【本コラムは、5分で読めて、15分くらいでお試しいただけます】
piacereです、ご覧いただいてありがとございます ![]()
前回は、内部APIにアクセスし、DB操作をするSPAを開発しました
今回は、「Heroku」とほぼ同じ操作感のElixir/Phoenix向けPaaS「Gigalixir」にて、DB無しのカンタンなWebアプリをリリースする方法をお伝えします
■「ExcelからElixir入門」シリーズの目次
①データ並替え/絞り込み
|> ②データ列抽出、Web表示
|> ③WebにDBデータ表示
|> ④Webに外部APIデータ表示
|> ⑤Webにグラフ表示
|> ⑥SPAからPhoenix製APIを呼び出す(表示編)【LiveView版】
|> ⑦SPAからPhoenix製APIを呼び出す(更新編)【LiveView版】
|> ⑧Gigalixirに本番リリース
|> ⑨ElixirサーバサイドのみでReactと同じSPA/リアルタイムUIが作れる「LiveView」
|> ⑩ElixirサーバサイドSPAをスマホで見るためにGigalixirリリース
|> ⑪Gigalixir上のLiveViewアプリに独自ドメイン名を付与して正式なアプリ公開
|> ⑫Elixir/PhoenixのCRUD Webアプリをリリース
「Gigalixir」で何ができるか?
「Gigalixir」は、Elixir/Phoenix向けのPaaSです
Herokuと同様、git pushのみで、アプリのリリースが行え、DB(PostgreSQL)も利用できるので、気軽にElixir/Phoenixの本番運用が開始できます
独自ドメイン設定時は、「Let's Encrypt」を使った無料SSL/TLS設定も半自動で行えます
また、本番運用とステージング運用を切り替えることもできれば、動かす筐体をGCPとAWSから選択することも可能です(デフォルトはGCP)
このように、至れり尽くせりなGigalixirですが、日本語ドキュメントがほぼ無いため、そもそも知らない/知っていても利用が不安、といった声をよく聞くので、今回コラム化してみました
なお、英語ではありますが、以下にGigalixirのリファレンスがあります(そこまで難しい内容で書かれてはいないので、英語が苦手な方でも、頑張れば読めるレベルかと思います)
https://gigalixir.readthedocs.io/en/latest/
ローカルPCでgitを使えるようにする
今回の手順は、gitコマンドが使えることを前提としているので、コマンドプロンプトやシェルで、以下を実行して、バージョン表示されることを確認してください
git --version
git version 【バージョン番号】
バージョン表示されない場合は、以下等を参考にして、事前にインストールしておいてください
git
Windows:https://qiita.com/KSA10/items/a1ea27c07008b09e9328
mac:https://qiita.com/furusin_oriver/items/974a7b7fb8c56ad88d6e
Linux:https://ctips.slackhack.net/git/811/
Gigalixirのアカウント作成
以下URLをブラウザで開きます
https://gigalixir.com/

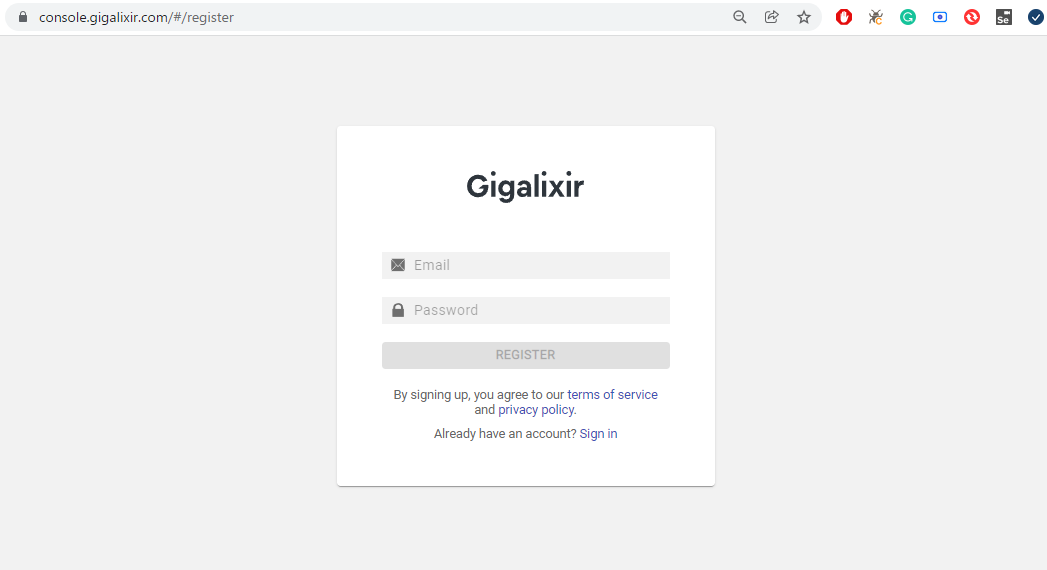
「Get Started For Free」ボタンをクリックすると、ユーザ登録画面が出るので、メールアドレスとパスワードを入力し、アカウント作成します

確認メールが届くので、メール中の「Confirm」ボタンをクリックします

アカウント作成はこれで完了です
Gigalixirトップの「Sign In」リンクをクリックすると、ログイン画面が出るので、先程作成したアカウントでログインします
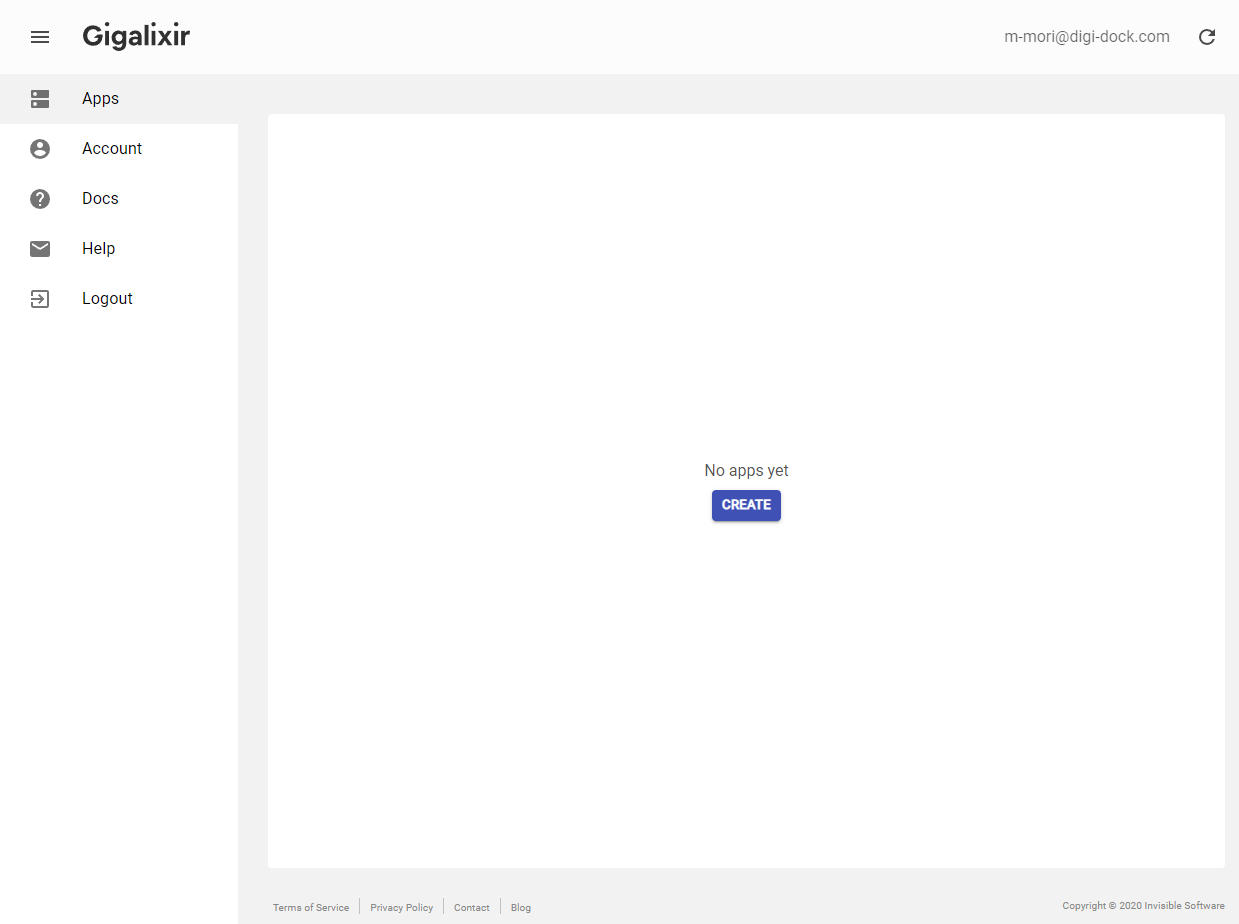
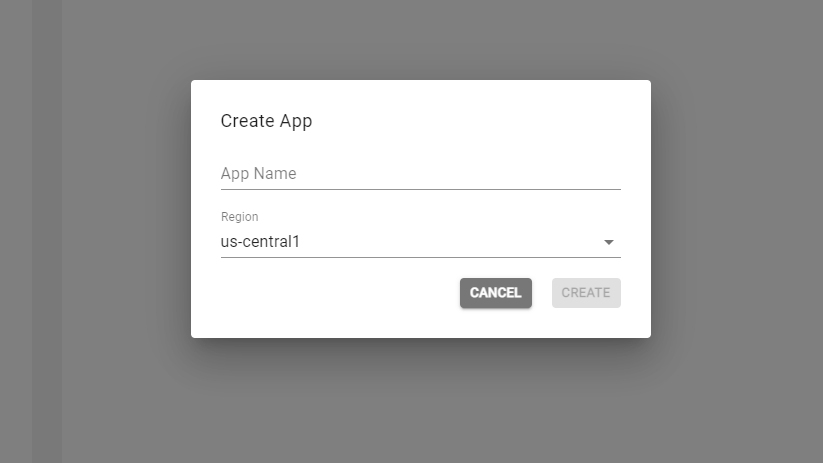
「CREATE」ボタンをクリックすると、App名を求められるので、任意の名前を入力し、「CREATE」ボタンをクリックします

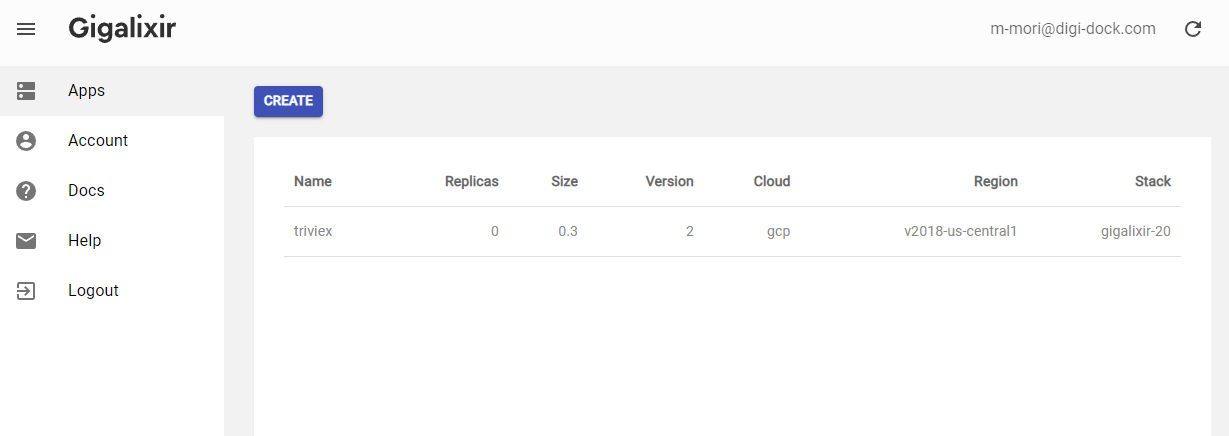
App(Gigalixirでのリリース先となる場所)が作成されます

このキャプチャだと「NAME」に書かれた「triviex」が、App名で、これからの操作で指定します
この後の操作は、Phoenix PJ作成後に続きを行います
ローカルPCでPhoenix PJを作成
Phoneix PJを作成し、ライブラリ取得も行います
mix phx.new gigalixir_nodb --no-ecto
…
Fetch and install dependencies? [Yn] Y
…
Phoenixサーバーを起動します
iex -S mix phx.server
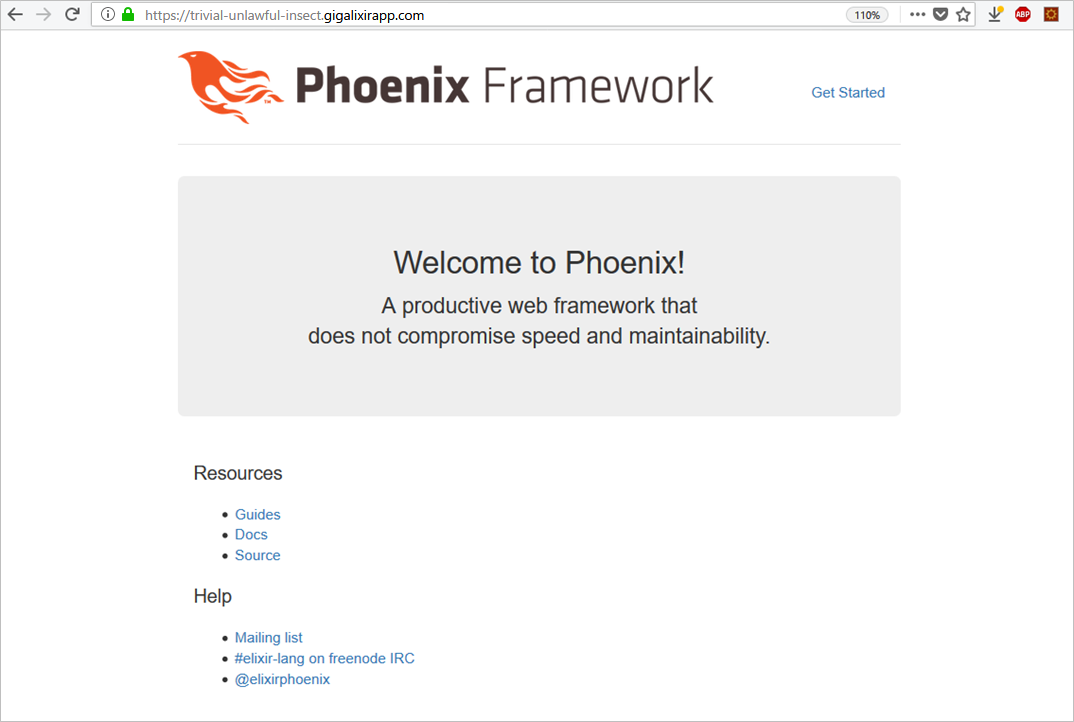
ブラウザで「http://localhost:4000」にアクセスすると、Phoenixで作られたWebページが見れます

Gigalixirで動かすElixirバージョンを指定する
GigalixirのElixirバージョンは、特に指定しない限り、1.5系が動作するため、ローカルPCのElixirバージョンに合わせる必要があります
まず、ローカルPCのElixirバージョンを確認します
elixir --version
Erlang/OTP 20 [erts-10.3] [64-bit] [smp:4:4] [ds:4:4:10] [async-threads:1]
Elixir 1.8.1 (compiled with Erlang/OTP 20)
次に、PJフォルダ直下に、以下ファイルを新規作成し、上記で調べたErlangとElixirのバージョンを指定します
erlang_version=22.2
elixir_version=1.10.1
Gigalixirで動かすnpm/Node.jsバージョンを指定する
PJフォルダ直下に、以下ファイルを新規作成し、上記で調べたElixirバージョンを指定します(なおバージョン番号は、ローカルPCのnpm/Node.jsがバージョンアップするたびに変えてください)
clean_cache=true
node_version=12.16.1
npm_version=6.14.4
esbuildのassetsデプロイ設定(Phoenix 1.6以降のみ)
Phoenix 1.6以降のesbuildを利用していれば、assetsのデプロイが必要なので、下記も行ってください
{
"scripts": {
"deploy": "cd .. && mix assets.deploy && rm -f _build/esbuild"
}
}
PJフォルダをGigalixirリモートレポジトリに設定
さきほど作成したPhoenix PJフォルダ直下でgit初期化します(その手前でgitにメールアドレスを設定します)
git config --global user.email "【Gigalixir登録したメールアドレス】"
git init
Gigalixirへのデプロイをするために、先ほど作成したアカウントでログインします
gigalixir login
以下コマンドで、現在のPhoenix PJフォルダをGigalixirのAppリモートレポジトリに紐付け、git pushした際、Gigalixirリモートレポジトリにpushされるようにします
gigalixir git:remote 【App名】
※コミット対象のgit add/commitが済んでいないため、ここでは未だgit pushは行いません
Gigalixirへのリリース
いよいよ、GigalixirにPhoenix PJをリリースします
まず、リリース対象となる、ローカルフォルダ配下のファイルを追加・コミットします
git add .
git commit -m "New"
その後、コミットをpushします
git push gigalixir master
もし、「error: failed to push some refs to '【git URL】'」というようなエラーが出てしまう場合は、以下でpushしてください
git push -f gigalixir master
それでもエラーが解消しないときは、Elixirバージョンが新し過ぎて、Gigalixirが未対応の可能性あるため、上記でelixir_buildpack.configに設定したバージョンを下げた上で、再度git pushを試してください
さて、このpushが成功すると、Gigalixir側のレポジトリが更新された後、Gigalixir側で、mix deps.getやコンパイルが自動的に走り、リリースが行われ、Phoenixが起動します
…
remote: Creating release.
remote: Starting zero-downtime rolling deploy.
remote: Please wait a minute for the new instance(s) to roll out and pass health checks.
remote: For troubleshooting, See http://gigalixir.readthedocs.io/en/latest/main.html#troubleshooting
remote: For help, contact help@gigalixir.com
remote: curl https://trivial-unlawful-insect.gigalixirapp.com/
remote: Updated property [core/account].
To https://git.gigalixir.com/trivial-unlawful-insect.git
* [new branch] master -> master
以下コマンドで、リリースされたPhoenixのWebページをブラウザで表示します
gigalixir open
表示されるまで時間がかかる場合もありますので、上記コマンドを何回か試してみてください
それでもダメな場合や、以下のようなエラーログが出る場合は、上記リリースログ内の「curl https://~」で始まるURLをブラウザにコピペしてください
Running: xdg-open https://【App名】.gigalixirapp.com
[WinError 2] 指定されたファイルが見つかりません。
終わり
これで、GigalixirにPhoenixアプリをリリースすることができるようになりました
以降は、コミットした内容をgit pushするだけで、GigalixirにWebアプリがリリースできるようになります、素晴らしい!![]()