その名はBun
BunはNode.jsやDenoのようなJavascriptランタイムです。(2022/7/8現在ベータ版)
ちなみにロゴが本当に肉まんなのかはわかりません。(赤ちゃんの頭にも見えるけど名前がBun/パンだしなぁ...)
この記事ではNode.jsやDenoと比較をしつつ、bunの解説させていただきます。
割となんでもできる
Bunはただのランタイムではありません。下のように、開発に必須の多くな機能を最初から有しています。
- TypescriptからJavascriptへのトランスパイル
- jsxからJavascriptへのトランスパイル
- npmのようなパッケージのインストール&管理
- webpackのようなプロジェクトのバンドル化
もちろんランタイムなのでNode.jsのようにサーバーでJavascriptを実行することも可能です。
これらに加えてBunには様々な機能があります。ただ多すぎて解説しきれないので、ここで挙げた機能のみを少し掘り下げていきます。
TypescriptからJavascriptへのトランスパイル
Bunは.tsファイルを渡せば勝手にトランスパイルして実行してくれます。Denoと同じですね。
これによってTypescriptをインストールする必要もありませんし、tsconfig.jsonも必要ありません。
もちろん意図的にconfigを書き換えたい場合はtsconfig.jsonを用意すれば、Bunはちゃんと読み込んでくれます。
これに加えて、Bunはnode_modules内の.tsファイルも勝手にトランスパイルしてくれます。
jsxからJavascriptへのトランスパイル
なんとbunはjsxもトランスパイルしてくれます。Babelが必要なくなりますね。
npmのようなパッケージのインストール&管理
Bunはnpmのようなパッケージインストーラーとしても使用できます。
いつも通りnode_modulesとpackage.jsonで管理ができます。
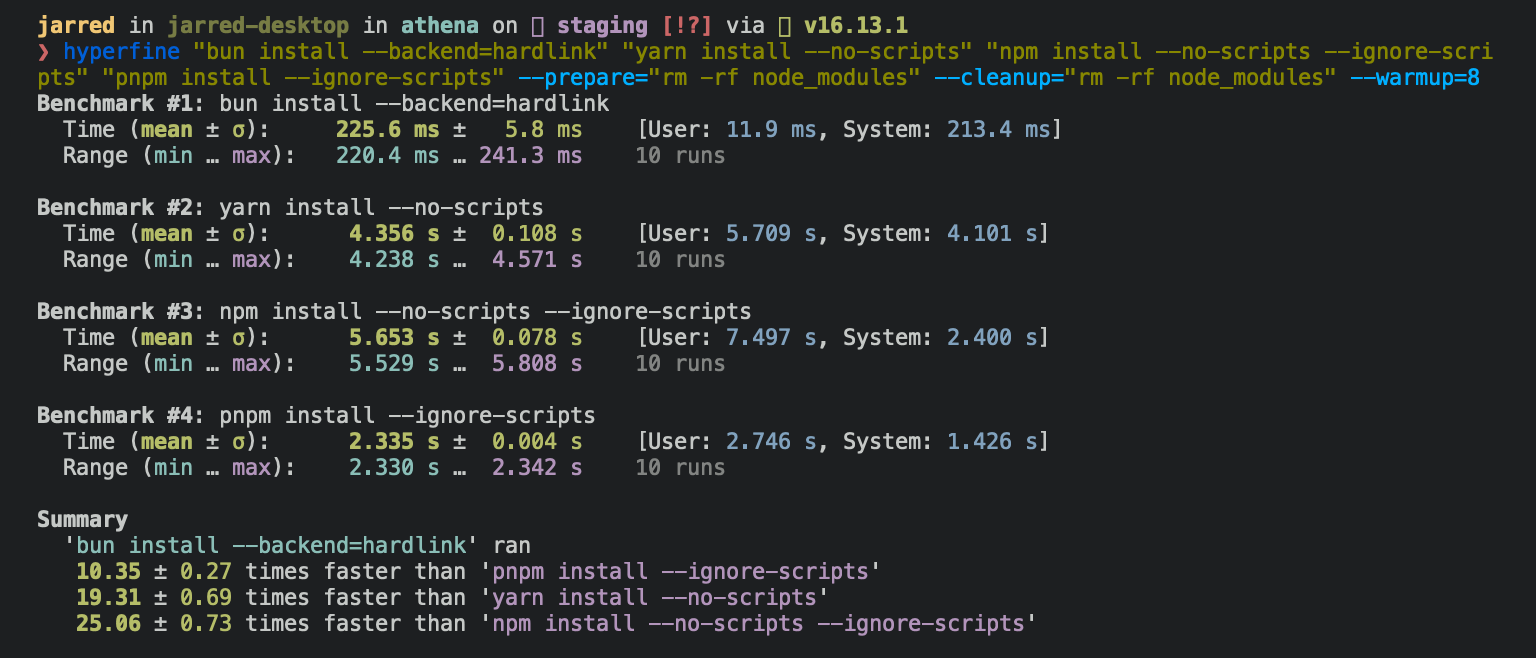
そしてなんといってもインストールがめちゃくちゃ早いです。

公式ドキュメントより引用したこの画像は、様々なインストーラーとのパッケージのインストール時間を比較した結果です。
わかりやすく書きますと、
| npm | yarn | pnpm | bun |
|---|---|---|---|
| 約5.653s | 約4.356s | 約2.335s | 約225.6ms |
とのことです。
一人だけ単位が違うやつがいますね...。単純計算でnpmよりもなんと25倍も早いです。npmでパッケージをインストールする時は「ローディングアニメーションかっけー!」などと思っていましたが、bunではそんな感想を抱く暇もなくインストールが完了してしまいます。
ちなみに、bun run <スクリプト名>のようにpackage.jsonで設定されたスクリプトを実行することも可能です。
webpackのようなプロジェクトのバンドル化
bun bun index.js
と実行すると、index.jsが依存している全てのモジュールをnode_modules.bunというファイルにまとめてくれます。(index.jsそのものは含まれません)
node_modules.bunには
- パッケージのソースコード
- ソースコードのメタデータ
- プロジェクトののメタデータ&設定
が含まれているそうです。
bun node_modules.bun
と実行すると、中身のソースコードを見ることができます。
以下のコマンドでそのソースコードを実際の.jsファイルに書き出せます。
./node_modules.bun > node_modules.js
その他便利な機能
- トップレベルでの
async/wait - Built inのWeb API(
fetchやWebSocketなど) -
Bun.writeのような高速ファイルシステムAPI -
node:fsやnode:pathのようなNode.jsのコアモジュールのサポート - ほぼ全てのNode-APIのサポート
-
.envファイルの自動読み込み(dotenv不必要)
bunのメリット
ぶっちゃけbunは特別新しいことができるものではありません。どちらかと言うと既存のものをより高速に、効率よく使えるようになるものです。
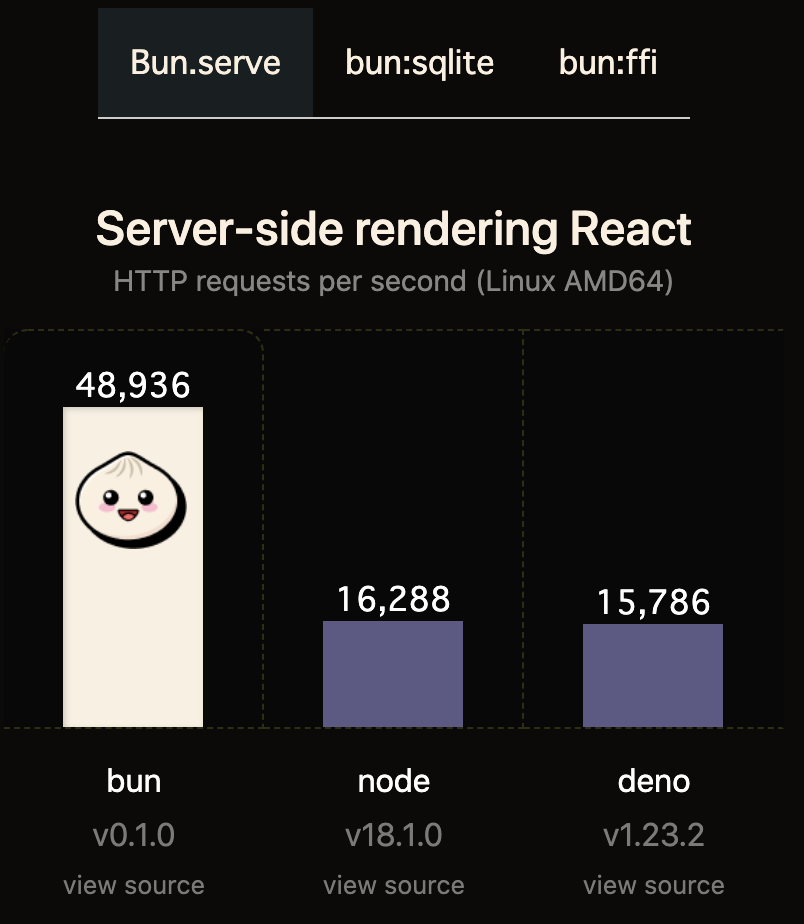
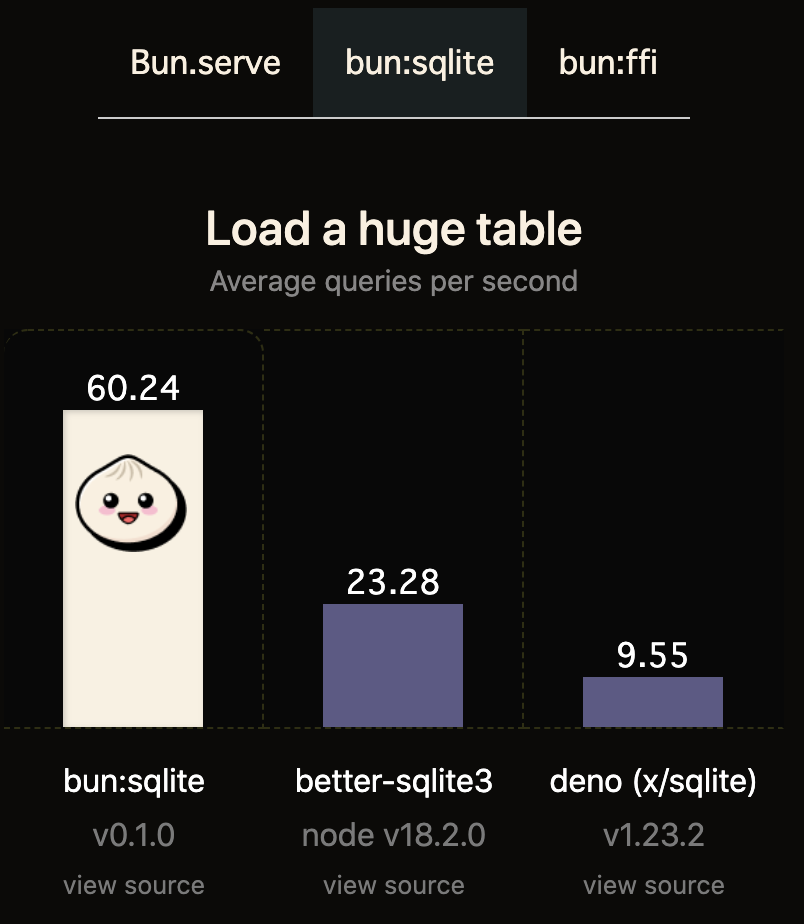
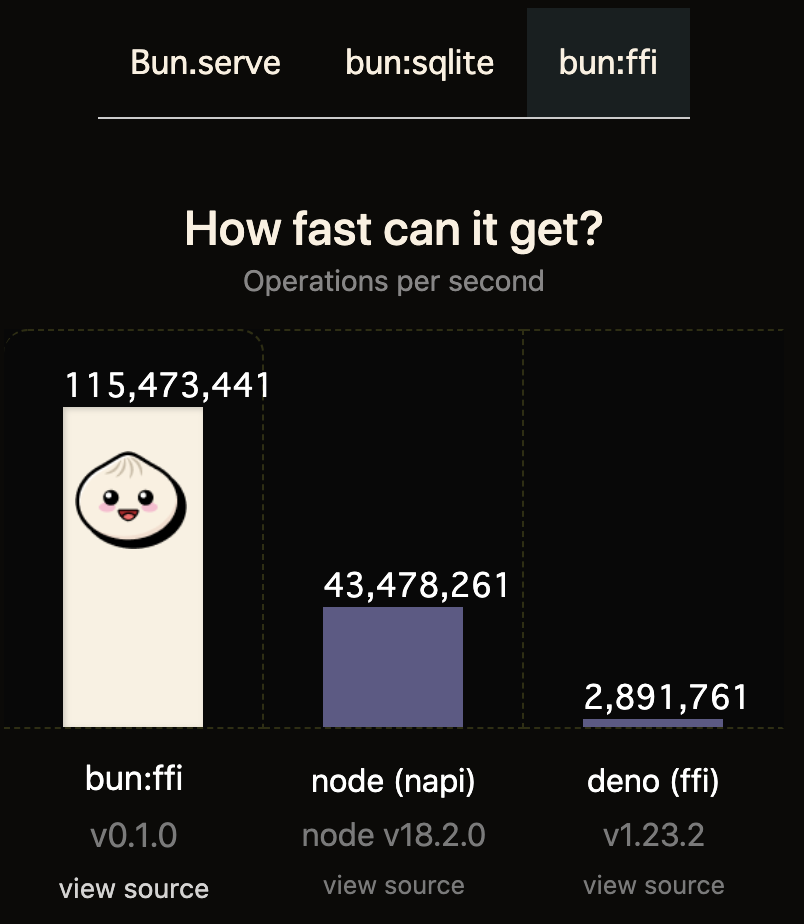
公式サイトに掲載されているベンチマークを見てみましょう。
見ての通り、引くほどパフォーマンスがいいです。
高いパフォーマンスの理由
bunはWebkitのJavaScriptCoreというエンジンと、Zigという言語で書かれているのでパフォーマンスがいいらしいです。
おわりに
Bunはざっくり言うと
「npmやbabel、Webpackなど開発に必要なツールがランタイムと一緒にまとまっていて、なおかつパフォーマンスが高いJSランタイム」です。
まだ2022/7/6にベータ版が公開されたばかりですが、遠くない将来にNode.jsを置き換えるものになると思っています。 ちゃんと成熟すればNode.jsを置き換えるものになるポテンシャルを秘めていると思います。
2022/7/11追記
ここまでbunを持ち上げっぱなしでしたが、デメリットを指摘したコメントを頂いたので紹介させていただきます。
https://qiita.com/shadowTanaka/items/5fb99819629dcaab3e05#comment-e639c7d6131b167358bc