Neutralino +1.7k
静的サイト
1位: Next.js +19.7k
2位: Astro +8.8k
3位: Nuxt +6.2k
4位: Nuxt3 +4.0k
5位: Gatsby +3.6k
状態管理ライブラリ
1位: Zustand +6.6k
2位: XState +4.2k
3位: Jotai +4.2k
4位: Recoil +4.2k
5位: Immer +3.0k
GraphQL
1位: Prisma +12.0k
2位: Hasura GraphQL Engine +5.2k
3位: Redwood +4.5k
4位: Gatsby +3.6k
5位: GraphQL Code Generator +2.0k
まとめ
モダンなサイト作成は、メタフレームワークの時代に突入したようです。
Next.js、Nuxt、SvelteKit、そして期待の新星Remix等が鎬を削っています。
JavaScriptコミュニティの高名なメンバーの多くは、様々なソリューションに取り組むため技術企業に参画しました。
Kent C. DoddsはRemixのチームに加入しました。
Remixを「素晴らしいユーザ体験をもたらし、コードに満足する」ことを可能にすると高く評価しています。
Vercelは多くのメンバーを雇いました。
Svelteの開発者Rich Harris、ReactコアチームのSebastian MarkbågeにJared Palmer、そしてTurborepo。
まるでドリームチームです。
ツールに目を向けると、その多くが速度を求めてJavaScriptからRustやGoといった言語にシフトしました。
Lee RobinsonはRustの台頭について、RustはJavaScriptインフラの未来だと幾度となく力説しました。
・TauriはRust製です。
・RomeはJavaScriptからRustへの移行を表明しています。
・Next.jsの最新バージョン12には、Rustで書かれたswcコンパイラが同梱されています。
swcは、2020年の当ランキングで優勝したサーバサイドランタイム、Denoでも使われています。
そしてDenoは当時よりさらに進化しています。
Deno Deployが公開され、これはサーバレスにデプロイするソリューションです。
サーバレスといえば、エッジコンピューティングも2021年の重要なテーマでした。
Vercel Edge FunctionsにCloudFlare Workers、Netlify Edgeといった、ユーザのそばでバックエンドコードを実行するソリューションが多数現れました。
Next.jsやRemixといったメタフレームワークはエッジコンピューティングを活用し、バックエンドコードとReactアプリケーションの統合を容易にしてくれます。
2022年、我々はJavaScriptフルスタックアプリケーションの黄金時代に突入するのでしょうか?
感想
可及的速やかにReactが絶滅しますように。
2021年5月に登場したzxが、唐突に全てをかっさらって一躍トップに躍り出ました。
Bashで高度なプログラミングを行うことは当然に可能ですが、他のLL言語とはパラダイムがだいぶ異なるので慣れないと使いにくいです。
それなら、郷に従うより最初から慣れた言語で書いたほうが楽ですよね。
とみんなも思ったのか、フロントと同じ言語でシェルスクリプトが書けるzxが大人気になったようです。
何故かQiitaには記事が全くありませんが。
昨年の王者Denoは今年は32位であり、一気に落ち込みました。
といってもNode.jsはさらに低い40位であり、いずれも累計スター80k程度で同じくらいなので、単にその分野の人がみんなスターを付け終わったからというだけかもしれません。
フロントエンドはReact・Vueの2強、次いでSvelteとAngularでだいたい落ち着いてきた感がありますね。
一方でそれ以外の分野については、またぞろ喧しくなってきそうな気配があります。
果たして2022年はどのようなライブラリが現れてくるのでしょうか。