【本コラムは、5分で読めて、20分くらいでお試しいただけます】
piacereです、ご覧いただいてありがとございます ![]()
今回は、DBMSをインストールした後、Web上にDBデータを表示します
■「ExcelからElixir入門」シリーズの目次
①データ並替え/絞り込み
|> ②データ列抽出、Web表示
|> ③WebにDBデータ表示
|> ④Webに外部APIデータ表示
|> ⑤Webにグラフ表示
|> ⑥Vue.js+内部API(表示編)
|> ⑦Vue.js+内部API(更新編)
|> ⑧Gigalixirに本番リリース
|> ⑨Elixir/PhoenixのCRUD Webアプリをリリース
|> ⑩「LiveView」ElixirサーバサイドのみでReact的SPA/リアルタイムUIが作れる
|> ⑪LiveView製Qiita検索SPAをフォームsubmitスタイルに換装
|> ⑫LiveViewのコード内HTMLをテンプレートファイルに分離
|> ⑬ElixirサーバサイドSPAをスマホで見るためにGigalixirリリース
|> ⑭Gigalixir上のLiveViewアプリに独自ドメイン名を付与して正式なアプリ公開
DBのインストール
まずは、DBサーバをインストールします
ここでは、DBサーバとして、「PostgreSQL」か「MySQL」のいずれかをインストールすることとします
パスワードは、PostgreSQLは「postgres」、MySQLは未設定(空文字列)で設定しておくと、Phoenix PJ作成後に設定変更が不要になります
※下記リンク先コラムの中には、「パスワードの weak 評価はダメ」といった記載ありますが、本番環境の構築をしている訳では無いので構いません
①PostgreSQLのインストール
下記OS毎のインストール手順を実施してください
Windows:https://eng-entrance.com/postgresql-download-install
macOS:https://qiita.com/okame_qiita/items/ac7b6a7d96d07ecbc50b
Ubuntu:https://qiita.com/eighty8/items/82063beab09ab9e41692
CentOS 7:https://weblabo.oscasierra.net/postgresql10-centos7-install/
CentOS 6:https://weblabo.oscasierra.net/postgresql-installing-postgresql9-centos6-1/
なおUbuntuの場合、インストール直後のpostgresユーザのパスワードを下記SQLで設定し、PostgreSQLを再起動する必要があります
sudo -u postgres psql
ALTER USER postgres WITH PASSWORD 'postgres';
exit
②MySQLのインストール
下記OS毎のインストール手順を実施してください
Windows:https://qiita.com/KeisyaRinco/items/c3074d8450cad96f7e4f
macOS:https://qiita.com/griffin3104/items/c7908359a3e3e18cd269
Ubuntu:https://www.server-world.info/query?os=Ubuntu_16.04&p=mysql
CentOS 7:https://enomotodev.hatenablog.com/entry/2016/09/01/225200
CentOS 6:https://qiita.com/UmedaTakefumi/items/924cdce7cfff083bf492
DBを使うPhoenixのPJ作成、DB作成、起動
DBを使うPhoenixプロジェクトを作成する際は、前回のPhoenix PJ作成時に指定していた、「--no-ecto」の指定は行いません
あと、PostgreSQLの場合は、DB指定不要ですが、MySQLの場合は、DB指定が必要です
mix phx.new sample_db --no-webpack
Fetch and install dependencies? [Yn] (←n、Enterを入力)
…
mix phx.new sample_db --database=mysql
Fetch and install dependencies? [Yn] (←n、Enterを入力)
…
パスワードを、以下以外で設定している場合は、config/dev.exsの「password」項目の修正が必要です
- PostgreSQL:postgres
- MySQL:未設定(空文字列)
…
# Configure your database
config :sample_db, SampleDb.Repo,
username: "postgres",
password: "postgres",
database: "sample_db_dev",
hostname: "localhost",
show_sensitive_data_on_connection_error: true,
pool_size: 10
…
# Configure your database
config :sample_db, SampleDb.Repo,
username: "root",
password: "",
database: "sample_db_dev",
hostname: "localhost",
show_sensitive_data_on_connection_error: true,
pool_size: 10
PJフォルダに入り、DBを作成します ※作成しないとiex内でエラー連発となるのでお忘れなく
cd sample_db
mix ecto.create
Phoenixを起動します
iex -S mix phx.server
ブラウザで「http://localhost:4000」にアクセスすると、Phoenixで作られたWebページが見れます

複数列データと同じ構造のテーブル作成、データ投入
テーブル作成のため、各DBクライアントを実行します
PostgreSQLクライアントの場合、「psql」コマンドを入力し、パスワード入力します
psql -U postgres
Password for user postgres:
psql (10.1)
Type "help" for help.
postgres=#
MySQLクライアントの場合は、「mysql」コマンドを入力し、パスワード入力します
mysql
Enter password: ********
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 6
Server version: 5.7.22-log MySQL Community Server (GPL)
Copyright (c) 2000, 2018, Oracle and/or its affiliates. All rights reserved.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql>
アクセス先DBを「sample_db_dev」に変更するため、以下を入力します
postgres=# \c sample_db_dev
mysql> use sample_db_dev
前回の複数列データと同じデータ構造のテーブルを作成するため、以下をpsql/mysql内で入力します
create table members
(
id integer,
name varchar(255),
age integer,
team varchar(255),
position varchar(255)
);
続けて、以下でデータ投入するため、以下をpsql/mysql内で入力します
insert into members values( 1, 'enぺだーし', 54, '有限会社デライトシステムズ', '代表取締役、性能探求者' );
insert into members values( 2, 'ざっきー', 50, '公立大学法人 北九州市立大学', '准教授、カーネルハッカー' );
insert into members values( 3, 'たくと', 40, 'カラビナテクノロジー株式会社', 'リードエンジニア、アプリマイスター' );
insert into members values( 4, 'piacere', 48, '株式会社DigiDockConsulting', '常務取締役CTO、技術顧問、重力プログラマ' );
以下を入力して、各DBクライアントを終了します
postgres=# \q
mysql> exit
DBアクセスモジュールを作る
PJフォルダ内のlibフォルダ配下にutilフォルダを掘り、DBアクセスする以下モジュールを作ります
なお、ここではSQLをそのまま実行できるよう本モジュールを作りますが、実際のPJだとSQLインジェクションの原因となってしまうため、Ecto DSLを使うようにしてください
defmodule Db do
def query(sql) when sql != "" do
{:ok, result} = Ecto.Adapters.SQL.query(SampleDb.Repo, sql, [])
result
end
def columns_rows(result) do
result
|> rows
|> Enum.map(fn row -> Enum.into(List.zip([columns(result), row]), %{}) end)
end
def rows(%{rows: rows} = _result), do: rows
def columns(%{columns: columns} = _result), do: columns
end
DBデータをWeb表示
さて、準備が整いましたので、DBデータをWeb表示してみます
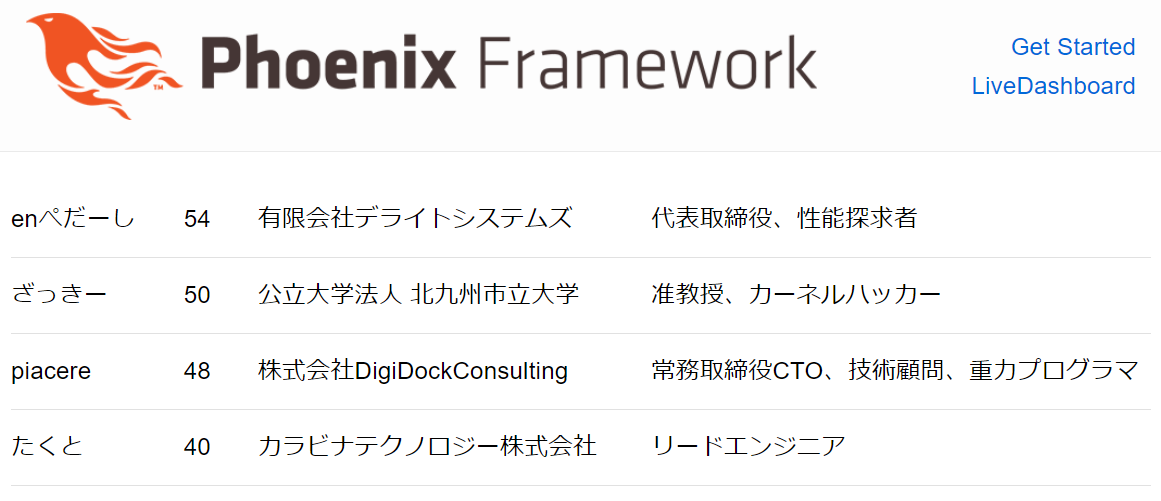
以下のように、Webページの元となるファイルを書き換えます
<%
datas = Db.query("select * from members") |> Db.columns_rows
%>
<table>
<%= for n <- datas do %>
<tr>
<td><%= n["name"] %></td>
<td><%= n["age"] %></td>
<td><%= n["team"] %></td>
<td><%= n["position"] %></td>
</tr>
<% end %>
</table>
SQLが分かる方は、DB内のデータを直接いじって、表示内容が変わることをお楽しみいただいてもOKです
なお、datas の作成部分以外は、前回のマップリストと全く同じコードです(つまり、Elixir内部のデータ構造が全く同じ、なので、それを処理する側も全く同じ書き方で良い、ということを意味しています)
<%
datas = [
%{"name" => "enぺだーし", "age" => 54, "team" => "有限会社デライトシステムズ", "position" => "代表取締役、性能探求者"},
%{"name" => "ざっきー", "age" => 50, "team" => "公立大学法人 北九州市立大学", "position" => "准教授、カーネルハッカー"},
%{"name" => "たくと", "age" => 40, "team" => "カラビナテクノロジー株式会社", "position" => "リードエンジニア"},
%{"name" => "piacere", "age" => 48, "team" => "株式会社DigiDockConsulting", "position" => "常務取締役CTO、技術顧問、重力プログラマ"}
]
%>
<table>
<%= for n <- datas do %>
<tr>
<td><%= n["name"] %></td>
<td><%= n["age"] %></td>
<td><%= n["team"] %></td>
<td><%= n["position"] %></td>
</tr>
<% end %>
</table>
【参考】本コラムの検証環境
本コラムは、以下環境で検証しています(恐らくUbuntu実機やMacでも動きます)
- Windows 10
- 実機+Elixir 1.8.1
- Phoenix 1.4.2
- 実機+Elixir 1.6.x
- Phoenix 1.3.x
- Docker+Elixir 1.6.x
- Phoenix 1.3.x
- 実機+Elixir 1.8.1
終わり
今回で、DBデータをWebで表示できるようになりました
関数型言語によるWeb+DB開発が、こんなカンタンに出来ちゃうんだ … と感じていただけたら幸いです
データ元がDBに変わっても、画面側のコードが変わらなかったことに着目すると、関数型言語の威力がじょじょに見えてきます