JavaScriptライブラリのトレンドを紹介しているbestofjs.orgが、2020年に最もホットであったJavaScriptライブラリのランキングを発表しました。
選考基準は現在のスター数ではなく、『2020年の一年間で増えたスターの数』です。
過去流行っていたけど落ち目となった技術は出てこないので、最近注目されている技術がわかります。
ちなみに2016年の総合ランキング1位はVue.js、2017年の総合ランキング1位はVue.js、2018年の総合ランキング1位はVue.js、2019年の総合ランキング1位はVue.jsです。
以下は2020年のランキング、2020 JavaScript Rising Starsの日本語訳です。
JavaScript ライジングスター 2020
5回目のJavaScript ライジングスターにようこそ!
このランキングのコンセプトは、昨年までと同じです。
すなわち、2020年の一年間でGitHubに追加された☆の数を比較することで、どのプロジェクトが最も注目を集めたかを数字で確認します。
以下のチャートは、2020年の一年間にGitHubで増加したスターの数を比較したものです。
Webプラットフォームに関するベストプロジェクトを集めたリストであるBest of JavaScriptからの分析となります。
各プロジェクトをクリックすると、プロジェクトの詳細を閲覧することができます。
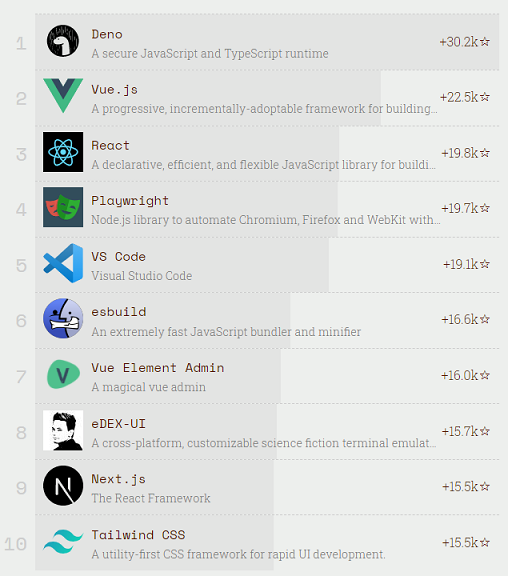
総合ランキング
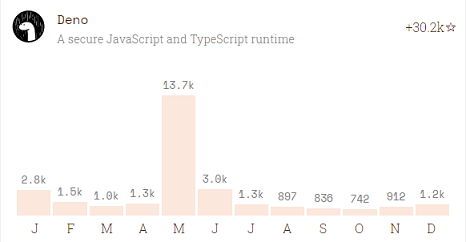
1位: Deno
2位: Vue.js
3位: React
4位: Playwright
5位: VS Code
6位: esbuild
7位: Vue Element Admin
8位: eDEX-UI
9位: Next.js
10位: Tailwind CSS
2020年は様々な理由で特別な年になりました。
最も目を引くことは、これまで5年間首位を独走してきたVue.jsを抜き去り、Denoが一位になったことです。
DenoはNode.jsの生みの親Ryan Dahlによる新たなJavaScriptランタイムです。
Node.jsのこれまでの10年間の経験と反省を生かし、多くを改善しているため、Node.jsの後継と思われがちです。
主な機能としては、
- デフォルトでTypeScript対応。ただしJavaScriptでコードを書くこともできる。
- 一極集中したパッケージマネージャがなく、任意の依存関係を任意のURLから読み込むことができる。
- Deno標準ライブラリは、Node.jsでは個別にパッケージをインストールしなければならなかったような一般的な用途のライブラリを最初から提供する。
- Denoは可能なかぎりWeb標準に従っている。(例:Fetch API)
- インポートはES Modulesを使用。
- テストランナーやデバッガーを標準装備。
Denoのエコシステムはまだまだ発展途上ですが、Denoの話題性を考えると、今後大きく変化することが期待されます。
Denoの成長は、2つの大きなトレンドを裏付けています。
- フロントエンドとクライアントサイドでのTypeScriptの台頭
- Snowpackなどのソリューションによってオンザフライで提供されるES Modulesの成長。
フロントエンド フレームワーク
1位: Vue.js +22.5k
2位: React +19.8k
3位: Angular +13.3k
4位: Svelte +12.0k
5位: Alpine.js +11.5k
6位: vue-next +5.9k
7位: Solid +3.3k
8位: Preact +3.0k
9位: htmx +2.7k
10位: Stimulus +2.0k
いつものようにVue.jsとReactが頂上決戦を繰り広げています。
その後ろでは、2019年に3番手をSvelteに奪われたAngularが、ふたたびその位置を奪還しました。
ベスト5の新顔はAlpine.jsで、これはLaravel LiveWireの作者によって作られたミニマルなリアクティブフレームワークです。
Vue.jsとAngularの両方から、カスタムHTMLディレクティブや双方向バインディングといったアイデアを拝借しています。
HTMLに古き良き<script>タグを追加するだけで簡単に使うことができ、ビルドプロセスも不要で、HTMLマークアップだけで全てを動かすことができます。
本格的なフレームワークを導入することが困難な既存のWebページをさくっと強化する目的については、最も適切なソリューションであるかもしれません。
Webページにインタラクティブ性をもたらすだけの非常に軽量なソリューションであるため、Elixir Phoenixのようなフレームワークともうまく連携して同居できます。
Alpine.jsとTailwind CSSを最初からまとめておいたPETALのようなプロジェクトも存在します。
こちらについては後ほど語りましょう。
Node.js フレームワーク
1位: Next.js +15.5k
2位: Strapi +11.8k
3位: Nest +10.3k
4位: Nuxt +8.2k
5位: Blitz +6.0k
6位: Redwood +5.5k
7位: Express +4.6k
8位: Fastify +3.8k
9位: umi +2.9k
10位: Koa +2.3k
Node.jsフレームワークには大きく2つの種類が存在します。
ひとつはNext.jsやNuxtのようなフルスタックフレームワークで、ReactやVue.jsなどをサーバサイドに持ってくるアプリケーション構築方法については賛否両論があります。
もうひとつは昨年のチャンピオンNestやFastifyなどが属する、サーバ側のみで動作する古典的なフレームワークです。
この分野では2018年にトップだったNext.jsが再びチャンピオンに返り咲きました。
当初はReactをSSRするだけのソリューションとして名を上げましたが、今ではReactでフルスタックWebアプリケーションを構築するソリューションの筆頭になっています。
最新バージョンでは動的ページと静的ページの垣根を取り払うIncremental Static Regenerationにも対応し、多くのユースケースで最適な選択肢になりつつあります。
フルスタックといえば、BlitzやRedwoodは、それひとつだけで完全なWebアプリケーションを構築できるという最高の開発者体験を提供することを目的としたプロジェクトです。
それにしても浮沈の激しいJavaScriptの世界で、11年前に誕生したExpressがいまだに一定の地位を保っているのは興味深いですね。
React エコシステム
1位: Next.js +15.5k
2位: React Query +13.6k
3位: Recoil +11.1k
4位: Ant Design +10.9k
5位: React Hook Form +10.8k
6位: Material UI +10.6k
7位: Create React App +10.1k
8位: Chakra UI +10.0k
9位: swr +8.9k
10位: Gatsby +7.4k
2020年のReactエコシステムのテーマは安定性でした。
React17では破壊的変更を行わず、将来に向けての布石を仕込みました。
それがReact Server Componentsです。
React Server Componentsはクライアントのバンドルサイズを縮小し、起動にかかる時間を改善します。
さらにデータの取得、データベースやファイルシステムなどデータソースへのアクセスも簡単になります。
Next.jsは、Reactアプリケーションを構築するための最も有名なソリューションに成長しました。
React Server Componentsの最初のアプリになることでしょう。
React Query、Recoil、React Hook Formといったサポートライブラリは、hooksを主軸に進化、円熟してきました。
それぞれがReact開発の一部を簡素化してくれます。
これらのコンポーネントライブラリを組み合わせることで、React開発者はこれまで以上に多くのツールを手に入れることができるでしょう。
Vue エコシステム
1位: Vue Element Admin +16.0k
2位: Vite +14.1k
3位: Nuxt +8.2k
4位: Element Plus +7.3k
5位: vue-next +5.9k
6位: Vuetify +5.8k
7位: Wiki.js +5.7k
8位: Element +5.5k
9位: Ant Design Vue +4.2k
10位: Vant +4.1k
2020年のVueコミュニティ最大のニュースは、Vue3のリリースです。
Vue2に存在した幾つかの問題を解決するために、Composition APIという仕組みが導入されました。
- コンポーネント内の論理的な繋がりによってコードを整理することが難しかった。
- コンポーネントをまたいだコードの再利用が容易になる。 (Vue2のmixin、mixing factory、scoped slots等では不十分だった)
- TypeScriptサポートが改善された。
バージョン3で導入された変更については、マイグレーションガイドをチェックしてみてください。
2020年には新たなWeb構築ツール、Viteが誕生しました。
ES modulesに対応し、コマンドラインからVueアプリケーションを構築する最速の方法です。
Angular エコシステム
1位: ngx-admin +2.5k
2位: Material Design for Angular +1.5k
3位: Scully +1.4k
4位: Angular CLI +1.3k
5位: NG-ZORRO +1.2k
Angularのランキングは昨年とあまり変わりませんが、3位に新たなプロジェクトが登場しました。
ScullyはAngularにJamstackをもたらす静的サイトジェネレータです。
このプロジェクトは2019年12月に登場し、そしてわかりやすいドキュメントが存在します。
Angularは2020年に3つのメジャーバージョンがリリースされました。
2月にはバージョン9がリリースされました。
主な変更点はIvyコンパイラの導入で、これによってバンドルサイズが減少し、またビルドプロセスに大きな改善がもたらされました。
さらに年の後半にはバージョン10とバージョン11がリリースされました。
Angularチームの2020年後半の主な仕事は、コミュニティの声に耳を傾けることでした。
コミュニティのニーズを理解するために、issueやPRに対応することに大きな努力を行いました。
また、チームが取り組んでいることの共有や、今後のロードマップの公開も行いました。
ビルドツール
1位: esbuild +16.6k
2位: Rome +14.2k
3位: Vite +14.1k
4位: Snowpack +10.1k
5位: Webpack +4.5k
2020年はビルドツールの当たり年で、多くの新しいトレンドが産まれました。
SnowpackとViteはES modulesの将来に賭けたアプローチです。
開発中のコードはバンドルせず、プロダクションコードのビルド時のみバンドルする方針で、非常に高速なフィードバックループを持っています。
swcとesbuildは、それぞれRustとGoで書かれており、TypeScriptをサポートしていて、そして信じられないほどの高速で動作します。
Webpackは設定が複雑すぎると言われることが多く、よりシンプルに書けるParcelやRollupが成熟してきました。
とはいえビルドツールの中心はいまだWebpackであることは変わらず、そしてWebpackの新たなキャッシングレイヤはビルドのパフォーマンスを大幅に改善します。
Monorepoがメインストリームになりつつあります。
YarnとLernaが広く使われ、そしてnpm 7も参加してきました。
個人的に2021年の去就を注目しているのはRome、Toast、Turborepoです。
CSSフレームワーク
1位: Tailwind CSS +15.5k
2位: Bootstrap +8.2k
3位: Bulma +4.2k
4位: new.css +3.1k
5位: Halfmoon +2.0k
昨年はなかった項目ですが、Tailwind CSSの躍進と、そのユーティリティファーストの姿勢を評してこのセクションを追加しました。
BootstrapやBulmaといった既存のCSSフレームワークに比べて、開発者がクラス名を合成してページやコンポーネントをスタイル化するための命名規則を提供しています。
State of CSSのアンケートにおいても、最も満足度の高いフレームワークになっています。
先日バージョン2がリリースされ、ダークモードなど多くの新機能が追加されました。
CSS in JavaScript
1位: Styled Components +4.8k
2位: Twin +2.8k
3位: Emotion +2.5k
4位: Linaria +1.8k
5位: Theme UI +1.8k
テスト
1位: Playwright +19.7k
2位: Storybook +12.3k
3位: Puppeteer +10.6k
4位: Cypress +9.0k
5位: Headless Recorder +6.0k
モバイル
1位: React Native +8.8k
2位: Expo +4.3k
3位: Quasar +4.0k
4位: Ionic +2.8k
5位: Sonar +1.8k
JSコンパイラ
1位: TypeScript +10.4k
2位: swc +3.4k
3位: Babel +2.7k
4位: Reason +818
5位: Flow +799
状態管理ライブラリ
1位: Recoil +11.1k
2位: XState +5.1k
3位: Immer +4.2k
4位: Zustand +3.2k
5位: Redux +3.2k
GraphQL
1位: Gatsby +7.4k
2位: Hasura GraphQL Engine +5.9k
3位: Redwood +5.5k
4位: Prisma +4.0k
5位: Apollo client +2.4k
学習リソース
1位: JS Algorithms & Data Structures +31.9k
2位: Node.js Best Practices +20.2k
3位: You Don't Know JS +18.0k
4位: Clean Code +15.1k
5位: 30 seconds of code +13.3k
まとめ
Best of JSが追跡している多くのカテゴリにおいて、幾つかの新しい潮流が発生し、JavaScriptの世界は今年も素晴らしい年になりました。
バックエンド開発者は今すぐDenoを使って、依存を気にすることなくTypeScriptを楽しむことができます。
フロントエンド開発者はesbuild、Snowpack、そしてViteなど、より高速でシンプルなビルドソリューションを手に入れることができました。
ツールにおいては、NPM 7がひとつのリポジトリで複数のパッケージを扱えるようになるworkspacesをリリースしました。
これはライバルであるYarnが先に提供していた大きな利点のひとつです。
スタイルについては、よりシンプルなコンセプトを中心としたエコシステムを構築する、Tailwind CSSのような方向性のソリューションが他にも現れています。
2021年には何が期待できるでしょうか?
React Server Componentsがどのようなものになるかは興味深いところです。
Sebastian McKenzie(BabelやYarnを作った人)がRomeにフルタイムで入っている今、そのJavaScriptツールを統一しようとする試みはどこまで進むでしょうか。
コンパイル、テスト、Lint、その他全て、全てが入ったたったひとつの依存は完成するでしょうか。
我々は、フルスタックフレームワークであるRedwoodにも注目しています。
これはGraphQLと相性が良く、そしてデータハンドリングに"cells"と呼ばれるユニークな仕組みを使っています。
ユーザのフィードバックに基づいた、本調査とは別観点からの結果を見たいのであれば、State of JSも参照してください。
みてくれてありがとう。
また来年会いましょう!
感想
可及的速やかにReactが絶滅しますように。
このランキングが始まって以来4年間トップをひた走っていたVue.jsを抑えて、なんとDenoがトップに立ちました。
ただ、30kの半数近く13.7kは、バージョン1が出た5月の一ヶ月だけで稼いでいます。
ご祝儀にしても極端すぎるような。
試しに5月を除いてみると7位くらいです。
とはいえ非常に注目されていることには間違いないので、今後の技術の採用基準の視野に入れてもいいかもしれません。
ただし、あくまで☆の増加数であって、ダウンロード数でも実際に運用されているサイト数でもないので、注目されている=最適な技術である、は必ずしも成り立たないことに注意が必要です。
アーリーアダプター()以外の普通の開発者は、普通に枯れた技術を使うのが一番です。
たとえば昨年Angularを抜き去り、すわ新時代の到来かと思われたSvelteも、今年はあっさりAngularに抜き返されました。
Svelteが即座に消え去るとは思いませんが、今後RiotやAureliaのようにフェードアウトしていってもおかしくありません。
もちろん何かの拍子に再躍進する可能性もあるでしょう。
そのような将来が不安定な技術はそういうのが好きな連中に任せておいて、業務に取り入れるのは十分に成熟してからも遅くありません。
だいたいWebサイトを使うユーザは、そのサイトが何の技術でできているかなんて一切興味ありませんからね。
Next.js + TailwindだろうがjQuery + べた書きstyle要素だろうが、見た目が同じならそれは同じものです。
もちろん、そういうのが好きな人はどんどん手を出しましょう。
ちなみにこのJavaScript Rising StarsのサイトはNext.jsでできています。
コマンド幾つか打つだけでローカルサーバが立ち上がるのでとっても楽。
ただ昨年はホットリロード対応してたはずなんだけど今年は手動リロードしないとだめだった。なんでだろう?(調べてない)